8月份Github上最热门的JavaScript开源项目排行
Python实战社群
Java实战社群
长按识别下方二维码,按需求添加
![]()
扫码关注添加客服
进Python社群▲
![]()
扫码关注添加客服
进Java社群▲
开源最前线(ID:OpenSourceTop) 猿妹整编
转载请注明来源作者
8月份GitHub上最热门的JavaScript开源项目排行已经出炉啦,一起来看看上榜详情吧:
1
react
https://github.com/facebook/react Star 153174
React是Facebook开发的用于构建用户界面的JavaScript库,现已为很多公司所用,因为它采用了一种不同的方式来构建应用:借助于React,开发者可以将应用分解为彼此解耦的独立组件,这样就可以独立维护并迭代各种组件了。
2
Web
https://github.com/qianguyihao/Web Star 11824
前端入门和进阶学习笔记,超详细的Web前端学习图文教程。从零开始学前端,做一个Web全栈工程师。
3
nuxt.js
https://github.com/nuxt/nuxt.js Star 28676
Nuxt.js 是一个基于 Vue.js的轻量级应用框架,可用来创建服务端渲染 (SSR)应用,也可充当静态站点引擎生成静态站点应用,具有优雅的代码结构分层和热加载等特性。
4
vue
https://github.com/vuejs/vue Star 169041
Vue.js是构建Web界面的JavaScript库,提供数据驱动的组件,还有简单灵活的API,使得MVVM更简单。主要特性:
可扩展的数据绑定
将普通的JS对象作为model
简洁明了的API
组件化UI构建
配合别的库使用
5
edex-ui
https://github.com/GitSquared/edex-ui Star 15328
eDEX-UI是一个类似于科幻电脑界面的全屏桌面应用程序,深受DEX-UI和TRON Legacy电影效果的启发。 它在真实终端中运行您选择的shell,并显示有关系统的实时信息。 它被用于大型触摸屏,但可以在普通台式电脑或平板电脑或其中一款带触摸屏的时髦360°笔记本电脑上使用。
6
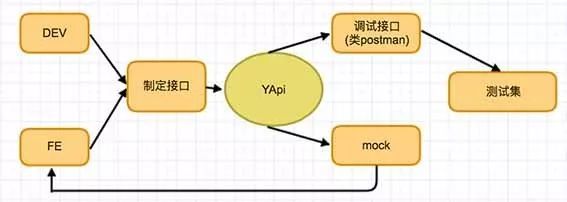
yapi
https://github.com/YMFE/yapi Star 16987
YApi是一个可本地部署的、打通前后端及QA的、可视化的接口管理平台。
7
material-ui
https://github.com/mui-org/material-ui Star 59688
WebGL流体模拟效果,能一键生成烟尘、液化等神奇效果。操作非常简单,点击鼠标拖拽就能生成,作者还提供了超多参数供我们选择,手残党也能做出超好看的流体效果素材
8
fe-interview
https://github.com/haizlin/fe-interview Star 12644
这是一个号称涉及前端知识题库最多(3000+)、最全,参与人数最多的免费开源项目。
9
Zettlr
https://github.com/Zettlr/Zettlr Star 3131
Zettlr是一位名叫Hendrik Erz的德国社会学家/政治理论家创建的。Zettlr是一款非常适合撰写专业文本的 MarkDown 编辑器,无论是大学生、科研人员、记者还是作家,Zettlr特有的文献引用、聚焦模式、热图搜索、代码高亮、组织结构几大特色都可以让MarkDown从编辑器变身生产力工具。
10
Alpine.js
https://github.com/alpinejs/alpine Star 3347
这是JavaScript的一个小框架,旨在用最小的成本提供大型框架(Vue或React)的高级特性。以保留自己的DOM,并按自己认为合适的方式进行构建。
![]()
程序员专栏 扫码关注填加客服 长按识别下方二维码进群
![]()
近期精彩内容推荐:
![]() 《最受欢迎的女友职业排行榜Top10》
《最受欢迎的女友职业排行榜Top10》
![]() 在一个公司死磕了5-10年的人,都怎么样了?
在一个公司死磕了5-10年的人,都怎么样了?
![]() 面试官:你知道java类是怎么跑起来的吗?
面试官:你知道java类是怎么跑起来的吗?
![]() Python时间模块,超实用总结!
Python时间模块,超实用总结!
![]()
![]()
在看点这里![]() 好文分享给更多人↓↓
好文分享给更多人↓↓