Android常见控件初探
温故而知新。最近复习了一些android常用控件,接下来,根据android 官方API,总结一下它们的一些常见用法。(开发测试环境为Android4.4)
一、TextView
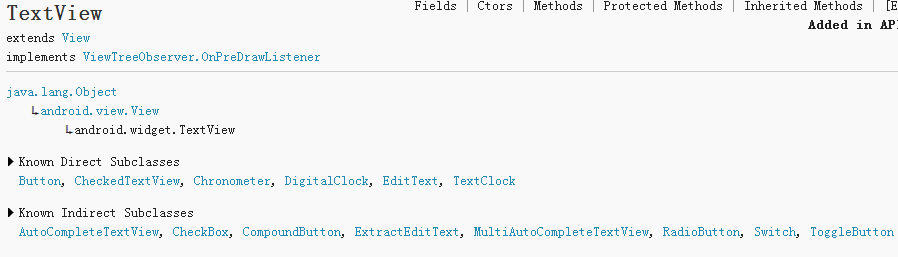
由官方的关系图可以看出,TextView继承View类,直接子类有Button,CheckedTextView等,间接子类有AutoCompleteTextView, CheckBox等。
下面列举一些TextView常见的xml属性:
android:text TextView显示的文字
android:textColor TextView文字的颜色
android:textAppearance TextView文字的一些综合属性,例如color,typeface,size,style
android:textStyle 文字字体(normal正常,bold粗体,italic斜体)
android:textSize 文字大小,一般单位用sp为最佳,原因问度娘。
在Java代码里在onCreate方法里添加以下代码即可。其中setText是修改TextView文字的方法。
textview=(TextView)findViewById(R.id.textview);
textview.setText("我是TextView吗?");二、Button
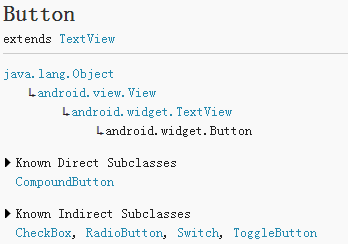
由上图可以看出,Button继承于TextView,这里有个疑问,为什么Button可以设置文字而ImageButton不能?咱们先放一放,等会再谈。
它的子类家族都是什么我想不用我重复了吧。值得一提的是CompoundButton(这个我也没用过,API介绍它有选定和未选定的两种状态,是CheckBox的父类,长啥样我也没见过,我猜测是个抽象类,如果不对欢们欢迎指出)
常见的xml属性用法如下:
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="@string/self_destruct"
/>Button的关键用法在于监听器的设置,下面是官方的实例:
public class MyActivity extends Activity {
protected void onCreate(Bundle icicle) {
super.onCreate(icicle);
setContentView(R.layout.content_layout_id);
final Button button = (Button) findViewById(R.id.button_id);
button.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// Perform action on click
}
});
}
}这里关于Button监听器我要多说两句,以上的那种设置监听的方法是当我们布局中监听事件比较少的情况下用的,如果当Button特别多的时候,如果一个个实现,代码过于繁琐,所以我在我的demo中又写了一种设置监听方法,大家可以下载源码看看。
三、ImageButton
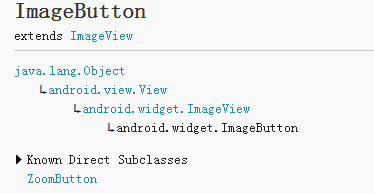
大家注意一下ImageButton的父类,你会发现ImageButton继承的是ImageView,而Button是TextView,看到这里你是不是已经明白了为什么ImageButton不能设置文字而Button可以,对,形象点说就叫做”子承父业”。就软件美观来说,我更倾向于用ImageButton,为什么?因为它可以用图片啊!可以做美观的点击效果啊,但是,Button也有它独特的用处,有更大的可扩展性。
下面我介绍一下ImageButton的常见用法,
首先是它的一些常见属性:
<ImageButton
android:id="@+id/im_btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:background="@drawable/btn_select" />这里的background属性中如果你用一张图片写死的话,ImageButton是没有点击效果的,因为它就相当于一个ImageView。这里的drawable并不是我们放图片的那个文件夹,那么这里的drawable是哪里来的呢?我们在res文件夹里新建一个名为drawable文件夹,再建一个名为btn_select.xml文件。
在btn_select.xml文件中写如下配置属性:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/stop_btn_down"/>
<item android:state_pressed="false"
android:drawable="@drawable/start_btn_up"/>
selector>其实还有一种方法可以实现点击效果,在Java代码中加上
img_btn1.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
// TODO 自动生成的方法存根
if(event.getAction()==MotionEvent.ACTION_DOWN)
img_btn1.setImageDrawable(getResources().getDrawable(R.drawable.stop_btn_down));
else
img_btn1.setImageDrawable(getResources().getDrawable(R.drawable.start_btn_up));
return false;
}
});咱们先不说它的效果和维护如何如何,想想看如果你有5个以上按钮的话……
就代码量而言就让人望而却步了吧,所以建议用方法一。
四、ToggleButton
这个非常简单,先上效果图:
一些常用的xml属性:
android:textOn 当按钮被选定时显示的文字
android:textOff 当按钮未被选定时显示的文字Java实现代码:
togglebutton=(ToggleButton)findViewById(R.id.toggleButton);
togglebutton.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
// TODO 自动生成的方法存根
togglebutton.setChecked(isChecked);
imageview.setBackgroundColor(isChecked?Color.BLUE:Color.GREEN);
}
});五、ImageView
没啥可说的,就是显示图片的一个控件。
六、CheckBox
和ToggleButton 一样都继承于CompoundButton,两者的属性也几近相似。
Java实现代码:
checkbox=(CheckBox)findViewById(R.id.checkBox);
checkbox.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
// TODO 自动生成的方法存根
Toast.makeText(getApplicationContext(), isChecked?"CheckBox被选中了":"CheckBox取消了", Toast.LENGTH_LONG).show();
}
});七、RadioButton
和CheckBox一样,用法也几近相似:
radiobutton=(RadioButton)findViewById(R.id.radioButton);
radiobutton.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
// TODO 自动生成的方法存根
Toast.makeText(getApplicationContext(), isChecked?"RadioButton被选中了":"RadioButton取消了", Toast.LENGTH_LONG).show();
}
});
八、EditText
先看效果图:
EditText继承于TextView,是用于获取用户输入内容的控件。
常见的xml属性:
android:maxLines 输入框最大的行数
android:minLines 输入框最小的行数
android:password 输入内容是否加密
android:text 默认的输入内容
android:inputType 输入内容的类型
android:hint 默认提示,hint和text的差别是,前者你点击输入框提示文字会消失,而后者会在提示文字后接着输入Java代码常用实现方法:
editText=(EditText)findViewById(R.id.editText);
editText.getText().toString()
//这是获取EditText控件输入字符的方法,比较常用九、TimePiker 时间拾取器
从官方介绍中可以看出它继承于帧布局,也就是说它内部实现了框架布局。时间拾取器可以获取小时,分钟,以及AM/PM。
它在Java代码中的常用实现方法
timepicker=(TimePicker)findViewById(R.id.timePicker1);
timepicker.setIs24HourView(true);
//选择12小时制还是24小时制,如果12小时制会显示AM/PM,24小时则不会。
timepicker.getCurrentHour();//获得小时0-23
timepicker.getCurrentMinute();//获得分钟
timepicker.setCurrentHour(12);//设置小时
timepicker.setCurrentMinute(12);//设置分钟
timepicker.setOnTimeChangedListener(new OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
// TODO 自动生成的方法存根
Toast.makeText(getApplicationContext(), "选择时间是"+hourOfDay+":"+minute, Toast.LENGTH_LONG).show();
}
});十、DatePicker日期拾取器
和TimePicker一样继承于帧布局,常用的xml属性有
Java实现代码:
datePicker=(DatePicker)findViewById(R.id.datePicker);
datePicker.init(2015, 3, 9, new OnDateChangedListener() {
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
// TODO 自动生成的方法存根
Toast.makeText(getApplicationContext(), "选择时间是"+year+"年"+monthOfYear+"月"+dayOfMonth+"日", Toast.LENGTH_LONG).show();
}
});十一、Spinner 下拉列表
因为只是基本用法,所以这里我用最简单的ArrayAdapter进行适配数据。
第1步: 首先先在布局文件中添加Spinner:
<Spinner
android:id="@+id/spinner"
android:layout_width="match_parent"
android:layout_height="wrap_content" />第2步: 建立数据源,使用数组,这些数据将会在Spinner下来列表中进行显示。在Values下创建一个名为array.xml文件
<resources >
<string-array name="spinner_items">
<item >上海item>
<item >北京item>
<item >深圳item>
string-array>
resources>第3步: 接着在Activity中加入如下的代码(使用了系统定义的下拉列表的布局文件,当然也可以自定义)
spinner=(Spinner)findViewById(R.id.spinner);
//得到数据源
final String []items=getResources().getStringArray(R.array.spinner_items);
//创建Adapter并绑定数据源,
ArrayAdapter adapter=new ArrayAdapter(getApplicationContext(),android.R.layout.simple_spinner_dropdown_item, items);
//为Spinner绑定Adapter
spinner.setAdapter(adapter);
//设置监听
spinner.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView parent, View view,
int position, long id) {
// TODO 自动生成的方法存根
Toast.makeText(getApplicationContext(), "选择的城市是"+items[position], Toast.LENGTH_LONG).show();
}
@Override
public void onNothingSelected(AdapterView parent) {
// TODO 自动生成的方法存根
}
}); 十二、 SeekBar 拖动条

由上图看出,它继承于ProgressBar,实际上长得也挺像的。
实际上,它的用法非常简单,首先现在布局文件里添加控件属性
"@+id/seekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content" />`````` 然后在Java代码中添加监听器监听三个事件,开始拖动、结束拖动、以及现在拖动的进度,值为1-100
seekBar=(SeekBar)findViewById(R.id.seekBar);
seekBar.setOnSeekBarChangeListener(new OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
// TODO 自动生成的方法存根
Toast.makeText(getApplicationContext(), "SeekBar END!", Toast.LENGTH_SHORT).show();
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
// TODO 自动生成的方法存根
Toast.makeText(getApplicationContext(), "SeekBar Start!", Toast.LENGTH_SHORT).show();
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
// TODO 自动生成的方法存根
Toast.makeText(getApplicationContext(), progress+"%", Toast.LENGTH_SHORT).show();
}
});
十三、Switch
是一种开关的控件,继承于Button的子类CompoundButton:![]()
用法也非常简单,首先在布局文件里添加
<Switch
android:id="@+id/switch1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOn="开"
android:textOff="关"
/>在Java代码里添加监听即可
switch_btn=(Switch)findViewById(R.id.switch1);
switch_btn.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
// TODO 自动生成的方法存根
Toast.makeText(getApplicationContext(), isChecked?"Switch打开了":"Switch关闭了", Toast.LENGTH_SHORT).show();
}
});Demo下载,点这里!!