- 如何区分Bug是前端问题还是后端问题?
海姐软件测试
缺陷管理bug前端
在软件测试中,精准定位Bug的归属(前端or后端)是高效协作的关键。以下是系统化的排查方法,结合技术细节和实战技巧:1.核心判断逻辑「数据vs展示」二分法:后端问题:数据本身错误(API返回错误数据/逻辑错误/数据库问题)前端问题:数据正确但展示异常(UI渲染错误/交互逻辑问题)2.四步定位法第一步:抓包分析(必做)工具:ChromeDevTools>Network/Fiddler/Charles
- 前端Vue自定义顶部搜索框 热门搜索 历史搜索 用于搜索跳转使用
前端组件分享
前端Vue自定义顶部搜索框热门搜索历史搜索用于搜索跳转使用,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13128效果图如下:####自定义顶部搜索框用于搜索跳转使用方法```使用方法```####HTML代码实现部分```htmlimportCCBProjectListfrom'../../components/CCPro
- iOS WebView 调试实战 localStorage 与 sessionStorage 同步问题全流程排查
2501_91591841
ios小程序uni-appiphoneandroidwebviewhttps
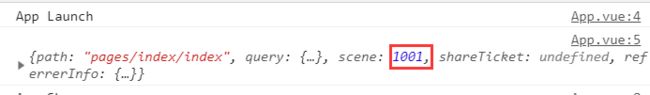
在混合开发项目中,localStorage和sessionStorage常被前端用来临时存储用户状态、页面标记等数据。但这些Web存储在iOSWebView中并不总是如预期稳定,有时会出现数据“存了又丢”、“刷新后状态消失”、甚至“另一个标签页取不到值”等异常,调试难度极高。本文以真实案例为基础,分享如何通过实际流程和工具协作,最终定位存储问题根因并制定稳定方案。一、典型用户反馈:刷新页面后状态消
- 重学前端006 --- 响应式网页设计 CSS 弹性盒子
文章目录盒模型一、盒模型的基本概念二、两种盒模型的对比举例三、总结Flexbox弹性盒子布局一、Flexbox的核心概念二、Flexbox的基本语法1.定义Flex容器2.Flex容器的主要属性3.Flex项目的主要属性三、Flexbox的常见布局示例四、FlexboxvsGrid布局五、总结imgobject-fitgapCSS::after伪元素详解1.基本概念2.基础语法3.关键注意事项以下
- 重学前端007 --- 响应式网页设计 CSS 排版
Sapphire~
前端前端
文章目录导入字体总结浏览器给元素添加的默认值text-indent:-8px;1.text-indent属性的作用2.总结其他css导入字体这将导入OpenSans字体系列,字体粗细值为400、700和800。总结浏览器给元素添加的默认值元素默认外边距(Margin)默认内边距(Padding)作用-上下0.5em~1em无标题与内容分隔上下1em无段落间距/上下1em,左右40px无列表缩进上下
- 开源流程引擎Camunda简介
° 安如少年初如梦662
Java学习记录java后端
目录简单介绍主要组件与名词介绍常见名词解释核心组件介绍一些思考与前端的关系前端逻辑的简化后端接口的专注流程引擎的控制作用数据和状态的管理监控和管理的集中化参考资料简单介绍Camunda的本质是可以独立运行的一套流程引擎,流程引擎会根据预先设定(类似流程图内的流程图)好的规则和逻辑进行流程执行。主要组件与名词介绍常见名词解释BPMN:即业务流程模型和标记,是一种业界标准的流程建模语言。Camunda
- Nginx 如何解决单页应用 History 模式路由的 404 难题?
wsj__WSJ
nginx
在现代前端开发中,单页应用(SPA)已经成为主流架构。无论是React、Vue还是Angular,都广泛使用History模式路由来实现无刷新页面跳转。但这个看似流畅的体验背后,却隐藏着一个容易被忽视的服务器配置问题——当用户直接访问路由地址或刷新页面时,往往会出现404错误。今天我们就来聊聊Nginx是如何通过简单配置解决这个问题的。一、History模式路由的“陷阱”先来看一个常见场景:当我们
- 网络安全第三次作业搭建前端页面并解析
我制作的是一个简单的登录页面网源代码1.CSS中box-sizing:border-box:使元素宽度包含边框和内边距,避免布局因padding变化错位。2.min-height:100vh:让body高度至少等于屏幕高度,确保登录框始终居中,不受内容高度影响。3..login-container的max-width:400px:限制登录框最大宽度,在大屏设备上不无限拉伸,保持美观。4.input
- ikun-ui v0.2.7版本发布:组件功能增强与体验优化
时琦旖
ikun-uiv0.2.7版本发布:组件功能增强与体验优化ikun-ui是一个基于Svelte框架构建的现代化UI组件库,专注于为开发者提供高质量、易用的前端组件。在最新发布的v0.2.7版本中,团队对多个核心组件进行了功能增强和体验优化,特别是在交互体验和视觉表现方面有了显著提升。组件功能增强工具提示与弹出框组件优化工具提示(Tooltip)和弹出框(Popover)组件新增了两项实用的交互控制
- JavaScript 基础语法与核心概念实战:从变量到定时器
Elieal
javascript开发语言ecmascript
JavaScript作为前端开发的核心语言,其基础语法和数据类型是入门的关键。本文将通过实际代码示例,详解JavaScript的变量、数据类型、复合类型及常用交互功能,帮助初学者快速掌握核心概念。一、变量与基本数据类型变量是存储数据的容器,JavaScript中通过var(ES5)、let/const(ES6)声明。基本数据类型是构建复杂程序的基础,包括以下5种://基本数据类型示例vara=10
- 【前端】ikun-qrcode:极简的二维码生成组件,使用view而非canvas避免层级问题
青春狗头少年不会梦到格温学姐
前端
文章目录背景ikun-qrcode界面效果如何发布一款自己的插件到uniapp市场。(5分钟搞定)背景之前在uniapp上100行搞定二维码生成,现在封装为vue组件分享出来:下载地址:https://ext.dcloud.net.cn/plugin?id=19351ikun-qrcode使用基础的view渲染二维码,需要给定宽高和单位和数据:uniapp默认整体宽度是750rpx。界面效果如何发
- 【前端】ikun-pptx编辑器前瞻问题二: pptx的压缩包结构,以及xml正文树及对应元素介绍
文章目录PPTX文件本质:一个压缩包核心文件解析1.幻灯片内容文件(ppt/slides/slideX.xml)2.元素类型解析文本框元素(p:sp)图片元素(p:pic)单位系统开发注意事项参考工具pptx渲染路线图PPTX文件本质:一个压缩包PPTX文件实际上是一个遵循OpenXML标准的ZIP压缩包,包含多个XML文件和其他资源。我们可以通过解压工具查看其内部结构:pptx文件├──[Con
- PHP与Web页面交互:从基础表单到AJAX实战
独立开发者阿乐
综合性原创前端php交互Web页面表单处理AJAX技术AJAX
文章目录PHP与Web页面交互:从基础到高级实践1.引言2.基础表单处理2.1HTML表单与PHP交互基础2.2GET与POST方法比较3.高级交互技术3.1AJAX与PHP交互3.2使用FetchAPI进行现代AJAX交互4.文件上传处理5.安全性考量5.1常见安全威胁与防护5.2数据验证与过滤6.现代PHP与前端框架交互6.1构建RESTfulAPI6.2使用JWT进行认证7.性能优化7.1缓
- OpenHarmony外设驱动移植指南
你我皆是牛马星人
鸿蒙开发HarmonyOSOpenHarmonyharmonyosOpenHarmony鸿蒙开发源码分析迁移学习嵌入式硬件驱动开发
往期推文全新看点(文中附带最新·鸿蒙全栈学习笔记)鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……外设驱动子
- 【OpenHarmony】鸿蒙开发:轻量系统服务管理|存储机制详解(一)
你我皆是牛马星人
HarmonyOS鸿蒙开发OpenHarmonyharmonyos鸿蒙开发OpenHarmony嵌入式硬件SAStore模块物联网
往期推文全新看点(文中附带最新·鸿蒙全栈学习笔记)鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……一、前言本
- 【学术会议投稿】Vue.js组件开发实战:从零构建高效可复用组件
小周不想卷
艾思科蓝学术会议投稿vue.js
【IEEE出版|会后3-4个月EI检索】第三届云计算、大数据应用与软件工程国际学术会议(CBASE2024)_艾思科蓝_学术一站式服务平台更多学术会议请看:https://ais.cn/u/nuyAF3目录引言一、Vue.js组件开发基础二、构建高效可复用组件三、Vue.js组件的高级特性四、Vue.js的优点与缺点Vue.js的优点Vue.js的缺点引言在现代前端开发中,Vue.js凭借其简洁的
- 《Vue.js 核心概念:前端魔法世界的奇幻基石》
Muai木离
前端vue.jsflutter
在当今数字化浪潮汹涌澎湃,Web应用如梦幻仙境般绚烂多彩且变幻无穷的时代,Vue.js仿若一位神秘而强大的魔法画师,其核心概念则是绘制出震撼人心的Web开发魔法画卷的神来之笔。这些概念宛如星空中最耀眼、最具魔力的星座,不仅赋予Vue.js令人心醉神迷的独特魅力与蓬勃无尽的创造力,更为构建灵动如仙、性能超凡且用户体验犹如置身奇幻梦境的Web应用勾勒出清晰可见的魔法蓝图。对于那些心怀对前端开发领域的炽
- 关于猫头虎,认识猫头虎,建联猫头虎,商务合作,产品评测,产品推广,个人自媒体创作,超级个体,涨粉秘籍,一起探索编程世界的无限可能!
猫头虎
猫头虎精品博客专栏CSDN开发云人机交互交互程序人生程序员创富创业创新学习方法
猫头虎建联猫头虎,商务合作,产品评测,产品推广,个人自媒体创作,超级个体,涨粉秘籍,一起探索编程世界的无限可能!猫头虎是谁?大家好,我是猫头虎,别名猫头虎博主,擅长的技术领域包括云原生、前端、后端、运维和AI。我的博客主要分享技术教程、bug解决思路、开发工具教程、前沿科技资讯、产品评测图文、产品使用体验图文、产品优点推广文稿、产品横测对比文稿,以及线下技术沙龙活动参会体验文稿。内容涵盖云服务产品
- 聊聊 iframe:网页中的“窗口”是怎么回事?
结城
前端前端html
在网页开发中,是一个挺常见但又有点“低调”的HTML标签。你可能在浏览网页时见过它,比如嵌入的YouTube视频、地图,或者一些外部的小工具。它就像网页里开了一扇小窗口,能把另一个网页的内容嵌进来。今天就来聊聊iframe的前世今生、怎么用、包括srcdoc的妙用,它在微前端、传统后端开发、打印场景、通信机制中的应用,以及如何防止别人用iframe内嵌你的网站,尽量说得自然又接地气。iframe是
- 前端实现大文件分片下载
冒气er
javaScript前端express
第一步利用node开发服务端接口//获取文件大小app.get('/length',(req,res,next)=>{res.setHeader('Access-Control-Allow-Origin','*');res.end(''+fs.statSync(`${__dirname}/lifivcyc.gif`).size);});//下载app.get('/',(req,res,next)=
- lvs 集群技术
一.lvs概述LVS是LinuxVirtualServer的缩写,中文通常称为Linux虚拟服务器。它是一个开源的、高性能的、基于四层(传输层,TCP/UDP)的服务器负载均衡解决方案。简单来说,LVS的核心功能就是:将客户端的请求流量智能地、高效地分发到后端的多个真实服务器上,对外表现为一个单一的、高性能、高可用的虚拟服务器。LVS的核心组件和工作原理负载均衡器/调度器/前端服务器:通常被称为D
- 阿里工程师教你使用 Svelte 构建阅读列表的小技巧
JAVA学习
velte在过去两年中获得了很多赞誉,远非“只是另一个前端框架”。它在2019年JS调查中获得了“年度突破奖”,随后在2020年的满意度评分中名列前茅。它还在StackOverflow2021调查中被评为最受喜爱的Web框架。Svelte以其小包大小、非常好的性能和易用性的组合吸引了开发人员。同时,它还装满了很多好东西。已经提供了一个简单的状态管理解决方案,以及现成的过渡和动画。本介绍性教程将阐明
- JavaWeb 文件上传和下载
dawsonenjoy
一、文件上传步骤前端部分1.提供一个post方法的表单,并设置enctype属性(设置请求内容的MIME类型)为multpart/from-data,代表该表单支持文件上传2.提供一个文件上传框:举例:后端部分将内容通过流读取进来,举例:publicvoiddoGet(HttpServletRequestrequest,HttpServletResponseresponse)throwsServl
- 前端项目利用Gitlab CI/CD流水线自动化打包、部署云服务
黑心的奥利奥
前端gitlabci/cd
叠甲前言本文仅作为个人学习GitLab的CI/CD功能记录,不适合作为专业性指导,如有纰漏,烦请君指正。Gitlab的CI/CD做什么用的自工作以来,去过大大小小公司,有一些公司技术人员专业性欠佳,每当产品经理或测试人员需要最新或者某个版本的包时【比如安卓的apk包,IOS的ipa包,前端的打包静态资源】,开发总是要停下手中的工作,去手动给测试打包,这类手动工作包括了打开某个项目,加载项目依赖,构
- Java全栈开发性能优化全攻略:从数据库到前端
AI天才研究院
计算AI大模型企业级应用开发实战AI人工智能与大数据java性能优化数据库ai
Java全栈开发性能优化全攻略:从数据库到前端关键词:Java全栈、性能优化、数据库索引、后端缓存、前端渲染、响应时间、系统瓶颈摘要:本文从全栈视角出发,系统讲解Java开发中数据库、后端服务、前端页面三大核心层的性能优化方法。通过生活类比、代码示例和实战案例,带你一步步理解索引设计、缓存策略、懒加载、防抖节流等关键技术,掌握从“发现瓶颈”到“精准优化”的完整流程,最终实现用户体验与资源效率的双重
- 如何让用户回到上次阅读的位置?
玛卡巴卡半夜不睡觉
状态模式
【前端实战】如何让用户回到上次阅读的位置?在阅读类、资讯类、博客类网站中,记忆用户上次阅读到的位置,并在下次访问时自动滚动回那个位置,可以大大提升用户体验感。今天我们就来详细讲一讲:前端如何实现用户回到上次阅读的位置,包括基础scroll方法+优化、IntersectionObserverAPI+探针追踪、锚点URLHASH定位跳转等策略实现一个流畅且高效的方案。一、总体思路1、核心目标在用户滚动
- Spring Boot、Spring MVC 和 Spring 有什么区别
spring是⼀个IOC容器,⽤来管理Bean,使⽤依赖注⼊实现控制反转,可以很⽅便的整合各种框架,提供AOP机制弥补OOP的代码重复问题、更⽅便将不同类不同⽅法中的共同处理抽取成切⾯、⾃动注⼊给⽅法执⾏,⽐如⽇志、异常等springmvc是spring对web框架的⼀个解决⽅案,提供了⼀个总的前端控制器Servlet,⽤来接收请求,然后定义了⼀套路由策略(url到handle的映射)及适配执⾏h
- 前后端分离项目进阶1---后端
屋外雨大,惊蛰出没
java开发语言
前端链接:前端解析一.项目目录二.关键代码分析1)Admin.javapackageimprov1.improv1.entity;publicclassAdmin{privateStringaccount;privateStringpassword;privateStringname;//构造方法、getter和setterpublicAdmin(){}publicAdmin(Stringacco
- 社交应用全栈开发实战:前后端与数据库整合
本文还有配套的精品资源,点击获取简介:本资源包详细介绍了构建一个社交应用程序的全过程,包括前端、后端以及数据库管理的核心组件和关键功能。Uniapp框架用于开发跨平台的移动端用户界面,Java后端负责处理业务逻辑和数据交互,MySQL数据库用于管理用户信息和动态数据。项目还包括前后端通信、身份验证、性能优化和推送通知服务的实现。学习这些代码可以提升开发者的技能,帮助快速构建社交应用。1.社交APP
- JavaScript进阶:探索模块化、ES6+与前端框架
WayneYalejk
javascriptes6前端框架
随着Web技术的快速发展,JavaScript也在不断演进。ES6(ECMAScript2015)及更高版本的发布为JavaScript带来了许多新特性和改进,使得JavaScript更加强大和易用。同时,模块化编程和前端框架的兴起也极大地推动了前端开发的现代化进程。本文将带您深入探索JavaScript的进阶话题,包括模块化、ES6+新特性以及前端框架的应用。1.模块化编程模块化的重要性:解释模
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {