NodeJs+Express+MYSQL 一篇良心博客
一. 战前准备
1.操作环境
操作系统:win64
编辑器:VSCode最新
浏览器:随便
2.nodejs
https://nodejs.org/en/
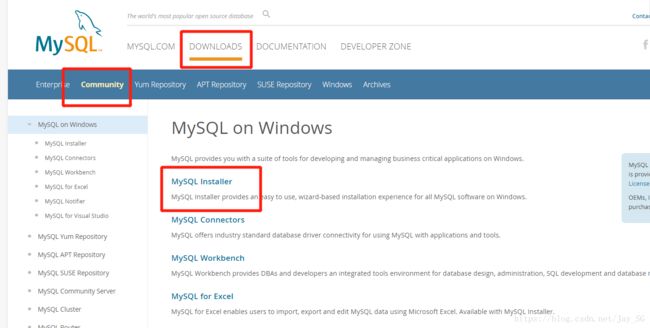
3.mysql 5.7
https://dev.mysql.com/downloads/windows/
4.安装
安装完成nodejs和mysql的时候要确认指令只能正常
在cmd输入
node --version
mysql --version
搞不定的去看看node和mysql的环境变量是否配置正常
如果环境变量也懒的搞,那么,请在cmd中cd到node和mysql的安装目录下的bin目录
相应指令一样可以用
5.express脚手架
http://www.expressjs.com.cn/starter/installing.html
这里不能更加直接了,不过还是傻瓜化一点点
$ mkdir expressDemo
$ cd expressDemo
$ npm init -y
$ npm install express --save至此node环境和express都安装好了
下面这个Hello World 的实例,新手无聊可以跑一跑
http://www.expressjs.com.cn/starter/hello-world.html
直奔目的去的同志就不用看了,节省一丢丢时间
那么上面那个expressDemo没用可以删了,真碍事儿吼
这名字我还想用,那就让它成套的衮去垃圾筒
接下来在编辑器打开文件夹,选择一个你钟意的文件夹
或者在资源管理器建好文件夹,然后cmd直接cd过去
然后看这个 Express 应用生成器
http://www.expressjs.com.cn/starter/generator.html
反正我又把他傻瓜化了一点,多的东西项目跑起来再了解是吧
$ npm install express-generator -g
$ express expressDemo
$ cd expressDemo
$ npm install以上跑完了,初步享受成果
$ npm start看到这个你就可以访问 http://localhost:3000/
这个页面我理解为 'Hello World !!!'
6.mysql 引入项目
$ npm install mysql --save
//这里我要加save
//免得删了node_module文件夹
//下次npm install之外
//还要跑一遍npm install mysql然后我要提出来的,官方给的傻瓜连接mysql 我不建议去用
为什么呢,因为这个只能连一次,哪怕query成功了一遍,第二遍就凉凉
所以我接下来给的代码是mysql 连接池,减少一点学习成本,选择性忽略
接下来是数据库准备: //我先按自己的流程走一遍
确保mysql成功安装后打开cmd(或者编辑器的命令行工具)
$ mysql -u jaysg -p
//意思就是连接数据库 -u 用户名 -p 密码
//然后输入你的密码
******
>mysql
//变成这样的界面 代表连接成功
>mysql:create database jaysg; //句末分号别忘了
//这里我新建一个jaysg数据库 命名?我懒
>mysql:create table users(
id INT NOT NULL AUTO_INCREMENT,
name VARCHAR(100) NOT NULL,
sex VARCHAR(40) NOT NULL
PRIMARY KEY ( id )
);
//建完表后
>mysql:INSERT INTO users(name, sex)
VALUES ('张三', 'male');
//然后随手插了条数据 你们可以用数据库软件随意搞7.开始写接口了 真是激动人心
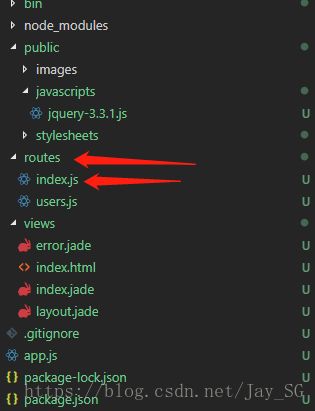
app.js路由的改动 我不想动,你也不用动
routes/users.js 修改 这里是正题
var express = require('express');
var router = express.Router();
router.get('/', function (req, res, fields) {
res.send('这就拿到了users的数据?!');
});
module.exports = router;这不是没什么改动嘛,ok,下面才是正解
var express = require('express');
var router = express.Router();
var mysql = require('mysql'); //引入mysql 模块
//创建mysql连接池 参数字段很明显了就不说明了
var pool = mysql.createPool({
host: 'localhost',
user: 'root',
password: '123456',
database: 'jaysg'
});
//我要执行的mysql语句
var sql = 'SELECT * from users';
router.get('/', function (req, res, fields) {
//从连接池获取连接
pool.getConnection(function (err, conn) {
if (err) {
res.send(JSON.stringify({
code: '0x000000000',
status: 0,
remark: '服务器异常',
message: null,
data: null
}));
} else {
conn.query(sql, function (qerr, vals, fields) {
if (qerr) {
res.send(JSON.stringify({
code: '0x000000000',
status: 0,
remark: '获取用户列表',
message: '请求失败',
data: null
}));
}
//释放连接
conn.release();
res.send(JSON.stringify({
code: '0x000000000',
status: 1,
remark: '获取用户列表',
message: '请求成功',
data: vals
}));
});
}
});
});
module.exports = router;
数据库准备好了,接口准备好了,那么
npm start
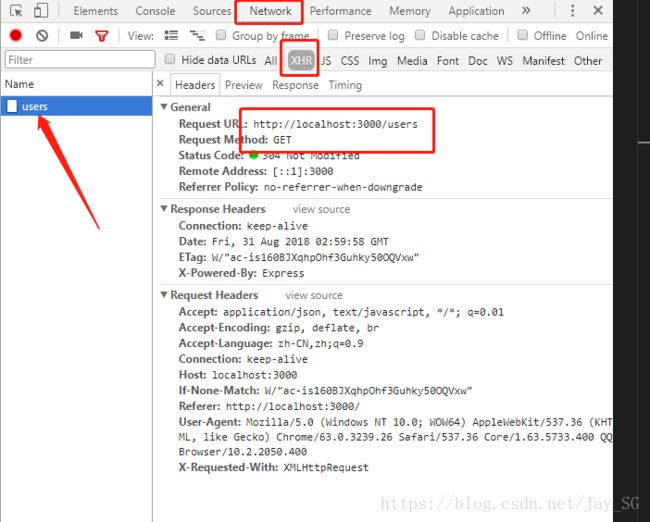
然后访问 http://localhost:3000/users
看,连接都给你们准备好了
别在意数据的细节☺
8.题外提升 jade 变 html
直接上代码不废话
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
// res.render('index', { title: 'Express' });
res.sendFile("你的项目根目录/views/" + "index.html" )
});
module.exports = router;
Express
Express
Welcome to Express
使用$.ajax模拟请求 需要引入jquery
https://jquery.com/ 没什么好说的,良心地址送上
引用地址和存放目录看上图,或者根据自己喜好来