服务商模式下,微信小程序如何调起H5页面的支付?
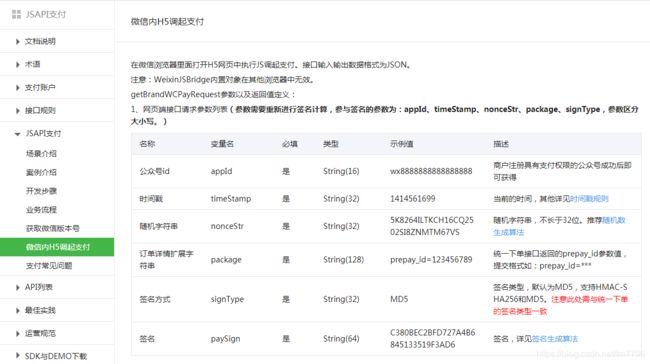
做过微信公众号支付(JSAPI)的同学,会比较熟悉,调起微信支付所需要的六个必须参数:appId、timeStamp、nonceStr、package、signType。
JSAPI官方文档:https://pay.weixin.qq.com/wiki/doc/api/jsapi_sl.php?chapter=7_7&index=6
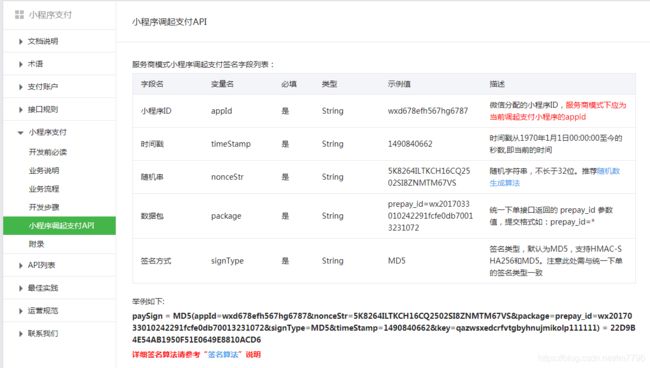
我们再来看一下小程序支付的官方介绍:https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_sl_api.php?chapter=7_7&index=5
你会发现,他们调起支付的参数是一致的,那么也就是说,
只要在小程序里面,可以拿到公众号支付下单所返回的参数,也可以调起支付。
ok,那么我们如何通过公众号支付下单,然后把参数传递到小程序里面?
首先引入
js代码:
function minipay (wxCode, punitId, iden, chargeMoney, channelId) {
var outTime=$("#outTime").val();
// 统一下单返回JS调取支付所需参数
$.tenetAjax({
url: PATH + "/punitWS/getPayOrderMini",
data: {'code':wxCode,'punitId':punitId,'iden':iden,'chargeMoney':chargeMoney,'channelId':channelId, 'outTime':outTime},
async: false,
success: function(data){
if(data.payOrderMap==null){
$("#iformbtndID").html('支付失败,请返回重新进入');
return;
}
var isPay = data.payOrderMap.isPay;
var errorMsg = data.payOrderMap.errorMsg;
if(isPay==null || isPay==0){
alert(errorMsg);
$("#iformbtndID").html(''+errorMsg+'');
return;
} else if (isPay==2) {
$("#iformbtndID").html('支付成功
');
return;
}
// JS调取微信支付
//var appid = data.payOrderMap.appid;
//var timeStamp = data.payOrderMap.timeStamp;
//var nonceStr = data.payOrderMap.nonceStr;
//var package1 = data.payOrderMap.package1;
//var signType = data.payOrderMap.signType;
//var paySign = data.payOrderMap.paySign;
//var payOrderId = data.payOrderMap.payOrderId;
var payDataStr = encodeURIComponent(JSON.stringify(data.payOrderMap));//因为要吧参数传递给小程序,所以这里需要转为字符串
const url = '/pages/wePay/wePay?payDataStr=' + payDataStr;
wx.miniProgram.navigateTo({
url: url
});
}
});
}one more things ,再贴一下如何判断是否在小程序里面。
// 浏览器对象
var ua = getBrowser();
// 微信支付
if (ua.match("micromessenger")) {
var mini=0;
// ios的ua中无miniProgram,但都有MicroMessenger(表示是微信浏览器)
wx.miniProgram.getEnv((res) => {
if (res.miniprogram) {
// alert("在小程序里");
mini=1;
}
})
if (mini==1) {
minipay(wxCode, punitId, iden, chargeMoney, channelId);
return;
}
weixinpay(wxCode, punitId, iden, chargeMoney, channelId);
}
//获取浏览器对象
function getBrowser() {
var browser = {
versions : function() {
var a = navigator.userAgent, b = navigator.appVersion;
return {
trident : a.indexOf("Trident") > -1,
presto : a.indexOf("Presto") > -1,
webKit : a.indexOf("AppleWebKit") > -1,
gecko : a.indexOf("Gecko") > -1 && a.indexOf("KHTML") == -1,
mobile : !!a.match(/AppleWebKit.*Mobile.*/),
ios : !!a.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/),
android : a.indexOf("Android") > -1
|| a.indexOf("Linux") > -1,
iPhone : a.indexOf("iPhone") > -1,
iPad : a.indexOf("iPad") > -1,
webApp : a.indexOf("Safari") == -1
}
}(),
language : (navigator.browserLanguage || navigator.language)
.toLowerCase()
};
return navigator.userAgent.toLowerCase();//获取判断用的对象
}然后在小程序端,写一个页面wepay,接收参数
Page({
//h5传过来的参数
onLoad: function(options) {
console.log("webview传过来的参数", options)
//字符串转对象
let payData = JSON.parse(options.payDataStr)
console.log("payData", payData)
//支付
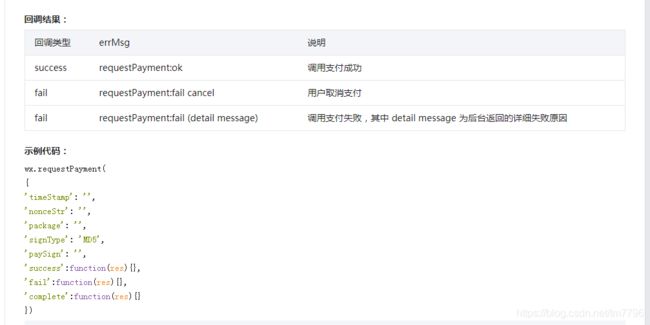
wx.requestPayment({
timeStamp: payData.timeStamp,
nonceStr: payData.nonceStr,
package: payData.package,
signType: 'MD5',
paySign: payData.paySign,
success(res) {
console.log("支付成功", res)
// 支付成功跳转页面
wx.navigateTo({
url: '/pages/paysuc',
})
},
fail(res) {
console.log("支付失败", res)
}
})
})
可参考官方文档:https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_sl_api.php?chapter=7_7&index=5
点击支付,报错
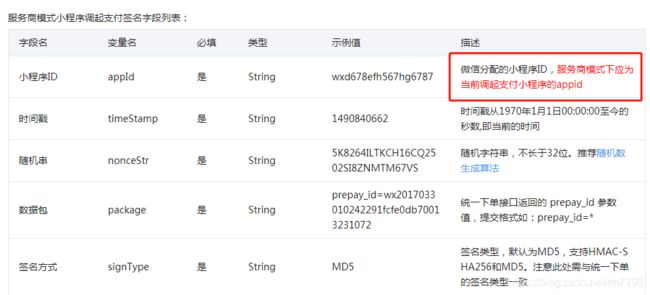
ok,在仔细看文档,发现小程序支付,必须使用小程序的appid
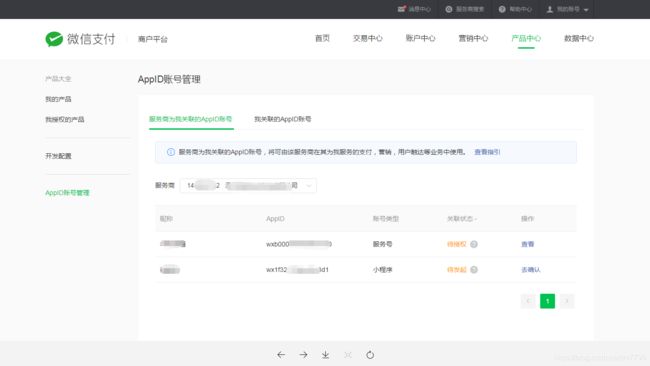
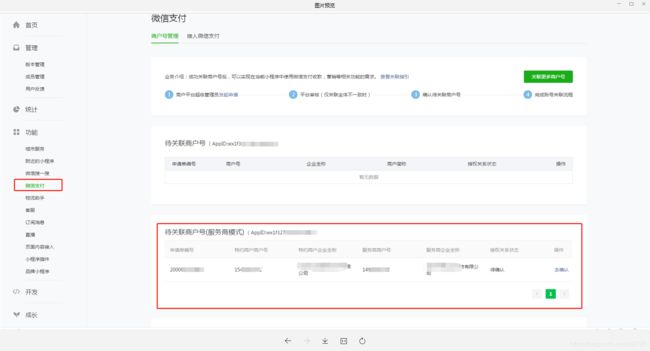
这里我们使用的是服务商模式的小程序支付,所以我们把小程序的appid作为sub_appid参数,传入下单接口里面,再次支付,提示 “sub_appid和sub_mchid不匹配”,这个需要在服务商功能里面,找到sub_mchid,配置关联appid
配置完成之后,就可以支付成功了。。
特别提醒:对应主题不一样的appid添加,需要3方确认(服务商,特约商户,小程序)
特约商户方:
小程序方: