- 防止 npm 安装不支持的 Node.js 版本
lio_zero
npmnode.js前端vue.jsjavascript
确保设置项目的使用特定的Node.js版本,使开发人员在gitclone或gitpull您的项目时,可以正常运行项目。我们可以通过在package.json中设置engines属性来指定版本范围。{"engines":{"node":">=15.0.0"}}许多项目定义了engine属性,但没有强制执行所需的Node.js版本。在不支持Node.js版本的项目中运行npminstall时,将显示以
- 解决ERROR: This version of pnpm requires at least Node.js xxx 的问题
互联网全栈开发实战
前端开发技术解决方法vue.jsjavascriptnode.js前端npm前端框架
1.复现错误今天从gitee下载某项目,用来学习前端开发,在执行npmi-gpnpm命令时,虽然没有报错,但出现不分警告,暂忽略这些警告,执行如下命令时,却报出错误:PSC:\test>pnpmiERROR:ThisversionofpnpmrequiresatleastNode.jsv18.12ThecurrentversionofNode.jsisv16.0.0Visithttps://r.p
- Node.js超详细教程!
刘大本尊
前端技术node.js
0.基础概念Node.js是一个基于ChromeV8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型,让JavaScript运行在服务端的开发平台。官方地址:https://nodejs.org/en中文地址:https://nodejs.org/zh-cn代码初体验:console.log("helloNodeJS")//1.进入到对应js文件的目录下//2.执行nod
- npm与Node.js不兼容导致显示npm does not support Node.js v20.12.0
ding_yan_wei_
node.jsnpm前端
刚开始先下了npm,然后才下了Node.js,发现两者是需要配套的,然后npm,Node.js要删也各种费劲,就找到了nvminstall10.5.0(后面是node版本),后面输入npm-v和node-v显示的版本就配套了
- 用python、JavaScript (Node.js)、JAVA等多种语言的实例代码演示教你如何获取股票数据(实时数据、历史数据、CDMA、KDJ等指标数据配有股票数据API接口说明文档详解参数说明
Eumenides_max
pythonjavascriptnode.js股票API接口股票数据接口
近一两年来,股票量化分析逐渐受到广泛关注。而作为这一领域的初学者,首先需要面对的挑战就是如何获取全面且准确的股票数据。因为无论是实时交易数据、历史交易记录、财务数据还是基本面信息,这些数据都是我们进行量化分析时不可或缺的宝贵资源。我们的核心任务是从这些数据中挖掘出有价值的信息,为我们的投资策略提供有力的支持。在寻找数据的过程中,我尝试了多种途径,包括自编网易股票页面爬虫、申万行业数据爬虫,以及同花
- qt等待阻塞的解决方案
甘光宗
Qt客户端C++
在开发中我们经常用到等待,阻塞,比如每个5秒钟请求一次服务器,但是这个时候我们使用QThread::sleep这个函数,但是这个函数有一个缺点,就是他会阻塞Qt的事件循环,我们界面会卡死。所以有一种比较好的方法,就是QEventLoop。QTimertimer;timer.setInterval(5000);//设置超时时间5秒while(true){QEventLoopeventLoop;con
- 调用asyncio.to_thread后上下文依然一致吗
socratescli
pythonasyncio
使用Python的asyncio时,可以把一个同步的函数放到线程池中执行从而避免这个函数阻塞asyncio自身的事件循环。比如可以把requests库的请求放进去asyncdefto_thread_do_request(url):returnawaitasyncio.to_thread(requests.get,url)这个to_thread_do_request方法就不会造成asyncio的阻塞
- 小明,谈谈你对Vue nextTick的理解
程序员
一、nextTick的实现细节在Vue中,nextTick是一个重要的异步操作工具,用于在DOM更新完成后执行回调函数。其实现依赖于微任务机制,以确保操作在下一个“事件循环”中执行。以下是nextTick的具体实现过程:任务队列:当调用nextTick时,Vue会将回调函数存入一个数组(任务队列)中。每次触发数据变化时,这个队列会被处理。微任务调度:Vue首先尝试使用Promise.resolve
- npm介绍
小玉起起
vuejsnpm前端node.js
npm(NodePackageManager)是Node.js的默认包管理工具,用于管理JavaScript和Node.js项目的依赖关系。它既是一个包管理工具,又是一个在线仓库,开发者可以通过它分享和下载开源的JavaScript库和工具。npm是世界上最大的开源软件注册表,托管着超过一百万个包。主要功能和特点1.包管理npm的核心功能是管理依赖包。它允许开发者方便地安装、更新和删除项目中的依赖
- Web三维CAD绘制一个窗户模型
前言本文使用mxcad3d在网页中创建一个简单的三维窗户模型,mxcad3d提供了丰富的三维建模功能和便捷的API,使得创建各种三维模型变得简单方便,最终效果如下图:环境搭建和入门首先学习mxcad的基本使用方法,可通过官方的入门教程来搭建一个最基本的项目模板,依次查看教程:安装Node.js以及VSCode开发工具、创建mxcad开发项目、API文档接口使用说明。压缩包下载解压后需要在项目目录下
- 深入理解 JavaScript 引擎与消息队列的底层原理
D.eL
javascript开发语言ecmascript
深入理解JavaScript引擎与消息队列的底层原理JavaScript是现代Web开发中最为重要的编程语言之一,它的运行和执行方式常常是开发者关注的重点。为了更好地理解JavaScript的执行过程,我们需要深入探索JavaScript引擎的工作原理,尤其是事件循环(EventLoop)、消息队列(MessageQueue)以及它们如何协同工作来处理异步任务。在这篇文章中,我们将深入分析Java
- Node.js 能做什么
yqcoder
node.js
一、服务器端开发1.构建Web服务器使用内置的`http`模块或流行的框架(如Express、Koa等)创建Web服务器,处理HTTP请求和响应。可以处理各种类型的请求,如GET、POST、PUT、DELETE等,并返回相应的HTML、JSON或其他数据类型。consthttp=require("http");constserver=http.createServer((req,res)=>{ r
- Axios封装一款前端项目网络请求实用插件
smart_ljh
前端vue.jsvuejsaxios网络
前端项目开发非常经典的插件axios大家都很熟悉,它是一个Promise网络请求库,可以用于浏览器和node.js支持的项目中。像一直以来比较火的Vue.js开发的几乎所有项目网络请求用的都是axios。那么我们在实际的项目中,有时候为了便于维护、请求头信息统一处理、统一拦截器设置以及响应数据统一处理,需要在项目中针对axios封装一个网络请求插件。接下来就介绍一下针对以上这些输出具体的解决方案和
- ‘vite’ 不是内部或外部命令,也不是可运行的程序!
Vinca@
npmNodeJSvitenpmnode.js
项目背景包管理工具:pnpm提示‘vite’不是内部或外部命令,也不是可运行的程序!安装条件兼容性注意⚠️⚠️⚠️Vite需要Node.js版本18+,20+。然而,有些模板需要依赖更高的Node版本才能正常运行,当你的包管理器发出警告时,请注意升级你的Node版本。解决办法查看当前node版本是否满足安装vite#查看当前系统node版本node-vnode版本过低解决办法(一次就爽)如果您本机
- 全面解析npm:功能、用途、命令和配置
阿吉的呓语
java开发知识npm
1.npm简介npm(NodePackageManager)是Node.js的官方包管理工具,用于安装、发布、管理JavaScript包和依赖关系。它是世界上最大的软件注册表之一,拥有数百万个包,每天处理数十亿次的下载请求。2.npm的功能和用途包安装和管理:通过npm可以方便地安装、更新、删除JavaScript包。依赖管理:npm能够管理项目的依赖关系,包括安装、更新和移除依赖。包发布和管理:
- 使用npm创建three.js项目
ShawnWeasley
npmjavascriptarcgis前端node.js
1.安装Node.js和npm首先,需要在您的计算机上安装Node.js和npm。Node.js是一个JavaScript运行环境,而npm是一个JavaScript包管理器。npm会随Node.js一起安装,因此只需要安装Node.js即可。从Node.js的官方网站(https://nodejs.org)下载并安装适合您操作系统的版本。2.创建一个新的项目在您希望创建项目的目录下,手动创建一个
- Node.js 到底是什么
yqcoder
Node.js从入门到精通node.js
Node.js是一个基于ChromeV8引擎的JavaScript运行环境,它允许开发者使用JavaScript编写服务器端代码。一、主要特点1.事件驱动和非阻塞I/O模型Node.js采用事件驱动架构,通过回调函数处理I/O操作,这使得它在处理大量并发请求时表现出色。当执行I/O操作(如文件读写、网络请求等)时,Node.js不会阻塞程序的执行,而是继续处理其他任务,当I/O操作完成后,通过回调
- 使用 electron-builder 构建一个 Electron 应用程序
涔溪
Electronelectronjavascript前端
使用electron-builder构建一个Electron应用程序是一个多步骤的过程,它涉及到了解如何设置你的开发环境、配置构建工具以及运行构建命令。以下是详细的讲解:1.安装Node.js和npm首先,你需要确保你的计算机上已经安装了Node.js和npm(NodePackageManager)。Electron是基于Node.js的,因此这是必需的。你可以从Node.js官网下载并安装最新版
- Node与Java后台对比
旭氏美术馆
Nodejs服务端并发编程多线程node.jsjava
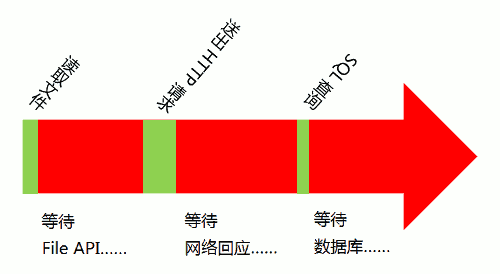
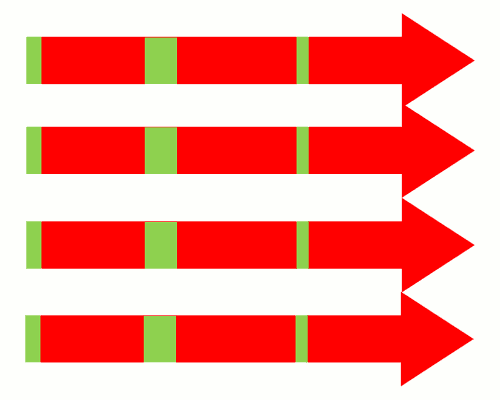
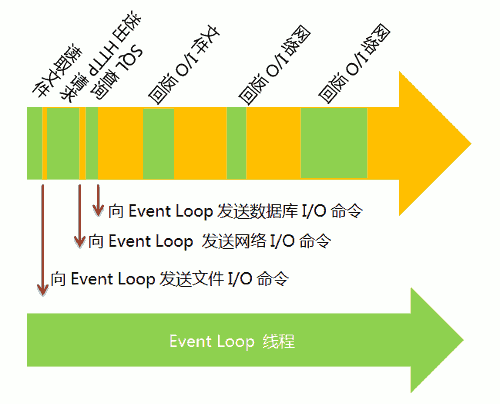
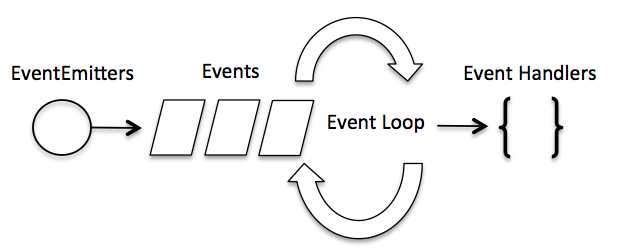
高并发场景下的对比:nodejs具有单线程、非阻塞IO、事件循环/驱动的特点,所以在高并发场景下,线程占用cup处理资源,cup不用等待IO的处理过程,而是不停的的发起异步请求,在异步处理结束后继续下一步异步任务。所以不会出现线程阻塞。如图1所示。优势:cpu利用率较高,因为cpu不用等待IO,而时一直在发起异步请求。不足:单个线程崩溃后,所以任务都无法进行,而多线程并发场景下,某个线程崩溃,不影
- MacOS安装nvm实现多Node版本管理和自由切换
Ceramist
NodeJS
在MacOS上安装nvm(NodeVersionManager)来实现多Node.js版本的管理和自由切换,可以按照以下步骤进行。nvm是一个管理多个Node.js版本的工具,它允许你在不同版本之间自由切换,非常适合需要在不同项目中使用不同Node.js版本的开发者。1.安装Homebrew如果你还没有安装Homebrew,请先安装Homebrew。Homebrew是一个流行的包管理工具,可以方便
- 前端必知必会-Node.js连接MongoDB 删除集合
编程岁月
前端node.jsmongodb
文章目录Node.js连接MongoDB删除集合删除集合db.dropCollection总结Node.js连接MongoDB删除集合删除集合您可以使用drop()方法删除表或MongoDB中所谓的集合。drop()方法采用包含错误对象和结果参数的回调函数,如果成功删除集合,则返回true,否则返回false。示例获取您自己的Node.js服务器删除“customers”表:varMongoCli
- JavaScript 事件循环竟还能这样玩!
前端javascript
JavaScript是一种单线程的编程语言,这意味着它一次只能执行一个任务。为了能够处理异步操作,JavaScript使用了一种称为事件循环(EventLoop)的机制。本文将深入探讨事件循环的工作原理,并展示如何基于这一原理实现一个更为准确的setTimeout、setInterval什么是事件循环?事件循环是JavaScript运行时环境中处理异步操作的核心机制。它允许JavaScript在执
- npm使用教程:从入门到精通
小周不想卷
#前端node.js入门npm
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,还请三连支持一波哇ヾ(@^∇^@)ノ)目录引言第一部分:npm基础1.1安装Node.js与npm1.2npm的基本命令第二部分:npm进阶2.1使用package.json管理依赖2.2使用npm脚本2.3版本管理第三部分:npm的高级特性3.1npmScripts的生命周期3.2使用npmlink进行本地开发3.3使用n
- node.js中express-session配置项详解
巷中人
jsonjavascript网络ViewUI
官方地址:https://www.npmjs.com/package/express-session作用:用指定的参数创建一个session中间件,sesison数据不是保存在cookie中,仅仅sessionID保存到cookie中,session的数据仅仅保存在服务器端警告:默认的服务器端的session存储,MemoryStore不是为了生产环境创建的,大多数情况下会内存泄露,主要用于测试和
- Node.js - HTTP
蒜蓉大猩猩
Node.jshttp网络协议网络javascriptphp后端node.js
1.HTTP请求HTTP(HypertextTransferProtocol,超文本传输协议)是客户端和服务器之间通信的基础协议。HTTP请求是由客户端(通常是浏览器、手机应用或其他网络工具)发送给服务器的消息,用来请求资源或执行操作。简单来讲就是向服务器发送请求,服务器返回响应给用户端HTTP请求由三个主要部分组成:1.1请求行包含请求方法、目标资源路径、协议版本。GET/index.htmlH
- 如何安装linux版本的node.js
m0_74824755
linuxnode.js运维
在Linux系统上安装Node.js可以通过多种方式。以下是一些常见的安装方法:方法1:使用包管理器Ubuntu/Debian更新包信息:sudoaptupdate安装Node.js和npm:sudoaptinstallnodejsnpm验证安装:node-vnpm-vCentOS/Fedora使用EPEL存储库安装Node.js:sudoyuminstallepel-releasesudoyum
- 纯Javascript写的连连看小游戏,不使用任何游戏引擎
程序趣谈
javascript
最近写了一个连连看小游戏。JavaScript语言,不使用任何游戏引擎,不依赖任何外部程序,无需安装node.js,不需要http服务,只需双击index.html文件即可运行。当时这样写的初衷是想熟悉纯Javascript编程语言,简单,方便,无需安装一系列的外部环境。在手机上只要用个类似记事本的应用打开js文件,即可编辑。打开index.html文件即可查看运行效果。非常方便。有时想测试一个小
- 【Node.js】Session原理详解
Peter-Lu
#NodeJSnode.jsexpress前端npmjavascript
文章目录一、Session机制概述1.什么是Session2.Session与Cookie的关系二、Session的工作流程1.基本流程2.示例代码三、Session的存储方式1.内存存储2.文件存储3.数据库存储Redis存储示例四、Session的生命周期1.Session过期时间2.手动销毁Session五、Session在分布式系统中的应用1.StickySession2.Session共
- jsdom爬虫程序中eBay主页内容爬取的异步处理
小白学大数据
python爬虫大数据
一、jsdom库简介jsdom是一个纯JavaScript实现的DOM和浏览器API的Node.js库,它允许我们在服务器端模拟一个浏览器环境,从而可以方便地对网页进行解析和操作。与传统的爬虫方法相比,jsdom能够更好地处理JavaScript动态生成的内容,这对于爬取像eBay这样大量使用JavaScript渲染页面的网站尤为重要。二、爬虫程序构建(一)环境搭建在开始编写爬虫程序之前,我们需要
- web后端开发时不同框架的区别与选择
金色飞贼分贼本贼
pythondjango
Django、Flask和Node.js(Express)都是非常流行的Web开发框架,它们各有优缺点,适用于不同的开发场景。为了帮助开发者进行项目开发时做出更好的选择,这里介绍这几个框架的特点、优缺点、以及适用场景。一、Django(Python)概述:Django是一个高级的PythonWeb框架,它鼓励快速开发和干净、务实的设计。Django是一个“全栈”框架,提供了很多开箱即用的功能,如身
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,