ECMA6入门
ECMA6为2015年新更新的知识,固称为ECMA2015,EMCA6更新的内容非常的多,今天我们初步的认识一下ECMA6,如果遇到比较生僻的语法,我们之后会持续更新。
【注】只有2015后出的浏览器版本,才有可能兼容ECMA6语法。
let和const关键字
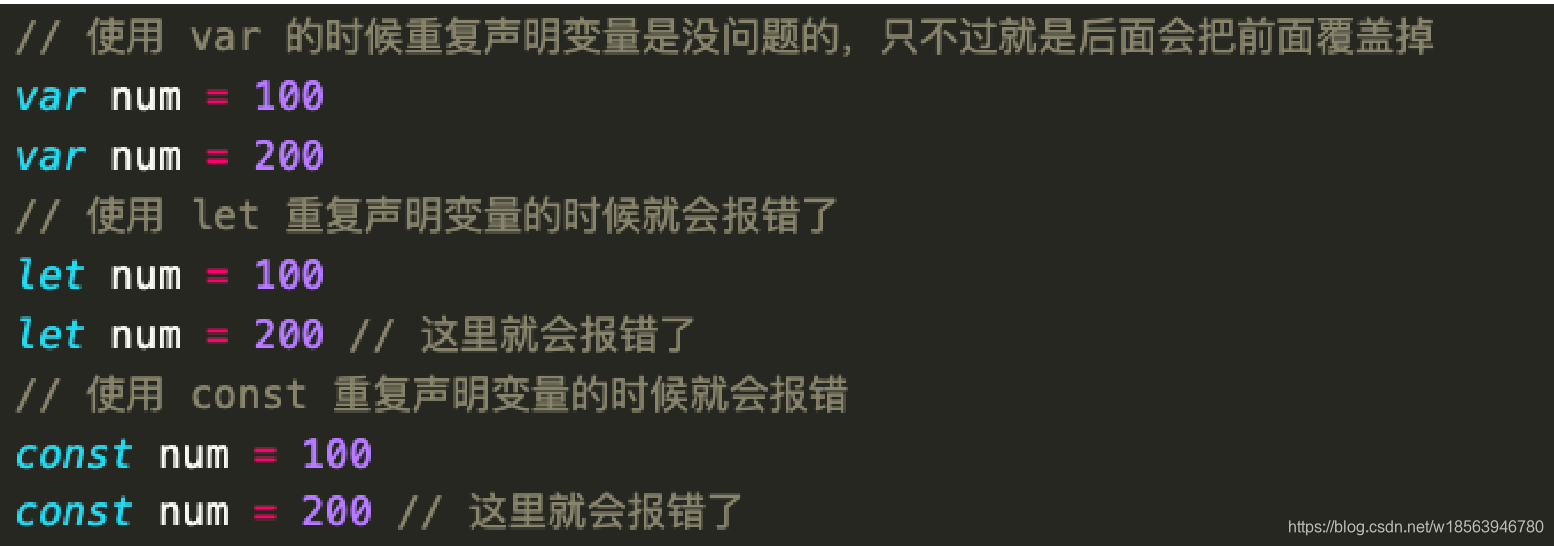
之前声明变量 使用 var 关键字 ECMA6新增关键字 let 声明变量
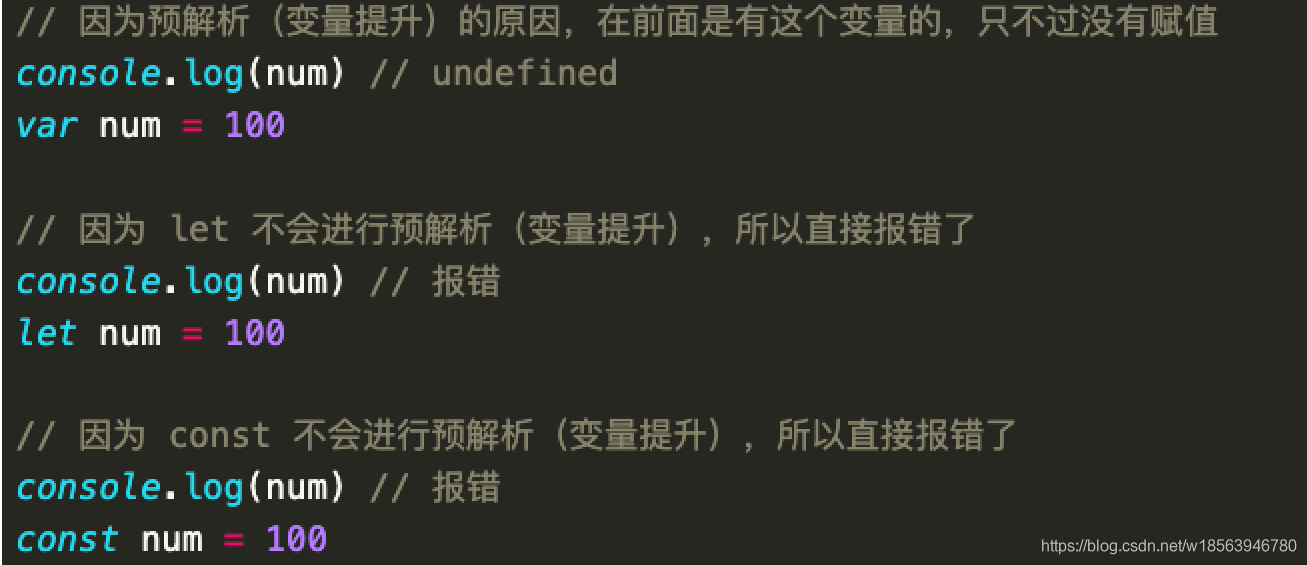
let和const关键字和var的区别 2、let和const声明的变量不会在预解析的时候解析,也就是没有声明提升
let和const关键字和var的区别 3、let和const声明的变量会被所有代码块限制作⽤域范围
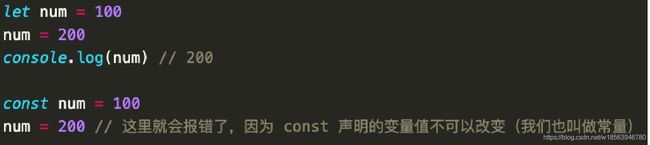
let和const的区别
1、let声明的变量值可以改变,const声明的变量值不可以改变
 let和const的区别
let和const的区别
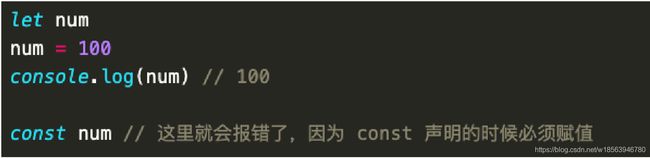
2、let声明的时候可以不赋值,const声明的时候必须赋值
 箭头函数的概念
箭头函数的概念
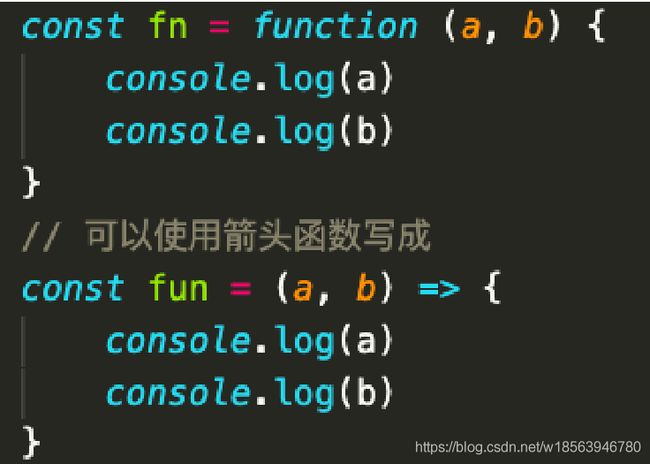
箭头函数是ES6里面一个简写函数的语法方式
语法: (函数的⾏参) => { 函数体内要执⾏的代码 } 【注】⼩技巧:适当省略function 和 return关键字。
重点
箭头函数只能简写函数表达式,不能简写声明式函数 箭头函数 — ⼀些案例
箭头函数 — ⼀些案例
语法: (函数的行参) => { 函数体内要执行的代码 }

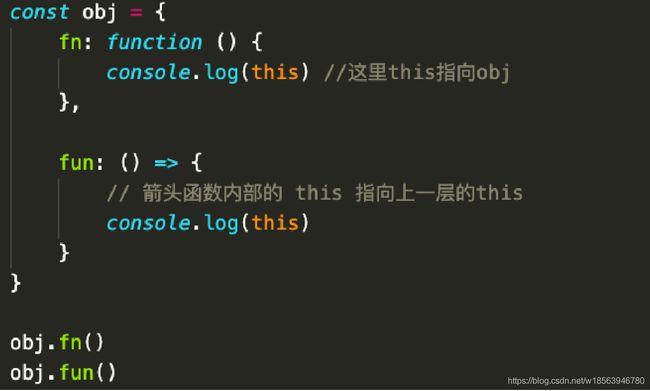
 箭头函数 — 箭头函数的特殊性
箭头函数 — 箭头函数的特殊性
1、箭头函数内部没有 this,箭头函数的 this 是上一层上下文的 this
 箭头函数 — 箭头函数的特殊性
箭头函数 — 箭头函数的特殊性
2、箭头函数内部没有 arguments 这个参数集合
 箭头函数 — 箭头函数的特殊性
箭头函数 — 箭头函数的特殊性
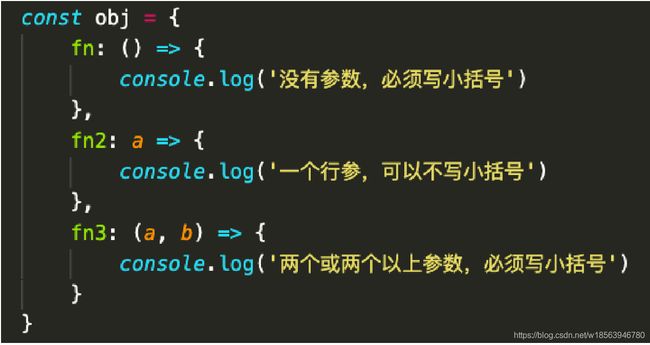
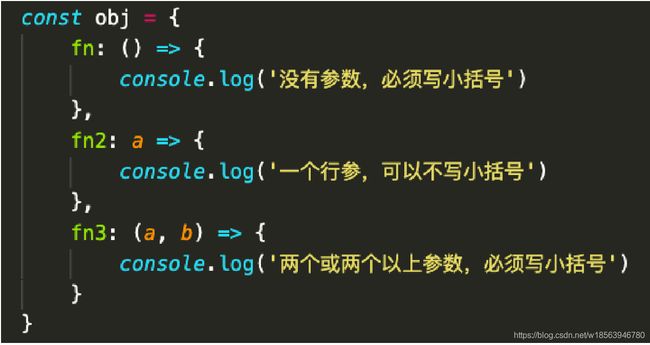
3、函数的行参只有一个的时候可以不写 () 其余情况必须写
 箭头函数 — 箭头函数的特殊性
箭头函数 — 箭头函数的特殊性
4、函数体只有一行代码的时候,可以不写 {} ,并且会自动 return
 箭头函数的概念
箭头函数的概念
箭头函数是ES6里面一个简写函数的语法方式
语法: (函数的⾏参) => { 函数体内要执⾏的代码 } 【注】⼩技巧:适当省略function 和 return关键字。
<script>
//函数声明式写法
function add(x, y){
return x + y;
}
//函数表达式写法
var add = function(x, y){
return x + y;
}
/*
箭头函数 适当省略return和function关键字
【注】箭头函数从执行效率上来说,和普通的声明函数写法没有任何区别。
个人建议:按照个人习惯。
*/
var add = (x, y) => x + y;
alert(add(30, 40));
// alert(add(10, 20));
</script>
重点:箭头函数只能简写函数表达式,不能简写声明式函数。
function fn(){
} //不能简写
var fun = function(){
//可以简写
}
// var fun = () => {};
var obj = {
fn: function(){
//可以简写
}
}
箭头函数的特殊性
<script>
/*
【注】普通函数中都有this,this指向当前函数的主人。
*/
/*
1、箭头函数中没有this,箭头函数里面的this指向上一层函数中的this。
2、箭头函数中没有 arguments 这个对象
var person = {
username: "钢铁侠",
// showName: function(){
// alert("我的名字叫" + person.username);
// alert("我的名字叫" + this.username);
// }
showName: () => {
// alert("我的名字叫" + person.username);
// alert("我的名字叫" + this.username); //我的名字叫undefined
alert(this);
}
}
person.showName(); //object Window
window.onload = function(){
var oBtn = document.getElementById("btn1");
oBtn.onclick = function(){
var person = {
username: "钢铁侠",
// showName: function(){
// alert("我的名字叫" + person.username);
// alert("我的名字叫" + this.username);
// }
showName: () => {
// alert("我的名字叫" + person.username);
// alert("我的名字叫" + this.username); //我的名字叫undefined
alert(this);
}
}
person.showName();
}
}
var show = function(){
console.log(arguments);
console.log(arguments[1]);
}
*/
var show = () => {
//arguments is not defined
console.log(arguments);
console.log(arguments[1]);
}
show(10, 20, 30);
</script>
箭头函数的写法
<script>
/*
箭头函数的写法上需要注意
1、函数的形参只有一个的时候可以不写(),其余情况下必须写
2、如果函数体只有一行代码的时候,可以不写{},并且会自动return
*/
/*
var obj = {
fun1: function(){
alert("没有参数");
},
func2: function(a){
alert("有一个参数");
},
func3: function(a, b){
alert("两个以上的参数");
}
}
var obj = {
func1: () => {
alert("没有参数,必须写小括号");
},
func2: a => {
alert("有一个参数,可以不写小括号");
},
func3: (a, b) => {
alert("两个以上参数,必须写小括号");
}
}
obj.func1();
obj.func2();
obj.func3();
*/
var obj = {
func1: a => {
return a + 10;
},
func2: a => a + 10,
func3: a => {
alert("我是代码");
return a + 10;
},
func4: a => {
alert("我是代码,不是一行内容,必须写大括号");
return a + 10;
}
}
alert(obj.func2(10));
alert(obj.func4(20));
</script>
箭头函数的应用场景
<script>
/*
箭头函数和ECMA5的语法结合使用,非常完美。
forEach 遍历
filter 过滤
map 映射
*/
var arr = [10, 20, 30, 40, 50];
// arr.forEach(function(item){
// document.write(item + "
");
// })
// arr.forEach(item => {document.write(item + "
");})
// var newArr = arr.filter(item => item > 20);
var newArr = arr.map(item => item * 2);
alert(newArr); //20,40,60,80,100
</script>
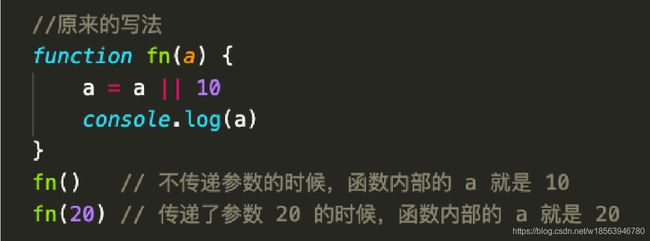
函数传递参数的时候的默认值
我们在定义函数的时候,有的时候需要一个默认值出现,就是当我不 传递参数的时候,使用默认值,传递参数了就使用传递的参数
 函数传递参数的时候的默认值
函数传递参数的时候的默认值
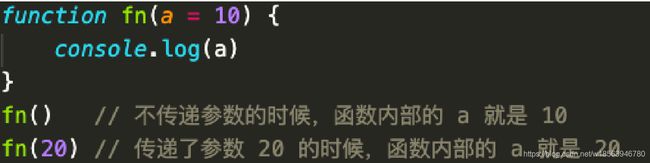
在 ES6 中我们可以直接把默认值写在函数的形参位置
 函数传递参数的时候的默认值
函数传递参数的时候的默认值
这个默认值的方式箭头函数也可以使用
【注】箭头函数如果你需要使⽤默认值的话,那么⼀个参数的时候也需要写 ()。
解构赋值
概念:就是快速的从对象或者数组中取出成员的一个语法方式。
<script>
/*
1、通过数组解构进行赋值
2、通过对象解构进行赋值
*/
/*
var x = 10, y = 20, z = 30;
alert(x + ", " + y + ", " + z);
var [x, y, z] = [10, 20, 30];
alert(x + ", " + y + ", " + z);
var [x, [a, b], y] = [10, [20, ], 40];
alert(b + ", " + y);
var {name, age, sex} = {
age: 18,
name: "钢铁侠",
sex: "男"
}
alert(name);
alert(age);
alert(sex);
*/
</script>
解构赋值 — 注意事项
<1>{}是专门解构对象使用的
<2>[]是专门解构数组使用的
【注】不能混用。
模板字符串 ES5 中我们表示字符串的时候使⽤ ‘’ 或者 “” 在 ES6 中,我们还有⼀个东⻄可以表示字符串,就是 ``(反引号)
<script>
/*
普通字符串:所有带单引号或者双引号就叫做字符串。
'hello' "world";
1、普通的字符串,一般情况下,只能放在一行处理
2、进行字符串拼接,通过+号进行拼接
ECMA6新的字符串 --- 模板字符串
<1>必须用反引号``括起来,可以随机换行
<2>占位符的语法,进行字符串拼接 ${表达式}
*/
/*
var str = "孙悟空,本名卡卡罗特,日本漫画及改编动画《龙珠》系列的主角,\
是来自贝吉塔行星的赛亚人。小时候以“下级战士”的身份被送到地球。\
被武道家孙悟饭收养并取名为“孙悟空”。小时候失控变成大猩猩踩死悟饭后独自生活在深山。\
有一天结识少女布玛,从而踏上收集龙珠的大冒险。";
alert(str);
function showSelf({name, age = 40, sex = "男"}){
alert("我的名字叫" + name + ",今年" + age + "岁,性别是" + sex);
}
showSelf({
name: "卡卡罗特",
age: 30,
sex: "男"
})
var str = `贝吉塔,日本漫画及改编动画《龙珠》系列中的主要角色。
是战斗民族赛亚人的王子,拥有极高的自尊心。
过去贝吉塔行星被弗利萨毁灭后(不知情,一直以为是被陨石撞击而毁灭。)在弗利萨军团那儿做事。
初登场时是个侵略地球的反派角色,后被孙悟空(赛亚人卡卡罗特)等人打败。
弗利萨一战结束后听说悟空成为超级赛亚人,于是决定以超越悟空为目标,一直留在地球上努力修行。`;
alert(str);
*/
function showSelf({
name, age = 40, sex = "男"}){
alert(`我的名字叫${
name}, 我的年龄是${
age}, 我的性别是${
sex}`);
}
showSelf({
name: "贝吉塔",
age: 33,
sex: "男"
})
</script>
展开运算符
<script>
/*
ES6 里面新添加了一个运算符 ... ,叫做展开运算符
<1>作用,将数组展开
<2>作用,将对象展开
*/
/*
let arr = [1, 2, 3, 4, 5];
console.log(arr);
console.log(...arr);
var a = arr[0];
var b = arr[1];
var c = arr[2];
var d = arr[3];
var e = arr[4];
console.log(a, b, c, d, e);
var person = {
name: "Jack",
age: 18
}
var person2 = {
...person,
sex: "男"
}
var person2 = {
name: person.name,
age: person.age,
sex: "男"
}
console.log(person2)
*/
var arr = [10, 20, 30];
function show(x, y, z){
alert(x);
alert(y);
alert(z);
}
show(arr[0], arr[1], arr[2]);
show(...arr);
</script>
强制改变this指向—call⽅法 call ⽅法是附加在函数调⽤后⾯使⽤,可以忽略函数本身的 this 指向 语法: 函数名.call(要改变的 this 指向,参数1,参数2, …)
<script>
function show(){
alert(this);
}
// show(); //[object Window]
// window.show();
/*
强制改变this的指向
call
格式:函数名.call()
参数:第一个参数传入,this的指向
函数原有的参数全部往后顺移一位
// show.call("call");
function show(x, y){
alert(x + ", " + y);
alert(this);
}
// show(10, 20);
show.call("call", 30, 40);
*/
/*
apply
格式:函数名.apply()
参数:第一个参数传入this的指向
第二个参数是一个数组,数组里面存放着,我们所有需要传入的参数
*/
/*
function show(x, y){
alert(x + ", " + y);
alert(this);
}
show.apply("apply", [50, 60]);
*/
/*
bind
格式:函数.bind()
参数:参数是this的指向
返回值:已经改变原来this指向的原函数
【注】this已经被预设改掉了。
田雨飞有一个苹果,放在了自己的兜里,苹果留了一个纸条,豪哥专享
function show(x, y){
alert(x + ", " + y);
alert(this);
}
*/
// show(10, 20);
// var res = show.bind("bind");
// alert(res);
// res(10, 20);
// show.bind("bind")(40, 50);
/*
【注】仅是我个人习惯。
oBtn
aBtns
*/
function show(){
alert(this);
}
window.onload = function(){
var aBtns = document.getElementsByTagName("button");
aBtns[0].onclick = show;
aBtns[1].onclick = function(){
show.call("call");
};
aBtns[2].onclick = function(){
show.apply("apply");
};
aBtns[3].onclick = show.bind("bind");
}
</script>
</head>
<body>
<button>按钮</button>
<button>call按钮</button>
<button>apply按钮</button>
<button>bind按钮</button>
</body>
今天先给大家分享这么多,学习视频链接https://space.bilibili.com/14995899?from=search&seid=12060717532575754392 最详细的JavaScript学习视频,免费送!