移动应用UI设计(上)
1. 复杂的中文输入
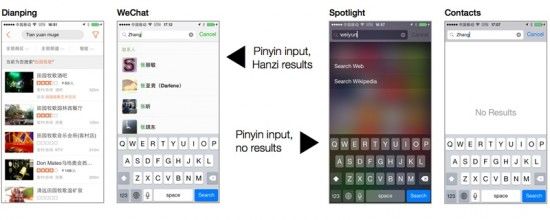
中文的输入法千差万别,从拼音、手写、部首到颇具怀旧风的九宫格输入等,花样百出,尽管不同年代、不同成长环境的用户会选择不同的输入法,拼音输入却还是最为常用的一种。
但在中国的网站和App上,并不需要以上任意一种的输入方式。打开任何操作系统的搜索界面,只需输入拉丁字母,就能得到海量的中文搜索结果,通过智能纠错和模糊音功能,即使有错别字也无伤大雅。一旦适应了这种模式,就会不由得感慨:为什么其他国家的App没有这么人性化呢?
中国的App甚至强大到能处理各种各样的中文输入,真是蛮拼的。但很少支持英文的模糊输入,比如使用词干提取和探测法等便能处理变音符、标点符号和大写等问题,当然,对于这一现状也情有可原。
如果语音能够简单粗暴地解决问题,那还要打字干嘛?在微信一类的IM应用中,语音信息的使用随处可见,在撇除打字的麻烦之余,也为那些对电脑一窍不通的老一辈人带去了便利,给他们省下了不少力气。其实我个人并不热衷这种交流模式,总觉得停下手头的活儿来听取语音信息远没有浏览文字来得方便,向别人回复语音信息也很不自在,尤其是在公众场合,看起来颇有装腔作势的嫌疑。
不过,在中国,人们似乎很习惯在公共场合发送语音信息。一边用拇指摁着“录音键”一边微微低头对手机说话的人群随处可见。除此之外,很多应用也支持语音搜索。于今年5月加盟百度的人工智能科学家Andrew Ng博士在最近一次访谈中便表示:百度搜索的10%均来自语音输入。
在动身前往中国前,我曾在旧金山做过关于美国用户习惯及喜好的调查,并不失时机地亮出二维码,看他们是否知道那是干什么用的。一个女大学生笑道:“这玩意儿是不是那种,用相机照一下就能打开什么神秘网站之类的?”
还有人说他们曾尝试用相机App拍了张二维码的照片,但什么都没有发生,之后就再也没用过。“大概是购物优惠券之类的吧”有人猜,甚至担心手机会因此中病毒什么的。我把这些不同回应的录像拿给我的同事看,大家都更加坚信美国对二维码来说恐怕永远无法成为一片沃土。
中国人绝对不会对二维码感到陌生。实际上,二维码几乎无处不在——广告、宣传册、菜单、名片还有再熟悉不过的优惠券上,甚至会出现在列车的椅子靠背以及洗手间隔间的门后。绝大部分App都有二维码扫描功能。打印在广告、宣传册上的二维码也许只适用于某个特定的App,中国的微信、微博以及其他App上都有与特定链接捆绑的二维码,但如果用外部扫描器的话,很可能无法链接到某个App上。
而二维码的下方往往会出现“扫一扫”三个汉字,也就是扫描的意思。每次看到这几个汉字,我都会联想到三录仪和医疗设备什么的。在这里,二维码不仅仅是一种营销渠道,还可以用于添加好友,支付商品或登陆网站,非常方便。
2. 疯狂的红色小圆点
在中国,众多App的UI往往独树一帜地共用同一种元素——一个代表未读内容的红色小圆点。看起来跟iOS系统UI上那种红色圆点相似,很眼熟,只是没有数字标识。实际上,美国App的UI从未用过这个元素。这些红色的小圆点在App的菜单上随处可见,从左到右、从上至下排列成一道独特的风景。通常,如果用户过一段时间再打开某个App,就会每个页面上都有它们的身影。
红色的小圆点往往意味着:
很多App同时使用红色圆点和数字两种通知模式。App菜单上排列的选项让人目不暇接,用户正需要这样方便的设计来引导他们。实际上,多数开发者都认为数字提醒过于扎眼,因此这种惊喜的绝佳创意也成为了多数App的必备元素。有趣的是,在QQ上,如果拖拽数字标识(而非红色小圆点),它们就会从一小股烟雾中消失不见。
3. 简约美、门户网站、平台
Richard Gbariel的经典论文《“差点的更好”设计理念的兴起》(The Rise Of “Worse is Better”)第一次将软件设计中两种截然相反的观点进行了对比。来自贝尔实验室(Bell Labs)的UNIX操作系统和C语言例证了“Worse is Better”的观点,倾向于简单小巧、原汁原味并能彼此协调的工具。而由麻省理工学院开发的Common Lisp、Scheme和Emacs则例证了相对立的观点——“The Right Thing/Better is Better”,后者更倾向于庞大而全面的综合解决方案。
在美国,App倾向于高度集中和极度精简化,深度诠释了“差点的更好”的观点,但中国的应用却显然是与之背道而驰的。几乎所有的App都集成了越来越多与其本质看似毫无干系的功能,有时候可以作为功能的补充,而“八竿子打不着”的情况也并不稀奇——我想这可能是开发者们想要吸引眼球或扩大目标用户群才出此策。
举几个例子:
微信之于WhatsApp,简直就是Emacs和VIM的差距。 除了信息编辑之外,还有视频通话、新闻订阅、在线支付、游戏中心(内置游戏)、搜索附近的人、Shazaam式的歌曲匹配以及类似于“印象笔记”的收藏功能等。美国著名软件工程师Jamie Zawinski认为,邮件是所有程序必备功能之一,否则就会被其他带有此功能的产品所替代,而微信中恰恰有内置的邮件客户端。此外,微信的公众号甚至能实现用户跟服务供应商的对话,而无需另外下载官方App。
百度地图有查询天气、搜索好友、旅行向导以及各式各样的支付服务;腾讯地图则可以发送音频明信片。两个App均有二维码扫描功能,提供类似“高朋团购”的便捷服务。
中国版的“Twitter”——微博则更为强大,可“发布”长微博,拥有音乐、文件、餐厅美食点评等多达10种不同的内容,当然也支持支付功能。
Yahoo式的门户网站尽管包罗万象,但终究在2000年“命丧美国”。类似的新浪、网易、hao123以及腾讯新闻等同类网站却在中国发展得火热。虽然“常规”App已具备了门户网站的所用功能,但很多门户网站也推出了自己的App,相当一部分都非常受欢迎。
美国App中一些难以分类的条目往往放在同一个类别中(比如“设定”和“帮助”选项等等),形式大同小异。有时候点开右上角的Elipsis图标“更多(More)”,就能找到它们,有时候归类到侧边栏(hamburger menu)里,有时候像Facebook一样藏在侧边栏的“更多”标签下。
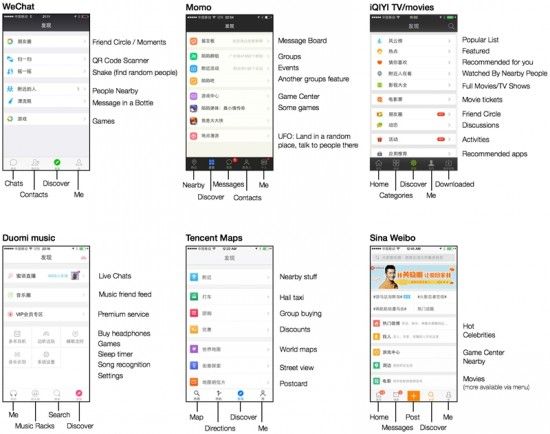
有些中国App跟美国App相似,将小条目归类到“更多(even more)”下面,但更常见的是归类至倒数第二、三个选项,以“发现(discover)”的形式出现。“发现”的图标通常是圆规或指南针的造型,包含更多有趣的内容,尽管没有非得存在的理由,但可以作为App核心功能的有益补充。
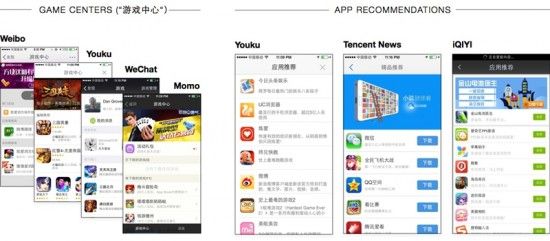
很多App能够跳转到其他游戏或者App的下载界面,比如说链接到iOS的App Store,或者干脆直接下载安装(OTA Install)。这种与流行App合作的模式为很多第三方App Store增添了不少人气。
Android有超过10家大型App Store。一款App的上线和升级在每个App Store里都会显示。甚至在iOS上也有其他选择,比如我曾看到过所谓“苹果助手(Apple Helper)”的广告,下载时得使用自定义配置文件。Cydia也因为越狱iPhone的而得到广泛应用。
4. 帐号和登陆界面
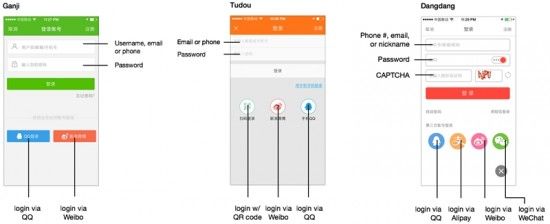
美国网站和App通常采用两种登陆模式,一是传统的E-Mail作为用户名,输入密码登陆;二是采取Facebook或Google等第三方账户授权登陆。最近常见美国一些Facebook类的社交App让用户输入电话号码,通过短信(SMS)获取验证码来登陆。
而在中国,几乎所有App都支持手机号码登陆/注册(还有其他选项)的方式,包括没有开发移动App的网站也支持这种登陆方式。
许多网站还支持二维码扫描来登陆相应的App。二维码的标示符经过移动App的扫描后,就能自动登陆到账户上。听说过去很多人都是在网吧一类的场所使用公用电脑,遭遇键盘记录器或者间谍软件的风险大大增加,而二维码登陆相比键盘输入密码显然更便捷和安全。
很多App也支持第三方帐号授权登陆,比如使用微信、QQ、新浪微博和人人网帐号等。手机界面通常会自动跳转至第三方App,经授权之后就可以登陆了。在网站上,传统登陆,第三方账户授权和移动App扫描二维码均可使用。
一般的银行网站和支付宝(Alipay)一类的第三方支付平台需要安装一个特别的浏览器插件,从而为密码输入提供保护。很多银行会发给客户一个带秘钥的USB闪存盘,不过我实在琢磨不透这玩意儿到底怎么用,只能将其束之高阁。
美国的App和网站只有在注册时才会要求用户输入验证码,而在中国,通常注册和登陆界面都要求输入验证码,对安全性的要求相对统一,还有一些移动应用甚至本身就含有验证码的输入选项。
5. 聊天的通用UI
“公众号”跟IRC实时聊天(Internet Relay Chat)、AIM聊天软件以及SmarterChild聊天机器人有些相似,为品牌推广和公众人物提供了与大众交流的平台。它能在中国遍地开花,还得归功于微信。银行、移动运营商、博客、医院、购物中心和政府机构都有公众账号,而很多机构甚至放弃了开发独立App或移动网站,专心经营自己的公众账号。
用户可以向公众账号发送文字、图片、语音等任何形式的信息,且一定会收到自动或者人工回复。虽然跟普通聊天时的用户界面相似,但有页面底部的菜单有所不同,那里不但简单明了地列出了该账户所提供的诸多功能,还可以切换到普通的聊天模式。
除此之外,公众账号具备所有普通聊天模式下的功能。微信甚至能在公众账号的第三方服务器接受到信息之前自动将语音转化为文字。而媒体借用公众号定期向订阅者推送新鲜内容,对很多用户来说,界面看起来跟RSS阅读器差不多。
公众账号的聊天式UI如此成功,引起了新浪微博和QQ的官方账号以及众多App的竞相模仿,只是形式略有不同。不仅如此,很多App里的“用户中心”也能发现它的身影。一家名为Grata的创业公司还开发出白色标签版的UI,可为任何App所用。
App开发者们不但明白,顺水推舟地采用用户熟悉的UI无疑是明智的选择,他们更是将概念付诸实践,一股脑儿地复制了UI的所有元素——页面下的三个菜单选项和定期推送的“多元媒体”新闻的布局都一模一样。
在emojis广泛使用之前,大部分西方App可用的表情符号都是直接从传统的文字表情转化过来的,常用的有15个左右。但为中国用户所熟知的QQ在很久之前就已经有了一套标准化的表情,数量达80个之多,丰富多彩且极具表现力,足以跟emojis相媲美。除了一些基础表情外,还有一些像 、
、
 和
和
 这样甚至有各自适用的时间和场所的表情。
这样甚至有各自适用的时间和场所的表情。
在中国,任何具有聊天功能的App都会有相似的表情包。QQ创造的经典表情集为后来出现的微信所沿袭,且被无数App所“借鉴”。后来一些大号的动态表情也早就了一道别致的风景,只是亚洲用户跟美国用户比起来,对动态表情没有我所预想的那么痴迷罢了。
- 拼音模糊匹配
中文的输入法千差万别,从拼音、手写、部首到颇具怀旧风的九宫格输入等,花样百出,尽管不同年代、不同成长环境的用户会选择不同的输入法,拼音输入却还是最为常用的一种。
但在中国的网站和App上,并不需要以上任意一种的输入方式。打开任何操作系统的搜索界面,只需输入拉丁字母,就能得到海量的中文搜索结果,通过智能纠错和模糊音功能,即使有错别字也无伤大雅。一旦适应了这种模式,就会不由得感慨:为什么其他国家的App没有这么人性化呢?
中国的App甚至强大到能处理各种各样的中文输入,真是蛮拼的。但很少支持英文的模糊输入,比如使用词干提取和探测法等便能处理变音符、标点符号和大写等问题,当然,对于这一现状也情有可原。
- 语音信息、语音搜索和语音助手
如果语音能够简单粗暴地解决问题,那还要打字干嘛?在微信一类的IM应用中,语音信息的使用随处可见,在撇除打字的麻烦之余,也为那些对电脑一窍不通的老一辈人带去了便利,给他们省下了不少力气。其实我个人并不热衷这种交流模式,总觉得停下手头的活儿来听取语音信息远没有浏览文字来得方便,向别人回复语音信息也很不自在,尤其是在公众场合,看起来颇有装腔作势的嫌疑。
不过,在中国,人们似乎很习惯在公共场合发送语音信息。一边用拇指摁着“录音键”一边微微低头对手机说话的人群随处可见。除此之外,很多应用也支持语音搜索。于今年5月加盟百度的人工智能科学家Andrew Ng博士在最近一次访谈中便表示:百度搜索的10%均来自语音输入。
- 二维码扫天下
在动身前往中国前,我曾在旧金山做过关于美国用户习惯及喜好的调查,并不失时机地亮出二维码,看他们是否知道那是干什么用的。一个女大学生笑道:“这玩意儿是不是那种,用相机照一下就能打开什么神秘网站之类的?”
还有人说他们曾尝试用相机App拍了张二维码的照片,但什么都没有发生,之后就再也没用过。“大概是购物优惠券之类的吧”有人猜,甚至担心手机会因此中病毒什么的。我把这些不同回应的录像拿给我的同事看,大家都更加坚信美国对二维码来说恐怕永远无法成为一片沃土。
中国人绝对不会对二维码感到陌生。实际上,二维码几乎无处不在——广告、宣传册、菜单、名片还有再熟悉不过的优惠券上,甚至会出现在列车的椅子靠背以及洗手间隔间的门后。绝大部分App都有二维码扫描功能。打印在广告、宣传册上的二维码也许只适用于某个特定的App,中国的微信、微博以及其他App上都有与特定链接捆绑的二维码,但如果用外部扫描器的话,很可能无法链接到某个App上。
而二维码的下方往往会出现“扫一扫”三个汉字,也就是扫描的意思。每次看到这几个汉字,我都会联想到三录仪和医疗设备什么的。在这里,二维码不仅仅是一种营销渠道,还可以用于添加好友,支付商品或登陆网站,非常方便。
2. 疯狂的红色小圆点
在中国,众多App的UI往往独树一帜地共用同一种元素——一个代表未读内容的红色小圆点。看起来跟iOS系统UI上那种红色圆点相似,很眼熟,只是没有数字标识。实际上,美国App的UI从未用过这个元素。这些红色的小圆点在App的菜单上随处可见,从左到右、从上至下排列成一道独特的风景。通常,如果用户过一段时间再打开某个App,就会每个页面上都有它们的身影。
红色的小圆点往往意味着:
- 新内容加载成功:在社交媒体新闻、电影、音乐或购物App中很常见,实际上并不需要用户执行特别的操作,也不必显示具体的数字,只是提醒他们有新的内容出现了而已。
- 新功能上线:在App中常伴着醒目的红色“New”或“新”的字样。
- 在用户关闭了App全部或部分通知功能时出现。举个例子,微信在静音时,新消息以红色圆点而不是数字的形式显示。
很多App同时使用红色圆点和数字两种通知模式。App菜单上排列的选项让人目不暇接,用户正需要这样方便的设计来引导他们。实际上,多数开发者都认为数字提醒过于扎眼,因此这种惊喜的绝佳创意也成为了多数App的必备元素。有趣的是,在QQ上,如果拖拽数字标识(而非红色小圆点),它们就会从一小股烟雾中消失不见。
3. 简约美、门户网站、平台
Richard Gbariel的经典论文《“差点的更好”设计理念的兴起》(The Rise Of “Worse is Better”)第一次将软件设计中两种截然相反的观点进行了对比。来自贝尔实验室(Bell Labs)的UNIX操作系统和C语言例证了“Worse is Better”的观点,倾向于简单小巧、原汁原味并能彼此协调的工具。而由麻省理工学院开发的Common Lisp、Scheme和Emacs则例证了相对立的观点——“The Right Thing/Better is Better”,后者更倾向于庞大而全面的综合解决方案。
在美国,App倾向于高度集中和极度精简化,深度诠释了“差点的更好”的观点,但中国的应用却显然是与之背道而驰的。几乎所有的App都集成了越来越多与其本质看似毫无干系的功能,有时候可以作为功能的补充,而“八竿子打不着”的情况也并不稀奇——我想这可能是开发者们想要吸引眼球或扩大目标用户群才出此策。
举几个例子:
微信之于WhatsApp,简直就是Emacs和VIM的差距。 除了信息编辑之外,还有视频通话、新闻订阅、在线支付、游戏中心(内置游戏)、搜索附近的人、Shazaam式的歌曲匹配以及类似于“印象笔记”的收藏功能等。美国著名软件工程师Jamie Zawinski认为,邮件是所有程序必备功能之一,否则就会被其他带有此功能的产品所替代,而微信中恰恰有内置的邮件客户端。此外,微信的公众号甚至能实现用户跟服务供应商的对话,而无需另外下载官方App。
百度地图有查询天气、搜索好友、旅行向导以及各式各样的支付服务;腾讯地图则可以发送音频明信片。两个App均有二维码扫描功能,提供类似“高朋团购”的便捷服务。
中国版的“Twitter”——微博则更为强大,可“发布”长微博,拥有音乐、文件、餐厅美食点评等多达10种不同的内容,当然也支持支付功能。
Yahoo式的门户网站尽管包罗万象,但终究在2000年“命丧美国”。类似的新浪、网易、hao123以及腾讯新闻等同类网站却在中国发展得火热。虽然“常规”App已具备了门户网站的所用功能,但很多门户网站也推出了自己的App,相当一部分都非常受欢迎。
- 侧边栏“发现”新惊喜
美国App中一些难以分类的条目往往放在同一个类别中(比如“设定”和“帮助”选项等等),形式大同小异。有时候点开右上角的Elipsis图标“更多(More)”,就能找到它们,有时候归类到侧边栏(hamburger menu)里,有时候像Facebook一样藏在侧边栏的“更多”标签下。
有些中国App跟美国App相似,将小条目归类到“更多(even more)”下面,但更常见的是归类至倒数第二、三个选项,以“发现(discover)”的形式出现。“发现”的图标通常是圆规或指南针的造型,包含更多有趣的内容,尽管没有非得存在的理由,但可以作为App核心功能的有益补充。
- 五花八门的应用商店
很多App能够跳转到其他游戏或者App的下载界面,比如说链接到iOS的App Store,或者干脆直接下载安装(OTA Install)。这种与流行App合作的模式为很多第三方App Store增添了不少人气。
Android有超过10家大型App Store。一款App的上线和升级在每个App Store里都会显示。甚至在iOS上也有其他选择,比如我曾看到过所谓“苹果助手(Apple Helper)”的广告,下载时得使用自定义配置文件。Cydia也因为越狱iPhone的而得到广泛应用。
4. 帐号和登陆界面
- 手机号码和验证码登陆
美国网站和App通常采用两种登陆模式,一是传统的E-Mail作为用户名,输入密码登陆;二是采取Facebook或Google等第三方账户授权登陆。最近常见美国一些Facebook类的社交App让用户输入电话号码,通过短信(SMS)获取验证码来登陆。
而在中国,几乎所有App都支持手机号码登陆/注册(还有其他选项)的方式,包括没有开发移动App的网站也支持这种登陆方式。
- 二维码登陆
许多网站还支持二维码扫描来登陆相应的App。二维码的标示符经过移动App的扫描后,就能自动登陆到账户上。听说过去很多人都是在网吧一类的场所使用公用电脑,遭遇键盘记录器或者间谍软件的风险大大增加,而二维码登陆相比键盘输入密码显然更便捷和安全。
- 第三方帐号登陆
很多App也支持第三方帐号授权登陆,比如使用微信、QQ、新浪微博和人人网帐号等。手机界面通常会自动跳转至第三方App,经授权之后就可以登陆了。在网站上,传统登陆,第三方账户授权和移动App扫描二维码均可使用。
- 更多的安全措施
一般的银行网站和支付宝(Alipay)一类的第三方支付平台需要安装一个特别的浏览器插件,从而为密码输入提供保护。很多银行会发给客户一个带秘钥的USB闪存盘,不过我实在琢磨不透这玩意儿到底怎么用,只能将其束之高阁。
美国的App和网站只有在注册时才会要求用户输入验证码,而在中国,通常注册和登陆界面都要求输入验证码,对安全性的要求相对统一,还有一些移动应用甚至本身就含有验证码的输入选项。
5. 聊天的通用UI
- 公众号
“公众号”跟IRC实时聊天(Internet Relay Chat)、AIM聊天软件以及SmarterChild聊天机器人有些相似,为品牌推广和公众人物提供了与大众交流的平台。它能在中国遍地开花,还得归功于微信。银行、移动运营商、博客、医院、购物中心和政府机构都有公众账号,而很多机构甚至放弃了开发独立App或移动网站,专心经营自己的公众账号。
用户可以向公众账号发送文字、图片、语音等任何形式的信息,且一定会收到自动或者人工回复。虽然跟普通聊天时的用户界面相似,但有页面底部的菜单有所不同,那里不但简单明了地列出了该账户所提供的诸多功能,还可以切换到普通的聊天模式。
除此之外,公众账号具备所有普通聊天模式下的功能。微信甚至能在公众账号的第三方服务器接受到信息之前自动将语音转化为文字。而媒体借用公众号定期向订阅者推送新鲜内容,对很多用户来说,界面看起来跟RSS阅读器差不多。
公众账号的聊天式UI如此成功,引起了新浪微博和QQ的官方账号以及众多App的竞相模仿,只是形式略有不同。不仅如此,很多App里的“用户中心”也能发现它的身影。一家名为Grata的创业公司还开发出白色标签版的UI,可为任何App所用。
App开发者们不但明白,顺水推舟地采用用户熟悉的UI无疑是明智的选择,他们更是将概念付诸实践,一股脑儿地复制了UI的所有元素——页面下的三个菜单选项和定期推送的“多元媒体”新闻的布局都一模一样。
- 颜文字和表情
在emojis广泛使用之前,大部分西方App可用的表情符号都是直接从传统的文字表情转化过来的,常用的有15个左右。但为中国用户所熟知的QQ在很久之前就已经有了一套标准化的表情,数量达80个之多,丰富多彩且极具表现力,足以跟emojis相媲美。除了一些基础表情外,还有一些像
在中国,任何具有聊天功能的App都会有相似的表情包。QQ创造的经典表情集为后来出现的微信所沿袭,且被无数App所“借鉴”。后来一些大号的动态表情也早就了一道别致的风景,只是亚洲用户跟美国用户比起来,对动态表情没有我所预想的那么痴迷罢了。