【一】ArcGIS API for JavaScript之API的使用和部署
1、ArcGIS API for JavaScript 3 简介
ArcGIS API for JavaScript用于构建高性能的WebGIS应用程序,同时结合现代网络技术和强大的地理空间功能,利用ArcGIS Online、ArcGIS Server发布的地图服务以及网络上的其他服务内容,使用户在web端能够进行应用程序的创建和智能的数据可视化。
ArcGIS API for JavaScript整个体系构建与Dojo基础之上,而Dojo是一个JavaScript实现的开源工具包,其基本语法、使用方法大家可以参考Dojo官方网站的相关说明和示例代码。
2、ArcGIS API for JavaScript官方文档使用
学习ArcGIS API for JavaScript的使用最好的资料工具就是官方文档说明【官方链接】,目前官方最新版本为3.23。建议大家多访问官方文档,学会在文档查找自己所需内容。

在官方网站我们常用的是API Reference和Sample Code两个部分。
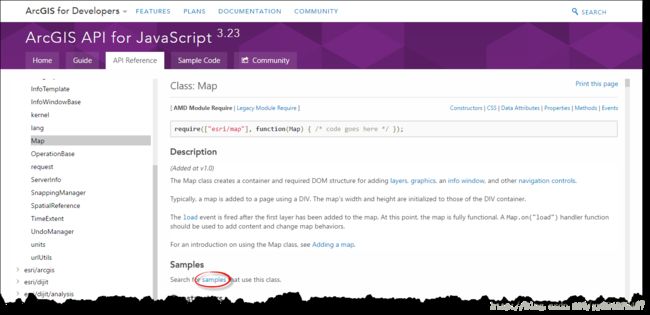
(1)API Reference主要是API提供的各种类的相关介绍,包括其构造方法、属性、方法、事件。以Map类为例进行相关说明:

首先是AMD(异步模块加载机制)模块加载Map类的代码:
require(["esri/map"], function(Map) {
/* code goes here */
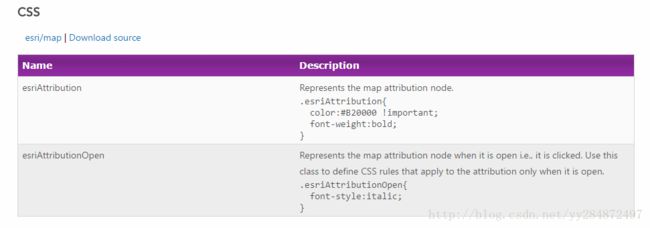
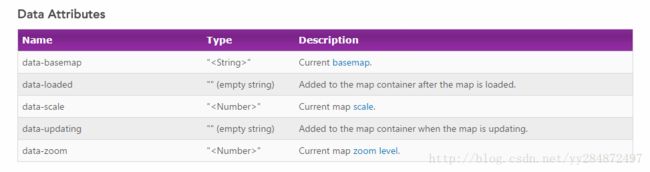
});Map类的相关介绍和使用到该类的示例代码的链接,如上图标注部分。然后是以表格的形式罗列出该类的构造方法、属性、方法、事件的具体包含内容。点击对应的Name可跳转到该项的详细解释说明。
【构造方法】:

【CSS】:

【数据类型】:

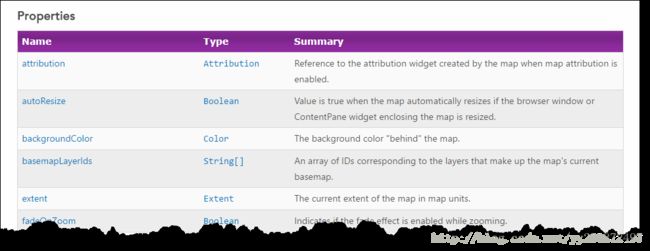
【属性】:

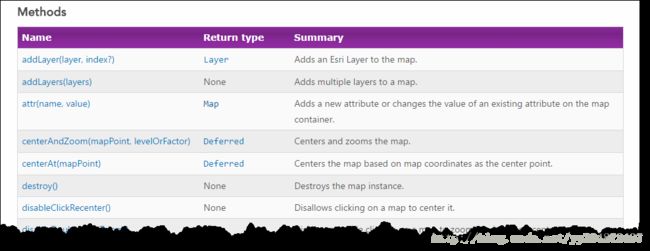
【方法】:

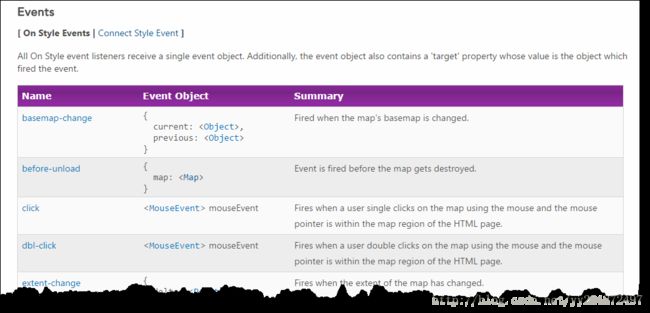
【事件】:

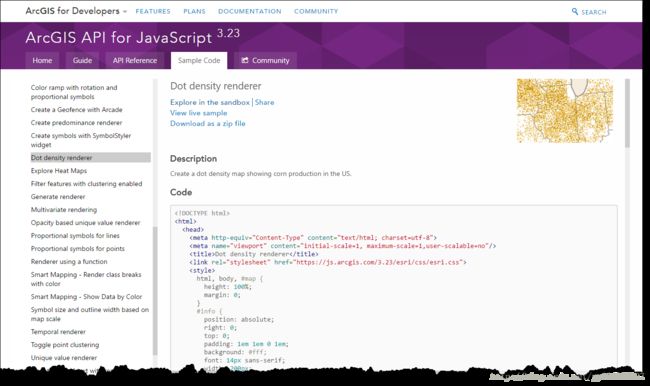
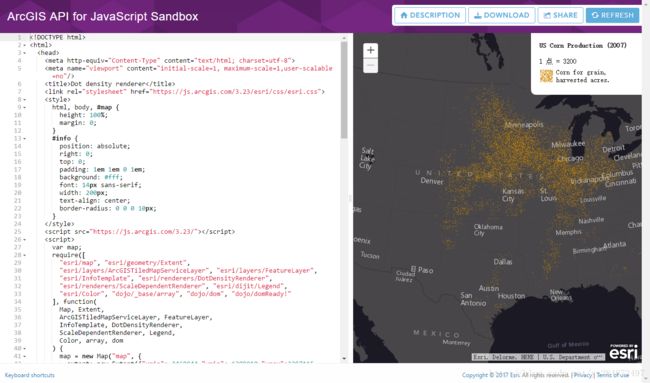
(2)Sample Code主要是介绍如何在ArcGIS API for JavaScript中使用各种功能。每个示例页面都包含对示例功能的描述、源代码、沙盒链接、示例效果缩略图以及下载.zip文件的链接。(下图以点密度渲染的示例为例)

点击右侧的缩略图可以跳转到沙盒模式的页面,如下图。

3、ArcGIS API for JavaScript下载和部署
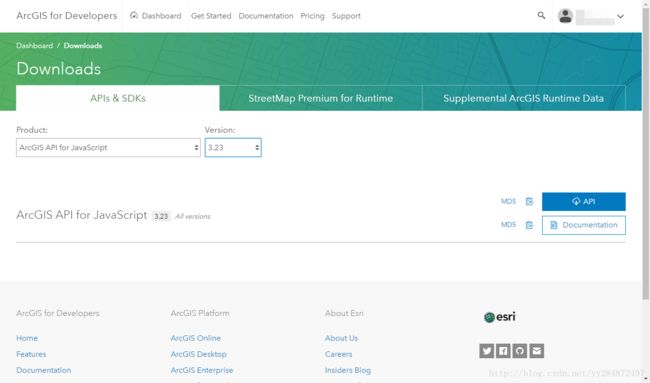
ArcGIS API for JavaScript支持在线引用和离线引用两种方式。在下载API时需要注册ArcGIS用户。官方API下载链接:https://developers.arcgis.com/downloads/apis-and-sdks?product=javascript,点击链接会跳转到登录界面,登录成功会跳转到API下载页面,如下图。也可以点击该链接下载:ArcGIS API for JavaScript3.23

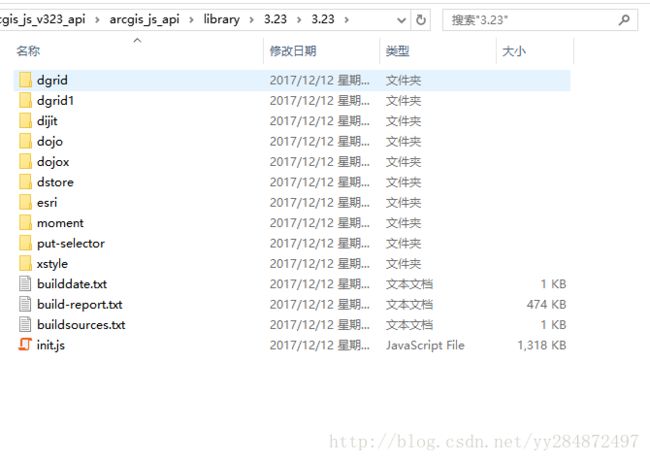
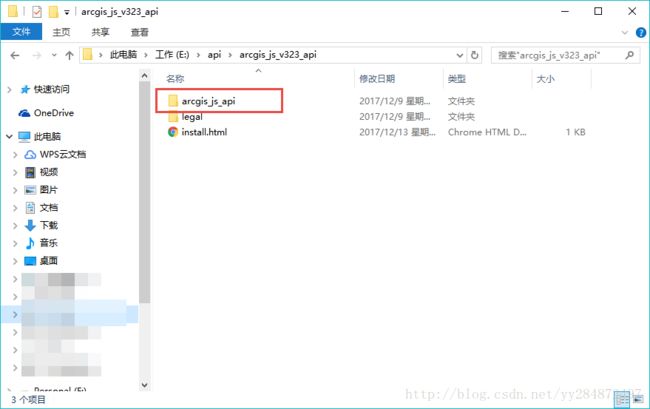
选择最新版本3.23,点击右侧API进行下载。完成后解压文件,如下图所示。

3.1 IIS部署
在windows系统,我们习惯将ArcGIS API For JavaScript部署在IIS中。主要分为以下几个步骤:
1. 配置IIS软件;
2. 修改API的两个JS文件;
3. 将修改好的API函数库复制到指定文件夹 ;
4. 测试。
【1】配置IIS软件
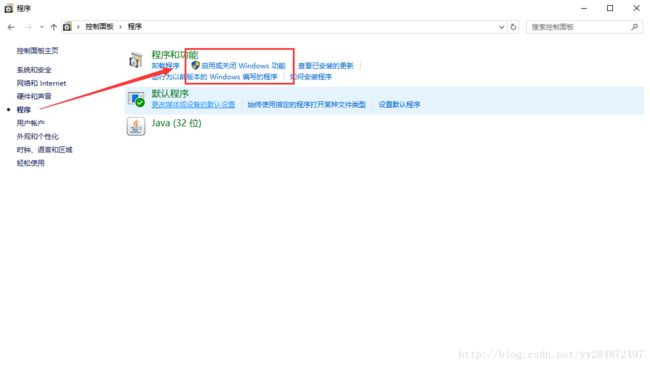
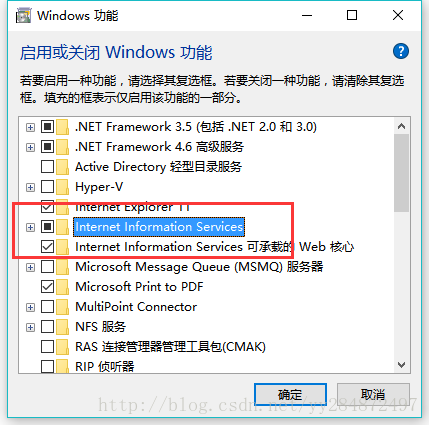
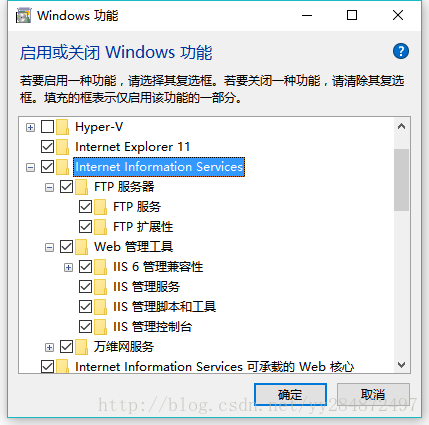
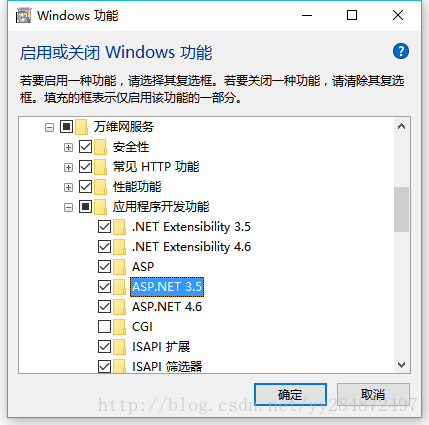
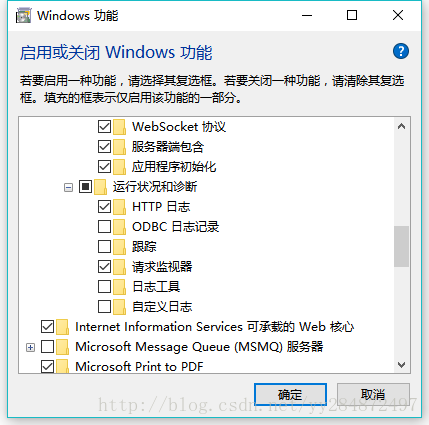
(1)windows一般会自带IIS软件,所以我们不需要再单独去下载IIS软件,只需要配置即可。打开控制面板,点击【程序】→【打开或关闭windows功能】,然后找到Internet信息服务,然后进行勾选,如下图:





点击确定后等待安装结束。
(2)打开IIS管理器
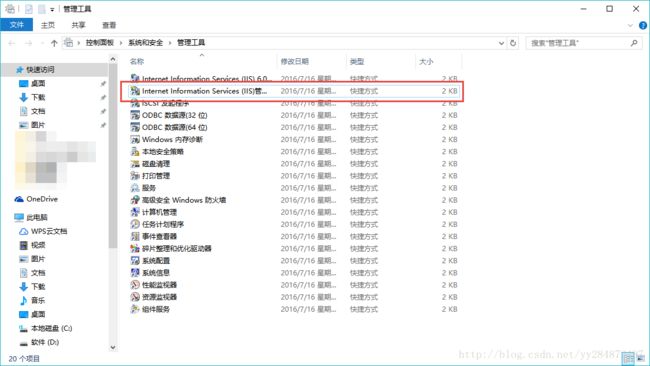
当安装结束后,打开控制面板,点击【系统与安全】→【管理工具】→【Internet 信息服务(IIS)管理器】,打开IIS管理器,如图所示:


(3)配置IIS管理器
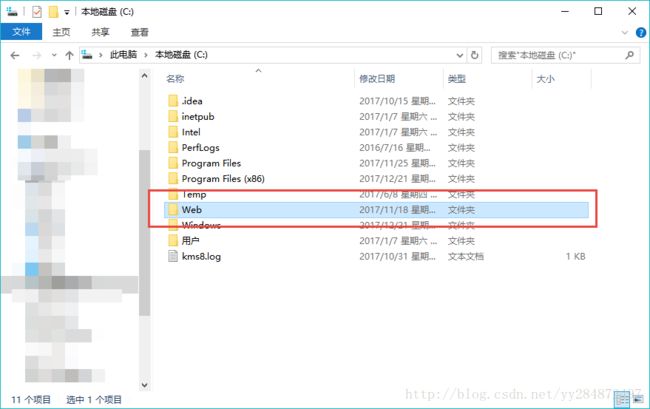
在硬盘的某一位置新建一个web站点文件夹(以C:\Web为例)

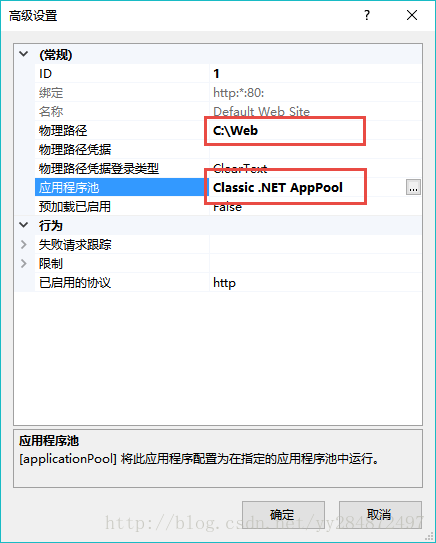
点击IIS管理器的默认站点的高级设置, 修改高级设置中的物理路径和应用程序池选项,物理路径修改为:C:\Web(上一步新建的文件夹路径),应用程序池修改为:Classic .NET AppPool。

(4)修改站点文件夹(C:\Web)的权限
右键文件夹【属性】→【安全】→【编辑】→【添加】添加Everyone用户,并赋予所有权限,然后点击确定

(5)修改应用程序池
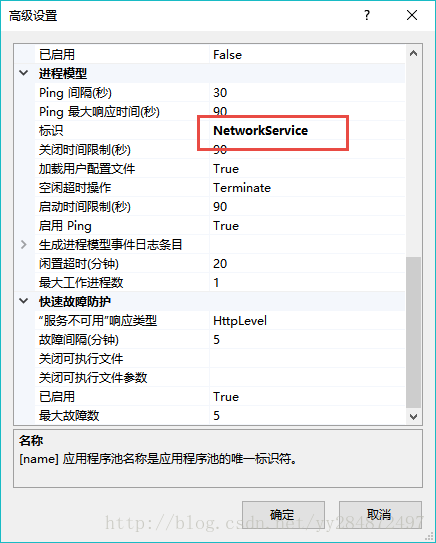
在Internet信息服务(IIS)管理器中,点击应用程序池,找到Classic .NET AppPool,右键高级选项,将标识改为NetworkService。

到此IIS的配置全部完成。
【2】修改API的两个JS文件
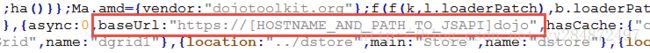
修改 文件一(init.js,38行)
位置:arcgis_js_v323_api\arcgis_js_api\library\3.23\3.23\init.js
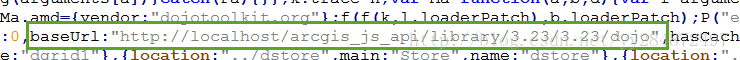
将https:[HOSTNAME_AND_PATH_TO_JSAPI]dojo替换成http://localhost/arcgis_js_api/library/3.23/3.23/dojo
修改文件二(dojo.js,36行)
位置:arcgis_js_v323_api\arcgis_js_api\library\3.23\3.23\dojo\dojo.js
将https:[HOSTNAME_AND_PATH_TO_JSAPI]dojo替换成http://localhost/arcgis_js_api/library/3.23/3.23/dojo


【3】复制修改好的函数库到指定位置
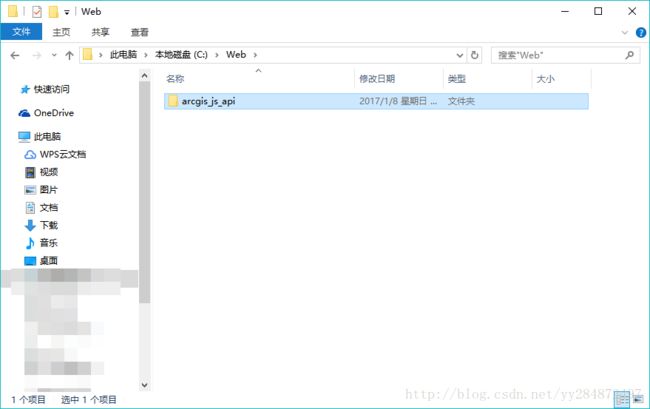
将arcgis_js_api(注意:不是arcgis_js_v323_api文件夹)文件夹移动到站点文件夹下面(C:\Web)

复制到站点文件夹:

【4】测试
在硬盘任意位置或桌面新建一个test.html,将测试代码复制到test.html,如图所示:

测试代码:
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>测试代码title>
<link rel="stylesheet" href="http://localhost/arcgis_js_api/library/3.23/3.23/dijit/themes/nihilo/nihilo.css">
<link rel="stylesheet" href="http://localhost/arcgis_js_api/library/3.23/3.23/esri/css/esri.css">
<style>
html, body, #map {
height: 100%; width: 100%;
margin: 0; padding: 0;
}
style>
<script src="http://localhost/arcgis_js_api/library/3.23/3.23/init.js">script>
<script>
var map;
require([
"esri/map",
"dojo/parser",
"dojo/domReady!"],
function(Map, parser) {
parser.parse();
map = new Map("map", {
basemap:"topo",
center: [105.9, 36.7],
zoom: 4
});
});
script>
head>
<body class="nihilo">
<div id="map" >div>
body>
html>当看到下面的代码运行效果时,即ArcGIS API 本地部署已经成功。(需要联网,这里加载的是在线服务)
3.2Tomcat部署
我们在做WebGIS项目开发时,往往会用到Tomcat应用服务器,所以我们经常将ArcGIS API for JavaScript部署到Tomcat,其主要步骤:
1、API下载和Tomcat安装;
2、修改js文件;
3、将修改好的函数库复制到指定位置;
4、测试。
【1】API下载和Tomcat安装
API下载上文已经说过,Tomcat安装可以百度,网上有好多教程,这里用的是Tomcat8.5.11版本。

【2】修改js文件
修改 文件一(init.js,38行)
位置:arcgis_js_v323_api\arcgis_js_api\library\3.23\3.23\init.js
将https:[HOSTNAME_AND_PATH_TO_JSAPI]dojo替换成http://localhost:8080/arcgis_js_api/library/3.23/3.23/dojo
修改文件二(dojo.js,36行)
位置:arcgis_js_v323_api\arcgis_js_api\library\3.23\3.23\dojo\dojo.js
将https:[HOSTNAME_AND_PATH_TO_JSAPI]dojo替换成http://localhost:8080/arcgis_js_api/library/3.23/3.23/dojo
【3】复制修改好的函数库到指定位置
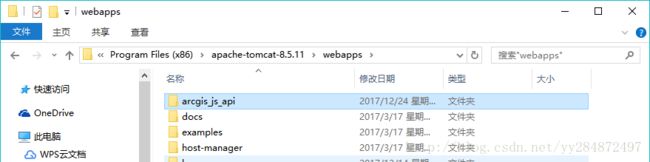
将arcgis_js_api(注意:不是arcgis_js_v323_api文件夹)文件夹移动到tomcat安装目录的webapps目录下,如图所示:

【4】部署测试
测试代码:
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>测试代码title>
<link rel="stylesheet" href="http://localhost:8080/arcgis_js_api/library/3.23/3.23/dijit/themes/nihilo/nihilo.css">
<link rel="stylesheet" href="http://localhost:8080/arcgis_js_api/library/3.23/3.23/esri/css/esri.css">
<style>
html, body, #map {
height: 100%; width: 100%;
margin: 0; padding: 0;
}
style>
<script src="http://localhost:8080/arcgis_js_api/library/3.23/3.23/init.js">script>
<script>
var map;
require([
"esri/map",
"dojo/parser",
"dojo/domReady!"],
function(Map, parser) {
parser.parse();
map = new Map("map", {
basemap:"topo",
center: [105.9, 36.7],
zoom: 4
});
});
script>
head>
<body class="nihilo">
<div id="map" >div>
body>
html>