H5人脸活体界面分享(仅供参考)
HTML界面:
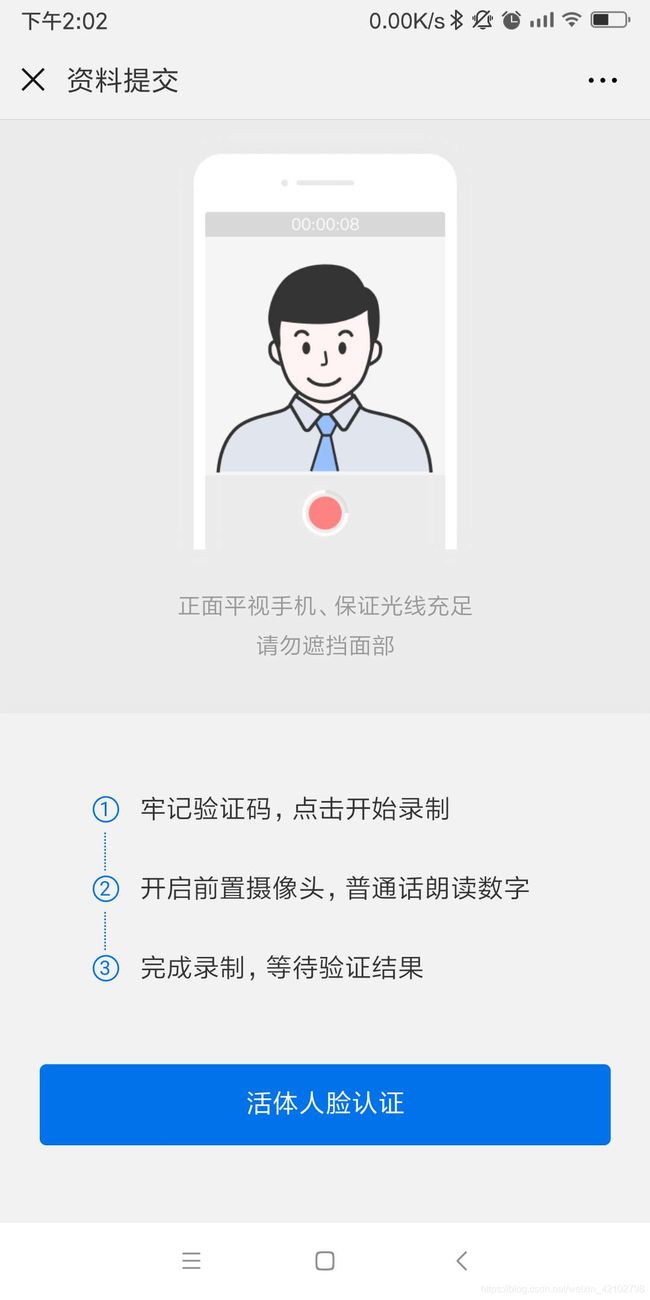
正面平视手机、保证光线充足
请勿遮挡面部
1
牢记验证码,点击开始录制
2
开启前置摄像头,普通话朗读数字
3
完成录制,等待验证结果
活体人脸认证
CSS界面(图片的地址记得更改):
#alert 弹出框样式
.alert {
padding:15px;
margin-bottom:20px;
border:1px solid transparent;
border-radius:4px
}
.alert-danger {
color:#a94442;
background-color:#f2dede;
border-color:#ebccd1
}
.alert-dismissable {
padding-right:35px
position:relative;
top:-2px;
right:-21px;
color:inherit
}
.close {
float:right;
font-size:21px;
font-weight:700;
line-height:1;
color:#000;
text-shadow:0 1px 0 #fff;
filter:alpha(opacity=20);
opacity:.2
}
button.close {
-webkit-appearance:none;
padding:0;
cursor:pointer;
background:0 0;
border:0
}
#活体CSS界面
body, html {
height: 100 % ;
margin: 0;
font - size: 12px; - webkit - font - smoothing: antialiased; - moz - osx - font - smoothing: grayscale;
font - family: tahoma,
arial,
Hiragino Sans GB,
Microsoft YaHei,
sans - serif
} * {
-webkit - tap - highlight - color: rgba(0, 0, 0, 0)
}@media(max - width: 374px) {
body, html {
font - size: 9px
}
}.sketch {
background: hsla(0, 0 % , 88 % , .35);
padding: .8333rem 1.666rem 1.2rem
}.sketch - img {
width: 14.916rem;
height: 21.583rem;
margin: 0 auto;
background: url(http: //192.168.8.152:8888/H5/img2/sketch.png) 0 0 no-repeat;-moz-background-size:100% auto;background-size:100% auto}.sketch-text{font-size:14px;color:#999;letter-spacing:0;line-height:24px;text-align:center}.prompt{-webkit-box-shadow:0 -4px 10px 0 #e8e8e8;-moz-box-shadow:0 -4px 10px 0 #e8e8e8;box-shadow:0 -4px 10px 0 #e8e8e8;padding-bottom:.833rem}.prompt-box{padding:4.166rem 0}.prompt-box-text{margin:0 auto 2.666rem;height:1.334rem;line-height:1.334rem;width:23.5rem}.prompt-box-text:last-child{margin-bottom:0}.prompt-box-text-number{-webkit-border-radius:200px;-moz-border-radius:200px;border-radius:200px;border:1px solid #0073eb;text-align:center;color:#0073eb;display:inline-block;width:1.334rem;height:1.333rem;line-height:1.333rem;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;font-size:12px;margin-right:.833rem;letter-spacing:0;vertical-align:top}.prompt-box-text-content{color:#333;letter-spacing:0;white-space:nowrap;display:inline-block;font-size:1.333rem}.prompt-box-text-border{height:1.9rem;margin:.417rem 0 .417rem .59rem;width:0;border-left:1px dotted #0073eb;display:block}.prompt-next{margin:0 auto;height:4.083rem;line-height:4.083rem;text-align:center;background:#0073eb;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;color:#fff;display:block;width:28.75rem;font-size:16px;outline:none;border:none}.prompt-next-disabled{background-color:#ccc}.modal-layer{width:100%;height:auto}.modal-layer,.modal-layer-mask{position:absolute;left:0;top:0;right:0;bottom:0}.modal-layer-mask{opacity:.45;background:#000;z-index:1}.modal-layer-popup{width:24.083rem;height:22.666rem;background-color:#fff;padding:0 .833rem .833rem;position:fixed;left:50%;top:10.666rem;margin-left:-12.85rem;z-index:2}.modal-layer-popup-title{font-size:16px;color:#333;height:1.333rem;line-height:1.333rem;text-align:center;margin:3.083rem 0 1.25rem}.modal-layer-popup-content{font-size:1.166rem;color:#666;text-align:center;margin-bottom:1.71rem;letter-spacing:0}.modal-layer-popup-content span{color:red}.modal-layer-popup-number{font-size:0;text-align:center}.modal-layer-popup-number span{font-size:40px;color:#333;display:inline-block;width:3.65rem;height:5rem;line-height:5rem;margin-right:.43rem;border:1px solid #e1e1e1;-webkit-border-radius:10px;-moz-border-radius:10px;border-radius:10px;text-align:center;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}.modal-layer-popup-number span:last-child{margin-right:0}.modal-layer-close{outline:none;position:absolute;width:3.666rem;height:3.666rem;left:50%;bottom:-9.875rem;margin-left:-1.833rem;background:url(http://192.168.8.152:8888/H5/img2/icon_close.png) 0 0 no-repeat;-moz-background-size:100% auto;background-size:100% auto}.modal-layer-fail-icon{width:3.192rem;height:2.74rem;margin:2.096rem auto 2.925rem;background:url(http://192.168.8.152:8888/H5/img2/icon_fail.png) 0 0 no-repeat;-moz-background-size:100% auto;background-size:100% auto}.modal-layer-fail-title{text-align:center;font-size:1.5rem;color:#333;margin-bottom:.6rem}.modal-layer-fail-detail{font-size:1.166rem;color:#666;text-align:center}.modal-layer-fail-restart{background:#0073eb;font-size:1.333rem;color:#fff}.modal-layer-fail-restart,.modal-layer .modal-wrapper{height:4.083rem;text-align:center;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;line-height:4.083rem;position:absolute;width:24rem;bottom:.84rem}.modal-layer .modal-wrapper{background:#bcd2eb}.modal-layer .modal-wrapper.modal-point{background:#0073eb}.modal-layer .modal-confirm-btn{font-size:16px;color:#fff;width:100%;height:100%}.modal-layer .camera-input{position:absolute;left:0;top:0;width:100%;height:100%;opacity:0}.loading{position:absolute;left:0;top:0;bottom:0;right:0;background:rgba(0,0,0,.45);z-index:10}.loading-icon{width:4.667rem;height:5rem;background:url(http://192.168.8.152:8888/H5/img2/5-121204193Q9.gif) center 0 no-repeat;-moz-background-size:50% 50%;background-size:50% 50%;position:absolute;left:50%;margin-left:-2.334rem;top:50%;margin-top:-2.5rem;text-align:center;font-size:1.166rem;color:#fff;line-height:8rem}.result{background:#e1e1e1;position:absolute;left:0;top:0;right:0;bottom:0;padding:1.25rem}.result-box{background:#fff;-webkit-box-shadow:0 -4px 10px 0 #e8e8e8;-moz-box-shadow:0 -4px 10px 0 #e8e8e8;box-shadow:0 -4px 10px 0 #e8e8e8;padding:3.333rem 5.75rem 4rem;margin-bottom:1.25rem}.result-box-pic{display:block;width:17.25rem;height:17.25rem;margin:0 auto 2.333rem;position:relative;text-align:center}.result-box-pic-icon{position:absolute;width:1.677rem;height:1.677rem}.result-box-pic .icon-top{left:0;top:0;background:url(http://192.168.8.152:8888/H5/img2/icon_left_top.png) 0 0 no-repeat;-moz-background-size:50% 50%;background-size:50% 50%}.result-box-pic .icon-right{right:0;top:0;background:url(http://192.168.8.152:8888/H5/img2/icon_right_top.png) .833rem 0 no-repeat;-moz-background-size:50% 50%;background-size:50% 50%}.result-box-pic .icon-bottom{right:0;bottom:0;background:url(http://192.168.8.152:8888/H5/img2/icon_right_bottom.png) .833rem .833rem no-repeat;-moz-background-size:50% 50%;background-size:50% 50%}.result-box-pic .icon-left{left:0;bottom:0;background:url(http://192.168.8.152:8888/H5/img2/icon_left_bottom.png) 0 .833rem no-repeat;-moz-background-size:50% 50%;background-size:50% 50%}.result-box-pic .result-box-return-img{width:10.25rem;display:block;position:absolute;left:50%;top:50%;-webkit-transform:translate(-50%,-50%);-moz-transform:translate(-50%,-50%);-ms-transform:translate(-50%,-50%);transform:translate(-50%,-50%)}.result-box-text{font-size:1.5rem;color:#00002d;display:block;text-align:center;height:4rem;margin-bottom:3.542rem}.result-box-color{margin-bottom:2rem}.result-box-color.resulr-color-red{color:#f30}.result-box-color.resulr-color-green{color:#30ac69}.result-box-failcolor{color:#999;font-size:1.166rem;display:block;text-align:center}.result-box-value{width:15rem;margin:0 auto}.result-box-value-text{color:#999;font-size:1.333rem;margin-bottom:1.25rem;display:block}.result-box-value-text:last-child{margin-bottom:0}.result-option{display:-webkit-box;display:-webkit-flex;display:-moz-box;display:-ms-flexbox;display:flex}.result-option-btn{-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;text-align:center;-webkit-box-flex:1;-webkit-flex:1;-moz-box-flex:1;-ms-flex:1;flex:1;height:4.083rem;line-height:4.083rem;font-size:1.333rem}.result-option-btn.result-option-btn-ok{background:#0073eb;color:#fff;border:1px solid #0073eb;margin-right:1.25rem}.result-option-btn.result-option-btn-again{color:#0073eb;background:#f5f5f5;border:1px solid #0073eb}
JS部分:
//读秒60
function settime(seconds){
if(seconds > 1){
seconds--;
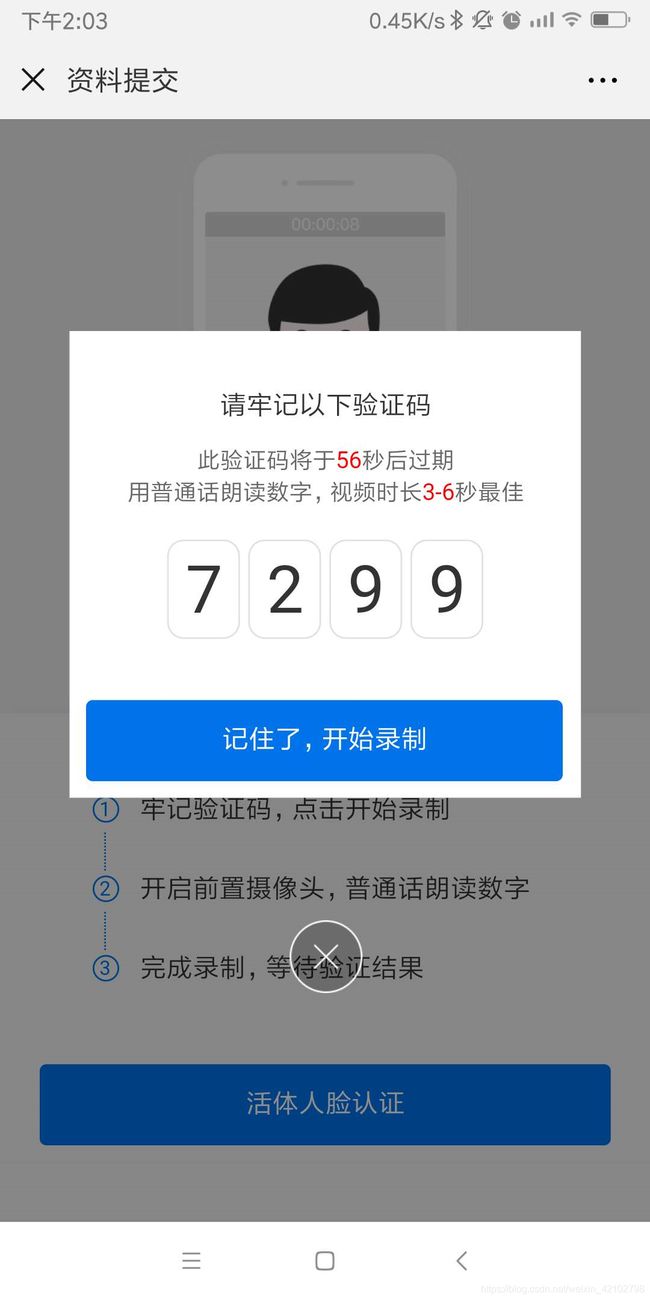
$(".modal-layer-popup-content").html("此验证码将于"+seconds+"秒后过期
用普通话朗读数字,视频时长3-6秒最佳");
tmid = setTimeout(function(){
settime(seconds)
},1000)
}else{
$(".modal-layer-popup-number").html(""+Math.floor(Math.random()*10)+""+Math.floor(Math.random()*10)+""+Math.floor(Math.random()*10)+""+Math.floor(Math.random()*10)+"");
settime(60);
}
}
//活体下一步
$(".nextVideo").click(function(){
$(".modal-layer").show();
$(".modal-layer-popup-number").html(""+Math.floor(Math.random()*10)+""+Math.floor(Math.random()*10)+""+Math.floor(Math.random()*10)+""+Math.floor(Math.random()*10)+"");
settime(60);
})
$(".modal-layer-close").click(function(){
$(".modal-layer").hide();
window.clearTimeout(tmid);
});
//活体视频上传
$("#video").change(function(){
var file = $("#video").get(0).files[0];
var fileSize =(this.files[0].size) / (1024*1024);//转换成M
fileSize = fileSize.toFixed(0);//保留小数点后一位
if(fileSize > 18){
$(".LivAlert").html("视频时间,建议在3-6秒");
$(".modal-layer").hide();
window.clearTimeout(tmid);
return;
}else{
alert("发送");
$(".loading").show();
var parameter={};
parameter["name"]=name;
parameter["cardId"]=cardId;
var formData = new FormData();
formData.append("data", parameter);
formData.append("video", file);
$.ajax({
type: "POST",
url: "###",
data: formData,
processData: false,
contentType: false,
xhr: function() {
myXhr = $.ajaxSettings.xhr();
return myXhr
},
success: function(data) {
//fileRequestData = data
alert("成功发送:"+data);
Submit(data);
},
error: function(jqXHR, textStatus, errorThrown) {
$(".LivAlert").html("服务器异常:"+jqXHR.status+":"+jqXHR.statusText+"");
alert("错误返回:"+jqXHR.status+":"+jqXHR.statusText);
$(".loading").hide();
$(".modal-layer").hide();
window.clearTimeout(tmid);
//window.location.reload();
//HJSJ.prompts("error",jqXHR.status+":"+jqXHR.statusText);
}
})
}
})图片素材:
![]()
![]()
![]()
![]()
效果图:
该H5界面不是原创,素材借鉴于百度人脸识别,拿来总结总结 ,学习一下别人家的孩子是怎么做的。
JS资源下载:https://download.csdn.net/download/weixin_42102798/11664738
dome测试下载:https://download.csdn.net/download/weixin_42102798/12045733