SpringMVC学习-----@InitBinder注解
一、注解作用
从字面意思可以看出这个的作用是给Binder做初始化的,被此注解的方法可以对WebDataBinder初始化。webDataBinder是用于表单到方法的数据绑定的!
@InitBinder只在@Controller中注解方法来为这个控制器注册一个绑定器初始化方法,方法只对本控制器有效。
二、代码演示
1.对数据绑定进行设置
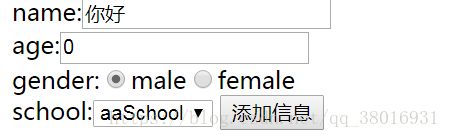
WebDataBinder中有很多方法可以对数据绑定进行具体的设置:比如我们设置name属性为非绑定属性(也可以设置绑定值setAllowedFields):
在Controller中添加一个方法:
@InitBinder
public void initBinder(WebDataBinder binder) {
binder.setDisallowedFields("name");
}
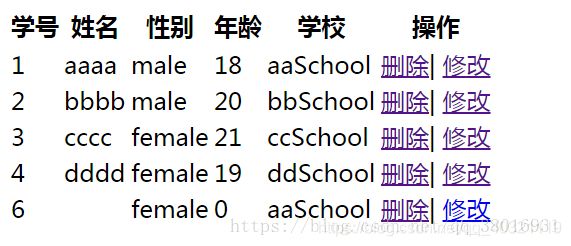
看后面那个name值就没有绑定成功!
(具体作用视频举了个例子来阐述其某个作用:比如表单中有多选按钮,对应的是JaveBean中的一个集合属性,然而选择的是id,而集合保存的确实类,这里我们就不能任SpringMVC自动绑定,需要我们手动绑定,所以就关闭其的自动绑定,不然会报错!)
2.注册已有的编辑器
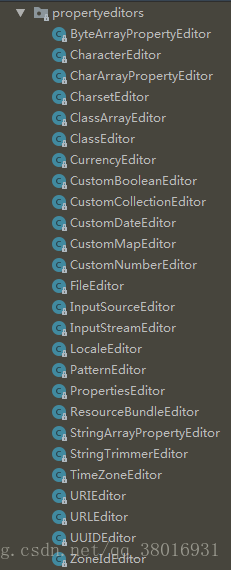
WebDataBinder是用来绑定请求参数到指定的属性编辑器.由于前台传到controller里的值是String类型的,当往Model里Set这个值的时候,如果set的这个属性是个对象,Spring就会去找到对应的editor进行转换,然后再set进去!Spring自己提供了大量的实现类(如下图所示的在org.springframwork.beans.propertyEditors下的所有editor),诸如CustomDateEditor ,CustomBooleanEditor,CustomNumberEditor等许多,基本上够用。 在平时使用SpringMVC时,会碰到javabean中有Date类型参数,表单中传来代表日期的字符串转化为日期类型,SpringMVC默认不支持这种类型的转换。我们就需要手动设置时间格式并在webDateBinder上注册这个编辑器!

实现代码
现在在student类中加上一个类型为Date的birth属性、setter和getter,新增带有birth所有属性的构造函数。(代码略)
list.jsp(所有学生信息页面)加一列显示生日的:${stu.birth}
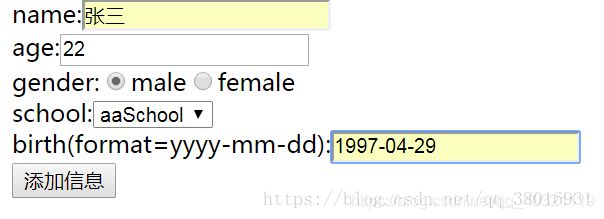
input.jsp(添加信息界面):
<br>
birth(format=yyyy-mm-dd):<form:input path="birth"/>
<br>
然后再控制器中该掉之前的@InitBinder代码:
@InitBinder
public void initBinder(WebDataBinder binder) {
//binder.setDisallowedFields("name");
CustomDateEditor editor = new CustomDateEditor(new SimpleDateFormat("yyyy-MM-dd"),true);
binder.registerCustomEditor(Date.class, editor);
}
编辑器构造函数
public CustomDateEditor(DateFormat dateFormat, boolean allowEmpty)
注册编辑器函数
public void registerCustomEditor(Class<?> requiredType, PropertyEditor propertyEditor)
添加成功
3.注册自定义编辑器
使用自定义编辑器就是在第二个的基础上添加个自定义编辑器就行了,自定义的编辑器类需要继承
org.springframework.beans.propertyeditors.PropertiesEditor;
并重写其setAsText和getAsText两个方法就行了!
比如下面这个DoubleEditor:
public class DoubleEditor extends PropertyEditorSupport {
@Override
public void setAsText(String text) throws IllegalArgumentException {
if (text == null || text.equals("")) {
text = "0";
}
setValue(Double.parseDouble(text));
}
@Override
public String getAsText() {
return getValue().toString();
}
}
参考:http://blog.51cto.com/simplelife/1919597
然后在InitBinder方法中注册就行。
3.设置属性的前缀可以实现参数绑定
入代码所示:
jsp:
<form action="/testBean" method="post">
name: <input type="text" name="u.name"> <br>
age: <input type="text" name="u.age"> <br>
name: <input type="text" name="s.name"> <br>
age: <input type="text" name="s.age"> <br>
<input type="submit">
</form>
controller:
@InitBinder("user")
public void init1(WebDataBinder binder) {
binder.setFieldDefaultPrefix("u.");
}
@InitBinder("stu")
public void init2(WebDataBinder binder) {
binder.setFieldDefaultPrefix("s.");
}
@RequestMapping("/testBean")
public ModelAndView testBean(User user, @ModelAttribute("stu") Student stu) {
System.out.println(stu);
System.out.println(user);
String viewName = "success";
ModelAndView modelAndView = new ModelAndView(viewName);
modelAndView.addObject("user", user);
modelAndView.addObject("student", stu);
return modelAndView;
}
@InitBinder(“user”)括号内的参数为类的首字母小写(默认命名规则),也可以用@ModelAttribute(“stu”)做限定.
原创:https://blog.csdn.net/qq_38016931/article/details/82080940