ant Design Pro 2.0 中的数据流
1. 下载脚手架
git clone --depth=1 https://github.com/ant-design/ant-design-pro.git my-project
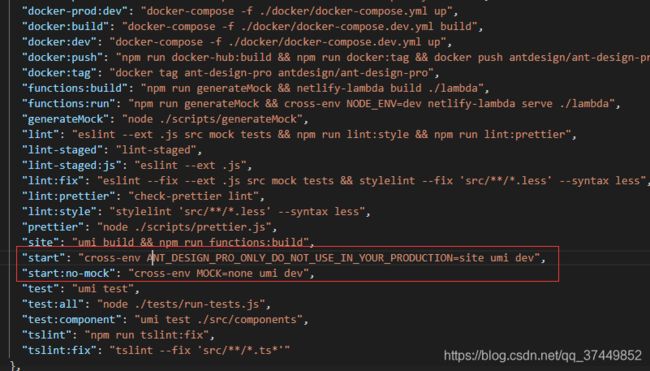
2. 查看 package.json 文件
执行 cnpm run start 使用的数据 是 mock数据
执行 cnpm run start:no-mock 使用的是 测试/正式数据
这就意味着 mock 数据暴露出来的接口名 应该和 测试/正式接口名称一样的,这样起来好操作
3. 写 mock 数据 并且暴露出接口
hero.js 是我新的文件

4. 封装请求函数
现在mock数据已经有了,接下来就是封装一个请求函数去请求数据了 目标文件在 /src/utils/request.js 下面是我自己随便写的 你可以好好封装一个
import axios from 'axios'
import { stringify } from 'qs'
export function Http (url, params = {}, method) {
return new Promise ((resolve, reject) => {
axios({
url,
method,
data: params
})
.then((res) =>{
if (res.status == '200') {
resolve(res)
} else {
console.log('进行错误处理')
}
})
.catch((err) => {
reject(err)
})
})
}
export function PostWithQs(url, params, headerParams) {
return new Promise((resolve, reject) => {
axios.post(url + stringify(headerParams), {
params
})
.then((res) => {
if (res.status == '200') {
resolve(res.data)
}
})
.catch((err) => {
reject(err)
})
})
}
5. 调用 请求方法 拿到数据
目标文件在 /src/services/**.js 就是自己随意取一个js名称 然后在里面写
import { Http } from '@/utils/request';
export async function getHeroList() {
return Http('/api/warm/others', '', 'POST');
}
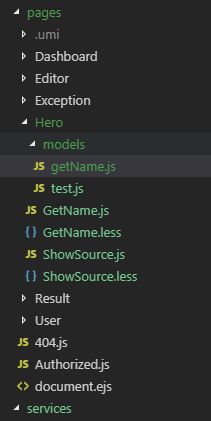
6.新起一个页面 调用请求方法

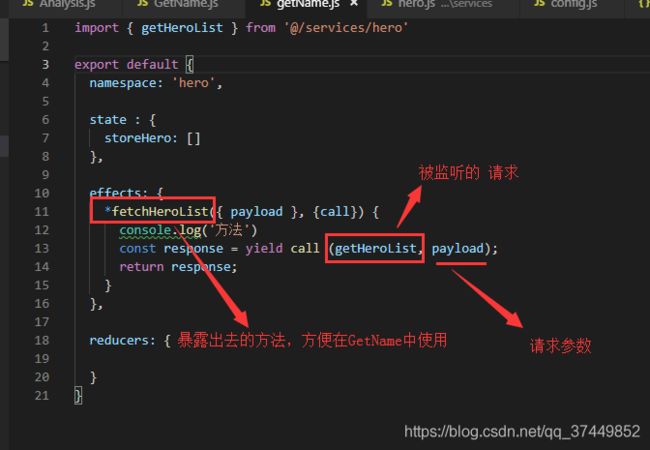
Hero 是我新起的一个目录, 里面必须有一个models层来做网络请求
import { getHeroList } from '@/services/hero'
export default {
namespace: 'hero',
state : {
storeHero: []
},
effects: {
*fetchHeroList({ payload }, {call}) {
console.log('方法')
const response = yield call (getHeroList, payload);
return response;
}
},
reducers: {
}
}

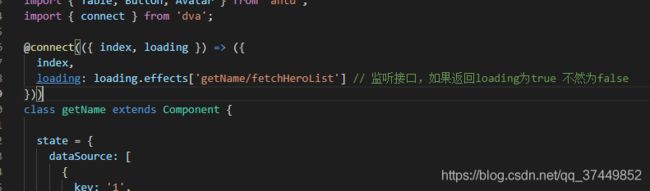
7. 开始掉借口 获取数据

@connect 是 dva 中的语法糖
然后再 componentDitMount(){} 中 进行调用。使用 this.props 中的dispatch 会派发一个请求
const { dispatch } = this.props;
dispatch({
type: 'hero/fetchHeroList', // 约定式路由 参数1/参数二 参数1:文件夹名小写 参数二: 方法名
payload: {
s: "hAUPokLH7FQ="
}
}).then((res) => {
console.log('获取的数据')
console.log(res)
this.setState({
dataSource: res.data
})
})
现在执行 cnpm run start 就可以拿到 mock 数据了。 如果想要拿测试/正式接口的数据 需要配置一下代理 目标文件在 /config/config.js
proxy: {
'/api': {
target: '测试域名',
changeOrigin: true
},
}
这样就ok 了 执行 cnpm run start:no-mock 就可以拿到 测试数据了
之前有说过 mock暴露出的接口名 要和 测试接口名 一样 例如
http://192.168.37.173:3000/mock/23/api/getGroupName
mock暴露出的名字
/api/getGroupName
这样 你再services 下面 写一次就好了
import { Http } from '@/utils/request';
export async function getHeroList() {
return Http('/api/getGroupName', '', 'POST');
}