- IDEA 报The selected directory is not a valid home for JDK 错误解决办法
padawan75
idea基础使用
选择jdk的安装目录时,报错提示:TheselecteddirectoryisnotavalidhomeforJDK这种情况是怎么回事呢?有三种情况会出现:jdk的最后一级安装目录需要使用jdk1.8.0_xxx这样的格式命名,别问为什么,这个是idea识别的问题安装好jdk后,直接更改目录名称成jdk1.8.0_xxx格式,这样也是不行的,依然会报错可能你安装的jdk只是安装了jre,而非jdk
- 基于深度学习的推荐系统构建:Movielens 数据集
fresh的转码之路
深度学习人工智能机器学习推荐算法
基于深度学习的推荐系统构建:Movielens数据集依赖环境代码语言:python3.11.5开发平台:pycharmtensorflow版本:2.18.0MovieLen1M数据及简介MovieLens1M数据集包含包含6000个用户在近4000部电影上的100万条评分,也包括电影元数据信息和用户属性信息。下载地址为:http://files.grouplens.org/datasets/mov
- @Scope(“prototype“)
HYUJKI
java原型模式java开发语言单例模式
@Scope("prototype")是Spring框架中用于定义Bean作用域的注解之一,它的主要作用是将一个Bean定义成原型作用域(PrototypeScope)。在原型作用域下,每次从Spring容器中请求这个Bean时,都会创建一个新的实例。@Scope("prototype")的作用默认作用域:单例(SingletonScope)在Spring中,Bean的默认作用域是单例(@Scop
- 将n变为一个可以被表示为2^{a}+2^{b}的正整数m
malloc-free
c语言
给出一个正整数n,需要将n变为一个可以被表示为+的正整数m,其中a和b都是非负整数且a!=b,你可以进行两种操作:1.令n加12.令n减1请你求出最少需要多少次操作才能将n变成满足条件的m。输入格式输入一个整数,代表n。0≤n≤输出格式输出一个整数,代表需要的最少操作次数测试样例一81测试样例二200测试样例三491代码长度限制16KB时间限制400ms内存限制64MB栈限制8192KB注://加
- 【IDEA】插件篇
沉梦听雨.
#开发工具篇intellij-ideajavaide
插件篇美化类中文化IDEAChinese(Simplified)LanguagePack/中文语言包:实现编辑器中文化彩虹括号RainbowBrackets:将括号按照不同的颜色进行显示,方便您在代码中匹配括号。Alt+鼠标右键:除了当前括号内的代码,其余代码都会显灰Ctrl+鼠标右键:会高亮当前括号里面的内容高亮括号HighlightBracketPair:可以对选中的括号进行高亮显示。日志高亮
- matlab实现一个雷达信号处理的程序,涉及到对原始图像的模拟、加权、加噪以及通过迭代算法对图像进行恢复和优化处理
max500600
MATLAB算法算法matlab信号处理
clcclearcloseallloadscene3.mat%加载原始图像,自己设计设计为一个300*400的矩阵300是距离向长度,400是方位向长度Map_ori=scene3;[M,N_K]=size(Map_ori);figureimagesc(scene3)v=100;%机载速度,单位m/sbandwidth=30*1e6;%信号带宽,决定距离分辨率,单位Hzc=3*1e8;%光速R_R
- 【Spring】Spring DI(依赖注入)详解——注入参数的细节处理-null值的注入
AI人H哥会Java
JAVAjava开发语言spring后端架构
引言在现代Java开发中,Spring框架已经成为了构建企业级应用的标准工具之一。Spring的核心特性之一就是依赖注入(DependencyInjection,DI),它通过将对象的依赖关系从代码中解耦出来,提升了代码的可维护性和可测试性。特别是在大型项目中,良好的依赖管理能够显著降低代码的复杂度,提高开发效率。依赖注入的基本概念依赖注入是一种设计模式,用于实现控制反转(InversionofC
- 线上工单引发的思考:Spring Boot 中 @Autowired 与 @Resource 的区别
coding侠客
springboot后端java
最近接手了离职同事负责的业务,在处理一个线上工单的时候,看了下历史逻辑,在阅读他们写的代码时,发现他们竟然把@Autowired和@Resource注解混用。今天就借此机会聊聊SpringBoot项目中这两者之间的区别。1.注解来源@Autowired:是Spring框架提供的注解。IOC特性的核心注解之一。@Resource:是Java的标准注解,属于JavaEE规范(JSR-250)。2.注入
- python读取文件路径问题
Neon_Light
pythonTODO
python读取文件时,明明在同一路径下,却无法读到文件,报路径不存在。问题比较奇葩,感觉自己对路径读取相关问题也不是很透彻,先挖坑后面清楚了在整理出来。现在把工程的.idea文件夹删除,然后重新导入工程目录解决了。这个可能跟pycharm的一些设置有关,但是在vscode上也不行,跟vscode也有关系?命令行单独执行脚本现在是ok的
- y_t_rank = len(y_t.shape.as_list()) AttributeError: ‘tuple‘ object has no attribute ‘shape‘’
专业混水
tensorflowpythontensorflow深度学习anaconda
在model.fit()的时候遇到了如下问题:Epoch1/400Traceback(mostrecentcalllast):File"F:/code/MYSTUDY/MODEL_version0.0/comparsion/trainST.py",line234,inmain()File"F:/code/MYSTUDY/MODEL_version0.0/comparsion/trainST.py"
- 如何使用IDE的代码自动生成功能提升开发效率
默 语
#ideaspringboot
摘要在日常的Java开发过程中,IDE(集成开发环境)是每个开发者的得力助手。对于Java开发者来说,如何高效地使用IDE的自动生成功能,可以大大提升编程效率,减少重复性工作。本篇博客将介绍如何利用IntelliJIDEA和Eclipse自动生成getter、setter、toString方法,以及如何使用快捷键生成构造函数,帮助你更加高效地进行开发。引言Java是一种强类型、面向对象的编程语言。
- springboot启动时报错 错误: 找不到或无法加载主类 com.xxx.xxx.Application
qiana666
javaspring
springboot启动时报错错误:找不到或无法加载主类com.xxx.xxx.Application从svn上拉下来一个自动生成代码的小项目,遇到一个贼大的坑,运行提示找不到或无法加载主类com.xxx.xxx.Application,找了很多方法才解决,解决方法就是打开idea的控制台,输入以下三行命令mvncleancompilemvninstallmvnspring-boot:run然后,
- ssm+java计算机毕业设计智能家居系统c82b7(程序+lw+源码+远程部署)
秋名计算机毕设程序源码
java课程设计智能家居
项目运行项目含有源码(见文末)、文档、程序、数据库、配套开发软件、软件安装教程环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+JSP等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是jav
- 面试题-SpringBoot
程序员
概述说说SpringBoot和Spring的关系springboot我理解就是把springspringmvcspringdatajpa等等的一些常用的常用的基础框架组合起来,提供默认的配置,然后提供可插拔的设计,就是各种starter,来方便开发者使用这一系列的技术,套用官方的一句话,spring家族发展到今天,已经很庞大了,作为一个开发者,如果想要使用spring家族一系列的技术,需要一个一个
- 最新springboot医院信管系统
程序媛小刘
springjavaspringboot
采用技术最新springboot医院信管系统的设计与实现~开发语言:Java数据库:MySQL技术:SpringBoot+MyBatis工具:IDEA/Ecilpse、Navicat、Maven页面展示效果系统功能首页注册医生信息个人中心管理员功能首页科室管理页面医生信息页面病房管理问诊记录管理取消挂号管理医生模块首页挂号管理问诊记录管理取消挂号管理项目背景随着科学技术发展,电脑已成为人们生活中必
- 商业软件许可证介绍|简单原理探究
后端
个人博客:无奈何杨(wnhyang)个人语雀:wnhyang共享语雀:在线知识共享Github:wnhyang-Overview引入话题既然是商业软件,涉及到商业,那目的就是赚钱。就拿IDEA举例,IDEA有多个版本,社区版功能少一些,本身使用上没有什么限制,而且省去了版权纠纷等问题;但是如果想要享受JetBrains的其他服务,那就必须要考虑商业化版本了,缺点可能就是贵一点。像IDEA、Navi
- 【开源】基于SpringBoot框架教学资料管理系统(计算机毕业设计)+万字毕业论文 T286
计算机毕业设计_gzs
开源springboot课程设计毕设java后端mybatis
系统合集跳转源码获取链接点击主页更能获取海量源码10年计算机开发经验,主营业务:源码获取、项目二开、语音辅导、远程调试、毕业设计、课程设计、毕业论文、BUG修改一、系统环境运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。IDE环境:Eclipse,Myeclipse,IDEA或者SpringToolSuite都可以tomcat环境:Tomcat7.x,8.x,9
- GESP认证C++编程真题解析 | B4004 寻找倍数
热爱编程的通信人
c++开发语言
学习C++从娃娃抓起!记录下CCF-GESP备考学习过程中的题目,记录每一个瞬间。附上汇总帖:GESP认证C++编程真题解析|汇总【题目描述】小杨有一个包含n个正整数的序列A=[a1,a2,…,an]A=[a_1,a_2,\dots,a_n]A=[a1,a2,…,an],他想知道是否存在i(1≤i≤n)i(1\lei\len)i(1≤i≤n)使得aia_iai是序列A中所有数的倍数。【输入】第一行
- MyBatis学习笔记
繁星依月
开发技术学习笔记mybatis学习笔记
MyBatis学习笔记MyBatis绪论功能:访问数据库相当于增强版JDBC官网:mybatis–MyBatis3|简介MyBatis环境JDK1.8MySQL5.7/8.0(经典!)maven3.6+IDEAMyBatis前序JDBC、MySQL、Java基础、Maven、JunitMyBatis简介什么是MyBatisMyBatis是一款优秀的持久层框架,它支持自定义SQL、存储过程以及高级映
- idea大小写转换快捷键,及设置快捷转换格式
小可乐-我一直在
intellij-ideajavaide
idea给用户提供了大小写快速转换的快捷键shift+Alt+u,贴心的idea还给提供了7种转换方式,我一般只用a_bc转驼峰aBc本来挺好用的但每次要按快捷键5次才能达到我的效果,所以请看设置图:只勾选两个,保存后就只会在这两种格式之间互相转换了
- idea中的tomcat vm_IntelliJ IDEA Tomcat配置详解(图文)
涟雪沧
idea中的tomcatvm
查找该问题的童鞋我相信IntelliJIDEA,Tomcat的下载,JDK等其他的配置都应该完成了,那我直接进入正题了。1>进入EditConfigurations2>点击+,选择Tomcat服务器,如果是本地Tomcat选择Local3>TomcatServer->Unnamed->Server->Applicationserver的Configuration,找到本地Tomcat服务器,再点击
- idea的tomcat改端口号_IntelliJ IDEA Tomcat配置详解(图文)
weixin_39630880
idea的tomcat改端口号
查找该问题的童鞋我相信IntelliJIDEA,Tomcat的下载,JDK等其他的配置都应该完成了,那我直接进入正题了。1>进入EditConfigurations2>点击+,选择Tomcat服务器,如果是本地Tomcat选择Local3>TomcatServer->Unnamed->Server->Applicationserver的Configuration,找到本地Tomcat服务器,再点击
- Spring Boot与Spring的区别
码农小灰
面试题SpringSpringBootjavaspringspringboot
在当今的Java开发领域,Spring框架无疑是最为重要且广泛应用的框架之一。而随着技术的不断发展和开发者对效率与便捷性的追求,基于Spring框架的SpringBoot应运而生。接下来,将详细阐述SpringBoot与Spring的主要区别,并通过实际的使用场景说明,帮助大家更好地理解何时该选用SpringBoot,何时适合使用Spring。一、主要区别1.自动配置Spring:需要大量的XML
- SpringCloud-05-OpenFeign服务接口调用
六甲横宝
SpringCloud微服务Javajavaspringeurekaspringboot
OpenFeign服务接口调用1.概述1.OpenFeign是什么?Feign是一个声名式WebService客户端,使用Feign能让编写WebService客户端更加简单。它的使用方法是定义一个服务接口然后在上面添加注解。Feign也支持可拔插式的编码器和解码器。SpringCloud对Feign进行了封装,使其支持了SpringMVC标准注解和HttpMessageConverters。Fe
- 如何解决 npm install 卡在“sill idealTree buildDeps“的问题
D0ublecl1ck
问题记录npm前端node.js
你好,欢迎来到我的博客!今天我要分享的是关于解决在Vue项目中执行npminstall时卡在"sillidealTreebuildDeps"的问题。这个问题可能会让你感到困惑,但是不用担心,我将会一步步为你解决。问题描述当你尝试在Vue项目中执行npminstall时,你可能会遇到一个问题:命令卡在"sillidealTreebuildDeps"这一步,没有任何反应。问题原因这个问题的根源在于淘宝
- IDEA配置SpringMVC
licungeng
javatomcatspring
创建WEB工程,引入开发的jar包在pom文件输入5.0.2.RELEASEorg.springframeworkspring-context${spring.version}org.springframeworkspring-web${spring.version}org.springframeworkspring-webmvc${spring.version}javax.servletserv
- C++归并排序算法深度解析
小小的博客
排序算法排序算法算法数据结构c++开发语言
引言归并排序(MergeSort)是一种常用的排序算法,它采用了分治(DivideandConquer)的策略,将一个待排序的序列分解成若干个小的子序列,分别进行排序,再将这些已经排好序的子序列合并成一个完整的有序序列。归并排序具有很好的稳定性,时间复杂度为O(nlogn),在实际应用中表现优秀。本文将详细介绍归并排序算法的实现原理、C++代码实现以及在实际应用中的优化策略。归并排序算法原理归并排
- Feign的原理及概念
CocoaAndYy
java
1.什么是FeignFeign是Netflix开发的声明式、模板化的HTTP客户端,Feign可帮助我们更加便捷、优雅地调用HTTPAPI。Feign可以做到使用HTTP请求远程服务时就像调用本地方法一样的体验,开发者完全感知不到这是远程方法,更感知不到这是个HTTP请求。SpringCloudOpenFeign对Feign进行了增强,使其支持SpringMVC注解,从而使得Feign的使用更加方
- SpringBoot 从初级探索到高深应用 - 利用反射调用 Spring Bean 中的方法
数据挖掘奇才
springspringbootjava
SpringBoot从初级探索到高深应用-利用反射调用SpringBean中的方法引言:Spring是一个开源的框架,它为Java应用程序开发提供了广泛的支持。SpringBoot则是Spring框架的扩展,旨在简化和加速Spring应用程序的开发过程。本文将介绍如何使用反射技术调用SpringBean中的方法,并展示一些实际应用的示例代码。一、什么是反射?在Java编程中,反射是指在运行时动态获
- 滚雪球学Spring[5.2讲]:注解驱动的Spring MVC
bug菌¹
#滚雪球学Springspringmvcjava注解SpringMVC
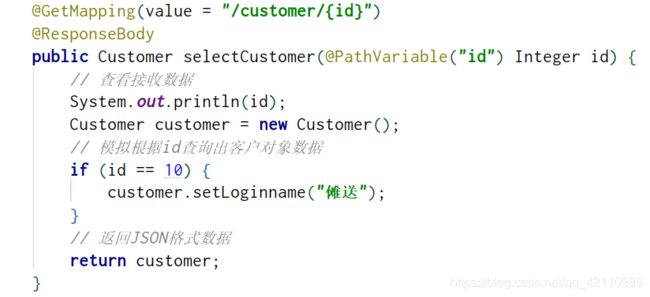
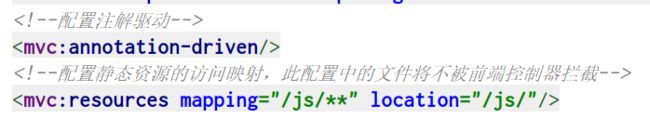
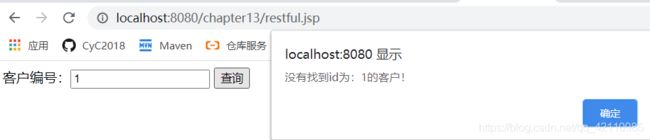
本文收录于《滚雪球学Spring》专栏,手把手带你零基础教学Spring,从入门到就业,助你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!全文目录:前言5.2注解驱动的SpringMVC1.@Controller与@RequestMapping1.1@Controller注解示例:定义一个简单的控制器1.2@RequestMapping注解示例:处理GE
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite