- 华雁智科前端面试题
因为奋斗超太帅啦
前端笔试面试问题整理javascript开发语言ecmascript
1.var变量的提升题目:vara=1functionfun(){console.log(b)varb=2}fun()console.log(a)正确输出结果:undefined、1答错了,给一个大嘴巴子,错误答案输出结果为:2,1此题主要考察var定义的变量,作用域提升的问题,相当于varaa=1functionfun(){varbconsole.log(b)b=2}fun()console.l
- 2019年面试遇到的笔试题
程序猿阿峰
前端面试,肯定是少不了笔试题,果然,今天去面试就遇到的笔试题,慌了一批。回来赶紧整理了一下一、css3的常用的新特性?flex布局和传统布局有什么区别?css3的新特性那就多啦,简单的列举了几个:过渡transition:CSS属性,花费时间,效果曲线(默认ease),延迟时间(默认0)动画animation:动画名称,一个周期花费时间,运动曲线(默认ease),动画延迟(默认0),播放次数(默认
- 最新vue3 +ts 安装并封装axios_vue3 ts axios封装,前端面试题2024对kotlin的要求
2401_84433769
程序员前端面试学习
自学几个月前端,为什么感觉什么都没学到??这种现象在很多的初学者和自学前端的同学中是比较的常见的。因为自学走的弯路是比较的多的,会踩很多的坑,学习的过程中是比较的迷茫的。最重要的是,在学习的过程中,不知道每个部分该学哪些知识点,学到什么程度才算好,学了能做什么。很多自学的朋友往往都是自己去找资料学习的,资料上有的或许就学到了,资料上没有的或许就没有学到。这就会给人一个错误的信息就是,我把资料上的学
- 如何将html模板资源转为vuecli项目,2024阿里巴巴前端面试真题解析
m0_60607971
2024年程序员学习前端html面试
这里要注意一下。有些js是作者用于业务逻辑写的,有些js则是引入的成熟的第三方的js文件。如果直接也在vue中script处import这些js的话,是有各种问题的(最好别这么干)本人是前端小白,没法知道哪些是作者写的,哪些是引用的怎么办例如上图的这些。一般来说说可以看下具体js文件的内容。如果是压缩成一行的,基本上就是第三方的js库。这些第三方的库一般可以通过npminstallxxxx来进行安
- 前端面试:CSS优化、提高性能的方法有哪些?
真愚翁
前端css
在前端开发中,CSS优化和提高性能是确保网页快速加载和流畅运行的重要环节。以下是一些有效的方法:减少CSS文件大小:压缩CSS:使用工具(如CSSNano或CleanCSS)压缩CSS文件,去除空格、注释和不必要的字符。合并文件:将多个CSS文件合并为一个文件,减少HTTP请求次数。使用CSS预处理器:使用Sass、Less等预处理器,可以更好地组织和管理CSS代码,减少冗余,提高可维护性。避免使
- 大前端面试题集锦——HTML篇
Midshar.top
前端html
HTML篇1.什么是DOCTYPE,有何作用?DOCTYPE是用来声明HTML文档应当使用哪种版本来进行解析如果不使用DOCTYPE告知浏览器应当使用哪种版本解析文档,那么浏览器将会开启最大兼容模式来解析文档,一般称为怪异模式.在怪异模式下,可能会产生一些预想不到的bug2.说说对HTML语义化的理解?HTML的语义化指的是在合适的地方使用合适的标签,让人能够根据标签进而大致知晓标签内容语义化使得
- 高频面试题:ReactNative前端面试频率较高的面试题和答案(十六)
夲奋亻Jay
高频面试题react跨端reactnative前端面试
ReactNative是一个由Facebook开发的框架,它允许使用React来开发原生移动应用。以下是一些在前端面试中可能会问到的关于ReactNative的高频面试题及答案:ReactNative是什么?答案:ReactNative是一个基于React构建的框架,允许使用JavaScript和React的编程方式来开发原生移动应用。ReactNative与React有什么不同?答案:React
- 前端技能树,面试复习第 54 天—— 手写代码:情景题
编程轨迹_
前端面试复习笔记前端面试题手写题真题场景题
⭐️本文首发自前端修罗场(点击加入社区,参与学习打卡,获取奖励),是一个由资深开发者独立运行的专业技术社区,我专注Web技术、区块链、Web3、答疑解惑、面试辅导以及职业发展。本文已收录至前端面试题库专栏:《前端面试复习笔记》(点击订阅)。1.循环打印红黄绿下面来看一道比较典型的问题,通过这个问题来对比几种异步编程方法:红灯3s亮一次,绿灯1s亮一次,黄灯2s亮一次;如何让三个灯不断交替重复亮灯?
- 前端面试题(附答案)持续更新中……
卖家导航
程序员前端
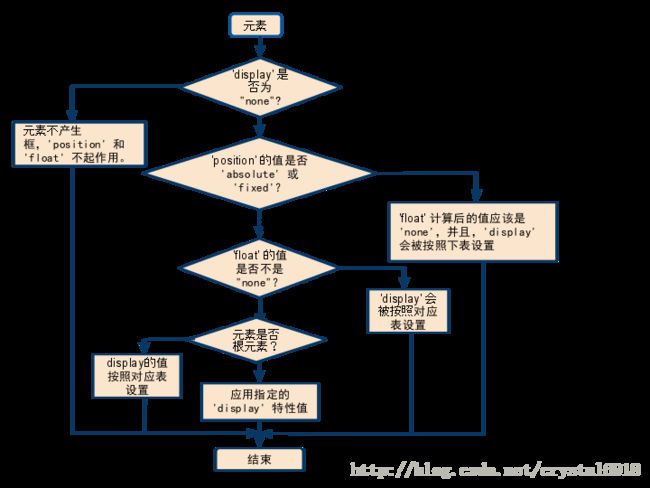
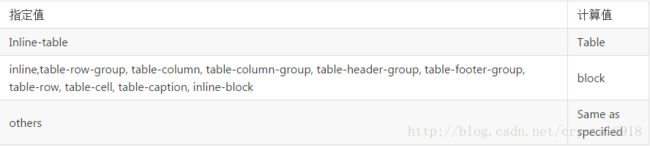
块标签:div、h1~h6、ul、li、table、p、br、form。特征:独占一行,换行显示,可以设置宽高,可以嵌套块和行行标签:span、a、img、textarea、select、option、input。特征:只有在行内显示,内容撑开宽、高,不可以设置宽、高(img、input、textarea等除外)。5.清除浮动⭐⭐⭐父级div定义overflow:hidden结尾处加空div标签c
- 2023前端面试时遇到的面试题
No regrets, no return
前端vue.js面试
2023前端面试时遇到的面试题1.数组有哪些方法push、pop、unshift、shift、join、forEach、filter、map、find…2.filter和some返回的分别是一个什么filter返回的是一个数组,some返回的是一个布尔值3.es6新增了哪些方法let和cconst、模板字符串()、扩展运算符、for…of、解构、箭头函数、symbol数据类型、Set和Map方法等
- 【Uniapp】前端面试题
菜鸟una
前端八股文面试题前端uni-appjavascript
Uniapp部分文章目录Uniapp部分1.Uniapp的页面生命周期和Vue的生命周期有何区别?1)Vue的生命周期2)Uniapp的页面生命周期3)区别2.Uniapp的rpx转换px的公式?3.Uniapp的tabbar自定义,怎么实现突起home标?1)配置自定义tabBar2)创建自定义tabBar组件3)突出显示“home”标4.Uniapp的tabbar自定义,怎么实现隐藏原生tab
- 【前端面试】标记、绘画视频的某一帧
贾明恣
前端音视频
搜寻三方库在前端开发中,Canvas是一个强大的工具,可以用来创建图形、动画和各种视觉效果。为了简化和增强Canvas的使用,社区中出现了许多库。以下是一些主流的Canvas库及其特性和性能对比:Fabric.js:概述:Fabric.js是一个基于对象的Canvas库,提供了丰富的API来操作和管理Canvas元素。它特别适合处理交互式和可编辑的图形应用,如在线图像编辑器、绘图工具等。优点:面向
- 【前端面试】深入回答http状态码
贾明恣
前端http网络协议
HTTP状态码是服务器在响应HTTP请求时返回的三位数代码,这些代码用于表示请求的结果。状态码分为五个类别,每个类别都有不同的含义:1xx(信息性状态码):表示服务器接收到请求,并需要请求者继续执行操作。100Continue:表明服务器已接收到请求的一部分,要求客户端继续发送请求。如果服务器在接收到包含Expect:100-continue的请求后,没有准备好接收请求体,或者服务器配置不允许发送
- 【前端面试】事件监听机制&React 的事件系统实现
贾明恣
前端react.js面试
目的React实现了自己的事件系统,主要是为了解决以下几个问题:跨浏览器兼容性:不同的浏览器在处理DOM事件时有不同的实现,React的事件系统抽象了这些差异,提供了一致的API给开发者使用。性能优化:React可以对事件进行池化(Pooling),这意味着事件对象可以在事件处理过程中被重用,减少了内存分配和垃圾回收的开销。合成事件(SyntheticEvents):React使用合成事件来封装所
- JavaScript前端面试题——JS 中 Map 和 WeakMap 有什么区别 ?
早八睡不醒午觉睡不够的程序猿
开发语言javascript前端
刷了面试题之后才知道自己的知识是多么薄弱,这题我连Map和WeakMap是什么都不知道参考答案在JavaScript中,Map和WeakMap都是键值对的集合,但它们有几个重要的区别:1.键类型:Map对象的键可以是任何类型,包括基本数据类型和对象类型,而WeakMap对象的键必须是对象类型。2.垃圾回收:Map对象中的键和值都会被常规垃圾回收机制回收,而WeakMap中的键是弱引用,即在对象被垃
- 2024最新前端面试真题-超详细答题思路解析(持续更新ing)
我的E样人生
前端面试职场和发展
为了更加高效的准备面试,所以面试题都来源于牛客网真题,让面试题更符合实际。1cookie,sessionStorage,localStorage的区别(1)考察点分析存储机制:了解每种存储方式的实现原理和数据存储方式。生命周期:掌握每种存储方式的数据存储时长和生命周期管理。作用域:理解每种存储方式的数据访问范围和作用域限制。(2)最终答案Cookie:存储机制:以文本形式存储在客户端浏览器中,通过
- Vue + ElementUI 实现全国各个省份相对应城市的联动选择_vue+elementui 省市区联动
2401_84617681
程序员前端面试学习
打开全栈工匠技能包-1小时轻松掌握SSR两小时精通jq+bs插件开发生产环境下如歌部署Node.js开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】网易内部VUE自定义插件库NPM集成谁说前端不用懂安全,XSS跨站脚本的危害webpack的loader到底是什么样的?两小时带你写一个自己loader:rules="rules"label-width="150px">定
- 面试php项目中遇到的难点,前端面试被问到项目中的难点有哪些?
weixin_39966130
面试php项目中遇到的难点
在每个前端求职者的面试过程中,一定都有过被面试官问到项目中的难点,而答不上来的情况。为了让大家在前端面试前准备得更加充足,小编准备了一些易被忽视且难度较高的前端面试题,希望可以帮助大家更加顺利完成求职,找到自己满意的工作。1.流式布局如何实现,响应式布局如何实现?流式布局:也叫fluid,当上面一行的空间不够容纳新的TextView时候才开辟下一行的空间。场景:主要用于关键词搜索或者热门标签等场景
- 前端面试遇到的问题记录(实习)
为什么没有实习
前端javascript
一、vue2和vue3的区别Vue2和Vue3之间存在一些重要的区别,这些差异主要体现在架构、API、性能优化和开发体验等方面。以下是Vue2和Vue3的主要区别:数据绑定原理:Vue2使用ES5的Object.defineProperty方法来劫持数据变化。Vue3则使用了ES6的ProxyAPI来代理数据,这样可以更高效地监听整个对象和数组的变化。支持碎片(Fragments):Vue2不支持
- 前端面试题系列之-数据结构及算法篇
wowoqu
排序算法篇一、冒泡排序冒泡排序是一种简单的排序算法。它重复地走访过要排序的数列,一次比较两个元素,如果它们的顺序错误就把它们交换过来。走访数列的工作是重复地进行直到没有再需要交换,也就是说该数列已经排序完成。这个算法的名字由来是因为越小的元素会经由交换慢慢“浮”到数列的顶端。算法描述比较相邻的元素。如果第一个比第二个大,就交换它们两个;对每一对相邻元素作同样的工作,从开始第一对到结尾的最后一对,这
- Web前端最新2024 跳槽涨薪必不可少面试通关宝典 —— css 篇(1),Web前端面试题初级
2401_84433769
程序员前端面试学习
结尾正式学习前端大概3年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】取消盒子的
- 2024年前端真实面试题集合(前端面试关注我就够了)
泛微集团小王
前端面试题前端面试
前言:从2024年1月初到2月底为止,由本人伪装其他经验段去面试收集的来。面试城市在昆明、贵阳。前后一共差不多20家。其中三家大公司,其他都是中小型公司。拿到的offer薪酬也不是很理想,有几个规模比较大,比较理想的公司也是平薪甚至降薪拿到的offer,当然跟我本人自身的三脚猫功夫有关。整体大环境不是很友好,特别卷,各位靓仔靓女简历里的项目尽量不要带有电商系统,后台管理系统的字眼,很多hr,面试官
- 手写Promise(前端面试题)第二篇 ·实例方法与静态方法
DT——
手写promise前端javascript面试
目录1.实例方法catch2.finally方法3.MyPromise.resolve()4.MyPromise.reject()5.MyPromise.race()6.MyPromise.all()7.MyPromise.allSettled()8.MyPromise.any()总结1.实例方法catch在promise中,每一个promise实例都有一个catch方法,该方法接收一个回调函数,
- 手写Promise.all() 方法(前端面试真题)
DT——
前端面试前端javascript开发语言面试
文章目录promise简介第一版第二版小结promise简介Promise是JavaScript在ES6中引入的一种用于异步计算的对象。它代表了一个可能现在还没有结果,但将来某个时刻会有结果的值。Promise的主要目的是提供一个更合理、更强大的方式来处理异步操作。状态:一个Promise对象有三种状态:Pending(等待中):初始状态,既不是成功,也不是失败状态。Fulfilled(已成功):
- 2024前端面试题-篇章二
蕉君桑
前端面试题前端
几种实现css绝对居中(水平、垂直居中)的方法方法有很多需要的自己再去探索1.flex+margin:auto.test{display:flex;width:600px;height:400px;background-color:rgb(39,203,170);.item{width:100px;height:100px;background-color:skyblue;border:1pxso
- 前端面试题每日一学_3
努力的小朱同学
前端每日一学前端面试
今日一题:下面的JS代码执行的结果是什么?consta=Boolean()console.log(a);constb=Boolean(null);console.log(b);constc=Boolean(NaN);console.log(c);constd=Boolean('false');console.log(d);conste=Boolean({});console.log(e);cons
- 第 35 题:如何实现字符串反序?
Noxus丶SJ
利用数组的reverse实现letarr='abcdefg';letres=[...arr].reverse().join('');console.log(res);//gfedcba文章的内容/灵感都从下方内容中借鉴【持续维护/更新500+前端面试题/笔记】https://github.com/noxussj/Interview-Questions/issues【大数据可视化图表插件】https
- 【前端面试】rpc协议
贾明恣
前端面试rpc
rpc的概念RPC(RemoteProcedureCall,远程过程调用)是一种计算机通信协议,它允许一个程序(客户端)通过网络向另一个程序(服务器)请求服务,使得开发者可以像调用本地函数一样调用远程服务器上的函数或方法。RPC的主要特点包括:透明性:调用远程过程就像调用本地过程一样,对调用者来说,两者没有区别。位置无关性:调用者不需要知道服务的物理位置,也不需要了解服务是如何实现的。协议无关性:
- 【前端面试】React深度学习(下)
贾明恣
前端面试专栏前端面试react.js
render阶段:构建Fiber树Fiber节点是如何被创建并构建Fiber树的render阶段的工作可以分为“递”阶段和“归”阶段。“递”阶段会执行beginWork:根据传入的Fiber节点创建子Fiber节点,并将这两个Fiber节点连接起来。当遍历到叶子节点(即没有子组件的组件)时就会进入“归”阶段。“归”阶段会执行completeWorkbeginWorkcurrent:当前组件对应的F
- 2024React前端面试题
司宁
前端面试题前端
1.Diff算法Diff算法比较过程第一步:patch函数中对新老节点进行比较如果新节点不存在就销毁老节点如果老节点不存在,直接创建新的节点当两个节点是相同节点的时候,进入patctVnode的过程,比较两个节点的内部第二步:patchVnode函数比较两个虚拟节点内部如果两个虚拟节点完全相同,返回当前vnode的children不是textNode,再分成三种情况-有新children,没有旧c
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round