Vue模板语法详解
双大括号(Mustache语法,又叫胡子语法)
动态赋值语法:可使用字段、表达式、函数、三目运算、计算属性、过滤器
{
{firstName+lastName}}
{
{firstName}}{
{lastName}}
{
{firstName ? firstName+lastName : lastName }}
{
{getfullName()}}
{
{fullName}}
{
{ firstName | filterName(lastName) }}
v-text
更新DOM的 文本。和 双大括号语法功能一样。不推荐使用
{
{msg}}
v-html
1)更新元素的 innerHTML。内容按普通 HTML 插入 - 不会作为 Vue 模板进行编译。 不推荐使用
2)动态渲染任意 HTML 是非常危险的,容易导致 XSS 攻击。只在可信内容上使用 v-html,永不用在用户提交的内容上。
3)在单文件组件里,scoped 的样式不会应用在 v-html 内部,因为那部分 HTML 没有被 Vue 的模板编译器处理
v-show
1)根据表达式的真假值,切换元素的 display CSS property。
2)通过 v-show 表达式的真假值切换的元素一开始被渲染并始终会保留在 DOM 中。
3)v-show 不支持 元素,也不支持 v-else
Hello!
Hello!
v-if、v-else-if、v-else
1)Vue的条件指令可以根据表达式的值在DOM中渲染或销毁元素或组件
2)不需要被多余渲染的块可以使用 元素加上v-if,减少结构嵌套
3)下面来看一个经典问题:
问题:我们在有输入内容的情况下,切换了类型,我们会发现文字依然显示之前的输入的内容
原因:Vue在进行DOM渲染时,出于性能考虑,会尽可能的复用已经存在的元素,而不是重新创建新的元素。
在上面的案例中,Vue内部会发现原来的input元素不再使用,直接作为else中的input来使用了
解决方案:给对应的input添加key,并且我们需要保证key的不同。让vue重新创建新的元素
v-show 与 v-if 的区别
1)都是决定一个内容是否被渲染
2)v-if当条件为false时,压根不会有对应的元素在DOM中
v-show当条件为false时,仅仅是将元素的display属性设置为none而已
3)当需要在显示与隐藏之间切片很频繁时,使用v-show
4)当切换不频繁或需要显示与隐藏的内容比较多时,使用v-if
v-for
1)基于源数据多次渲染元素或模板块
2)此指令之值,必须使用特定语法为当前遍历的元素提供别名
3)原理上,v-for 的默认行为会尝试原地修改元素而不是移动它们。v-for 循环必须加上 key 属性,在整个 for 循环中 key 需要唯一
v-if 与 v-for 一起使用
- 避免 v-if 和 v-for 同时用在一个元素上(性能问题),v-for 的优先级比 v-if 更高
两种解决方案:
将数据替换为一个计算属性,让其返回过滤后的列表
{
{ user.name }}
将 v-if 移动至容器元素上 (比如 ul, ol)
-
{
{ user.name }}
v-on(缩写: @)
- 绑定事件监听器
- 修饰符:
.stop - 调用 event.stopPropagation()。
.prevent - 调用 event.preventDefault()。
.capture - 添加事件侦听器时使用 capture 模式。
.self - 只当事件是从侦听器绑定的元素本身触发时才触发回调。
.{keyCode | keyAlias} - 只当事件是从特定键触发时才触发回调。
.native - 监听组件根元素的原生事件。
.once - 只触发一次回调。
.left - (2.2.0) 只当点击鼠标左键时触发。
.right - (2.2.0) 只当点击鼠标右键时触发。
.middle - (2.2.0) 只当点击鼠标中键时触发。
.passive - (2.3.0) 以 { passive: true } 模式添加侦听器
全部的按键别名:
.enter
.tab
.delete (捕获 “删除” 和 “退格” 键)
.esc
.space
.up
.down
.left
.right
.ctrl
.alt
.shift
.meta
- 用法:
a. 事件类型由参数指定。表达式可以是一个方法的名字或一个内联语句
b. 如果该方法不需要额外参数,那么方法后的()可以不添加
c. 如果方法本身中有一个参数,那么会默认将原生事件event参数传递进去
d.如果需要同时传入某个参数,同时需要event时,可以通过$event传入事件
用在普通元素上时,只能监听原生 DOM 事件
在监听原生 DOM 事件时,方法以事件为唯一的参数。如果使用内联语句,语句可以访问一个 $event
// 阻止冒泡
// 阻止默认行为
// 只触发一次
// 串联修饰符
// 键盘修饰符
// 别名
// 键盘码
// 对象语法 (2.4.0+)
// 滚动事件
// .passive 修饰符尤其能够提升移动端的性能
...
//不要把 .passive 和 .prevent 一起使用,因为 .prevent 将会被忽略,同时浏览器可能会向你展示一个警告。
在自定义组件上使用时,可以监听子组件触发的自定义事件。
// 组件中的原生事件
v-bind(缩写: :)
- 动态地绑定一个或多个 属性attribute,或一个组件 prop 到表达式
![]()
![]()
![]()
2)绑定 class 或 style attribute 时,支持其它类型的值,如数组或对象
绑定 class
内联字符串拼接语法:
对象语法:
//对象表达式
data () {
return {
isActive: true,
}
}
//绑定一个计算属性
data () {
return {
count: 0,
}
}
cmputed: {
demoClassInfo() {
return {
'demo-green': count > 0 && count <= 100 ? true : false,
'demo-red': count > 100 ? true : false,
}
}
}
数组语法:
//三元表达式
data () {
return {
isActive: true,
}
}
data () {
return {
demoClass1: 'demo-color',
demoClass2: 'demo-size',
}
}
//绑定一个计算属性
data () {
return {
count: 0,
}
}
cmputed: {
demoClassInfo() {
return [
count > 0 && count <= 100 ? 'demo-green' : '',
count > 100 ? 'demo-red' : ''
]
}
}
绑定style
css语法可以使用驼峰式(camelCase)、短横分隔命名(kabab-case)
对象语法:
data () {
return {
demoStyleInfo: {
demoColor: 'red',
fontSize: '0.24rem'
}
}
}
数组语法:
data () {
return {
demoStyleInfo: {
demoColor: 'color: red',
demoSize: 'fontSize: 0.24rem'
}
}
}
v-model
- 在表单控件或者组件上创建双向绑定
- 可以用 v-model 指令在表单 、 及 元素上创建双向数据绑定
v-model 在内部为不同的输入元素使用不同的 property 并抛出不同的事件:
text 和 textarea 元素使用 value property 和 input 事件;
checkbox 和 radio 使用 checked property 和 change 事件;
select 字段将 value 作为 prop 并将 change 作为事件。
// 文本输入
// 多行文本输入
// 单选按钮
Picked: {
{ picked }}
data: {
picked: ''
}
// 单个复选框,绑定到布尔值
// 多个复选框,绑定到同一个数组:
Checked names: {
{ checkedNames }}
data: {
checkedNames: []
}
- 修饰符
.lazy:添加 lazy 修饰符,从而转为在 change 事件_之后_进行同步
默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步
.number:自动将用户的输入值转为数值类型
.trim:自动过滤用户输入的首尾空白字符
v-once
只渲染元素和组件一次。随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能
This will never change: {
{msg}}
comment
{
{msg}}
- {
{i}}
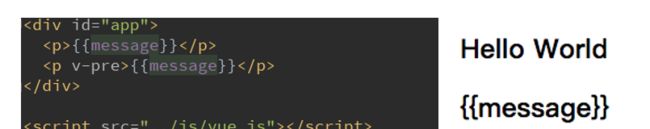
v-pre
跳过这个元素和它的子元素的编译过程。可以用来显示原始 Mustache 标签。
跳过大量没有指令的节点会加快编译。

v-cloak(不常用)
这个指令保持在元素上直到关联实例结束编译。
和 [v-cloak] { display: none } 一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕
computed计算属性
常用场景:在某些情况,我们可能需要对数据进行一些转化后再显示,或者需要将多个数据结合起来进行显示
使用:调用它的时候,就把它当成一个属性来调用就行,不要在后面加括号
computed 和 methods 的区别
1)在双大括号中使用时,方法后有(),而计算属性没有
2)methods 和 computed,功能效果上两个都是一样的,但是 computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。而使用 methods ,在重新渲染的时候,函数总会重新调用执行
3)computed不能接收参数
filter过滤器
{
{ firstName | filterName(lastName) }}