- JavaScript设计模式之状态模式
27亿光年中的小小尘埃
什么是状态模式?状态模式是一种非同寻常的优秀模式,它也许是解决某些需求场景的最好方法。虽然状态模式并不是一种简单到一目了然的模式(它往往还会带来代码量的增加),但你一旦明白了状态模式的精髓,以后一定会感谢它带给你的无与伦比的好处。状态模式的关键是区分事物内部的状态,事物内部状态的改变往往会带来事物的行为改变。初识状态模式我们来想象这样一个场景:有一个电灯,电灯上面只有一个开关。当电灯开着的时候,此
- 深入理解JavaScript设计模式之策略模式
天生我材必有用_吴用
JavaScriptjavascript设计模式策略模式
深入理解JavaScript设计模式之策略模式策略模式的起点与终点某天,你在哪里勤勤恳恳的干活,突然产品经理走到你的旁边说:“快!年终了,做一个年终奖计算器!”规则为摸鱼王(S级)发4倍工资。普通咸鱼(A级)发3倍工资。卷王(B级)给个2倍数意思意思得了。需求初步实现作为菜鸟的你邪魅一笑,劈里啪啦开始敲键盘,不到两分钟写出了计算年终奖功能:functioncalculateBonus(level,
- javaScript设计模式(详解原文版)
Lawther447
设计模式javascript
目录前言一、单例模式1.基于类的概念的单例模式2.惰性单例3.单例模式总结二、策略模式1.传统面向对象的实现方式(多态性的体现)2.JavaScript版本的策略模式3.实际业务场景中运用(表单校验为例)3.1通过策略模式改编后3.2深入策略模式,添加多种校验。三、代理模式1.模拟送花的场景2.利用虚拟代理实现图片预加载3.利用虚拟代理合并HTTP请求(this)4.利用缓存代理计算复杂运算5.利
- 深入理解JavaScript设计模式之原型模式
天生我材必有用_吴用
JavaScriptjavascript设计模式原型模式
目录前言引入原型模式头脑风暴传统方式vs原型模式实战案例:飞机大战中的分身术原型模式实现的关键秘密实战演练:造一架能分身的飞机克隆是创建对象的手段原型模式:轻装上阵的造物术原型编程范型的一些规则原型编程的四大门规:不会就问“我爹”原型编程的四大铁律(门规)所有数据都是对象想要新对象?别new类了,找个原型克隆一份!对象会记得它的“亲爹”是谁(原型)如果对象不会干某件事,它会把任务交给它的“原型爸爸
- 前端学习总结(十四)javascript设计模式
浩时代
javascriptjavascript设计模式前端
一什么是设计模式设计模式(Designpattern)是一套被反复使用、多数人知晓的、经过分类编目的、代码设计经验的总结。使用设计模式是为了可重用代码、让代码更容易被他人理解、保证代码可靠性。二设计原则要学会设计模式,首先要了解设计模式所依托的设计原则:(1)单一职责原则(SRP原则):一个对象(方法)只做一件事情。运用的设计模式:代理模式,单例模式,装饰者模式等。(2)最少知识原则(LKP原则)
- JQuery是什么
编程芝士
Java基础学习
jQuery是什么概念:一个JavaScript框架。简化JS开发jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“writeLess,DoMore”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,
- JavaScript结构型设计模式---外观模式
安静一会儿
JavaScript设计模式设计模式外观模式
参考书籍:JavaScript设计模式外观模式:为一组复杂的子系统接口提供一个更高级的统一接口,使更加容易的访问子系统对底层结构兼容性做封装functionaddEvent(dom,type,fn){//if(dom.addEventListener){dom.addEventListener(type,fn,false);//}elseif(dom.attachEvent){dom.attach
- JavaScript设计模式 -- 迭代器模式
鎈卟誃筅甡
javascript设计模式迭代器模式
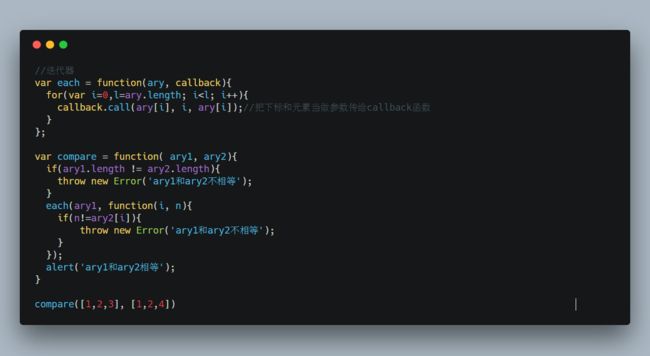
在软件开发中,我们经常需要遍历集合、数组、链表、树等数据结构。传统上,这些数据结构往往需要暴露内部实现细节,或者写大量重复的遍历代码。**迭代器模式(IteratorPattern)**提供了一种统一的方式来访问集合内的元素,而不暴露集合的内部表示。通过定义统一的迭代器接口,可以使客户端代码与数据结构实现解耦,从而使系统更易扩展和维护。迭代器模式简介迭代器模式属于行为型设计模式,其主要思想是将遍历
- JavaScript设计模式 -- 适配器模式
鎈卟誃筅甡
javascript设计模式适配器模式
在软件开发中,经常会遇到这样的情况:现有的类或第三方库提供的接口与系统中期望的接口不匹配。如果直接修改已有代码风险较大或者不可行,这时适配器模式(AdapterPattern)就能派上用场。适配器模式通过创建一个包装类,将原有接口转换为客户所期望的接口,从而使原本不兼容的类能够协同工作。本文将从基本概念入手,详细介绍适配器模式的实现方式及其在多个场景下的应用示例,并探讨其优缺点和使用建议。适配器模
- JavaScript设计模式 -- 状态模式
鎈卟誃筅甡
javascript设计模式状态模式
在软件开发中,很多对象的行为会随着其内部状态的变化而改变。如果将所有状态逻辑写在一个类中,代码不仅臃肿而且难以维护。**状态模式(StatePattern)**正是为了解决这个问题而设计的。通过将对象的状态封装成独立的状态类,并将状态相关的行为转移到这些状态类中,状态模式让对象在内部状态发生变化时自动切换行为,达到了将状态转换与行为实现分离的目的。本文将详细介绍状态模式的核心思想、基本结构与优缺点
- JavaScript设计模式—单例模式
Hanpeng Chen
前端前端JavaScript设计模式单例模式
作者:Hanpeng_Chen公众号:前端极客技术文章首发个人博客:JavaScript设计模式—单例模式|代码视界在上一篇文章《JavaScript设计模式——工厂模式》中我们一起学习了工厂模式,接下来我们一起来学习另一种设计模式——单例模式。定义单例模式:保证一个类只有一个实例,并提供一个访问它的全局访问点。无论创建多少次,都只返回第一次所创建的那唯一的一个实例。单例模式是创建型设计模式的一种
- JQuery——一个快速、简洁的JavaScript库
hcolder
前端
JQueryjQuery是一个快速、简洁的JavaScript库,极大地简化了JavaScript编程。jQuery设计的宗旨是“writeLess,DoMore”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。一、语法和选择器jQuery语法是通过选取HTML元素,并
- JavaScript设计模式 -- 单例模式
鎈卟誃筅甡
javascriptjavascript设计模式单例模式
在实际开发中,我们常常需要确保某个类只有一个实例,并提供全局访问点。**单例模式(SingletonPattern)**正是为了解决这个问题而产生的。本文将详细介绍单例模式的原理、实现方式以及在JavaScript中的多种应用场景,通过多个示例代码,帮助你掌握如何在项目中使用单例模式。单例模式简介单例模式的核心思想是保证一个类只有一个实例存在,并提供一个全局访问点来获取该实例。这样可以防止重复创建
- 5 分钟 JS 设计模式 - 单例与观察者模式(第19节)
星核日记
《5分钟JS说》javascript设计模式观察者模式开发语言前端ecmascript
目录5分钟JS说第19节:JavaScript设计模式引言1.什么是设计模式?1.1设计模式的分类1.2为什么需要设计模式?2.单例模式2.1单例模式的核心思想2.2实现单例模式2.2.1基本实现2.2.2目录结构2.2.3代码注释2.3单例模式的应用场景3.工厂模式3.1工厂模式的核心思想3.2实现工厂模式3.2.1简单工厂模式3.2.2目录结构3.2.3代码注释3.3工厂模式的应用场景4.观察
- JavaScript系列(29)--设计模式详解
陳沉辰陈
JavaScriptjavascript设计模式开发语言
JavaScript设计模式详解️今天,让我们深入探讨JavaScript中的设计模式。设计模式是软件开发中的最佳实践,它们可以帮助我们写出更加可维护和可扩展的代码。设计模式基础小知识:设计模式是软件开发中常见问题的典型解决方案。它们不是具体的代码片段,而是解决特定问题的通用模板。创建型模式//1.单例模式classSingleton{privatestaticinstance:Singleton
- JavaScript设计模式(装饰器模式)
Wsr_ecc6
1.装饰器模式的定义在不改变其原有的结构和功能为对象添加新功能。classCoffee{make(water){return`${water}+咖啡`;}cost(){return10;}}classMilkCoffee{constructor(parent){this.parent=parent;}make(water){return`${this.parent.make(water)}+牛奶`
- javascript设计模式---单例模式
知道了啊
javascript设计模式单例模式
JavaScript设计模式—单例模式单例模式又称为单体模式,并提供一个访问它的全局访问点,也就是说,第二次使用同一个类创建的对象的时候,应该得到和第一次创建的对象完全相同的对象特点一个类只能生成一个实例对象提供一个全局访问点来获取这个实例案例window和documentVuex,Redux和Router全局loading缺点确保在整个应用中,只有一个实例存在,而且该实例需要被全局访问时。但是使
- JS的设计模式(23种)
是个车迷
JavaScriptjavascript设计模式开发语言
JavaScript设计模式是指在JavaScript编程中普遍应用的一系列经过验证的最佳实践和可重用的解决方案模板,它们用来解决在软件设计中频繁出现的问题,如对象的创建、职责分配、对象间通信以及系统架构等。设计模式并不特指某个具体的代码片段,而是一种描述在特定上下文中如何组织程序结构和对象交互的通用指导原则。JavaScript设计模式涵盖了创建型模式(处理对象创建的方式)、结构型模式(关注对象
- JavaScript设计模式:适配器模式,如何像“翻译官”一样让不同接口的对象协同工作
fans小知
设计模式设计模式适配器模式
欢迎回到JavaScript设计模式专刊!在前四篇文章中,我们了解了单例模式、工厂模式、建造者模式和原型模式。现在让我们一起来探讨另一个有趣的设计模式:适配器模式。这个模式就像是一位“翻译官”,可以帮助不同接口的对象协同工作。什么是适配器模式:适配器模式是一种用于解决接口不匹配问题的设计模式。它允许我们将一个对象的接口转换为另一个对象所期望的接口,使它们可以无缝协同工作,就像是一个翻译官帮助你理解
- JavaScript设计模式:十、适配器模式
流水吾情
javascript设计模式适配器模式
十、适配器模式一、概述适配器模式是设计模式行为型模式中的一种模式;定义:适配器用来解决两个已有接口之间不匹配的问题,它并不需要考虑接口是如何实现,也不用考虑将来该如何修改;适配器不需要修改已有接口,就可以使他们协同工作;1.最小案例vargoogleMap={show:function(){console.log('开始渲染谷歌地图');}};varbaiduMap={display:functi
- JavaScript设计模式:单例模式
HaanLen
javascript单例模式设计模式
单例模式单例模式定义:保证一个类仅有一个实例,并提供一个访问它的全局访问点。常用的:线程池、全局缓存、浏览器的window对象等简单的单例模式写法constSingleton=function(name){this.name=name;this.instance=null;}Singleton.prototype.getName=function(){console.log(this.name);
- javascript设计模式:单例模式(Singleton)
schwarzeni
javascript软件设计javascript设计模式
定义保证一个特定类仅有一个实例。如果第二次使用同一个类创建新对象的时候,应该得到与第一次所创建对象完全相同的对象补充知识自执行函数(functionFun(){console.log('work!');})();//Output:work!讲解//相当于是先lettmp=functionFun(){console.log('work!');}//然后tmp();//Output:work!就是把t
- JavaScript设计模式:观察者模式和订阅/发布模式
bye_cherry
设计模式设计模式观察者模式订阅/发布
observer和subscribe/publishobserver(观察者模式)概念一个或多个观察者对目标的状态感兴趣,他们通过将自己依附在目标对象上以便注册所感兴趣的内容。目标状态发生改变并且观察者可能对这些改变感兴趣,就会发送一个通知消息,调用每个观察者的更新方法,当观察者不再对目标状态感兴趣时,他们可以简单地将自己从中分离——引用自《javascript设计模式》引用《设计模式:可复用面向
- JavaScript设计模式(一):观察者模式
执迷原理
javascript设计模式观察者模式
1.什么是观察者模式?观察者模式是一种行为设计模式,允许你定义一种订阅机制,可在对象事件发生时通知多个“观察”该对象的其他对象,观察者模式也被称为事件订阅者、监听者、Event-Subscriber、Listener、Observer2.设计观察者模式所遇到的问题1.假如我们应用场景是一个商店(卖最新款手机),手机刚发布,陆陆续续的往实体店发货进行线下售卖,顾客每天都会去到商店询问新款手机是否到货
- javascript设计模式——单例模式
蟹老板爱写代码
摘要:控制共享实例varLazySingle=(function(){var_instance=nullvarSingle=function(){return{publicMethod:function(){},publicProperty:'test'}}returnfunction(){if(!_instance){_instance=newSingle()}return_instance}}
- JavaScript设计模式之单例模式
喜剧之王爱创作
什么是单例模式?系统中被唯一使用一个类只有一个实例上面是单例模式的一个特点,看起来比较抽象,我们可以结合日常开发中的实例来理解,比如:登录框购物车不难理解,一个大型的项目或者商城系统,不管系统多大,都只能有一个登录框,一个购物车,如果不使用单例模式,让其有多个登录框和购物车,那么将导致系统的bug。单例模式的UML类图和代码同样的,在学习或者研究一种设计模式的时候,我们首先要画出其UML类图,网上
- python工厂模式 简书_为什么学习JavaScript设计模式,因为它是核心
Cherry-GeGe
python工厂模式简书
那么什么是设计模式呢?当我们在玩游戏的时候,我们会去追求如何最快地通过,去追求获得已什么高效率的操作获得最好的奖品;下班回家,我们打开手机app查询最便捷的路线去坐车;叫外卖时候,也会找附近最近又实惠又好吃的餐厅叫餐。我们总时会想法设法的追求最便捷的解决方法,最佳实践。设计模式是什么呢?它就是武功秘籍里面的招式,是前辈总结出来的最佳实践,遇到不同的场景都有相应的招式得以施展,让敌人落荒而逃,让复杂
- JavaScript设计模式与开发实践pdf
weixin_30839881
设计模式javascript前端ViewUI
下载地址:网盘下载内容简介······本书在尊重《设计模式》原意的同时,针对JavaScript语言特性全面介绍了更适合JavaScript程序员的了16个常用的设计模式,讲解了JavaScript面向对象和函数式编程方面的基础知识,介绍了面向对象的设计原则及其在设计模式中的体现,还分享了面向对象编程技巧和日常开发中的代码重构。本书将教会你如何把经典的设计模式应用到JavaScript语言中,编写
- 学习js中的JQuery框架
Z顺其自然
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是:倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互,极大地简化来了JavaScript编程。jQue
- javascript设计模式之建造者
放逐的程序猿
JavaScript设计模式javascript前端开发语言
工厂模式不关心过程,只关心结果,这与建造者相反,建造者更关心的是过程,这里我们创建一个基类,其拥有技能跟爱好两个属性,还有两个实例方法用来获取技能跟爱好//基类letHuman=function(param={}){this.skill=param.skill||"保密"this.Hobby=param.hobby||"无"}//基类原型Human.prototype={getSkill(){re
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL