- 利用技术分享提升个人影响力
AI天才研究院
计算AI人工智能与大数据AI大模型企业级应用开发实战javapythonjavascriptkotlingolang架构人工智能大厂程序员硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLM系统架构设计软件哲学Agent程序员实现财富自由
《利用技术分享提升个人影响力》关键词:技术分享、个人品牌、影响力、内容创作、互动反馈、持续成长摘要:本文将深入探讨技术分享在个人发展中的重要作用,通过详细分析技术分享的意义、平台选择、内容创作、互动反馈及个人影响力提升策略,帮助读者掌握利用技术分享提升个人影响力的实用方法。第一部分:引言与基础第1章:技术分享的意义与价值1.1.1技术分享的历史与发展技术分享作为一种知识传播的方式,其历史可以追溯到
- android沙箱逃逸漏洞,【技术分享】沙盒逃逸技术详解(一)
weixin_40004051
android沙箱逃逸漏洞
预估稿费:170RMB投稿方式:发送邮件至linwei#360.cn,或登陆网页版在线投稿写在前面的话在过去的十多年里,针对恶意软件沙盒逃逸技术的分析已经成为了对抗高级持续性威胁的银弹,虽然这种技术变得越来越热门,但是恶意软件的开发者们似乎也找到了一种基于静态分析的方法(例如加密、混淆处理和反逆向保护等技术)来躲避传统反病毒安全工具的检测。因此,针对恶意软件沙盒逃逸技术的分析与研究已经成为了我们抵
- 【高频考点精讲】前端状态管理方案对比:从Redux到Zustand演进
全栈老李技术面试
前端高频考点精讲前端javascripthtmlcss面试题reactvue
前端状态管理方案对比:从Redux到Zustand演进作者:全栈老李更新时间:2025年6月适合人群:前端初学者、进阶开发者版权:本文由全栈老李原创,转载请注明出处。最近在给团队做技术分享时,发现很多同学对状态管理的选择很纠结。今天全栈老李就来聊聊这个话题,从Redux到Zustand的演进历程,帮你理清思路。状态管理的前世今生还记得2015年我刚接触React时,组件间通信全靠props层层
- 【大厂面试题】千万级大表如何快速删除大量数据
CBeann
【面试题】【架构&案例】【MySQL】java开源springjvmmysql大厂面试题
-作者简介:大厂高级Java开发工程师-称号:CSDN博客专家✨、阿里云博客专家-公众号:云服务小管家。免费的阿里云服务器☁和云环境直接使用-生活:专注于后端技术分享迷茫时可来瞅瞅码农轨迹♂️-服务:提供模拟面试和简历辅导,提供生产项目。内推可私信✉-卷卷群:可以和大家一起学习,一起进步-如果感觉博主的文章还不错的话,请三连支持一下博主哦背景最近在做一个项目,除了验证功能,还需要验证性能,所以前
- 容器技术分享
倬宁
docker容器kubernetes
一、开篇词容器技术由来已久,却直到几十年后因dotCloud公司(后更名为Docker)于Docker项目中发明的“容器镜像”技术创造性的解决了应用打包的难题才焕发出新的生命力并以“应用容器”的面目风靡与世,也催生出或改变了一大批诸如容器编排、服务网络和云原生等技术,深刻的影响了云计算领域的技术方向。二、容器容器(container):实际上是一种沙盒技术,能够像一个集装箱一样,把你的应用“装”起
- Python 爬虫实战:爬取掘金平台文章(列表解析 + 技术领域分类统计)
Python核芯
Python爬虫实战项目python爬虫开发语言
摘要:掘金平台汇聚了大量优质的编程技术和行业资讯文章。本文将深入讲解如何利用Python爬虫抓取掘金平台文章数据,解析文章列表信息,并进行技术领域分类统计,助力开发者了解技术热点和内容分布。一、引言掘金平台作为技术分享社区,专注于数字创业、编程技术和产品设计等领域。平台上的文章由开发者、创业者和设计者撰写,涵盖了从入门教程到前沿技术解析的丰富内容。通过爬取和分析这些文章数据,可以洞察当前技术领域的
- 技术分享 | 如何写好测试用例?
程序员霄霄
软件测试测试用例软件测试功能测试自动化测试程序人生职场和发展
对于软件测试工程师来说,设计测试用例和提交缺陷报告是最基本的职业技能。是非常重要的部分。一个好的测试用例能够指示测试人员如何对软件进行测试。在这篇文章中,我们将介绍测试用例设计常用的几种方法,以及如何编写高效的测试用例。##一、测试用例设计的方法1、等价类划分方法等价类划分法是将测试数据分成多个等效类别的方法,以减少测试样例的数量。这种方法可以帮助测试人员节省时间和精力。通常,测试人员会为每个等效
- 买卖防线指标-通达信炒股软件指标-炒股技术分享-图文案例
选择不变
区块链
如上图,副图指标【买卖防线指标】,两条线,两种柱线,中间一条上色变化的虚线构成。青色线在上红柱出现做多,开始出现时是最佳进场点,中间的虚线出现紫色时参考区间持股,绿柱出现减仓或卖出,红线在零轴上时空仓或只做超短线(15分钟或30分钟级别行情)。(1)做多信号-短线上穿零轴如上图所示,在短线上穿零轴时出现红柱,进场做多。零轴时多空的分界线,然后跟踪短线的走势,上穿做多,下穿做空或空仓持币。(2)持股
- 《伴时匣》app开发技术分享--用户登录(3)
鸿蒙小林
鸿蒙harmonyos端云一体化
技术栈Appgalleryconnect开发准备上一节我们实现了用户数据的提交,我们成功的实现了用户的注册,这一节我们就要根据提交的信息进行登陆验证,在登陆之后我们需要保存当前用户的信息,方便我们后续的使用。功能分析要实现登陆,首先我们需要拿到用户输入的内容,检测之后,我们实现用户的登陆,同时把用户登录成功后的数据存储起来,方便我们后续的使用功能开发我们先实现登陆相关的内容importprompt
- 《伴时匣》app开发技术分享--用户注册(2)
鸿蒙小林
端云一体化鸿蒙harmonyos
技术栈Appgalleryconnect开发准备上一节我们已经实现了静态的用户登陆页,这时候我们已经有了用户登录的窗口了,现在我们只需要搞定用户数据的插入,就可以使用登陆功能了,这一节我们就要实现用户注册功能,实现用户的数据插入。这样我们在后续的业务里就可以实现绑定用户数据的插入了功能分析要实现用户数据的插入,首先我们要把用户填充的数据提交到表单中,同时我们要添加默认id和用户id,绑定id我们在
- 《伴时匣》app开发技术分享--表单提交准备(4)
鸿蒙小林
鸿蒙端云一体化harmonyos
技术栈Appgalleryconnect开发准备上一节我们实现了用户登录功能,现在我们进入首页,可以开始准备着手发布我们的日期计划了,在这之前我们先实现信息表的创建。在首页实现一个标题栏,一个悬浮的按钮。功能分析我们的信息表要展示的内容很多,首先是我们的事件名称,目标日期选择,公历农历,正数倒数,倒数类目的选择,是否实现置顶效果,是否显示精确时间,事件颜色,事件图标,事件心情,事件天气,跟用户绑定
- 我的创作纪念日
茉莉玫瑰花茶
个人感想
一、初心:技术分享与自我提升成为一名创作者的初衷,源于我在技术学习和实战项目中的点滴积累。在日常的学习和工作中,我常常会遇到一些有趣的技术问题,也会掌握一些实用的解决方案。最初,我只是将这些内容记录在个人笔记中,但后来发现,通过分享这些经验,不仅可以帮助到更多有需要的人,还能促使自己更深入地思考和总结知识。于是,我决定在CSDN上开设博客,将自己的技术心得以文章的形式呈现出来。我的博客茉莉玫瑰花茶
- 【游戏技术分享 第41期】鸿蒙游戏调用queryProducts接口返回报错1001860001,系统内部错误
游戏技术分享
鸿蒙游戏-技术分享harmonyos游戏华为
关键词IAPkit,鸿蒙,商品查询问题描述游戏集成了鸿蒙应用内支付服务,商品已在AGC后台配置,调用queryProducts接口返回系统内部错误:问题分析使用hdchilog>D:\hilog.txt命令行抓取系统全量日志,搜索IAPNAPI看到错误描述“notsupportiap”:看描述是不支持iap服务,优先从以下几点排查:agc后台是否打开应用内支付开关和激活支付协议;测试使用的华为账号
- 【鸿蒙游戏技术分享 第40期】1001860003 无效的商品信息
关键词1001860003商品管理应用内支付问题描述在游戏测试过程中,遇到商品购买报错问题"code":1001860003,"message":"BusinessError1001860003:Invalidproductinformation."问题分析1.传入的商品ID或者商品类型有误2.在AppGalleryConnect上创建的商品未提交审核或未审核通过问题处理登录AppGalleryC
- 《仿盒马》app开发技术分享-- 回收金查询页面(48)
typescript
技术栈Appgalleryconnect开发准备上一节我们实现了查看当前账号下的预收益,以及当下收益,并且展示了已完成订单的列表,现在我们可以针对收益来做更多的内容了,在之前的开发中我们在个人中心页面实现了一个静态的金额展示,后续我们将会在这里展示当前账号的总金额,点击当前账号金额进入回收金查询页面,在这个页面我们将会对该账号的回收金进行一系列的操作功能分析要想实现回收金页面,首先我么要在首页进行
- 《仿盒马》app开发技术分享-- 回收订单状态修改与展示(44)
typescript
技术栈Appgalleryconnect开发准备上一节我们实现了订单列表页,但是我们的订单列表又分为很多的订单状态,我们在订单列表页取出的数据是所有的数据,订单的状态我们还需要进行一些操作,如果都在一起,对用户来说非常的不友好,所以我们需要把它修改为不同状态下展示不同的列表,同时我们实现订单的取消,以及已取消订单的列表查看功能分析想要在一个页面中展示多个订单页面,我们需要先把主页面的布局更换位ta
- 技术分享 | MySQL数据库备份常用方式
数据库mysqlsql
本文为墨天轮数据库管理服务团队第85期技术分享,内容原创,作者为技术顾问邓涛,如需转载请联系小墨(VX:modb666)并注明来源。如需查看更多文章可关注【墨天轮】公众号。一、mysqldumpmysqldump是MySQL数据库管理系统中用于备份数据库的命令行工具。其备份原理主要涉及以下几个方面:1、逻辑备份SQL语句生成:mysqldump通过读取数据库的结构和数据,生成一系列SQL语句。对于
- 《仿盒马》app开发技术分享-- 购物车业务逻辑完善(34)
typescript
技术栈Appgalleryconnect开发准备之前我们已经实现了购物车相关的内容,实现了购物车数据列表的展示,但是我们结算订单之后我们的购物车列表并没有刷新,而且底部的状态栏并没有明显的数据展示来提醒用户,而且当我们在商品详情页添加新商品,底部也没有同步更新,这一节我们要解决的问题就是这些功能分析1.新增商品新增商品时我们需要在底部展示一个当前商品数量的标记展示在购物车图标的右上角2.提交购物车
- 《仿盒马》app开发技术分享-- 商品搜索页(搜索记录&商品搜索)(38)
typescript
技术栈Appgalleryconnect开发准备上一节我们新建了商品搜索页,实现了顶部的搜索bar以及下方的推荐搜索列表,这一节我们要新增一个商品搜索记录列表,以及输入内容之后搜索出对应商品的功能,我们还需要保证搜索内容的唯一性,以及搜索记录的本地数据持久化和搜索记录列表的删除功能分析商品搜索记录列表,我们可以通过保存输入的搜索内容到用户首选项中实现。商品搜索通过输入的名称与云数据库的商品名称匹配
- 《仿盒马》app开发技术分享-- 订单详情页(32)
typescript
技术栈Appgalleryconnect开发准备在之前的章节中我们实现了订单的提交,以及提交之后跳转到确认订单页面,在确认订单页面我们添加了一个入口,这个入口是查询订单,当我们点击入口时,我们需要跳转到一个新的界面,这个界面通过接收上个界面的订单id或者订单code等信息,进行订单的详细内容展示功能分析要想实现订单内容的展示,首先我们要解决订单查询的问题,之前的订单提交页面,因为我们做了一张关联表
- 《仿盒马》app开发技术分享-- 新增地址(28)
typescript
技术栈Appgalleryconnect开发准备上一节我们实现了地图选点,获取当前位置,在地图上添加标记,根据当前的定位获取poi地址列表等功能,这些全部都为了我们这一节而铺垫,这一节我们要实现的是新增地址,把我们的用户信息,填写收件人、门牌号、手机号、经纬度、详细地址等信息添加到我们的云数据库中,然后在地址查询列表里展示出来。功能分析实现地址的新增对我们现在的应用完整度来说并不难,因为我们已经具
- 《仿盒马》app开发技术分享-- 确认订单页(数据展示)(29)
typescript
技术栈Appgalleryconnect开发准备上一节我们实现了地址的添加,那么有了地址之后我们接下来的重点就可以放到订单生成上了,我们在购物车页面,点击结算会跳转到一个订单确认页面,在这个页面我们需要有地址选择、加购列表展示、价格计算、优惠计算、商品数量展示等信息。功能分析要想实现确认订单页面的功能,我们只需要从购物车页面把加购的列表传递过来,然后根据列表中的buyamount以及price去计
- 《仿盒马》app开发技术分享-- 确认订单页(业务逻辑)(30)
typescript
技术栈Appgalleryconnect开发准备上一节我们实现了确认订单页的页面绘制和价格计算优惠计算,订单列表展示等功能,这一节我们来实现确认订单页的整个业务逻辑。首先我们要实现的就是地址的选择,然后把我们计算的价格,商品列表等数据保存起来,然后我们开始创建订单表实体类等,把这些数据提交到订单表中功能分析要想实现确认订单的功能,首先我们要创建对应的表,我们需要注意的数据有当前订单对应的useri
- 零基础学Python|Python进阶学习第八天--模块
编程千纸鹤
python开发语言python入门学习python中的模块
作者主页:编程千纸鹤作者简介:Java、前端、Python开发多年,做过高程,项目经理,架构师主要内容:Java项目开发、毕业设计开发、面试技术整理、最新技术分享收藏点赞不迷路关注作者有好处文末获得源码#Python进阶学习二,模块模块是Python中很重要的一个设计,它主要是用来封装一些可重用的代码来供别人或自己使用。函数是用来封装代码的,那么一个模块可以包含多个函数来被别人使用,我们将一些封装
- 《仿盒马》app开发技术分享-- 原生地图展示(26)
typescript
技术栈Appgalleryconnect开发准备上一节我们实现了获取当前用户的位置,并且成功的拿到了经纬度,这一节我们就要根据拿到的经纬度,结合我们其他的知识点来实现地图的展示。功能分析地图的展示,我们需要在管理中心先给我们对应的应用开启地图api功能,否则是不能展示的,其次是我们要配置自签,不配置的话也是无法使用地图功能,然后我们还需要注意应用是否开启了联网权限,如果这些都已经完成,那么我们在地
- 《仿盒马》app开发技术分享-- 分类模块顶部导航列表(15)
typescript
技术栈Appgalleryconnect开发准备上一节我们实现了购物车商品列表的大部分功能,实现了商品的添加、删除、增减、价格计算等业务,并且都跟云端进行通信。现在我们继续对项目进行改造,这一节我们要改造的内容是分类页,这个页面我们在之前的非端云一体化项目中实现过。现在要改造成端云一体的模式,并且我们的金刚区也要实现分类页的点击联动功能分析1.分类列表分类列表我们要注意首页跳入切换到对应item的
- 快来报名 | 云原生 + AI Meetup 广州站来了
KubeSphere 云原生
k8s容器平台kubesphere云计算
各位社区小伙伴,大家好,2024年,KubeSphere社区已陆续在北京、上海、深圳、杭州、成都等五座城市成功举办线下Meetup。今年的收官之站,我们将相约广州!此次活动,我们邀请到了KubeSphereMaintainer、SpringAIAlibabaMaintainer、HigressMaintainer,CNCFAmbassador,为社区的小伙伴们带来精彩的技术分享。欢迎广州的各位小伙
- 《仿盒马》app开发技术分享-- 地址管理页(24)
typescript
技术栈Appgalleryconnect开发准备上一节我们实现了个人信息页面的信息展示和页面修改,并且实现了数据的同步修改,这一节我们来实现电商应用里比较重要的模块,地址模块。首先我们来实现地址的展示。功能分析地址列表的展示相对来说是比较简单的,首先我们要新增对应的表,然后在云端先添加几条测试数据,然后在页面中实现当前用户对应的地址查询,在列表组件中进行展示代码实现首先我们创建对应的表{"obje
- 《仿盒马》app开发技术分享-- 个人中心页or静态头像选择(业务逻辑)(22)
typescript
技术栈Appgalleryconnect开发准备上一节我们实现了登录页面的业务逻辑,并且成功的实现了数据的查询,同时我们新增了用户首选项的工具类,现在主界面往登录页面跳转,登录成功后我们关闭登录页面,这时候我们就会回到个人中心页面,那么现在我们的业务逻辑是一种什么样的形式?登录成功后我们需要显示用户的信息,并且在下次登录时依旧展示个人信息。同时我们还新增了一个头像选择的静态弹窗,丰富个人信息页面功
- 《仿盒马》app开发技术分享-- 个人信息页(23)
typescript
技术栈Appgalleryconnect开发准备上一节我们实现了个人中心的业务逻辑,实现了个人信息修改后的动态更换,而且实现了一个静态的头像选择弹窗,但是这个弹窗我们并没有使用。这一节我们在个人信息页面就会使用到这个弹窗并且还涉及其他的弹窗。以及信息的同步展示和修改功能分析个人信息页面的展示,我们需要通过个人中心的入口进入,个人中心页面首先要根据user_id来查询我们用户相对应的信息,然后在页面
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&
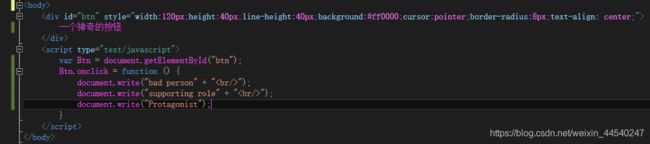
 执行这段代码之后点击按钮所出现的结果肯定是按顺序显示输出的值,和预料的一样。这时候,我们运用计时器之后又是怎样一个结果呢?如下:
执行这段代码之后点击按钮所出现的结果肯定是按顺序显示输出的值,和预料的一样。这时候,我们运用计时器之后又是怎样一个结果呢?如下: 这样子输出的值的顺序将会打乱。按照正常的思路想,应该会执行完第一句代码后延时一秒(1000ms)再执行第二句代码,最后执行出第三句代码,顺序依旧不变。但实际上却是先执行完第一句代码和第三局代码同时延时一秒(1000ms)执行第二局代码,根据先后顺序将第二句输出到最后面。
这样子输出的值的顺序将会打乱。按照正常的思路想,应该会执行完第一句代码后延时一秒(1000ms)再执行第二句代码,最后执行出第三句代码,顺序依旧不变。但实际上却是先执行完第一句代码和第三局代码同时延时一秒(1000ms)执行第二局代码,根据先后顺序将第二句输出到最后面。