Flutter混合开发(三):Android与Flutter之间通信详细指南
本文首发于微信公众号「Android开发之旅」,欢迎关注 ,获取更多技术干货
Jetpack版Wan-Android项目地址:Android Jetpack架构开发组件化应用实战 欢迎star
Flutter版Wan-Android项目地址:Flutter版Wan-Android 欢迎star
通信场景
我们在做Flutter混合开发的时候通常需要进行Flutter和Native之间的通信。 比如Dart调用Native的相册选择图片,Native将电量、GPS信息主动传递给Dart等等。在混合开发中通信通常有以下几种:
- 初始化Flutter时Native向Dart传递数据。
- Native发送数据给Dart。
- Dart发送数据给Native。
- Dart发送数据给Native,然后Native回传数据给Dart。
第一种通信方式我们在讲解原生项目接入Flutter时已经讲解过,有兴趣的同学可以移步到Flutter混合开发(一):Android项目集成Flutter模块详细指南看下。
通信机制
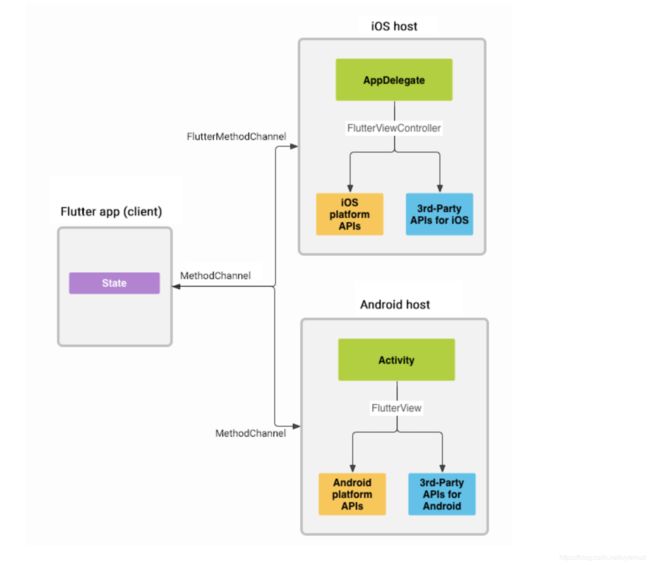
Flutter与Native端之间的通信机制是通过Platform Channel来完成。消息使用Channel在Flutter端和Native端进行传递。具体如下图所示:
从图中可以看出,两端之间的通信都是双向的,而且是完成异步传递。Flutter定义了三种不同类型的Channel:
- BasicMessageChannel:用于传递字符串或者半结构化的信息,持续通信,收到信息后可以进行回复。
- MethodChannel:用于传递方法调用,一次性通信。通常用于Dart调用Native的方法。
- EventChannel:用于数据流的通信,持续通信,收到消息后无法回复此次消息。通常用于Native向Dart的通信。
下面我们就来看看这三种Channel通信方式的具体使用和介绍。
BasicMessageChannel
Android端的相关方法:
BasicMessageChannel(BinaryMessenger messenger, String name, MessageCodec codec)
- messenger参数是消息信使(FlutterView),是消息发送和接受的工具。
- name参数是channel的名字也是其唯一标识,要和Dart端统一。
- codec是消息编解码器,也需要和Dart端统一。它的作用就是将消息在发送的时候进行加密,dart端收到消息后在进行解密,传递的都是二进制数据。它有四种类型:BinaryCodec、StringCodec、JSONMessageCodec、StandardMessageCodec,四种类型均属于MessageCodec范畴。如不指定默认是StandardMessageCodec。
当我们需要接受来自Dart端发送的消息时使用setMessageHandler方法:
void setMessageHandler(BasicMessageChannel.MessageHandler handler)
参数handler是消息处理器,配合BinaryMessenger来完成对消息的处理。它是一个接口,具体的实现在onMessage方法中:
public interface MessageHandler {
void onMessage(T message, BasicMessageChannel.Reply reply);
}
参数message即为Dart发送的数据, reply是用于回复消息的回调函数,提供reply.reply("")设置回复的内容。
上面讲的是接受Dart端的消息,那么Native端主动发送消息则是使用send方法,它有两个重载方法:
void send(T message)
void send(T message, BasicMessageChannel.Reply callback)
参数message即为要发生给Dart的数据,callback回调则是用于接收Dart端收到消息后的回复信息。
Dart端相关方法:
const BasicMessageChannel(this.name, this.codec);
这里的name和codec和Android端的构造方法参数是一样的,那么是channel的名字也是唯一标识,codec是消息编解码器,两个参数在两端必须统一。
Dart端如果要接受Native端的消息则要设置setMessageHandler方法:
void setMessageHandler(Future handler(T message))
参数handler为消息处理器,配合BinaryMessenger来完成对消息的处理。
通过send方法向Native端发送消息:
Future send(T message)
参数message为要传递的参数。Future为发送消息后等待Native回复的回调函数。
BasicMessageChannel实战:Android端和Flutter端相互发送消息,并且在收到消息后返回对方信息
Android端代码:
//初始化BasicMessageChannel
BasicMessageChannel basicMessageChannel = new BasicMessageChannel<>(flutterView,
"BasicMessageChannelPlugin",StringCodec.INSTANCE);
//接受消息
basicMessageChannel.setMessageHandler((message, reply) -> {
mTvDart.setText(message);
reply.reply("收到dart数据:接受成功");
});
//发送消息
basicMessageChannel.send(message, reply -> mTvDart.setText(reply));
Dart端代码:
//初始化BasicMessageChannel
static const BasicMessageChannel _basicMessageChannel =
BasicMessageChannel("BasicMessageChannelPlugin", StringCodec());
// 接受消息
void handleBasicMessageChannel() {
_basicMessageChannel
.setMessageHandler((String message) => Future(() {
setState(() {
showMessage = message;
});
return "收到Native的消息:接受成功";
}));
}
//发送消息
response = await _basicMessageChannel.send(_controller.text);
setState(() {
showMessage = response;
});
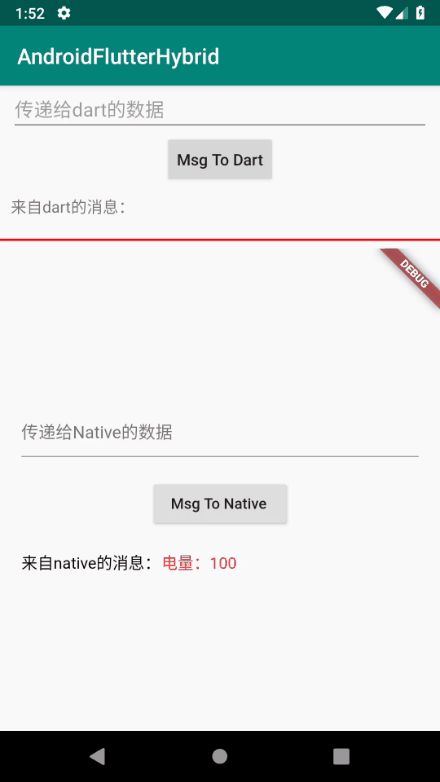
最后效果为下图,红色分割线上部分为Native页面,下部分为Flutter页面。
MethodChannel
使用MethodChannel相关方法的参数类型及含义和BasicMessageChannel的参数含义都是相同的,下面就不一一解释了。
Androd端相关方法:
MethodChannel(BinaryMessenger messenger, String name)
MethodChannel(BinaryMessenger messenger, String name, MethodCodec codec)
第一个构造函数会构造一个StandardMethodCodec.INSTANCE类型的MethodCodec。MethodCodec定义了两种类型:JSONMethodCodec和StandardMethodCodec。
如果想接受来自Dart端的消息则使用:
setMethodCallHandler(@Nullable MethodChannel.MethodCallHandler handler)
MethodCallHandler为接口,回调方法为:
public interface MethodCallHandler {
void onMethodCall(MethodCall call, MethodChannel.Result result);
}
call参数有两个成员变量,String类型的call.method表示调用的方法名,Object类型的call.arguments表示调用方法所传递的入参。result是回复此消息的回调函数提供了result.success,result.error,result.notImplemented方法调用。
发送消息主动调用Dart代码则使用invokeMethod方法
invokeMethod(@NonNull String method, @Nullable Object arguments)
invokeMethod(String method, @Nullable Object arguments, Result callback)
第二个方法多了一个callback,它是用来接受Dart端收到消息后的回复信息。
public interface Result {
void success(@Nullable Object result);
void error(String errorCode, @Nullable String errorMessage, @Nullable Object errorDetails);
void notImplemented();
}
Dart端相关方法:
const MethodChannel(this.name, [this.codec = const StandardMethodCodec()])
构造函数默认是使用StandardMethodCodec编解码器。
通过setMethodCallHandler方法接受来自Native的方法调用,通过invokeMethod方法调用Native端的方法。
void setMethodCallHandler(Future handler(MethodCall call))
Future invokeMethod(String method, [ dynamic arguments ])
MethodChannel实战: Native端调用Dart端的getPlatform方法返回当前的os平台,Dart端调用Native端的getBatteryLevel方法获取当前手机电量。
Android端代码:
//初始化MethodChannel
MethodChannel methodChannel = new MethodChannel(flutterView, "MethodChannelPlugin");
mBtnTitle.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//调用dart端getPlatform方法
methodChannel.invokeMethod("getPlatform", null, new MethodChannel.Result() {
@Override
public void success(@Nullable Object result) {
mTvDart.setText(result.toString());
}
@Override
public void error(String errorCode, @Nullable String errorMessage, @Nullable Object errorDetails) {
mTvDart.setText(errorCode + "==" + errorMessage);
}
@Override
public void notImplemented() {
mTvDart.setText("未实现getPlatform方法");
}
});
}
});
//接受dart的调用
methodChannel.setMethodCallHandler((call, result) -> {
switch (call.method) {
case "getBatteryLevel":
int batteryLevel = getBatteryLevel();
if (batteryLevel != -1) {
result.success("电量为:" + batteryLevel);
} else {
result.error("1001", "调用错误", null);
}
break;
default:
result.notImplemented();
break;
}
});
Dart端代码:
// receive
void handleMethodChannelReceive() {
Future platformCallHandler(MethodCall call) async {
switch (call.method) {
case "getPlatform":
return getPlatformName(); //调用success方法
// return PlatformException(code: '1002',message: "出现异常"); //调用error
break;
}
}
_methodChannel.setMethodCallHandler(platformCallHandler);
// _methodChannel.setMethodCallHandler(null); //调用notImplemented
}
//send
void handleMethodChannelSend() async {
try {
response = await _methodChannel.invokeMethod("getBatteryLevel");
print(response);
setState(() {
showMessage = response;
});
} catch (e) {
//捕获error和notImplemented异常
setState(() {
showMessage = e.message;
});
}
}
当我们在使用setMethodCallHandler接受到native的消息时,直接调用相关方法即可调用Native端的success回调。
如果直接抛异常如PlatformException,那么就调用Native端的error回调。
PlatformException(code: '1002',message: "出现异常")
如果我们直接设置handler为null
_methodChannel.setMethodCallHandler(null);
那么就会调用Native端的notImplemented方法回调。
同理我们在Dart端使用invokeMethod方法是,需要进行异常捕获以便于我们接受到Native端调用的error和notImplemented方法回调。
最后效果为下图,红色分割线上部分为Native页面,下部分为Flutter页面。
EventChannel
EventChannel内部实现原理其实也是通过MethodChannel来完成的。
Android端相关代码:
EventChannel(BinaryMessenger messenger, String name)
EventChannel(BinaryMessenger messenger, String name, MethodCodec codec)
同样的,也是两个构造,默认codec为StandardMethodCodec,EventChannel和MethodChannel的codec都属于MethodCodec范畴。
通过setStreamHandler来监听Dart端发送的消息,
void setStreamHandler(EventChannel.StreamHandler handler)
其中handler是一个接口:
public interface StreamHandler {
void onListen(Object args, EventChannel.EventSink eventSink);
void onCancel(Object o);
}
args为dart端初始化监听流的参数,eventSink设置了三个回调,分别是success、error和endofStream。分别对应Dart端的ondata、error和onDone回调。
Dart端相关代码:
const EventChannel(this.name, [this.codec = const StandardMethodCodec()]);
通过EventChannel初始化一个channel对象。如果从Native中接受数据需要定义一个广播流:
Stream receiveBroadcastStream([ dynamic arguments ])
通过调用Stream的listen方法来完成注册。
EventChannel实战:Native端主动发送电量信息给Dart端,Dart端收到信息后进行展示。
Android端代码:
EventChannel eventChannel = new EventChannel(flutterView, "EventChannelPlugin");
eventChannel.setStreamHandler(new EventChannel.StreamHandler() {
@Override
public void onListen(Object arguments, EventChannel.EventSink events) {
events.success(arguments.toString() + getBatteryLevel());
//events.error("111","出现错误","");
//events.endOfStream();
}
@Override
public void onCancel(Object arguments) {
}
});
Dart端代码:
//init
static const EventChannel _eventChannel = EventChannel("EventChannelPlugin");
//receive
void handleEventChannelReceive() {
streamSubscription = _eventChannel
.receiveBroadcastStream() //可以携带参数
.listen(_onData, onError: _onError, onDone: _onDone);
}
void _onDone() {
setState(() {
showMessage = "endOfStream";
});
}
_onError(error) {
setState(() {
PlatformException platformException = error;
showMessage = platformException.message;
});
}
void _onData(message) {
setState(() {
showMessage = message;
});
}
通过event.success方法发送信息,dart端通过监听Stream流来获取信息。当Native端调用events.error时在Dart端的onError回调中需要将error转换为PlatformException才能获取到异常的相关信息。
最后效果为下图,红色分割线上部分为Native页面,下部分为Flutter页面。
总结
主要是讲解了Android端和Dart的三种通信方式。详细分析了方法构成和具体的实例使用。每一种方式都对应不同的使用场景,大家可以按需选择,多加练习做到熟能生巧。
文中都是贴的一些代码片段,全部Demo源码已经上传到后台,关注公众号回复「混合开发」即可获取下载链接。
推荐阅读
Flutter开发必备Dart基础:Dart快速入门
Flutter混合开发(一):Android项目集成Flutter模块详细指南
Flutter混合开发(二):iOS项目集成Flutter模块详细指南