SwipeMenuRecyclerView 的用法
最近项目里需要一个几近万能的recyclerview,既可以下拉刷新上拉加载,同时带特效,又可以每个item左右滑动,进行删除或者编辑。于是就在网上搜了一个牛人写的工具。打算用到项目中。他给的关键类就是SwipeMenuRecyclerView。 但是同时也有好多接口。时间短,不可能一下子全搞明白。现在最最最关键的是搞清楚要怎么用!先摘一些下周要用到的功能!
1 上拉刷新下拉加载的使用
上拉刷新下拉加载的动效
上拉刷新下拉加载的触发回调
2 左滑右滑的界面设置方式
左滑右滑的动作触发回调代码
3 item上下位置改变的功能
4 加headerView 是怎么加的?
先考虑这几点吧。我看作者描述,似乎这个自定义的view是可实现这几个功能的。具体请详查网址:RecyclerView侧滑菜单,滑动删除,长按拖拽,下拉刷新上拉加载.
那么我们开始亲测一下,探究其功能吧。先从最简单的开始。先用他表现一个最简单的样式:
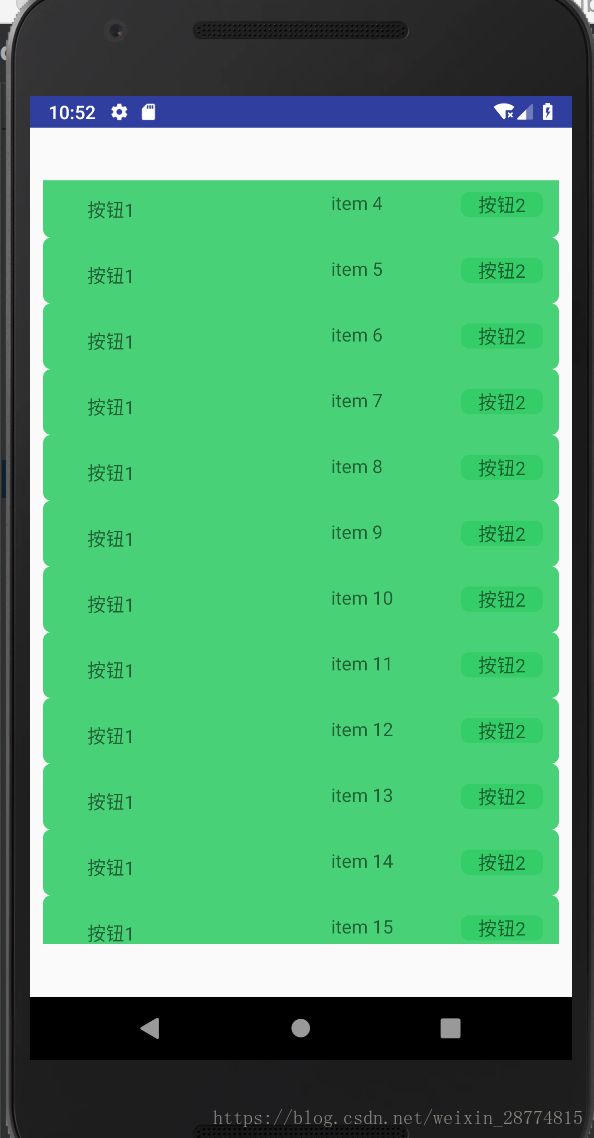
首先我写了一个最最最简单的功能,就是展示:

因为刚刚学习了ConstrainsLayout, 所以我无论是activity最外面的布局还是item布局都采用了这个 constrainsLayout, 如果大家发现自己无论如何都不能使item宽度填充整个listview 的话,请在adapter中初始化view 的时候使用 view = mLayoutInflater.inflate(R.layout.XXXX, parent, false);第三个参数是false!
上拉加载下拉刷新,以及涉及的动态图片设置。
上拉加载:
//设置上拉加载功能
//采用自带的关于加载更多的view。
recyclerView.useDefaultLoadMore();
//设置这一行,等滑动到底部的时候,才会出现加载更多的界面。
recyclerView.loadMoreFinish(false, true);
//设置加载更多时的回调。
recyclerView.setLoadMoreListener(new SwipeMenuRecyclerView.LoadMoreListener() {
@Override
public void onLoadMore() {
//添加数据
adapter.addDatalist(makeData(0));
//通知adapter
adapter.notifyDataSetChanged();
}
});
用默认的页脚样式,下拉加载更更多实现。
在上面的代码中,有一个很重要的方法决定到底要不要继续加载,那就是:loadMoreFinish()这个方法。这个方法很重要,决定了默认的最下面的加载更多View 到底怎么展示
public final void loadMoreFinish(boolean dataEmpty, boolean hasMore).
如果dataEmpty = true 的话,list最下方的页脚loading直接消失。因为没有数据了没必要出现。
同时dataEmpty 与 hasMore 综合决定了到底调不调用监听器中的onLoadMore()方法。 所以写的时候应当注意,这几个条件。
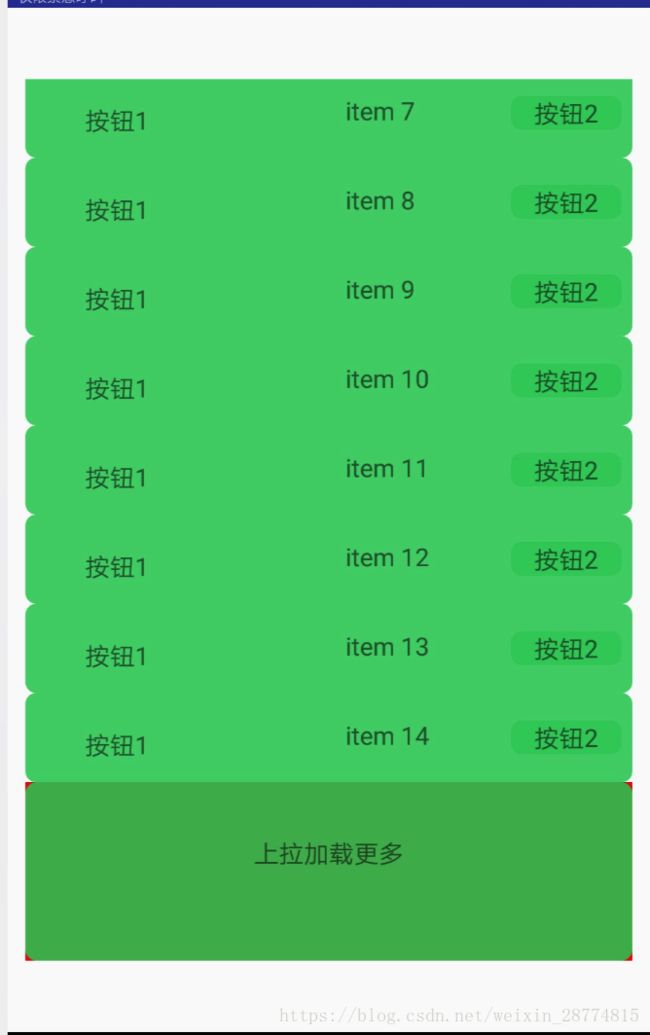
用自定义的页脚样式,下拉加载更多实现。
上面的代码用的是默认的样式表示下拉加载更多。那如果我们需要自己自定义呢?gitHub上给的例子实则有问题。只好自己摸索喽。
首先把useDefaultLoadMore()这行去掉。我们不用默认的了。接下来我们设置自己写的view。首先写实现了SwipeMenuRecyclerView.LoadMoreView的页脚layout。
public class DefinLoadingmoreView extends LinearLayout implements SwipeMenuRecyclerView.LoadMoreView,
View.OnClickListener {
public DefinLoadingmoreView(Context context) {
super(context);
initView();
}
public DefinLoadingmoreView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
initView();
}
public DefinLoadingmoreView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initView();
}
private void initView () {
View view = inflate(getContext(), R.layout.loading_more_item, null);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(LayoutParams.MATCH_PARENT, 300);
setLayoutParams(params);
view.setLayoutParams(params);
addView(view);
setBackgroundColor(Color.parseColor("#ff0000"));
setOnClickListener(this);
}
@Override
public void onLoading() {
Log.d(TAG, "onLoading....");
setVisibility(VISIBLE);
}
@Override
public void onLoadFinish(boolean dataEmpty, boolean hasMore) {
Log.d(TAG, "onLoadFinish....");
if (dataEmpty || !hasMore) {
setVisibility(VISIBLE);
} else {
setVisibility(VISIBLE);
}
}
@Override
public void onWaitToLoadMore(SwipeMenuRecyclerView.LoadMoreListener loadMoreListener) {
Log.d(TAG, "onWaitToLoadMore....");
setVisibility(VISIBLE);
}
@Override
public void onLoadError(int errorCode, String errorMessage) {
Log.d(TAG, "onLoadError....");
setVisibility(GONE);
}
@Override
public void onClick(View v) {
Log.d(TAG, "onClick....");
}
}
然后有了这个View,我们就把它当页脚使。给recyclerView设置上下面几句话:
DefinLoadingmoreView loadingmoreView = new DefinLoadingmoreView(this);
recyclerView.setLoadMoreView(loadingmoreView); //这句话说白了其实就是设置监听而已。意在设置回调接口
recyclerView.addFooterView(loadingmoreView);//
这样的话,页脚就可以展现我们写好的view了。but,这还没有完事儿!还有好多是需要我们注意的地方首先,页脚类实现的那个接口,也就是:SwipeMenuRecyclerView.LoadMoreView。它里面的几个方法:
public interface LoadMoreView {
void onLoading();
void onLoadFinish(boolean dataEmpty, boolean hasMore);
void onWaitToLoadMore(LoadMoreListener loadMoreListener);
void onLoadError(int errorCode, String errorMessage);
}
要格外注意,他们是什么时候被触发的。因为我们实现这几个方法的时候,要做的仅仅就是View上的变化。例如改一个文案呀,show 一个loading呀,让他展现或者直接gone。 不能再有其他的逻辑掺杂在里面了。
通过看代码,分析出来:
onLoading(), 实在我们给swipeEmunRecyclerView塞的那个setLoadMoreListener()监听器的onLoadMore()方法回调之前调用的。意在表示正在加载中的样式。你可以在这个时候,将文案设置为正在加载中!
onLoadFinish() 是我们通过调用SwipeEnumRecyclerView的loadMoreFinish()方法间接调用的。可以根据这里面的参数决定文案, 是没有数据了,还是接下来可能还会有数据,直接GONE掉。
onWaitToLoadMore(), 这个要根据是否自动加载模式,来决定用不用。反正我不用这个方法。不解释!
onLoadError() , 这个也是我们通过外部调用loadMoreError()方法间接调用过来的。我们可以在这个情况下更改文案,即 加载异常之类的提示。

下拉刷新
Item点击事件
哎,无语这个就算设置点击事件竟然也有讲究!
recyclerView.setSwipeItemClickListener(new SwipeItemClickListener() {
@Override
public void onItemClick(View itemView, int position) {
Log.d(TAG, "点击了某一项");
}
});
recyclerView.setAdapter(adapter);
注意,这个点击事件必须设置在setAdapter的前面去。否则报错啊报错。哎!
左滑优化设置
哎,今天整这个的时候,左滑右滑倒是有,但是耐不住老崩溃很无语。经过千难万阻终于发现导入的这个包,要用到support v4里面的东西,但是当前工程没有。无奈,只要按照网上的说法,在main java文件夹下新建了一个名叫android.support.v4.animation的包名,然后又找到SDK目录下的这个包地下,把animation的类拷贝进去这才得以解决。哎。都快一点了。才搞定。真烦人。
左右滑动的关键代码:必须写在setAdapter之前
recyclerView.setItemViewSwipeEnabled(true);