- SpringBoot + vue 管理系统
m0_74825565
面试学习路线阿里巴巴springbootvue.js后端
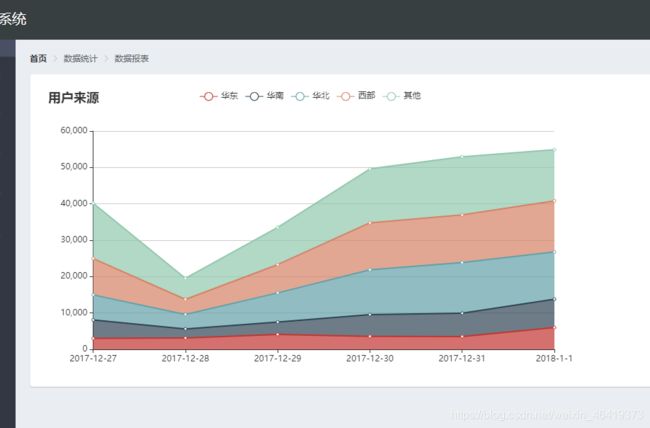
SpringBoot+vue管理系统文章目录SpringBoot+vue管理系统1、成品效果展示2、项目准备3、项目开发3.1、部门管理3.1.1、前端核心代码3.1.2、后端代码实现3.2、员工管理3.2.1、前端核心代码3.2.2、后端代码实现3.3、班级管理3.3.1、前端核心代码3.3.2、后端代码实现3.4、学生管理3.4.1、前端核心代码3.4.2、后端代码实现3.5、数据统计3.5.
- React vs Vue3深度对比与使用场景分析
匹马夕阳
VUE技术集锦react.js前端前端框架
在前端开发领域,React和Vue3是两个备受瞩目的框架。它们都提供了强大的功能和灵活的开发方式,但各自的设计理念、使用方式和适用场景有所不同。本文将深入探讨React和Vue3的区别,通过代码示例和具体的使用场景,帮助开发者更好地理解并选择适合自己的框架。一、核心概念与设计理念1.ReactReact是由Facebook开发的一个JavaScript库,主要用于构建用户界面。它的核心理念是组件化
- compare-form.vue 的 v 来源(来自父组件index.vue中的row行数据)
小丁学Java
产品资质管理系统ubuntulinux运维
文章目录`compare-form.vue`的父组件`compare-form.vue`的`v`来源相关代码片段1.`value`的Prop定义2.`@Watch('value')`及其`watchValue`方法3.与`value`间接相关的代码(影响`v`的初始化或使用)总结子组件compare-form.vue父组件index.vue以下是关于compare-form.vue和其父组件src
- 点击修改按钮图片显示有问题
小丁学Java
产品资质管理系统vue
问题可能出在表单数据的初始化上。在ave-form.vue中,我们需要处理一下从后端返回的图片数据,因为它们可能是JSON字符串格式。vue:src/views/tools/fake-strategy/components/ave-form.vue//...existingcode...@Watch('value')watchValue(v:any){this.$nextTick(()=>{thi
- Vue的测试策略:如何使用单元测试和端对端测试来确保Vue应用的质量
哎 你看
vuevue.js单元测试前端
介绍测试的重要性在开发软件应用的过程中,测试具有重要的作用。它可以帮助开发者捕捉到程序中的错误和漏洞,保证软件的质量。功能性的测试可以帮助确认应用程序或系统满足了其功能需求。测试驱动的开发方式,如TDD(Test-DrivenDevelopment),也被广泛提倡并实践,因为它可以在早期发现并解决问题,提升开发效率。在持续集成和持续发布(CI/CD)的工作流中,自动化测试是保证代码质量的关键,它帮
- Vue的单元测试和端到端测试:确保组件可靠性与应用完整性
哎 你看
vuevue.js单元测试前端
引言在软件开发过程中,测试是保证代码质量和应用稳定性的关键环节。Vue.js作为流行的前端框架,提供了一套完善的测试工具和生态系统,支持开发者进行单元测试和端到端测试。本文将深入探讨如何为Vue组件编写单元测试,并讨论如何使用Cypress等工具进行端到端测试。单元测试1.单元测试的概念单元测试是针对程序中最小的可测试单元进行检查和验证的过程,通常关注函数或方法级别的测试。2.Vue组件的单元测试
- 深入浅出 Pinia:下一代 Vue 状态管理库的核心实践与设计哲学
斯~内克
vue知识点vue.js前端javascript
引言:为什么需要状态管理?在现代前端开发中,随着应用复杂度提升,组件间的数据共享和状态管理成为关键挑战。传统的组件间通信(如props/emit)在跨层级组件或大型应用中显得力不从心,而Vue生态早期的Vuex虽然解决了这一问题,但随着TypeScript的普及和CompositionAPI的推出,开发者对状态管理工具提出了更高要求——这便是Pinia诞生的背景。第一部分:Pinia基础概念1.1
- vue监听中的watch监听(详解)
皓月当空hy
vuevue.js
1、watch选项用于监听数据的变化并执行相应的回调函数。watch选项提供了两个重要的属性:deep和immediate。1.1、深度监听(deep:true)当你需要监听一个对象或数组内部的变化时,可以使用deep:true。这会使得watch监听器递归地监听对象或数组内部的所有嵌套属性的变化。//示例:watch:{ myObject:{ handler(newVal,oldVal){
- Vue.js 组件化开发:从入门到进阶
小李学软件
vue学习前端框架vue.js前端javascript前端框架
Vue.js组件化开发:从入门到进阶大家好,今天我们来聊一聊Vue.js的“组件化开发”。目前Vue开发已经相对成熟了,相信很多朋友对组件化开发并不陌生。如果你对组件化开发已经非常熟悉,看到我的文章,欢迎点个支持一下。如果你是刚入门,我强烈建议学习一下哦。如果你想巩固Vue组件化的知识,非常推荐来学习。一、什么是组件化开发?在进入正题之前,想问大家一个问题:你有没有拼过乐高?如果有的话,你就会知道
- Vue.js组件开发:从基础到进阶
码上飞扬
vue.js
在现代前端开发中,Vue.js因其简洁、灵活和易上手的特点,成为了众多开发者首选的框架之一。组件化是Vue.js的核心思想之一,它让我们能够更高效、模块化地开发应用。在本文中,我们将从Vue.js的组件开发的基础知识开始,逐步探索如何通过Vue.js进行高效的组件化开发。一、Vue.js组件的基础Vue.js中的组件可以理解为一个具有特定功能的代码块,它通常包含视图(HTML)、样式(CSS)和逻
- vue3中测试:单元测试、组件测试、端到端测试
皓月当空hy
vue.js
1、单元测试:单元测试通常适用于独立的业务逻辑、组件、类、模块或函数,不涉及UI渲染、网络请求或其他环境问题。describe('increment',()=>{//测试用例})toBe():用于严格相等比较(===),适用于原始类型或检查引用类型是否指向同一个对象。toEqual():用于深度比较,检查两个对象或数组的内容是否相等(即使它们不是同一个对象)。例如:test('increments
- 现代前端框架渲染机制深度解析:虚拟DOM到编译时优化
桂月二二
前端框架
引言:前端框架的性能进化论TikTokWeb将React18迁移至Vue3后,点击响应延迟降低42%,内存占用减少35%。Shopify采用Svelte重构核心交互模块,首帧渲染速度提升580%。Discord在Next.js14中启用ReactServerComponents后,服务端数据吞吐量增加240%,客户端Bundle体积减少54%。一、主流框架技术架构差异1.1三大范式运行机制对比维度
- 基于SpringBoot+Vue驾校理论课模拟考试系统源码(自动化部署)
.whl
Java学习进阶毕设源码springbootvue.js自动化
DrivingTestSimulationUnity3DProject,subjecttwo,simulateddrivingtest【更新信息】更新时间-2021-1-17解决了方向盘不同机型转动轴心偏离更新时间-2021-2-18加入了手刹系统待更新-2021-6-19(工作太忙少有时间更新,先指出问题)解决了在REC回放下偶然出现的物体回放错位BUG(每一个挂ReplayEntity.cs的
- Vue.js 深入解析:从基础到进阶
sleepwalking450
vue.js前端javascript
Vue.js是一个渐进式JavaScript框架,专注于构建用户界面,尤其是单页面应用(SPA)。它的设计理念强调“渐进式框架”,即你可以从最基本的功能开始,逐步引入更多的功能以应对复杂的应用需求。Vue.js既可以作为一个简单的UI渲染引擎,也可以通过VueRouter和Vuex扩展为强大的全栈开发工具。本篇文章将对Vue.js的核心特性进行更加细致的分析,帮助你从基本的入门知识到更加复杂的高级
- Vue.js 入门指南:从基础到实战
阿绵
前端vue.js前端javascript
Vue.js是一款流行的渐进式JavaScript框架,广泛用于构建交互式Web界面。它具有简单易学、轻量级、高性能的特点,适合前端新手入门。本文将从Vue的基本概念入手,详细介绍Vue的生命周期及常见用法,帮助你快速上手Vue开发官网:https://cn.vuejs.org/1.Vue.js介绍1.1Vue的特点易学易用:Vue采用直观的模板语法,降低了学习成本响应式数据绑定:使用双向绑定(v
- 深入浅出 Vue.js:从基础到进阶的全面总结
多年以后_
vue.js前端javascript
深入浅出Vue.js:从基础到进阶的全面总结Vue.js是一个用于构建用户界面的渐进式框架。它不仅易于上手,还能通过其强大的生态系统支持复杂的应用开发。本文将从基础到进阶,全面总结Vue.js的核心概念、常用技术和最佳实践,并提供代码示例以便更好地理解。目录Vue.js基础Vue实例模板语法计算属性和侦听器组件系统组件基础父子组件通信插槽VueRouter路由基础动态路由匹配嵌套路由Vuex状态管
- vue3中子组件调用父组件事件
小华0000
vue.jsjavascript前端
在Vue3中,子组件调用父组件的事件(或方法)的方式与Vue2类似,但Vue3引入了CompositionAPI,这可能会改变你组织代码的方式。不过,基本的通信机制——通过自定义事件($emit)通知父组件——仍然保持不变。以下是如何在Vue3中使用OptionsAPI和CompositionAPI的示例:使用OptionsAPI父组件(ParentComponent.vue)父组件importC
- fastapi 大型应用_FastApi项目实战 - 爱投票管理系统(一)
赌徒梦
fastapi大型应用
一、闲来无事,在工作之余自己研究了一下python的异步框架-fastapi,并写包括1、部门管理2、角色管理3、用户管理4、菜单管理5、登录日志6、操作日志7、添加反爬机制六个基础功能模块,演示链接:https://www.lovevote.cn,账号:admin,密码:admin由于我的电脑问题,下载的vue依赖包有几个发生了版本冲突,打包部署后偶尔会在点击菜单按钮时发生前端延时(这时表现为缓
- springboot + vue 前后端完全分离的博客项目
明日再死
SpringBootvue.jsspringbootrestful
文章目录前言一、运行截图二、前后台功能前端构架后端架构运行截图总结源码地址前言学完了springboot后,又花了十一天学完了禹神的vue2.x与3.x,一直想找机会练习一下vue来制作单页面前端程序,正巧,B站上看了一位叫markerhub的up主发了这个项目,于是我看了看源码,做了一些改进(源码学习,并非白嫖谢谢)一、运行截图登录界面注册界面找回密码界面二、前后台功能前端构架vue2.xvue
- Vue3 动态创建组件实现数据绑定(h函数)
CrxzYia
前端前端javascriptvue.js
经常看到框架里使用h函数动态创建组件,可自己使用时发现数据无法绑定,我使用的代码如下{span:6,label:"区",path:"groupId",component:h(NSelect,{options:groupIdOptions.value,value:modalRef.value.groupId,"onUpdate:value":(value:string)=>modalRef.valu
- TypeScript 中的 type 和 interface:你真的了解它们的不同吗?
初见雨夜
前端typescriptjavascript前端
如果你有写过Vue3的项目,那么对TypeScript肯定不会陌生。不管是公司新项目技术选型还是个人学习开发新的前端项目,Vue3+TypeScript已经成为首选技术方案之一在TypeScript这个强大的静态类型系统中,type和interface是两个重要的关键字,用于定义和描述数据类型。然而,这两者之间的区别是什么,在实际开发过程中我们要怎么用呢?废话不说,直接进入正题,就让我们一起深入探
- vite+vue+ts+element-plus从零开发管理后台框架(04)-整体布局
vue3
布局参考文档,整体使用上、左、右的布局。编辑src/views/Main.vue,内容如下。HeaderAsideMain.el-header{background-color:red;}.el-aside{background-color:green;}.el-main{background-color:blue;}浏览器访问http://localhost:5173/#/,会发现高度没有铺满。
- vite+vue+ts+element-plus从零开发管理后台框架(05)-菜单和路由
vue3
视图新建src/views/Home.vue,内容如下。首页新建src/views/sys/AdmUserPassword.vue,内容如下。密码更新新建src/views/sys/AdmUser.vue,内容如下。管理员新建src/views/log/AdmUserLogin.vue,内容如下。管理员登录日志路由配置编辑src/router/index.ts,修改Main路由如下。{path:'
- Vue中如何轻松实现可调整大小的容器布局——vue-resizeable组件教程
介绍vue-resizeable是一款在vue项目中可调整各个区域大小的组件,支持任意组合,支持自定义样式演示体验地址https://liquanquan.top/vue-admin/resizablenpm地址https://www.npmjs.com/package/vue-resizeablegithubhttps://github.com/taoman/vue-resizeable欢迎各位
- avue富文本编辑器如何保证上传图片正常
R-sz
java前端javascript
{label:"内容",prop:"content",component:'AvueUeditor',action:"/api/blade-resource/oss/endpoint/put-file",propsHttp:{res:"data",url:"link",},hide:true,viewDisplay:false,minRows:6,span:24,rules:[{required:
- uniapp-首页模块
Brilliant Nemo
uniappuni-appjavascript前端
小兔鲜儿-首页模块涉及知识点:组件通信、组件自动导入、数据渲染、触底分页加载、下拉刷新等。自定义导航栏参考效果:自定义导航栏的样式需要适配不同的机型。:::tip操作步骤准备组件静态结构修改页面配置,隐藏默认导航栏,修改文字颜色样式适配->安全区域:::静态结构新建业务组件:src/pages/index/componets/CustomNavbar.vue<scriptsetuplang
- Vue.js 详细介绍
DOMINICHZL
vue.jsvue.js
1.引言在前端开发领域,Vue.js无疑是一个备受瞩目的框架。它以其轻量、易用和高效的特点,迅速成为开发者们的首选。无论你是前端新手,还是有一定经验的开发者,Vue.js都能为你提供强大的支持。本文将带你从零开始,深入了解Vue.js的核心概念、使用方法以及最佳实践。2.Vue.js简介2.1什么是Vue.js?Vue.js是一套用于构建用户界面的渐进式JavaScript框架。与其他大型框架不同
- Vue学习教程-16html标签元素绑定事件
番茄番茄君
vue.js学习前端
文章目录前言一、表单数据绑定事件二、多媒体元素绑定1.图片img和视频元素video三、容器元素绑定事件前言在Vue中,你可以通过v-on指令(或在Vue2.x中简写为@)来绑定事件。这种方式允许你监听DOM事件,并在触发时执行一些JavaScript代码。常见的元素主要是表单数据元素、多媒体元素和容器元素。一、表单数据绑定事件常见的表单数据元素1.文本输入框元素3.多选框元素4.下拉框元素5.按
- React面试(一)
束尘
vue.jsjavascript前端react.js
文章目录1.vue和react有什么异同2.useEffect中为什么不能使用异步3.useEffect和useLayoutEffect的区别4.react的生命周期5.state和prop的区别6.受控组件和非受控组件7.为什么react16之后不把事件挂载到document上了8.讲一下react的hoc,它可以用来做什么?9.讲一下对reactfiber的理解10.讲一下react.comp
- 2025届毕业设计选题参考,包含网站管理系统开发,微信小程序开发,APP开发,大数据分析,人工智能
平姐设计
计算机毕业设计选题清单微信小程序开发语言人工智能数据分析
网站开发选题:1、基于Java的企业食堂管理系统的设计与实现2、基于web的办公平台3、综合学工服务系统4、超市管理系统5、基于springboot的云笔记共享系统6、毕业生实习管理系统7、驾校预约管理系统8、基于Java的航空订票系统9、企业资源规划系统10、洗衣房预约管理系统的设计与实现11、桌面端有声小说12、基于Python的毕业生就业率分析管理系统的设计与实现13、基于VUE的富平县农产
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l