- 忍痛割爱
六月荷清香
图片发自App我的胸口痛的老毛病伴随我有十几年了。每次受了寒就会发作,每次发作来势汹汹,连准备都没有,我会胸闷得透不过气来,痛得额头上冷汗直冒,而四肢则冰凉。紧接着这种闷痛直达后背部,又胀又痛,让人极不舒服。每次病发作了,我都会冒出一个念头,这么难受,还不如让我去死。如果我家男人在家,他会快速地拿家里早就准备好的艾叶,倒上一盆热气腾腾的开水泡上,丢上一勺盐,然后撩起我的衣服,露出后背,用泡得滚烫的
- Linux系统磁盘挂载操作及原理详解
前言:在Linux系统的日常运维与管理中,磁盘存储的配置是一项基础且关键的工作。无论是新增一块物理硬盘、扩展云服务器的云盘,还是处理分区扩容,最终都绕不开“挂载”这一核心操作——只有将磁盘分区正确挂载到系统目录树中,其存储空间才能被有效利用。然而,挂载并非简单的“连接”操作,它涉及分区识别、文件系统格式化、挂载点设置、开机自动挂载配置等多个环节,每个步骤都有其特定的逻辑和注意事项。例如,不同文件系
- 错误代码ERR_TOO_MANY_REDIRECTS网页打不开?从Nginx配置到Cloudflare的排查全记录
前言:从“网页打不开”到找到根源的真实记录“ERR_TOO_MANY_REDIRECTS”——这个错误代码想必不少开发者都遇到过:明明域名解析、服务器配置都检查过了,可网页就是打不开,浏览器提示“重定向次数过多”。更让人头疼的是,有时候注释掉某段Nginx配置(比如用于强制跳转的return301),网页突然就能打开了,但原本想要的功能(比如HTTP强制转HTTPS)却没了。最近我就碰到了这个典型
- 《小狗特别好》
吴思橙
我在读《青鸟》时,感受到作者给小狗的代词是忠诚。但我认为,小狗对于我来说更多的是陪伴,欢乐......就用我养的一条小狗来说,它会在晚上为家看门,不让坏人进来。当我不高兴时,它会对着我摇摇尾巴,叫几声,在地上打滚我顿时被逗笑了。有时间爸爸妈妈有事情出去了,有了笑笑陪伴,我一点都不害怕......有一次晚上九点多,我突然想去楼下上厕所,但天太黑了,我有点害怕。来到楼下,走到厕所,突然之间有一声
- #2019还乡手记#客家拜年记
呼噜噜的熊猫
2019年的春节,我去了男朋友的老家——长汀县涂坊镇。长汀被称为客家首府,是客家文化最具代表性的地区,这里的过年气氛相比东北,要更加强烈和热闹一些。在东北老家,除了少有的同学聚会,过年期间我是不太出门的,拜年的风俗也随着亲人们散落各地而渐渐消失,大多时候都是除夕晚相约视频,在屏幕中互道祝福。年味似乎早已变淡,回家更多意味着和家人的团聚。不过,久违的“年味”在涂坊倒是极为常见,独特的风俗文化和饮食习
- 2020年10月17日,panda出生的第558天
小妖怪潘达
今天麻麻有点情绪失控,把粑粑骂了一顿,因为感觉线性代数还是一塌糊涂,简直没办法面对考试,突然又看到了粑粑之前跟一个公司签的代理合同,气不打一处来,所以就对粑粑好凶好凶,好在粑粑并没有反抗,低眉顺眼的接受麻麻的狂风暴雨,答应麻麻提出的草率要求,麻麻居然不再生气,甚至还有一点内疚,麻麻知道粑粑为了我们将来,一直特别努力,可是如今的一切是好不容易得来的,麻麻战战兢兢,如履薄冰
- 每天联系一个老朋友
NutsVicky
很久都没有交新的朋友,是因为忙于琐事没这个心思,更重要的是我发现自己没有能力来交流了。昨天我发现一个老朋友今天要过生日,一大早就发信息给他说生日快乐,但他说是明天,我们好像很久没有见面了,于是大家约好明天和另外两个朋友一起喝早茶,应该这样吧,见面才能发现更多的八卦,原来这是我们倚赖的中心,即使是我也不例外,在人群中即使寂寞到死也不愿意一个人呆着,算了,不要大目标,只要一天一天继续下去。
- 反编译工具apktool的下载安装及使用Mac版教程
反编译工具apktool的下载安装及使用注意:运行Apktool至少需要Java8!下载下载地址:https://apktool.org/docs/install进入下载地址找到Mac栏下找到wrapperscript.对着这个链接右键选择存储为,然后命名为apktool文件,不需要加后缀名根据提示点击latestversion下载最新版本Apktool,将下载的jar重命名为apktool.ja
- Echarts柱状图series下去掉无数据的柱子,没数据不让其柱子占位置 , echarts图表,多个柱子其中数据为0时不占位
吃西瓜不吐籽_
echartsjavascript前端
echarts图表,多个柱子其中数据为0时不占位修改前(中间柱子没数据但是还是会占位置)修改后(中间柱子没数据情况下会自动调整)思路:使用自定义柱子来做import*asechartsfrom'echarts';varchartDom=document.getElementById('main');varmyChart=echarts.init(chartDom);varoption;lettuf
- vue中is属性搭配vuedraggable插件实现可拖动可视化大屏展示组件的自定义配置功能
吃西瓜不吐籽_
vue.js前端javascript
最近有这样一个需求,将大屏上展示的东西都封装成独立的组件让用户自己可以自定义配置自己的组件位置及想要展示的组件,第一个我就想到通过is来实现,分享下我的思路及部分代码供大家参考。先看下大概布局:如图通过上方的组件拖拽的配置卡片来进行动态渲染组件,拖拽用了draggable插件,这样拖拽后直接传数据即可首先先看拖动卡片的部分代码(切换多个个性布局及如何默认展示,是否有配置过布局没有则怎么展示这些逻辑
- 【故事】装卸工——该放弃的时候要早点放弃
宋少侠
第一次意识到身体比意志脆弱得多是在高三毕业那个暑假。在那之前,我一直以为做一件事情,只要坚持到底,就一定能成功,全然不顾身体的承受能力。高考结束后,我不想闲在家里,已经成年的我应该努力学着去赚钱了,应该体验更丰富的社会生活了。于是,我从家里拿了30块钱,准备去我们市里找份短工做一做。从我们村儿到市区要坐两次车,一次从村里到县城,一次从县城到市区,车票一共是14块钱。还未找到工作,身上就只剩十几块钱
- 深圳没有黑夜14快餐店
行者无空
莫德才和叶桐乘坐叶宽开的车,来到沙湾,一个临近沙湾官检查站的地方,靠着东湖水库,背靠梧桐山,有一大片城中村,靠近沙湾桥的的马路边,一字排开的有四五家酒吧,霓虹灯散发电影中老上海的光芒。叶宽没有在酒吧附近停下,而是从旁边一个海鲜大排档转进一条马路,往村里继续走了几百米,然后将车停在了一个路口。三人下了车,叶宽看看旁边便利店,里面有一个胖胖的男子,一副布袋和尚的模样,他看见叶宽,点点头,叶宽也点头回礼
- 读书丨《我们仨》观后感
一棵两棵三棵树_8622
那些相濡以沫的爱情“从今往后,咱们只有死别,再无生离。”——钱钟书“人间不会有单纯的快乐,快乐总夹杂着烦恼和忧虑,人间也没有永远。”“我们这个家,很朴素;我们三个人,很单纯。我们与世无求,与人无争,只求相聚在一起,相守在一起,各自做力所能及的事。碰到困难,我们一同承担,困难就不复困难;我们相伴相助,不论什么苦涩艰辛的事,都能变得甜润。我们稍有一点快乐,也会变得非常快乐。”这是本书的经典句子。相比平
- 冒险战记哪个平台有返利?冒险战记哪个平台充值折扣最高
诸葛村夫123
标题:冒险战记怎么才能当托?冒险战记如何才能申请内部号?今天我告诉大家一个可以申请内部号的平台,直接比返利号牛逼10倍不止,最近几年出现了特别多的手游平台。每个平台的福利的各不相同,但是本质是一样的,就给点礼包,首充什么的。感觉毫无卵用。哪咤闹海怎么才能当托?哪咤闹海如何才能申请内部号?就在上个月,经一个做游戏行业的朋友介绍,了解到了一个平台“游人特权站”,特别NB。这个平台给的是内部号,什么是内
- 快讯,2021印尼羽毛球大师赛,桃田贤斗再次高歌猛进
虫大话体坛
快讯,2021印尼羽毛球大师赛,桃田贤斗再次高歌猛进.。北京时间11月16日,2021印尼羽毛球大师赛(超级750系列)开始首轮比赛的争夺,在刚刚结束的一场男单焦点赛事中,桃田贤斗以2比0战胜小苏吉亚托,再奏凯歌。桃田贤斗自东京奥运会后基本没有休息过,一直在海外征战。丹麦赛和安赛龙的对战成为经典,直到最后一局才分出胜负。桃田贤斗在东京奥运会前曾遭受过车祸和感染新冠,但凭借惊人的毅力,状态逐渐恢复。
- uniapp下拉选择组件
王旭晨
uni-app
目录背景实现思路代码实现配置项使用尾巴背景最近遇到一个这样的需求,在输入框中输入关键字,通过接口查询到结果之后,以下拉框列表形式展现供用户选择。查询了下uni-app官网和项目中使用的uv-ui库,没找到符合条件的组件。唯一一个有点类似的就是uni官方下拉框组件,但是不支持input组件,所以我们自己来实现一个。实现思路那么实现这样一个组件要有哪些注意点了?我大概罗列了一下:1、下拉框默认是不显示
- 2024 前端技术指南:从趋势到实战,构建你的知识地图
王旭晨
前端
一、2024前端领域的“破局者”与“新势力”2024年的前端圈依然热闹非凡,技术迭代与行业焦虑并存。React19带来的useActionState与服务端渲染升级,Vite6的多线程编译挑战Webpack的地位,Bun和Deno对Node.js发起的性能冲击,都在重塑开发者的选择。而尤雨溪创立VoidZero融资460万美金,更是为开源商业化注入了一剂强心针。尽管“前端已死”的论调此起彼伏,但技
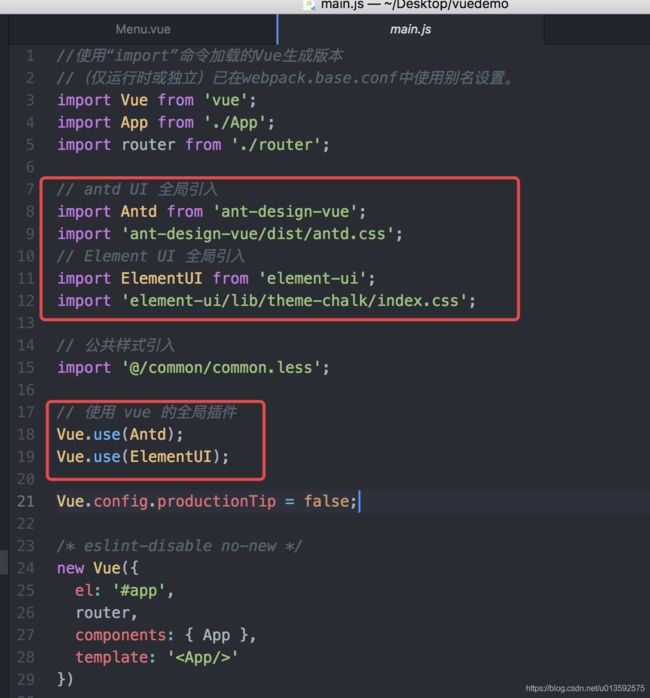
- 在 Ant Design Vue 中实现滚动页面时保持下拉菜单展开
王旭晨
vue.jsjavascript前端
引言在使用AntDesignVue的组件时,默认情况下,当用户滚动页面时,下拉菜单会自动关闭。这在某些场景下可能不够友好,例如在一个长表单中需要频繁切换选项时。本文将介绍如何通过配置和代码优化,实现滚动页面时保持下拉菜单展开的功能,同时不影响其他交互。问题分析为什么滚动页面会关闭下拉菜单?AntDesignVue的下拉组件(如)默认会监听页面的滚动事件。当滚动发生时,组件会认为用户意图离开当前操作
- 第7章- 迈向新的旅程(1/2)
黑羽雪桐
数千名士兵甚至是紫辉境的布德都被这一招瞬间冻结住,紧接着紫黑色的火焰将他们燃烧殆尽,连一丝灰尘都没剩下。眨眼间,四周变得空荡荡的,要不是苍月亲眼所见,她真的难以相信刚才那几千号人就这么被炎兰给干掉了。似乎魔力透支的炎兰瞬间单膝跪在地上,依靠地上竖起的剑勉强没有倒下去。“炎兰,你没事吧!”苍月扶起炎兰关心的问道。“啊,没什么大事,只是魔力好像耗尽了,刚才那一下要是没给玛多姆致命一击的话,待会想要打败
- VUE解决Error: error:0308010C:digital envelope routines::unsupported的四种解决方案
问题描述:报错:Error:error:0308010C:digitalenveloperoutines::unsupported报错原因:主要是因为nodeJsV17版本发布了OpenSSL3.0对算法和秘钥大小增加了更为严格的限制,nodeJsv17之前版本没影响,但V17和之后版本会出现这个错误。我的node版本是v18+报错详细信息:rror:error:0308010C:digitale
- 明暗练习-面包片
龍佑
先画好线稿,像这种小片片,比盒子结构要好掌握。然后开始排线,表面迎光的面比较亮,线要比较疏,背光面要排密一点,用力画深一点,因为面包不是光滑表面,要深浅交换加些肌理。最后加上能增加立体感的阴影。完成!
- 我国法律关于双重劳动关系的规定
徐宝峰律师
所谓双重劳动关系,是指一个劳动者具有双重身份和享有两个劳动关系。双重劳动关系或表现为两个劳动关系都是法定的,或表现为一个是法定的劳动关系,另一个却是事实上的劳动关系。双重劳动关系现象在我国的产生和发展,表现为一个从隐性到显性的过程。但是双重劳动关系自身产生和发展的社会动因,却是我国从计划经济体制向市场经济体制过渡的特殊历史条件。一旦我国社会主义市场经济体制逐步健全,双重劳动关系就面临着被清理且消亡
- 《永不失联的爱》
www_f7f5
《永不失联的爱》是由饶雪漫作词,周兴哲作曲,吕圣斐编曲,周兴哲演唱的歌曲,发行于2017年12月15日。收录于专辑《如果雨之后》中。有人说这是一个浪漫的故事,因为他传达了想念,表达了爱;也有人认为这是一个悲伤的情节。女孩的眼睛里没有杂质,没有故事也没有我。女友车祸身亡,他浑浑噩噩求神拜鬼,终于途径与她再见一面,他像过去那样剪了头熨了衬衣,刚要倾诉思念,却见她张开血盆大口扑了过来,吓得他落荒而逃,她
- 使用Spire.Doc.Free在Python中为Word文档添加批注
Ven%
pythonpythonword批注
文章目录技术背景环境准备完整实现代码功能说明:注意事项:总结在文档协作和审阅过程中,批注是极其重要的功能。本文将详细介绍如何使用Python的Spire.Doc.Free库为Word文档添加批注,并提供一个完整的解决方案。技术背景Spire.Doc.Free是一个功能强大且免费的Python库,用于处理Word文档。虽然免费版本有一些限制(如文档处理页数限制等),但它提供了丰富的API用于文档操作
- 2023-10-25幸福日记122
静心love
感恩才能长久,珍惜才会拥有,拥有感恩之心,幸福才能长长久久感恩日记1.感恩自己早上早起2个小时,每天多2个小时,一年比别人多730个小时,除以24小时等于30天,相当于一天早起2小时,一年比别人多活一个月,12年下来就比别人多活一年,想想有点小兴奋2.感恩自己早上把最难的硬骨头放在第一位,坚持复习备考,备考300个小时一科,一定能考试通过3.感恩自己早上跑步1小时,跑步能产生很多灵感,也可以听书,
- 清远法兰枫情集成装饰市场价如何,火爆
法兰枫情集成墙饰
1绿色环保零甲醛释放采用绿色的竹木纤维材质,安装后房间无异味,零甲醛释放,又可以放心入住,保证家人居住环境的健康。2防火防潮安全省心产品设计时完全考虑了防火阻燃的要求,经国家权威检测部门检测达到B1级防火等级要求,不助燃无明火,给家庭安全筑起了一道屏障;同时该产品完全防水防潮,尤其适合南方潮湿环境的墙面装修,远离墙面渗漏产生霉变的困扰。
- 深入TA-Lib:量化技术指标详解
深入TA-Lib:量化技术指标详解本文系统讲解TA-Lib技术指标分析,涵盖基础、数据处理、趋势与动量指标、均量线、布林线等,并结合Python代码与大数据、机器学习实战案例,助力读者掌握量化交易实战技巧。本文系统梳理了TA-Lib技术指标分析的核心内容,包括TA-Lib基础、数据处理、趋势与动量指标、均量线、布林线等关键技术指标分析方法,并结合Python代码示例与大数据、机器学习的融合实战案例
- Java开发:从入门到精通
目录第一部分:基石篇——筑基与心法(Java核心基础)第一章:缘起与开示——Java世界观1.1万物皆对象:面向对象思想的起源与哲学1.2Java的“前世今生”:发展史、技术体系与生态圈1.3工欲善其事:搭建你的第一个“道场”(JDK环境配置与IDE详解)1.4“Hello,World!”:从第一行代码看Java程序的结构与生命周期1.5编译与运行:JVM如何成为Java跨平台的“金刚不坏之身”第
- Flink 多流转换 (三)CoProcessFunction合流操作案例
Alienware^
#FlinkFlink
文章目录下面是CoProcessFunction的一个具体示例:我们可以实现一个实时对账的需求,也就是app的支付操作和第三方的支付操作的一个双流Join。App的支付事件和第三方的支付事件将会互相等待5秒钟,如果等不来对应的支付事件,那么就输出报警信息。程序如下:Gitee源代码如下publicclassBillCheckExample{publicstaticvoidmain(String[]
- css边框颜色渐变和阴影
.table-body{color:#48e5e5;//border-top:1pxsolid#48e5e5;//border-bottom:1pxsolid#48e5e5;/*首先我们设置边框只显示右侧,宽度为2px的实线。*/border-top:2pxsolid;border-bottom:2pxsolid;/*设置线性渐变*/border-image:linear-gradient(90d
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi