html5 canvas自适应
问题背景:用canvas绘制图表,遇到了canvas不能自适应的问题,本来打算用css样式来解决,但可能因为canvas重绘问题,用css样式只能缩放显示图表导致失真,所以要解决这个问题,需要用js来重绘图表,至少我是这么解决的,可能会增加一些开销,但我觉得这种开销可以忽略。
如有错误,还望批评指正!
解决思路
1. 载入页面时,根据浏览器尺寸加载图表
2. 当页面尺寸改变时,移除图表,重新绘制载入
代码
为了更好的呈现效果和样式,这里引用了bootstrap和chartjs,不影响代码效果
html代码
<div id="chart-box" class="col-md-offset-1">div>js代码
//data是图表数据
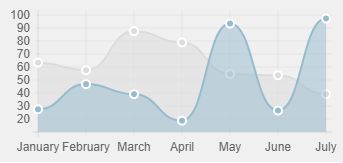
var data = {labels : ["January","February","March","April","May","June","July"],
datasets : [
{
fillColor : "rgba(220,220,220,0.5)",
strokeColor : "rgba(220,220,220,1)",
pointColor : "rgba(220,220,220,1)",
pointStrokeColor : "#fff",
data : [65,59,90,81,56,55,40]
},
{
fillColor : "rgba(151,187,205,0.5)",
strokeColor : "rgba(151,187,205,1)",
pointColor : "rgba(151,187,205,1)",
pointStrokeColor : "#fff",
data : [28,48,40,19,96,27,100]
}]
}
//canvas自适应关键代码
function responsiveChart() {
var wSize = $(window).width(); //获取浏览器宽度
$("#chart-box").empty(); //清除原来的canvas
var width = wSize;
if(wSize >= 1200) {
width = ((wSize-210)/12*9)-162;
}else if(wSize >= 769) {
width = wSize - 210;
}else {
width = wSize;
}
$(").attr('id', 'visited-chart').attr('width', width).appendTo("#chart-box");
//绘制图表
var ctx = document.getElementById("visited-chart").getContext("2d");
var vistedChart = new Chart(ctx).Line(data);
}
$(window).on('load', responsiveChart);
$(window).on('resize', responsiveChart);显示效果
第一次加载页面
改变浏览器尺寸