C# NumericUpDown 换肤
原文地址
NumericUpDown 控件主要功能是让用户通过单击Up-Down按钮或者使用键盘上的上下箭头来按设置好的增量改变数值。它也是一个复合控件,由一个TextBox和一个Up-Down按钮组成,对它的美化主要是对Up-Down按钮(UpDownButton)和边框(Border)的美化。边框的美化是比较简单的,本文主要介绍对UpDownButton的美化。
首先,需要获取UpDownButton的句柄,这次获取UpDownButton的句柄比较简单,不需要通过API函数了,NumericUpDown控件的Controls[0]就是UpDownButton控件,所以向下面这样就可以得到UpDownButton控件了:
internal Control UpDownButton
{
get { return base.Controls[0]; }
}
接着将实现一个UpDownButtonNativeWindow类,把UpDownButton的句柄分配给它,就可以通过它截取UpDownButton的消息了。在这个类里面,截取WM_PAINT消息,重绘UpDownButton控件。为了绘制鼠标进入、按下、离开的不同效果,还要获取鼠标的信息,涉及一些API的运用,这里就不多介绍了,看看这个类里的几个主要的方法:
#region Private Methods
private bool LeftKeyPressed()
{
if (SystemInformation.MouseButtonsSwapped)
{
return (GetKeyState(VK_RBUTTON) < 0);
}
else
{
return (GetKeyState(VK_LBUTTON) < 0);
}
}
private void DrawUpDownButton()
{
bool mouseOver = false;
bool mousePress = LeftKeyPressed();
bool mouseInUpButton = false;
Rectangle clipRect = _upDownButton.ClientRectangle;
RECT windowRect = new RECT();
Point cursorPoint = new Point();
GetCursorPos(ref cursorPoint);
GetWindowRect(_upDownButtonWnd, ref windowRect);
mouseOver = PtInRect(ref windowRect, cursorPoint);
cursorPoint.X -= windowRect.Left;
cursorPoint.Y -= windowRect.Top;
mouseInUpButton = cursorPoint.Y < clipRect.Height / 2;
using (Graphics g = Graphics.FromHwnd(_upDownButtonWnd))
{
UpDownButtonPaintEventArgs e =
new UpDownButtonPaintEventArgs(
g,
clipRect,
mouseOver,
mousePress,
mouseInUpButton);
_owner.OnPaintUpDownButton(e);
}
}
#endregion
#region Override Methods
protected override void WndProc(ref Message m)
{
switch (m.Msg)
{
case WM_PAINT:
if (!_bPainting)
{
_bPainting = true;
PAINTSTRUCT ps = new PAINTSTRUCT();
BeginPaint(m.HWnd, ref ps);
DrawUpDownButton();
EndPaint(m.HWnd, ref ps);
_bPainting = false;
m.Result = TRUE;
}
else
{
base.WndProc(ref m);
}
break;
default:
base.WndProc(ref m);
break;
}
}
#endregion
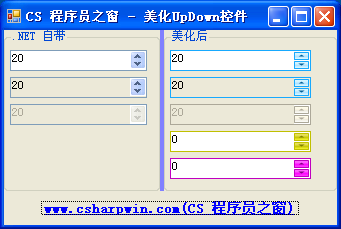
这里对UpDownButton的绘制是用NumericUpDownEx中的OnPaintUpDownButton方法,它是一个protected virtual方法,如果你想绘制自己的效果,继承NumericUpDownEx,重写该方法就行了。NumericUpDownEx中也加入了UpDownButton的绘制事件PaintUpDownButton,你也可以再这个事件中绘制自己喜欢的UpDownButton的样式。在NumericUpDownEx中,还定义了几个颜色的属性,通过给便颜色,就可以得到UpDownButton当前样式的不同色彩的效果了,来看看效果吧:
声明:
本文版权归作者和CS 程序员之窗所有,欢迎转载,转载必须保留以下版权信息,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
作者:Starts_2000
出处:CS 程序员之窗 http://www.csharpwin.com。
你可以免费使用或修改提供的源代码,但请保留源代码中的版权信息,详情请查看:
CS程序员之窗开源协议 http://www.csharpwin.com/csol.html。