Vue+wangeditor富文本编辑器,上传图片,以及富文本数据回显
项目有需求,其实刚开始我是抵触的,后来想想那就学习学习呗。
首先需要安装wangeditor 插件
npm install wangeditor --save
然后在components中新增 wangEnduit.vue,结构如下
内容如下
<template lang="html">
<div class="editor">
<div ref="toolbar" class="toolbar">
</div>
<div ref="editor" class="text">
</div>
</div>
</template>
<script>
//引入wangeditor插件
import E from 'wangeditor'
export default {
name: 'editoritem',
data() {
return {
// 这是我后台上传图片的路径
//this.GLOBAL.myhf是我挂在到VUE实例上面的,具体实现下面附上
//相当于 http://192.168.124.21:8080
fileUploadAdd: this.GLOBAL.myhf + "/fileUpload",
editor: null,
info_: null
}
},
model: {
prop: 'value',
event: 'change'
},
props: {
value: {
type: String,
default: ''
},
isClear: {
type: Boolean,
default: false
},
//用于修改的时候数据回显
contxt: {
type: String,
default: ''
}
},
watch: {
isClear(val) {
// 触发清除文本域内容
if (val) {
this.editor.txt.clear()
this.info_ = null
}
},
value: function(value) {
if (value !== this.editor.txt.html()) {
this.editor.txt.html(this.value)
}
}
**//value为编辑框输入的内容,这里我监听了一下值,当父组件调用得时候,如果给value赋值了,子组件将会显示父组件赋给的值**
},
mounted() {
this.seteditor();
//这一步非常重要,用于富文本修改信息的时候,数据回显
//this.contxt是父子传参,动态传值的
this.editor.txt.html(this.contxt);
},
methods: {
seteditor() {
// http://192.168.2.125:8080/admin/storage/create
this.editor = new E(this.$refs.toolbar, this.$refs.editor)
this.editor.customConfig.uploadImgShowBase64 = false // base 64 存储图片
this.editor.customConfig.uploadImgServer = this.fileUploadAdd// 配置服务器端地址
this.editor.customConfig.uploadImgHeaders = {
}// 自定义 header
this.editor.customConfig.uploadFileName = 'file' // 后端接受上传文件的参数名
this.editor.customConfig.uploadImgMaxSize = 2 * 1024 * 1024 // 将图片大小限制为 2M
this.editor.customConfig.uploadImgMaxLength = 6 // 限制一次最多上传 3 张图片
this.editor.customConfig.uploadImgTimeout = 3 * 60 * 1000 // 设置超时时间
// 配置菜单
this.editor.customConfig.menus = [
'head', // 标题
'bold', // 粗体
'fontSize', // 字号
'fontName', // 字体
'italic', // 斜体
'underline', // 下划线
'strikeThrough', // 删除线
'foreColor', // 文字颜色
'backColor', // 背景颜色
'link', // 插入链接
'list', // 列表
'justify', // 对齐方式
'quote', // 引用
'emoticon', // 表情
'image', // 插入图片
'table', // 表格
'undo', // 撤销
'redo', // 重复
'fullscreen' // 全屏
]
this.editor.customConfig.uploadImgHooks = {
fail: (xhr, editor, result) => {
// 插入图片失败回调
},
success: (xhr, editor, result) => {
// 图片上传成功回调
},
timeout: (xhr, editor) => {
// 网络超时的回调
},
error: (xhr, editor) => {
// 图片上传错误的回调
},
customInsert: (insertImg, result, editor) => {
// 图片上传成功,插入图片的回调
//result为上传图片成功的时候返回的数据,这里我打印了一下发现后台返回的是data:[{url:"路径的形式"},...]
//这块一定要细心,因为会影响到上传图片成功之后的回显
let url = this.GLOBAL.myhf+result.data
insertImg(url)
// }
}
}
this.editor.customConfig.onchange = (html) => {
this.info_ = html // 绑定当前逐渐地值
this.$emit('change', this.info_) // 将内容同步到父组件中
}
// 创建富文本编辑器
this.editor.create()
}
}
}
</script>
<style lang="css">
.editor {
width: 100%;
margin: 0 auto;
position: relative;
z-index: 0;
}
.toolbar {
border: 1px solid #ccc;
}
.text {
border: 1px solid #ccc;
min-height: 500px;
}
</style>
页面 中添加代码一下是我在from表单中插入的富文本编辑器
<el-form-item label="内容" prop="content">
<editor-bar v-model="detail" :contxt="form.content" :isClear="isClear" @change="change"> </editor-bar>
</el-form-item>
<el-form-item label="标题">
<el-input v-model="form.title" width="100px"></el-input>
</el-form-item>
此处的 :contxt=“form.content” 看好是动态传参,form.content是我的对象属性,要根据自己的数据进行修改。
大致思路就是,在点击修改功能的时候,form.content的数据会动态传递给**:contxt**,wangEnduit.vue页面在初始化的时候,会加载下面的参数
contxt: {
type: String,
default: ''
}
所以就显示出来了。就可以修改了。
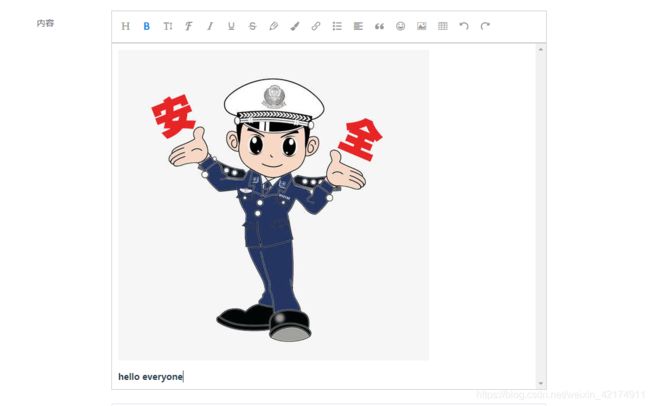
然后启动项目,结果如下图

**
如果需要查看,需要新建查看页面,在代码中新增属性 v-html=“info.content”
info.content 是你获取到的实例的属性,仅限查看,因为加上这个属性,就无法编辑**
在<el-form-item label="内容" prop="content">
<editor-bar v-model="detail" :isClear="isClear" @change="change" v-html="form.content"></editor-bar>
</el-form-item>
到此wangEnduit富文本就完成了。
说一下this.GLOBAL.myhf是我挂在到VUE实例上面的,具体实现下面附上

components 同级新建文件夹,pluqins,在pluqins新建Global内容如下

Global.vue 代码如下
<script>
const myhf='http://127.0.0.1:8090';
// const myhf='http://192.168.124.25:8090';
// const myhf='http://127.0.0.1:8090';
// const myhf='http://192.168.124.7:8090';
export default
{
myhf,//服务器地址
}
</script>
然后在main.js中
import global_ from './plugins/Global'//引用文件
Vue.prototype.GLOBAL = global_//挂载到Vue实例上面
页面中直接使用

因为前段会存在修改后台IP的情况,这样的话只需要修改Global.vue中的IP就可以了。
如果有什么错误,欢迎大家指正