- vue3+ ts 全局数据加密实现
typescript前端
bootCryptoDecryptuseDesensitise//是否全局进行表格字段脱敏useDesensitise:{type:Boolean,default:true},constdesensitiseField=Object.keys(desensitiseFields).map((k)=>desensitiseFields[k]).flat();定义脱敏constdesensitiseF
- [@vuecompiler-sfc] defineProps is a compiler macro and no longer needs to be imported
m0_67403143
前端htmlvue.jsjavascript前端
VueVite项目启动后,控制台报错:[@vue/compiler-sfc]definePropsisacompilermacroandnolongerneedstobeimported.具体报错提示如:终端使用npmrundev启动项目$npmrundev>
[email protected]>vitePre-bundlingdependencies:vue(thiswillberunon
- 第七篇:vue3 计算属性:computed
小画家~
前端vue.jsjavascript前端
v-model="firstName".//v-model.就是双向绑定的意思//通过v-model进行绑定姓:名:全称:!!!!!import{ref}from'vue'//这里数据的双向绑定,通过ref实现数据响应letfirstName=ref("zhan")letlastName=ref("san")计算属性——只读取,不修改//计算属性——只读取,不修改/*letfullName=com
- 第六篇 vue3 【toRefs 与 toRef】
小画家~
vue.js前端javascript
import{ref,reactive,toRefs,toRef}from'vue'//数据letperson=reactive({name:'张三',age:18,gender:'男'})作用:将一个响应式对象中的每一个属性,转换为ref对象。备注:toRefs与toRef功能一致,但toRefs可以批量转换。let{name,gender}=toRefs(person)//取出一批数据的值//
- 第五篇 vue3 ref 与 reactive 对比
小画家~
前端vue.js
ref若需要自动加载.value,那么就要在底部菜单中设置选项选择vue勾选:AutoInsert:DotValueAuto-completeRefvaluewith`.value`.注意点:ref不能写越过value.必须要在valeu前面进行定义通过reactive来修改整体名称的值letcarad=reactive({brand:"小汽车",price:"1888"})//通过reactiv
- 搭建vue3+ts+vite+pinia框架
光吃,不胖
vue.jstypescriptsass前端前端框架
目录一、搭建准备二、安装vite并创建vue项目1、安装vite2、新建vue项目3.配置vite4、解决报错①、找不到模块“./App.vue”。你的意思是要将"moduleResolution"选项设置为"node",还是要将别名添加到"paths"选项中?②、allowImportingTsExtensions报错③、找不到模块“./App.vue”或其相应的类型声明。④、找不到模块“pat
- vue3大屏适配方案
技术需要沉淀gogo
大屏适配方案前端vue.jstypescript
1、下载插件vue3-scale-boxnpminstallvue3-scale-box2、引入即可importScaleBoxfrom"vue3-scale-box";importmain1from"@/components/main.vue";
- 在 Vue 3 中,如何处理和优化大型组件的性能?
JJCTO袁龙
Vuevue.js前端javascript
在Vue3中,如何处理和优化大型组件的性能?在现代开发中,使用Vue3创建复杂和大型应用程序变得越来越普遍。这些大型组件往往包含了复杂的逻辑和大量的DOM元素,因此性能优化成为了一个不可忽视的话题。在本文中,我们将探讨如何在Vue3中处理和优化大型组件的性能,确保你的应用在拥有良好用户体验的同时,依旧高效流畅。一、理解Vue3的响应式系统在谈论优化大型组件之前,有必要先理解Vue3如何处理响应式数
- vue 的 MVVM 原理
沧海一声笑·rush
前端
文章目录一.过程1.1指令解析器1.2检测目前几种主要的mvc的结构,都是实现了单向的数据绑定。双向的数据绑定无非就是添加了change事件,然后来动态的更改model和view,发布者订阅者模式数据劫持获取文档碎片节点。将文档文档碎片节点放到页面中,减少页面的回流和重绘。一.过程实现指令解析器Compile数据监听器Observe实现一个watcher去更新视图实现一个proxy1.1指令解析器
- Vue 3 中的 fragment 是什么?它为什么被引入?
JJCTO袁龙
Vuevue.js前端javascript
Vue3中的Fragment:全新特性与应用场景在前端开发中,我们自主决定如何组织和展示数据。对于频繁与DOM打交道的开发者而言,如何高效、灵活地进行渲染显得尤为重要。Vue.js作为一款备受欢迎的渐进式JavaScript框架,持续为开发者提供各种性能优化和特性增强。在Vue3中,Fragment功能的引入为开发者们提供了更多选择与便利。本文将重点讨论Vue3中的Fragment的含义、特性,以
- vue中MVVM实现原理
danniyedan
httpshtmlc++
往页面中添加数据,从传统的dom操作,改变成数据层操作。不需要关注dom层操作,专注于操作数据,数据是什么,页面就显示什么。最常用的是用vue-cli脚手架的方式来创建一个项目。它是以一种单文件组件的方式,即为.vue文件,它里面包含了模板、业务逻辑和样式。响应式数据绑定,当数据(model层)发生改变,它会自动更新视图(view),内部实现原理是利用Es5中的Object.definedProp
- vue mvvm 原理
LikY03321
vue.js学习前端
一.什么是mvvmMVVM是Model-View-ViewModel的简写。它本质上就是MVC的改进版。MVVM就是将其中的View的状态和行为抽象化,让我们将视图UI和业务逻辑分开。要实现一个mvvm的库,我们首先要理解清楚其实现的整体思路。先看看下图的流程:1.实现compile,进行模板的编译,包括编译元素(指令)、编译文本等,达到初始化视图的目的,并且还需要绑定好更新函数;2.实现Obse
- Vue的MVVM架构是什么?请解释其工作原理
JJCTO袁龙
Vuevue.js架构前端
Vue的MVVM架构是什么?请解释其工作原理在现代Web应用开发中,Vue.js作为一个渐进式框架,因其简洁且灵活的特性受到广泛欢迎。Vue的核心思想是MVVM(Model-View-ViewModel)架构,这一模式使得数据和视图能够保持同步。下面我们将深入探讨Vue的MVVM架构是什么,以及其工作原理,帮助开发者更好地理解Vue的设计理念。MVVM架构的基本概念MVVM是“Model-View
- 搭建直播网站技术层面准备全流程
sanx18
java
搭建直播网站涉及多个环节,包括前期的规划、技术选型、开发、部署。以下是搭建直播网站的完整流程:1.技术选型服务器端语言与框架:后端-选择如Java(SpringBoot)、或Go。数据库:用户和直播信息-MySQL/PostgreSQL。快速读写-Redis(用于弹幕、热度计数等)。文件存储-阿里云OSS、腾讯云COS或本地存储。2.前端框架:PC端-React、Vue.js。移动端-ReactN
- vue基础代码第一篇
东锋1.3
vue.jsjavascriptvue.js前端
1创建一个基本的Vue应用import { createApp } from 'vue';import App from './App.vue';createApp(App).mount('#app');2在Vue组件中使用数据绑定 {{ message }}import { defineComponent } from 'vue';export default defineComponent(
- 告别重启!Vue CLI 动态代理配置实战:实现热更新与灵活配置
前端
在前端开发中,代理配置是解决跨域问题的常见手段。尤其是在使用VueCLI进行开发时,我们经常需要通过devServer.proxy来配置代理。然而,传统的代理配置通常是静态的,修改后需要重启开发服务器,这在频繁调整代理配置的场景下显得非常不便。本文将介绍一种动态代理配置的解决方案,通过监听配置文件的变化,实现代理配置的热更新,无需重启开发服务器。同时,我们将代理配置从JSON文件改为JavaScr
- 2024年Vue面试题汇总
2401_89210258
vue.js前端javascript
流程图如下:vue核心知识——语法篇1.请问v-if和v-show有什么区别?相同点:两者都是在判断DOM节点是否要显示。不同点:a.实现方式:v-if是根据后面数据的真假值判断直接从Dom树上删除或重建元素节点。v-show只是在修改元素的css样式,也就是display的属性值,元素始终在Dom树上。b.编译过程:v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听
- vue axios 下载 获取文件名 filename 后端返回
失眠的咕噜
vue.jsjavascript前端
constdownloadRow=(row)=>{importConfigApi.downloadTemplate(row.id,'blob').then((res)=>{console.log(res)//letfileName=''letfileName=decodeURI(res.headers['content-disposition'].split(';')[2].split('file
- vue中el-table合并单元格
~张小八~
vue.jsjavascript前端
1.在el-table中添加:span-method=“handdelSpanMethod”2.handdelSpanMethod方法//历史单特殊计量合并企业名称相同的第一列handdelSpanMethod({row,column,rowIndex,columnIndex}){if(columnIndex===2){//企业名称相同时,合并第一列constprevRow=this.specil
- vue vite sass 报错处理 Sass @import rules are deprecated and will be removed in Dart Sass 3.0.0
m0_74823561
面试学习路线阿里巴巴vue.jssassrust
1.Sass@importrulesaredeprecatedandwillberemovedinDartSass3.0.0sass1.80不再支持@import需要使用`@use’错误提示:DeprecationWarningonline1,column9ofsrcAbout.vue:Sass@importrulesaredeprecatedandwillberemovedinDartSass3
- 使用 “Run on Save” 插件自动运行 yarn vue-cli-service lint --fix
小丁学Java
vue2和element-uivue.js前端javascript
文章目录使用"RunonSave"插件自动运行`yarnvue-cli-servicelint--fix`准备工作步骤指南1.确认命令可用性2.配置"RunonSave"3.测试配置4.处理常见问题结语使用“RunonSave”插件自动运行yarnvue-cli-servicelint--fix在开发Vue.js项目时,保持代码风格一致性和遵循最佳实践是非常重要的。VueCLI提供了lint命令来
- Vue3项目el-table表格动态合并相同数据单元格(可指定列+自定义合并)
KT553
vue.jsjavascript前端elementuihtml前端框架typescript
一、先看效果:二、完整代码:import{reactive,onMounted}from'vue';//存放所有的表头一定要与tableData一致constcolFields=reactive(["city","name","life","ind","agr","eco"]);//存储合并单元格的开始位置constspanArr=reactive([]);//表格数据consttableData
- 足球俱乐部管理系统(11293)
codercode2022
springbootspringcloud后端hibernate架构laravelactionscript
有需要的同学,源代码和配套文档领取,加文章最下方的名片哦一、项目演示项目演示视频二、资料介绍完整源代码(前后端源代码+SQL脚本)配套文档(LW+PPT+开题报告)远程调试控屏包运行三、技术介绍Java语言SSM框架SpringBoot框架Vue框架JSP页面Mysql数据库IDEA/Eclipse开发
- . 如何在 Vue 3 中使用组合式 API 进行代码的逻辑复用?
JJCTO袁龙
Vuevue.jsjavascript前端
如何在Vue3中使用组合式API进行代码的逻辑复用?在Vue3的生态中,组合式API(CompositionAPI)引入了全新的方式来构建组件,使得逻辑复用变得更加简单和灵活。在传统的选项API中,逻辑复用通常依赖于混入(mixins)和高阶组件(HOCs),并且这两者在某种程度上可能导致代码的复杂性及可读性问题。而组合式API通过函数的方式,使得逻辑复用变得更加明确且易于管理。本文将通过示例,带
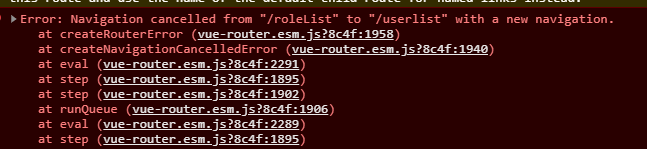
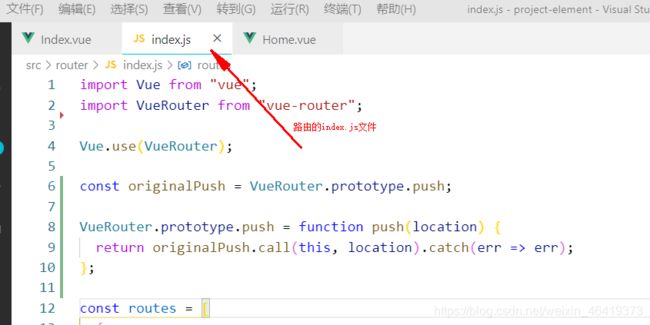
- Vue Router 中如何获取路由传递过来的参数?
晚夜微雨问海棠呀
面试题整理专题vue.jsjavascript前端
在VueRouter中,可以通过多种方式获取路由传递过来的参数。以下是几种常见的方法:使用this.$route.params在组件中,可以通过this.$route.params来访问路由参数。例如,假设你有一个路由配置如下:constroutes=[{path:'/user/:id',component:UserComponent}];在UserComponent组件中,你可以这样获取id参数
- Vue.js 的组合式 API 与状态管理
随着现代前端开发的不断发展,Vue.js作为一个渐进式JavaScript框架,已经成为开发动态和交互式用户界面的流行选择之一。Vue.js的设计旨在通过简洁的语法和强大的功能来提升开发者的生产力。在Vue3中引入的组合式API(CompositionAPI)及其状态管理功能,为开发者提供了一种灵活且可扩展的方式来构建复杂的应用程序。本文将深入探讨Vue.js的组合式API,并结合状态管理的概念,
- ofa.js:无需打包的MVVM框架,前端开发的轻量之选
前端
近年来,前端开发领域涌现了许多优秀的框架,如React、Vue和Angular,它们极大地提升了开发效率和代码可维护性。然而,随着项目复杂度的增加,这些框架的学习曲线和构建工具链的复杂性也让许多开发者感到头疼。在这样的背景下,ofa.js应运而生,它号称“无需打包的MVVM框架”,试图为前端开发带来一种全新的体验。那么,ofa.js究竟有何独特之处?它与其他MVVM框架相比又有哪些优势?本文将为你
- Vue 3.5 中的 useId:深入解析与应用实践
程序员
随着Vue3.5的发布,开发者们迎来了许多新特性和改进。其中,useId是一个备受关注的工具函数,它为开发者提供了一种简单而高效的方式来生成唯一的ID。本文将深入解析useId的实现原理、使用场景以及在实际项目中的应用实践。一、什么是useId?useId是Vue3.5中引入的一个CompositionAPI函数,用于生成唯一的ID。它的主要用途是为组件或DOM元素分配唯一的标识符,避免在SSR(
- 深入剖析Vue的provide与inject:如何实现跨层级数据共享
后端
引言在Vue开发中,provide与inject是两个非常有用的特性,它们常用于父子组件关系之外的跨层级数据传递。相比于props和$emit的传统方式,provide和inject可以更轻松地在多个组件之间传递数据,尤其是在深层嵌套的组件树中。它们在Vue2.2版本首次引入,Vue3中也得到了进一步的优化。尽管provide和inject的使用看起来非常简单,但其背后隐藏了复杂的实现原理。在这篇
- Vue项目打包部署与路由配置深度解析
程序员
在Vue.js项目的开发和部署过程中,配置打包路径和路由模式是两个至关重要的环节。下面,我们将详细探讨如何根据需求将Vue项目打包部署到域名的根路径或二级路径,并深入解析hash路由与history路由的配置方法。一、Vue项目打包部署1.配置vue.config.jsvue.config.js是VueCLI项目的配置文件,用于定制项目构建过程中的各种选项。其中,publicPath属性决定了打包
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。