窗口的属性和方法——事件对象中光标位置
窗口的属性和方法&&事件对象中光标位置和元素尺寸
-
- 窗口的主要属性和方法
-
- 1、获取浏览器窗口的尺寸
- 2、浏览器常用事件
- 3、获取浏览器卷去的高度
- 获取滚动条属性和方法
- 事件对象中光标位置
- 获取元素的尺寸
- 总结对比
- 案例:
-
- 窗口居中显示某元素
- 盒子在页面拖拽
- 拖动的模态框
- 仿某宝固定侧边栏
- 放大镜效果
- 导航栏筋斗云效果
窗口的主要属性和方法
1、获取浏览器窗口的尺寸
在这里需要说的一个概念是 页面视图容器
页面视图容器: 称之为浏览器的视口(viewpoint),相比窗口本身来说,它不包含工具栏和滚动条
-
innerHeight获取页面视图的高度(不包括滚动条) -
innerWidth获取页面视图的高度(不包括滚动条)var viewPointHeight = window.innerHeight console.log(viewPointHeight) var viewPointWidth = window.innerWidth console.log(viewPointWidth) -
outerWidth获取浏览器的窗口的宽度(包括滚动条) -
outerHeight获取浏览器窗口的宽度(包括滚动条)var windowHeight = window.outerHeight console.log(windowHeight) var windowWidth = window.outerWidth console.log(windowWidth)
2、浏览器常用事件
1.window.onload = function(){
} 等浏览器加载完毕之后再去执行的事件
2.window.onscroll = function(){
} 滚动事件,当滚动页面中的滚动条的时候触发该事件
3.window.onresize = function(){
} 窗口改变大小时候触发的事件
3、获取浏览器卷去的高度
获取浏览器卷去的高度
document.documentElement.scrollTop当文档前面的时候使用document.body.scrollTop当文档前面没有 使用
// 开启一个滚动事件,获取浏览器卷走的值
window.onscroll = function () {
/*
获取浏览器卷去的高度
【1】document.documentElement.scrollTop 当文档前面的时候使用
【2】document.body.scrollTop 文档前面没有 使用
*/
// var t1 = document.documentElement.scrollTop;
// var t2 = document.body.scrollTop;
// 如果 document.documentElement.scrollTop 为真的时候 会执行if语句
// 如果 document.documentElement.scrollTop 为真的时候 会执行else 语句
// if (document.documentElement.scrollTop) {
// top = document.documentElement.scrollTop;
// } else {
// top = document.body.scrollTop;
// }
var top = 0;
top = document.documentElement.scrollTop || document.body.scrollTop;
//这里的 || 表达式为短路表达式
console.log(top);
}
获取滚动条属性和方法
获取滚动条滚动属性
scrollY获取滚动条滚动时候 垂直方向滚动的距离scrollX获取滚动条滚动时候 水平方向滚动的距离
获取滚动条滚动方法
-
scrollTo()给浏览器设置 滚动条的位置
参数:是一个对象{top:值,left:值} 值相对于滚动条顶部的位置去设置
返回值:undefined 不是需要他的值进行操作,而是给这个函数添加值 进行其他的操作 -
scrollBy()给=浏览器设置滚动条的位置
参数:是一个对象{top:值,left:值} 值相对于 滚动条当前的位置进行参考设置
<script>
// 【1】scrollY 获取滚动条滚动时候 垂直方向滚动的距离
// 【2】scrollX 获取滚动条滚动时候 水平方向滚动的距离
window.onscroll = function () {
console.log(window.scrollY);
console.log(scrollX);
// 方法
/*
【1】scrollTo() 给浏览器设置 滚动条的位置
参数:是一个对象{top:值,left:值} 值相对于滚动条顶部的位置去设置
返回值:undefined 不是需要他的值进行操作,而是给这个函数添加值 进行其他的操作
【2】scrollBy() 给=浏览器设置滚动条的位置
参数:是一个对象{top:值,left:值} 值相对于 滚动条当前的位置进行参考设置
*/
// 当滚动条滚动到2000的时候,让滚动条回到顶部
if (scrollY >= 2000) {
window.scrollTo({
top: 200 });
// window.scrollBy({ top: -200 })
}
// window.scrollTo({ top: 200, left: 400 });
}
</script>
事件对象中光标位置
1、光标在浏览器位置
e.clientX 光标在浏览器可视窗口的水平位置
e.clientY 光标在浏览器可视窗口的垂直位置
2、光标在元素的位置
e.offsetX光标在元素的 水平的位置
e.offsetY 光标在元素的 垂直位置
3、光标在页面位置
e.pageX 光标在页面中的水平位置
e.pageY 光标在页面中的垂直位置
<body>
<div id="btn">
<div class="box"></div>
</div>
<script>
// 事件对象 :主要用来记录事件的信息
// window.onclick = function (e) {
// console.log(e);
// }
var btn = document.querySelector('#btn');
btn.onmousedown = function (e) {
// 兼容的写法 window.event 在ie8及以下的浏览器中 获取事件对象
e = e || window.event
console.log(e);
console.log(e.clientX);
console.log(e.offsetX);
console.log(e.pageX);
console.log(e.screenX);
/*
e.type 事件类型
e.button 记录按钮的按下的键
值为0 表示 鼠标的左键
值为1 表示 滚动点击
值为2 表示 右键点击
e.clientX 光标在浏览器可是窗口的水平位置
e.clientY 光标在浏览器可视窗口的垂直位置
e.offsetX 光标在元素的 水平的位置 注意:距离鼠标最近的元素;
e.offsetY 光标在元素的 垂直位置 注意:距离鼠标最近的元素;
e.pageX 光标在页面中的水平位置 pageX 等于 clientX + scrollLeft (当有滚动条时)
e.pageY 光标在页面中的垂直位置 pageY 等于 clientY + scrollTop (当有滚动条时)
e.screenX 光标在整个桌面中的水平位置
e.screenY 光标在整个桌面中的垂直位置
*/
}
</script>
</body>
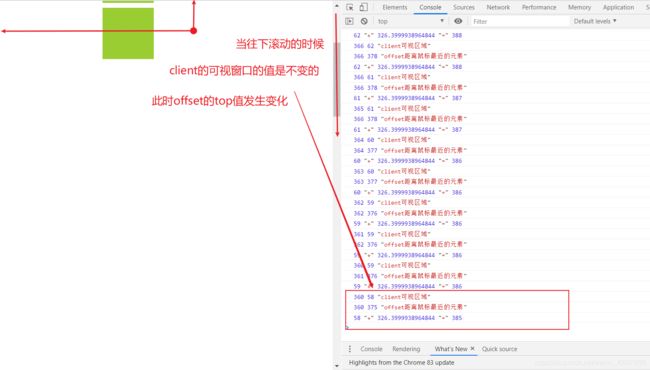
下面说明
e.offsetX 光标在元素的 水平的位置 注意:距离鼠标最近的元素;
e.offsetY 光标在元素的 垂直位置 注意:距离鼠标最近的元素;
e.pageX 光标在页面中的水平位置 pageX 等于 clientX + scrollLeft (当有滚动条时)
e.pageY 光标在页面中的垂直位置 pageY 等于 clientY + scrollTop (当有滚动条时)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 100px;
height: 100px;
background: yellowgreen;
margin: 10px;
margin-left: 200px;
}
/* 产生滚动条 */
#jingubang {
height: 3000px;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div id="jingubang"></div>
<script>
document.onmousemove = function (evt) {
var e = evt || event;
// 鼠标的位置;
// client : 浏览器的可视区域边缘;
// offset : 距离鼠标最近的元素;
// screen : 屏幕边缘;
// page : client + scrollTop | scrollLeft
console.log(e.clientX, e.clientY, "client可视区域");
console.log(e.offsetX, e.offsetY, "offset距离鼠标最近的元素");
console.log(e.clientY, "+", document.documentElement.scrollTop, "=", e.pageY);
}
</script>
</body>
</html>
获取元素的尺寸
不包含border的尺寸
元素.clientWidth返回值 是 元素的width + 左右padding值元素.clientHeight返回值 是 元素的height +上下的padding值元素.clientLeft返回值 元素的左边框元素.clientTop返回值 元素的上边框
注意:没有办法获取右边框和下边框
包含border的尺寸
元素.offsetWidth返回值:width +左右padding +左右的border元素.offsetHeight返回值: height +上下padding + 上下border元素.offsetLeft返回值:没有定位 元素 跟浏览器最左侧的距离元素.offsetTop返回值:没有定位 元素 跟浏览器最上面的距离
注意:没有办法获取右边框和下边框
<script>
var box = document.querySelector('.box');
// 元素.clientWidth 返回值 是 元素的width + 左右padding值
// 元素.clientHeight 返回值 是 元素的height +上下的padding值
// 元素.clientLeft 返回值 元素的左边框
// 元素.clientTop 返回值 元素的上边框
// 没有办法获取右边框和下边框
// 元素.offsetWidth 返回值:width +左右padding +左右的border
// 元素.offsetHeight 返回值: height +上下padding + 上下border
// 元素.offsetLeft
// 返回值:没有定位 元素 跟浏览器最左侧的距离
// 当元素的的父元素有定位 这个元素就是相对于父元素定位,offsetLeft 得到的值就是 元素到元素的左侧的距离
// 元素.offsetTop
// 返回值:没有定位 元素 跟浏览器最上面的距离
// 当元素的的父元素有定位 这个元素就是相对于父元素定位,offsetTop 得到的值就是 元素到元素的上面的距离
// var ClientWidth = box.clientWidth;
// var ClientHeight = box.clientHeight;
// console.log(ClientHeight);
// 获取一个元素的width +padding +border
// var clientLeft = box.clientLeft;
// console.log(clientLeft);
var offsetWidth = box.offsetWidth;
var offsetHeight = box.offsetHeight;
var offsetLeft = box.offsetLeft;
var offsetTop = box.offsetTop;
console.log(offsetLeft);
console.log(offsetTop);
</script>
总结对比
案例:
窗口居中显示某元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 400px;
height: 100px;
border: 1px solid red;
background: #ffc0cb;
padding: 10px;
position: absolute;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
var box = document.querySelector('.box');
//浏览器的宽度 - 盒子的宽度 除以2 设置为 盒子的left
center(box)
// 当窗口变化的时候也要实现居中的效果
window.onresize = function () {
center(box)
}
// 实现一个居中效果的函数
function center(ele) {
// 获取浏览器的宽高
var winHeight = window.innerHeight;
var winWidth = window.innerWidth;
// 获取元素的宽高
var eleWidth = ele.offsetWidth;
var eleHeight = ele.offsetHeight;
// console.log(eleWidth, eleHeight)
ele.style.left = (winWidth - eleWidth) / 2 + 'px';
ele.style.top = (winHeight - eleHeight) / 2 + 'px';
}
</script>
</body>
</html>
盒子在页面拖拽
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 100px;
height: 100px;
background: skyblue;
position: absolute;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
/*
1.当鼠标在box盒子按下的时候
2.并且鼠标window中移动时候 box元素跟着鼠标一起移动
*/
var box = document.querySelector('.box');
box.onmousedown = function () {
console.log(1);
// 按下之后 在window中移动
window.onmousemove = function (e) {
// box元素跟着光标移动
// 获取光标在可视窗口的坐标
e = e || window.event;
// box.offsetWidth / 2 盒子宽度的一半
// box.offsetHeight /2 盒子高度的一半
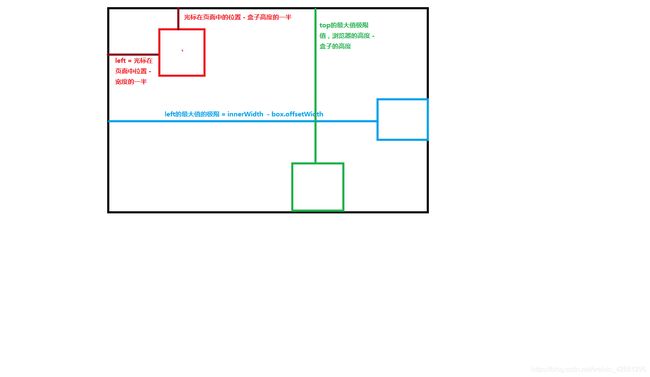
var x = e.clientX - box.offsetWidth / 2;
var y = e.clientY - box.offsetHeight / 2;
// 边界值的判断
// 当l盒子的left 和top 小于0 的时候,直接强制等于0
// left 和 top的极限值为0
if (x <= 0) {
x = 0;
}
if (y <= 0) {
y = 0;
}
// 判断left的最大极限 浏览器的宽度 - 盒子的宽度
if (x >= window.innerWidth - box.offsetWidth) {
x = window.innerWidth - box.offsetWidth
}
//判断top的极限值
if (y >= window.innerHeight - box.offsetHeight) {
y = window.innerHeight - box.offsetHeight
}
// 然后把这个值赋值给box的left和top值
box.style.left = x + 'px';
box.style.top = y + 'px'
}
}
// 当鼠标在任何位置抬起来的时候,要把移动事件清除
window.onmouseup = function () {
//清除一个事件,只需要将事件的值设置null
window.onmousemove = null;
};
</script>
</body>
</html>
拖动的模态框
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.login-header {
width: 100%;
text-align: center;
height: 30px;
font-size: 24px;
line-height: 30px;
}
ul,
li,
ol,
dl,
dt,
dd,
div,
p,
span,
h1,
h2,
h3,
h4,
h5,
h6,
a {
padding: 0px;
margin: 0px;
}
.login {
display: none;
width: 512px;
height: 280px;
position: fixed;
border: #ebebeb solid 1px;
left: 50%;
top: 50%;
background: #ffffff;
box-shadow: 0px 0px 20px #ddd;
z-index: 9999;
transform: translate(-50%, -50%);
}
.login-title {
width: 100%;
margin: 10px 0px 0px 0px;
text-align: center;
line-height: 40px;
height: 40px;
font-size: 18px;
position: relative;
cursor: move;
}
.login-input-content {
margin-top: 20px;
}
.login-button {
width: 50%;
margin: 30px auto 0px auto;
line-height: 40px;
font-size: 14px;
border: #ebebeb 1px solid;
text-align: center;
}
.login-bg {
display: none;
width: 100%;
height: 100%;
position: fixed;
top: 0px;
left: 0px;
background: rgba(0, 0, 0, .3);
}
a {
text-decoration: none;
color: #000000;
}
.login-button a {
display: block;
}
.login-input input.list-input {
float: left;
line-height: 35px;
height: 35px;
width: 350px;
border: #ebebeb 1px solid;
text-indent: 5px;
}
.login-input {
overflow: hidden;
margin: 0px 0px 20px 0px;
}
.login-input label {
float: left;
width: 90px;
padding-right: 10px;
text-align: right;
line-height: 35px;
height: 35px;
font-size: 14px;
}
.login-title span {
position: absolute;
font-size: 12px;
right: -20px;
top: -30px;
background: #ffffff;
border: #ebebeb solid 1px;
width: 40px;
height: 40px;
border-radius: 20px;
}
</style>
</head>
<body>
<div class="login-header"><a id="link" href="javascript:;">点击,弹出登录框</a></div>
<div id="login" class="login">
<div id="title" class="login-title">登录会员
<span><a id="closeBtn" href="javascript:void(0);" class="close-login">关闭</a></span>
</div>
<div class="login-input-content">
<div class="login-input">
<label>用户名:</label>
<input type="text" placeholder="请输入用户名" name="info[username]" id="username" class="list-input">
</div>
<div class="login-input">
<label>登录密码:</label>
<input type="password" placeholder="请输入登录密码" name="info[password]" id="password" class="list-input">
</div>
</div>
<div id="loginBtn" class="login-button"><a href="javascript:void(0);" id="login-button-submit">登录会员</a></div>
</div>
<!-- 遮盖层 -->
<div id="bg" class="login-bg"></div>
<script>
// 1. 获取元素
var login = document.querySelector('.login');
var mask = document.querySelector('.login-bg');
var link = document.querySelector('#link');
var closeBtn = document.querySelector('#closeBtn');
var title = document.querySelector('#title');
// 2. 点击弹出层这个链接 link 让mask 和login 显示出来
link.addEventListener('click', function () {
mask.style.display = 'block';
login.style.display = 'block';
})
// 3. 点击 closeBtn 就隐藏 mask 和 login
closeBtn.addEventListener('click', function () {
mask.style.display = 'none';
login.style.display = 'none';
})
// 4. 开始拖拽
// (1) 当我们鼠标按下, 就获得鼠标在盒子内的坐标
title.addEventListener('mousedown', function (e) {
var x = e.pageX - login.offsetLeft;
var y = e.pageY - login.offsetTop;
// (2) 鼠标移动的时候,把鼠标在页面中的坐标,减去 鼠标在盒子内的坐标就是模态框的left和top值
document.addEventListener('mousemove', move)
function move(e) {
login.style.left = e.pageX - x + 'px';
login.style.top = e.pageY - y + 'px';
}
// (3) 鼠标弹起,就让鼠标移动事件移除
document.addEventListener('mouseup', function () {
document.removeEventListener('mousemove', move);
})
})
</script>
</body>
</html>
仿某宝固定侧边栏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.slider-bar {
position: absolute;
left: 50%;
top: 300px;
margin-left: 600px;
width: 45px;
height: 130px;
background-color: pink;
}
.w {
width: 1200px;
margin: 10px auto;
}
.header {
height: 150px;
background-color: purple;
}
.banner {
height: 250px;
background-color: skyblue;
}
.main {
height: 1000px;
background-color: yellowgreen;
}
span {
display: none;
position: absolute;
bottom: 0;
}
</style>
</head>
<body>
<div class="slider-bar">
<span class="goBack">返回顶部</span>
</div>
<div class="header w">头部区域</div>
<div class="banner w">banner区域</div>
<div class="main w">主体部分</div>
<script>
//1. 获取元素
var sliderbar = document.querySelector('.slider-bar');
var banner = document.querySelector('.banner');
// banner.offestTop 就是被卷去头部的大小 一定要写到滚动的外面
var bannerTop = banner.offsetTop
// 当我们侧边栏固定定位之后应该变化的数值
var sliderbarTop = sliderbar.offsetTop - bannerTop;
// 获取main 主体元素
var main = document.querySelector('.main');
var goBack = document.querySelector('.goBack');
var mainTop = main.offsetTop;
// 2. 页面滚动事件 scroll
document.addEventListener('scroll', function () {
// console.log(11);
// window.pageYOffset 页面被卷去的头部
// console.log(window.pageYOffset);
// 3 .当我们页面被卷去的头部大于等于了 172 此时 侧边栏就要改为固定定位
if (window.pageYOffset >= bannerTop) {
sliderbar.style.position = 'fixed';
sliderbar.style.top = sliderbarTop + 'px';
} else {
sliderbar.style.position = 'absolute';
sliderbar.style.top = '300px';
}
// 4. 当我们页面滚动到main盒子,就显示 goback模块
if (window.pageYOffset >= mainTop) {
goBack.style.display = 'block';
} else {
goBack.style.display = 'none';
}
})
// 3. 当我们点击了返回顶部模块,就让窗口滚动的页面的最上方
goBack.addEventListener('click', function () {
// 里面的x和y 不跟单位的 直接写数字即可
// window.scroll(0, 0);
// 因为是窗口滚动 所以对象是window
animate(window, 0);
});
// 动画函数
function animate(obj, target, callback) {
// console.log(callback); callback = function() {} 调用的时候 callback()
// 先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function () {
// 步长值写到定时器的里面
// 把我们步长值改为整数 不要出现小数的问题
// var step = Math.ceil((target - obj.offsetLeft) / 10);
var step = (target - window.pageYOffset) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (window.pageYOffset == target) {
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
// 回调函数写到定时器结束里面
// if (callback) {
// // 调用函数
// callback();
// }
callback && callback();
}
// 把每次加1 这个步长值改为一个慢慢变小的值 步长公式:(目标值 - 现在的位置) / 10
// obj.style.left = window.pageYOffset + step + 'px';
window.scroll(0, window.pageYOffset + step);
}, 15);
}
</script>
</body>
</html>
放大镜效果
html代码
<div class="preview_img">
<img src="upload/s3.png" alt="">
<div class="mask"></div>
<div class="big">
<img src="upload/big.jpg" alt="" class="bigImg">
</div>
</div>
css代码
.preview_img {
position: relative;
height: 398px;
border: 1px solid #ccc;
}
.mask {
display: none;
position: absolute;
top: 0;
left: 0;
width: 300px;
height: 300px;
background: #FEDE4F;
opacity: .5;
border: 1px solid #ccc;
cursor: move;
}
.big {
display: none;
position: absolute;
left: 410px;
top: 0;
width: 500px;
height: 500px;
background-color: pink;
z-index: 999;
border: 1px solid #ccc;
overflow: hidden;
}
.big img {
position: absolute;
top: 0;
left: 0;
}
js代码
window.addEventListener('load', function () {
// 获取元素
var preview_img = document.querySelector('.preview_img');
// 里面的放大镜小盒子
var mask = document.querySelector('.mask');
// 右边的大盒子显示用
var big = document.querySelector('.big');
// 1. 当我们鼠标经过 preview_img 就显示和隐藏 mask 遮挡层 和 big 大盒子
preview_img.addEventListener('mouseover', function () {
mask.style.display = 'block';
big.style.display = 'block';
})
preview_img.addEventListener('mouseout', function () {
mask.style.display = 'none';
big.style.display = 'none';
})
// 2. 鼠标移动的时候,让黄色的盒子跟着鼠标来走
preview_img.addEventListener('mousemove', function (e) {
// (1). 先计算出鼠标在盒子内的坐标
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
// console.log(x, y);
// (2) 减去盒子高度 300的一半 是 150 就是我们mask 的最终 left 和top值了
// (3) 我们mask 移动的距离
var maskX = x - mask.offsetWidth / 2;
var maskY = y - mask.offsetHeight / 2;
// (4) 如果x 坐标小于了0 就让他停在0 的位置
// 遮挡层的最大移动距离
var maskMax = preview_img.offsetWidth - mask.offsetWidth;
if (maskX <= 0) {
maskX = 0;
} else if (maskX >= maskMax) {
maskX = maskMax;
}
if (maskY <= 0) {
maskY = 0;
} else if (maskY >= maskMax) {
maskY = maskMax;
}
mask.style.left = maskX + 'px';
mask.style.top = maskY + 'px';
// 3. 大图片的移动距离 = 遮挡层移动距离 * 大图片最大移动距离 / 遮挡层的最大移动距离
// 大图
var bigIMg = document.querySelector('.bigImg');
// 大图片最大移动距离
var bigMax = bigIMg.offsetWidth - big.offsetWidth;
// 大图片的移动距离 X Y
var bigX = maskX * bigMax / maskMax;
var bigY = maskY * bigMax / maskMax;
bigIMg.style.left = -bigX + 'px';
bigIMg.style.top = -bigY + 'px';
})
})
导航栏筋斗云效果
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0
}
ul {
list-style: none;
}
body {
background-color: black;
}
.c-nav {
width: 900px;
height: 42px;
background: #fff url(images/rss.png) no-repeat right center;
margin: 100px auto;
border-radius: 5px;
position: relative;
}
.c-nav ul {
position: absolute;
}
.c-nav li {
float: left;
width: 83px;
text-align: center;
line-height: 42px;
}
.c-nav li a {
color: #333;
text-decoration: none;
display: inline-block;
height: 42px;
}
.c-nav li a:hover {
color: white;
}
.c-nav li.current a {
color: #0dff1d;
}
.cloud {
position: absolute;
left: 0;
top: 0;
width: 83px;
height: 42px;
background: url(images/cloud.gif) no-repeat;
}
</style>
<script>
window.addEventListener('load', function () {
// 1. 获取元素
var cloud = document.querySelector('.cloud');
var c_nav = document.querySelector('.c-nav');
var lis = c_nav.querySelectorAll('li');
// 2. 给所有的小li绑定事件
// 这个current 做为筋斗云的起始位置
var current = 0;
for (var i = 0; i < lis.length; i++) {
// (1) 鼠标经过把当前小li 的位置做为目标值
lis[i].addEventListener('mouseenter', function () {
animate(cloud, this.offsetLeft);
});
// (2) 鼠标离开就回到起始的位置
lis[i].addEventListener('mouseleave', function () {
animate(cloud, current);
});
// (3) 当我们鼠标点击,就把当前位置做为目标值
lis[i].addEventListener('click', function () {
current = this.offsetLeft;
});
}
})
// 动画函数
function animate(obj, target, callback) {
// console.log(callback); callback = function() {} 调用的时候 callback()
// 先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function () {
// 步长值写到定时器的里面
// 把我们步长值改为整数 不要出现小数的问题
// var step = Math.ceil((target - obj.offsetLeft) / 10);
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target) {
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
// 回调函数写到定时器结束里面
// if (callback) {
// // 调用函数
// callback();
// }
callback && callback();
}
// 把每次加1 这个步长值改为一个慢慢变小的值 步长公式:(目标值 - 现在的位置) / 10
obj.style.left = obj.offsetLeft + step + 'px';
}, 15);
}
</script>
</head>
<body>
<div id="c_nav" class="c-nav">
<span class="cloud"></span>
<ul>
<li class="current"><a href="#">首页新闻</a></li>
<li><a href="#">师资力量</a></li>
<li><a href="#">活动策划</a></li>
<li><a href="#">企业文化</a></li>
<li><a href="#">招聘信息</a></li>
<li><a href="#">公司简介</a></li>
<li><a href="#">我是佩奇</a></li>
<li><a href="#">啥是佩奇</a></li>
</ul>
</div>
</body>
</html>