js事件的绑定,addEventListener如何传入有参函数?
js如何绑定事件,addEventListener如何传入有参函数?
文章目录
-
-
-
- js如何绑定事件,addEventListener如何传入有参函数?
- 1. 什么是事件
- 2.二种的事件处理程序
-
-
addEventListener如何传入有参函数?
可在addEventListener 括号中函数的位置用匿名函数包裹
代码如下:
//定义一个有参函数:在控制台打印传入的参数
function printStr(str){
console.log(str);
}
//通过元素id获取节点
var div = document.getElementById("box1");
//给获取到的div通过addEventListener绑定一个双击事件,有参函数的位置用匿名函数包裹下。
div.addEventListener("dblclick",function(){
printStr("在控制台打印我!");
});
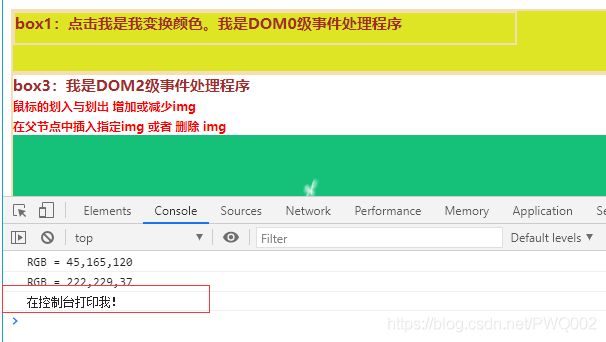
效果图:
1. 什么是事件
事件指:⽤户或浏览器⾃身执⾏的某种动作
事件处理:⽽响应某个事件的函数就叫做事件处理程序(或事件侦听器)
2.二种的事件处理程序
1**.DOM0 级事件处理程序**:就是将函数方法赋值给一个事件处理程序(onclick,onmouseout…等),每个事件名需要以on开头。
网页呈现:
代码如下:(代码效果:点击使div随机rgb背景色)
<div id="box2" style=" font-size: 30px; font-weight: bold;height: 60px; border: wheat solid 2px;">
<div id="box1" style="width: 500px; color: brown; font-size: 15px; font-weight: bold;height: 30px; border: wheat solid 2px;">
box1:点击我是我变换颜色。我是DOM0级事件处理程序
div>
div>
<script>
//封装 通过Id获取元素
function byId(id) {
return document.getElementById(id);
};
//DOM0级事件处理程序:使div随机变化背景色
byId("box1").onclick = function() {
var r = Math.floor(Math.random() * 256);
var g = Math.floor(Math.random() * 256);
var b = Math.floor(Math.random() * 256);
byId("box2").style.backgroundColor = "rgb(" + r + "," + g + "," + b + ")";
}
script>
2.DOM2级事件处理程序:⽤于处理指定和删除事件处理程序的操作:addEventListener() 和
removeEventListener()。在addEventListener() 与removeEventListener()中绑定事件的时候不需要加on 如 button.addEventListener(‘click’,thread,false);
网页呈现:
<div id="box3" style=" color: brown; font-size: 15px; font-weight: bold; border: wheat solid 2px;">
box3:我是DOM2级事件处理程序<br>
<font size="1" color="red">鼠标的划入与划出 增加或减少img <br>
在父节点中插入指定img 或者 删除 img <br>font>
div>
<script>
//在父节点中插入指定img
function addImg(father, srcImg) {
var img = document.createElement("img");
img.setAttribute("src", srcImg);
img.setAttribute("width", "400px");
father.appendChild(img);
}
//DOM2事件处理:鼠标的划入与画出
var box3 = byId("box3");
addImg(box3, "img/test.gif");
box3.addEventListener("mouseover", function() {
addImg(box3, "img/test.gif");
});
box3.addEventListener("mouseout", function() {
var lastChild = box3.lastChild;
lastChild.parentNode.removeChild(lastChild);
});
script>
= box3.lastChild;
lastChild.parentNode.removeChild(lastChild);
});