一、position:relative
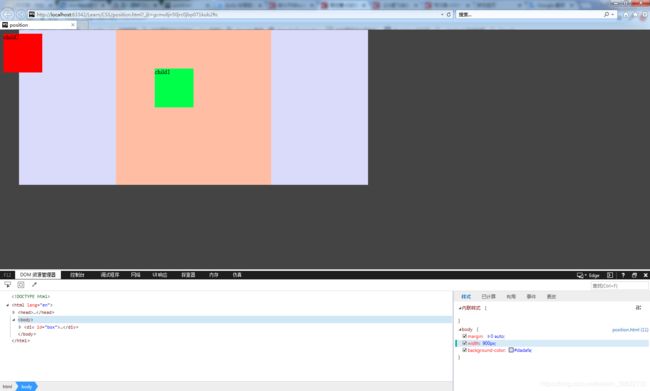
关于背景颜色的疑问:就今天给body设置宽高并设置背景颜色的疑问和理解
- 相对于自己原位置定位,元素移动之后原始位置被保留.
- 不影响元素本身的特性;
- 如果没有定位偏移量,对元素本身没有任何影响;
- 提升层级
二、position:absolute

- 1、 使元素完全脱离文档流;
- 2、使内嵌支持宽高;
- 3、块属性标签内容撑开宽度;
- 4、如果有定位父级相对于定位父级发生偏移,没有定位父级相对于 document 发生偏移。
- 5、相对定位一般都是配合绝对定位元素使用;
- 6、提升层级;
- z-index:2;定位层级,定位元素默认后者层级高于前者;