js 归纳
文章目录
- 1、document函数区别
- 2、forEach遍历
- 3、js中的对象obj
- (1)Object.keys() -----返回 属性名 的数组
- (2)Object.values() -----返回 属性值 的数组
- (3)Object.entries() ------返回 键值对 的数组
- 4、js中的数组arr方法
- concat(): 连接两个或更多的数组
- unshift():数组的 开头 添加一个或多个元素,并返回新的长度
- push():数组的 末尾 添加一个或多个元素,并返回新的长度
- splice():从数组中添加/删除项目,返回被删除的项目
- slice():从数组中返回选定的元素
- join():数组 转 字符串 (可指定分隔符)
- toString():数组 转 字符串
- pop() :删除并返回数组的 最后一个元素
- shift():删除并返回数组的 第一个元素
- reverse():颠倒数组中元素的顺序
- 5、js中的字符串str
- charAt():返回在指定位置的字符
- concat():字符串连接
- indexOf():返回指定的 字符串值 首次 出现的位置
- lastIndexOf():返回指定的 字符串值 最后 出现的位置
- match():检索指定的值,返回指定的值
- replace():替换
- search():查找值 并返回 第一个 相匹配的 起始位置
- split():字符串 分割成 数组
- slice():截取字符串,返回 被截取的字符串值
- substr():截取字符串,返回 被截取的字符串值
- substring() 截取字符串,返回 被截取的字符串值
1、document函数区别
$(document).ready(function(){
//在DOM加载完毕的时候,执行这个指定发方法
//$(document).ready()仅在DOM准备好的时候执行一次
//ready()方法多次调用,传入的handler方法会串联执行(追加)
})//这个可以简写为$(function(){ })
$(function(){ })
window.onload = function(){
//会等整个页面,不仅仅是DOM,还包括图像和iframes都准备好之后,再执行
//js中的window.onload是赋值一个方法,即后面的会覆盖掉前面的
}
2、forEach遍历
var obj = [
{id:0,name:'aa'},
{id:1,name:'bb'},
{id:2,name:'cc'},
{id:3,name:'dd'},
{id:4,name:'ee'}
]
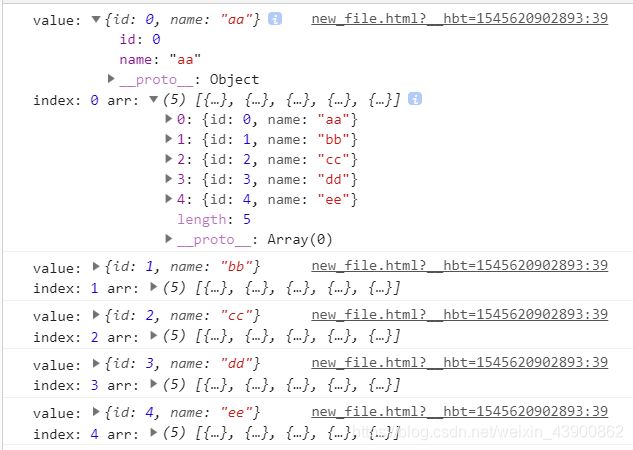
obj.forEach(function(value,index,arr){//三个参数分别是数组元素、索引、数组本身
console.log("value:",value,"index:",index,"arr:",arr)
})
3、js中的对象obj
(1)Object.keys() -----返回 属性名 的数组
返回一个数组。成员是参数对象自身所有可遍历的 属性名。
var obj = {
name:"张三",
sex:"男",
age:20,
height:150
}
Object.keys(obj)
//["name", "sex", "age", "height"]
//属性名 循环
for ( var key of Object.keys(obj)){
console.log(key)
}
//name
//sex
//age
//height
(2)Object.values() -----返回 属性值 的数组
返回一个数组,成员是参数对象自身的所有可遍历的 属性值。
var obj = {
name:"张三",
sex:"男",
age:20,
height:150
}
Object.values(obj)
//["张三", "男", 20, 150]
//属性值 循环
for ( var val of Object.values(obj)){
console.log(val)
}
//张三
//男
//20
//150
(3)Object.entries() ------返回 键值对 的数组
返回一个数组,成员是参数对象自身的所有可遍历 属性的键值对 数组。
var obj = {
name:"张三",
sex:"男",
age:20,
height:150
}
Object.entries(obj)
//[["name", "张三"], ["sex", "男"], ["age", 20], ["height", 150]]
//循环Obj中的某一项
for ( var val of Object.entries(obj)){
console.log(val )
}
//["name", "张三"]
//["sex", "男"]
//["age", 20]
//["height", 150]
//上面把属性和值放在一个数组里,下面把他们拆开
for ( var [key,val] of Object.entries(obj)){
console.log(key,val)
}
//name 张三
//sex 男
//age 20
//height 150
4、js中的数组arr方法
concat(): 连接两个或更多的数组
语法:array.concat(arrayX,arrayX,…,arrayX)
参数说明:arrayX:必需。该参数可以是具体的值,也可以是数组对象。可以是任意多个。
该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本;
var arr1 = ["a","b","c"]
var arr2 = [1,2,3]
console.log(arr1.concat(arr2))
//["a", "b", "c", 1, 2, 3]
unshift():数组的 开头 添加一个或多个元素,并返回新的长度
语法:array.unshift(newelement1,newelement2,…,newelementX)
参数说明:
newelement1:必需。向数组添加的第一个元素。
newelement2:可选。向数组添加的第二个元素。
newelementX:可选。可添加若干个元素。
var arr = ["a","b","c","d"]
console.log(arr.unshift("zz"))//5
console.log(arr)
//["zz", "a", "b", "c", "d"]
push():数组的 末尾 添加一个或多个元素,并返回新的长度
语法:array.push(newelement1,newelement2,…,newelementX)
参数说明:
newelement1:必需。要添加到数组的第一个元素。
newelement2:可选。要添加到数组的第二个元素。
newelementX:可选。可添加多个元素。
var arr = ["a","b","c"]
console.log(arr.push('d'))//4
console.log(arr)
//["a", "b", "c", "d"]
splice():从数组中添加/删除项目,返回被删除的项目
语法:array.splice(index,howmany,item1,…,itemX)
参数说明:
index:必需。整数,规定添加/删除项目的位置,使用负数可从数组结尾处规定位置。
howmany:必需。要删除的项目数量。如果设置为 0,则不会删除项目。
item1, …, itemX:可选。向数组添加的新项目。
var arr = ["a","b","c","d","e"]
console.log(arr)// ["a", "b", "c", "d", "e"]
//一:向数组(位于第2位元素)添加一个元素
arr.splice(2,0,"zz")
console.log(arr)
//["a", "b", "zz", "c", "d", "e"]
//二:删除(位于第2位)元素,并添加一个新元素来替代被删除的元素
console.log(arr.splice(2,1,"zz"))//["c"]
console.log(arr)
// ["a", "b", "zz", "d", "e"]
//三:删除位于第2位开始的三个元素,并添加一个新元素 ("zz") 来替代被删除的元素
console.log(arr.splice(2,3,"zz"))
//["c", "d", "e"]
console.log(arr)
//["a", "b", "zz"]
console.log(arr.splice(2,2,"zz"))
//["c", "d"]
console.log(arr)
//["a", "b", "zz", "e"]
slice():从数组中返回选定的元素
语法:array.slice(start,end)
参数说明:
start:必需。规定从何处开始选取。如果是负数,那么它规定从数组尾部开始算起的位置。也就是说,-1 指最后一个元素,-2 指倒数第二个元素,以此类推。
end:可选。规定从何处结束选取。该参数是数组片断结束处的数组下标。如果没有指定该参数,那么切分的数组包含从 start 到数组结束的所有元素。如果这个参数是负数,那么它规定的是从数组尾部开始算起的元素。
var arr = ["a","b","c","d","e","f"]
console.log(arr.slice(2))
//["c", "d", "e", "f"]
console.log(arr.slice(2,4))
//["c", "d"]
console.log(arr)
//["a", "b", "c", "d", "e", "f"]
join():数组 转 字符串 (可指定分隔符)
语法:array.join( separator )
参数说明:separator:可选。指定要使用的分隔符。如果省略该参数,则使用逗号作为分隔符。
var arr = ["a","b","c"]
console.log(arr.join())
//a,b,c
console.log(arr.join('---'))
//a---b---c
toString():数组 转 字符串
语法:array.toString()
返回值与没有参数的 join() 方法返回的字符串相同;
var arr = ["a","b","c"]
console.log(arr.toString())//a,b,c
pop() :删除并返回数组的 最后一个元素
语法:array.pop()
var arr = ["a","b","c"]
console.log(arr.pop())//c
console.log(arr)//["a", "b"]
shift():删除并返回数组的 第一个元素
语法:array.shift()
var arr = ["a","b","c"]
console.log(arr.shift())//a
console.log(arr)//["b", "c"]
reverse():颠倒数组中元素的顺序
语法:array.reverse()
var arr = ["a","b","c"]
console.log(arr.reverse())
//["c", "b", "a"]
5、js中的字符串str
charAt():返回在指定位置的字符
语法:str.charAt(index)
参数说明:index:必需。表示字符串中某个位置的数字,即字符在字符串中的下标。
var str = 'hello word'
console.log(str.charAt(1))//e
concat():字符串连接
语法:str.concat(stringX,stringX,…,stringX)
参数说明:stringX:必需。将被连接为一个字符串的一个或多个字符串对象。
var str1 = "hell "
var str2 = "word!"
console.log(str1.concat(str2))//hell word!
indexOf():返回指定的 字符串值 首次 出现的位置
语法:string.indexOf(searchvalue,fromindex)
参数说明:
searchvalue:必需。规定需检索的字符串值。
fromindex:可选的整数参数。规定在字符串中开始检索的位置。它的合法取值是 0 到 stringObject.length - 1。如省略该参数,则将从字符串的首字符开始检索。
注意:indexOf() 方法对大小写敏感;
如果要检索的字符串值没有出现,则该方法返回 -1;
var str = 'hello word'
console.log(str.indexOf("e"))//1
console.log(str.indexOf("E"))//-1
console.log(str.indexOf("word"))//6
lastIndexOf():返回指定的 字符串值 最后 出现的位置
语法:string.lastIndexOf(searchvalue,fromindex)
参数说明:
searchvalue :必需。规定需检索的字符串值。
fromindex:可选的整数参数。规定在字符串中开始检索的位置。它的合法取值是 0 到 stringObject.length - 1。如省略该参数,则将从字符串的最后一个字符处开始检索。
注意:在一个字符串中的指定位置从后向前搜索;
lastIndexOf() 方法对大小写敏感;
如果要检索的字符串值没有出现,则该方法返回 -1;
var str = 'hello word'
console.log(str.lastIndexOf("o"))//7
console.log(str.lastIndexOf("O"))//-1
console.log(str.lastIndexOf("word"))//6
match():检索指定的值,返回指定的值
在字符串内检索指定的值,或找到一个或多个正则表达式的匹配;
语法:stringObject.match(searchvalue)
stringObject.match(regexp)
参数说明:
searchvalue :必需。规定要检索的字符串值。
regexp:必需。规定要匹配的模式的 RegExp 对象。如果该参数不是 RegExp 对象,则需要首先把它传递给 RegExp 构造函数,将其转换为 RegExp 对象。
注意:该方法类似 indexOf() 和 lastIndexOf(),但是它返回指定的值,而不是字符串的位置。
//对字符串进行检索
var str = 'hello world'
console.log(str.match("world"))//word
console.log(str.match("W"))//null
//正则表达式来检索所有数字
var str = 'h896ello world895'
console.log(str.match(/\d+/g))// ["896", "895"]
replace():替换
在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串
语法:str.replace(regexp/substr,replacement)
参数说明:
regexp/substr:必需。规定子字符串或要替换的模式的 RegExp 对象。请注意,如果该值是一个字符串,则将它作为要检索的直接量文本模式,而不是首先被转换为 RegExp 对象。
replacement:必需。一个字符串值。规定了替换文本或生成替换文本的函数。
var str = 'hello world'
//把hello的字符串替换成你好
console.log(str.replace(/hello/g,"你好"))//你好 world
//把所有的“l”都替换成“我”
console.log(str.replace(/l/g,"我"))//he我我o wor我d
//字符串大写字符的正确
console.log(str.replace(/hello/i,"HeLLo"))//HeLLo world
search():查找值 并返回 第一个 相匹配的 起始位置
语法:str.search(regexp)
参数说明:regexp:该参数可以是需要在 stringObject 中检索的子串,也可以是需要检索的 RegExp 对象。注释:要执行忽略大小写的检索,请追加标志 i。
注意:如果没有找到任何匹配的子串,则返回 -1。
对大小写敏感。
var str = 'hello world'
console.log(str.search(/o/))//4
//对大小写敏感
console.log(str.search(/O/))//-1
//忽略大小写
console.log(str.search(/WORld/i))//6
split():字符串 分割成 数组
语法:str.split(separator,howmany)
参数说明:
separator:必需。字符串或正则表达式,从该参数指定的地方分割 stringObject。
howmany:可选。该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。
var str = 'hello world'
console.log(str.split(" "))//["hello", "world"]
console.log(str.split(""))
//["h", "e", "l", "l", "o", " ", "w", "o", "r", "l", "d"]
//只返回一部分字符
console.log(str.split("",3))//["h", "e", "l"]
"2:3:4:5".split(":")//["2", "3", "4", "5"]
slice():截取字符串,返回 被截取的字符串值
提取字符串的某个部分,并以新的字符串返回被提取的部分。
语法:stri.slice(start,end)
参数说明:
start:要抽取的片断的起始下标。如果是负数,则该参数规定的是从字符串的尾部开始算起的位置。也就是说,-1 指字符串的最后一个字符,-2 指倒数第二个字符,以此类推。
end:紧接着要抽取的片段的结尾的下标。若未指定此参数,则要提取的子串包括 start 到原字符串结尾的字符串。如果该参数是负数,那么它规定的是从字符串的尾部开始算起的位置。
注意:从 start 开始(包括 start)到 end 结束(不包括 end)为止的所有字符
var str = 'hello world'
//截取从第 4 位开始的所有字符
console.log(str.slice(4))// o world
//截取从 4 到 8 的所有字符
console.log(str.slice(4,8))// o wo
substr():截取字符串,返回 被截取的字符串值
字符串中抽取从 start 下标开始的指定数目的字符。
语法:str.substr(start,length)
参数说明:
start:必需。要抽取的子串的起始下标。必须是数值。如果是负数,那么该参数声明从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。
length:可选。子串中的字符数。必须是数值。如果省略了该参数,那么返回从 stringObject 的开始位置到结尾的字串。
注意:substr() 的参数指定的是子串的开始位置和长度,因此它可以替代 substring() 和 slice() 来使用。
var str = 'hello world'
console.log(str.substr(3))// lo world
console.log(str.substr(3,6))// lo wor
substring() 截取字符串,返回 被截取的字符串值
语法:str.substring(start,stop)
参数说明:
start:必需。一个非负的整数,规定要提取的子串的第一个字符在 stringObject 中的位置。
stop:可选。一个非负的整数,比要提取的子串的最后一个字符在 stringObject 中的位置多 1。如果省略该参数,那么返回的子串会一直到字符串的结尾。
注意:与 slice() 和 substr() 方法不同的是,substring() 不接受负的参数。
var str = 'hello world'
console.log(str.substring(2))// llo world
console.log(str.substring(2,7))// llo w