解决vue-i18n Cannot translate the value of keypath 'stateList.'. Use the value of keypath as default.
项目中使用了i18n来解决国际化问题。碰到了警告:Cannot translate the value of keypath ‘stateList.’. Use the value of keypath as default.
百度了下,发现大多数都是配置i18n不显示警告的方式来解决,这不是掩耳盗铃么。
检查了下代码,发现其实是个很简单的问题:

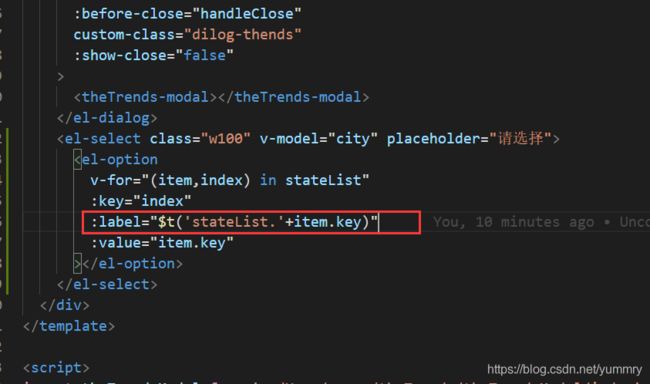
如图,我在select中使用了i18n的$t函数,去匹配我的语言列表。但是这块的select是动态生成的,

源数据中存在空的情况,导致语言列表中有空值。$t找不到对应的key。所报的警告。
简单来说,就是$t(key),使用的时候key没有找到对应的值所报的警告。
不过对于特殊情况,可能隐藏警告也会有意义吧。所以还是列一下另一种简单粗暴的方式:
const i18n = new VueI18n({
locale: lang,
messages,
// 隐藏警告
silentTranslationWarn: true
});