QT图形显示和处理3 坐标系统(重点)
我们先从最简单的例子入手。
QPainter painter(this);
QPen pen(Qt::green,5,Qt::SolidLine,Qt::RoundCap,Qt::RoundJoin);
painter.setPen(pen);
painter.drawLine(QPoint(0,0), QPoint(150, 150));
painter.setWindow(-width() / 2, -height() / 2, width(), height());
painter.drawLine(QPoint(0, 0), QPoint(150, 150));首先再paintEvent里面先放上这些代码,用来做对比。
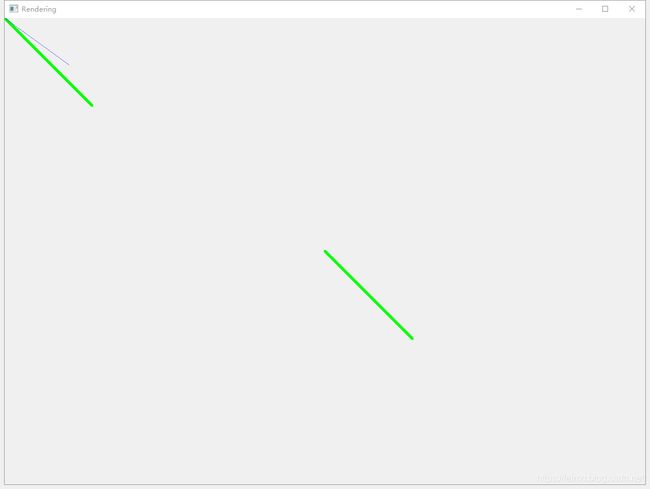
效果如下:
接下来,我们写这么一段函数:
painter.setWindow( 0, 0, width(), height());
painter.setViewport(0,0,110,80);
pen.setColor(QColor(0, 0, 255));
painter.setPen(pen);
painter.drawLine(QPoint(0, 0), QPoint(width(), height()));
然后运行:
大家应该能注意到最左上角细细的蓝线。注意我们刚才画的线范围应该是横跨整个窗口才对呀,但是为什么现在却显示到左上角了呢?
painter.setViewport(220, 160, 110, 80);
pen.setColor(QColor(0, 0, 255));
painter.setPen(pen);
painter.drawLine(QPoint(0, 0), QPoint(width(), height()));加这么一段代码,再输出:
这说明,第一次的时候,我们通过setViewport 把显示的区域映射到了(0,0)——(110,80),第二次的时候映射到了(220,160)——(330,240),这说明它把我们写在(0,0)——(1100,800)里面的内容分别映射到了相应物理坐标的范围里。所以线变细了。注意到线和坐标的夹角并没有改变,因为是等窗宽比映射。
现在再写这么一段程序:
pen.setColor(QColor(255, 0, 0));
painter.setPen(pen);
painter.setWindow(-100, -100, 200, 200);
painter.setViewport(0, 0, 110, 80);
painter.drawLine(QPoint(-50, -50), QPoint( 50, 50));我们把画画的坐标系统通过 setWindow 定义为(-100,-100)——(100,100)的范围内,然后在里面进行作画,画线(-50,-50)——(50,50),然后再通过 setViewport 映射到物理屏幕(0,0)——(110,80)的区域里。
setViewport有个很奇特的性质:不裁剪性。这是什么意思呢?
我们写这么一段程序:
pen.setColor(QColor(255, 255, 0));
painter.setPen(pen);
painter.setWindow(-100, -100, 200, 200);
painter.setViewport(350, 250, 400, 300);
painter.drawLine(QPoint(-50, -50), QPoint(50, 50));
painter.drawLine(QPoint(-150, -50), QPoint(150, 50));显示如下:
注意长的黄线,它的左端点的横坐标值小于350,右边大于750,这本身应该不可能啊,因为我们映射到的物理显示区就是(350, 250)——(750, 550),但是为什么它显示超出了这个范围呢?
这是因为我们设置的画画坐标为painter.setWindow(-100, -100, 200, 200); 但是我们画线的范围却是painter.drawLine(QPoint(-150, -50), QPoint(150, 50));超过了画画区域的范围。但是由于setViewport的非裁剪性,我们画的区域被保留下来了。
到现在,整个坐标系就讲完了,下一节再讲点零碎的知识。