- 【星闪开发连载】海思发布了WS63E 星闪开发板的SDK
神一样的老师
OpenHarmony星闪技术单片机嵌入式硬件鸿蒙系统物联网
此次入选海思的开发者体验官活动,大家一直没有看到SDK。虽然在海思的技术论坛上可以看到虚拟机,但是总不如自己用SDK搭建系统方便。8月9日,海思终于正式发布了WS63E和WS63星闪开发板的SDK:fbb_ws63:fbb_ws63代码仓为支持ws63和ws63e解决方案SDK。技术论坛:https://developer.hisilicon.com/forum/01331468862678700
- Font Awesome 的使用
FFF-X
第一种直接使用命令npminstallfont-awesome--save进行安装,安装成功后里面包含样式和字体,然后直接引入样式就可以了入口js中引入import'font-awesome/css/font-awesome.min.css'然后就可以使用了,例如下面这样第二种cdn要使用FontAwesome图标,请在HTML页面的部分中添加以下行:1、国内推荐CDN:2、海外推荐CDN推荐第二
- 鸿蒙特效教程06-可拖拽网格
苏杰豪
鸿蒙特效教程HarmonyOSNextharmonyos鸿蒙华为
鸿蒙特效教程06-可拖拽网格实现教程本教程适合HarmonyOSNext初学者,通过简单到复杂的步骤,一步步实现类似桌面APP中的可拖拽编辑效果。效果预览我们要实现的效果是一个Grid网格布局,用户可以通过长按并拖动来调整应用图标的位置顺序。拖拽完成后,底部会显示当前的排序结果。实现步骤步骤一:创建基本结构和数据模型首先,我们需要创建一个基本的页面结构和数据模型。我们将定义一个应用名称数组和一个对
- 使用uni-app的组件(基础组件和扩展组件)
云海洋和天
uni-app小程序uni-app小程序
目录一、使用基础组件二、使用扩展组件(uni-ui)方式一:npm安装方式二:通过uni-modules导入全部组件一、使用基础组件文档uni-app官网•组件•组件概述https://uniapp.dcloud.net.cn/component/基础组件在uni-app框架中已经内置,可以直接使用。示例如:使用内置组件icon二、使用扩展组件(uni-ui)文档
- 186.HarmonyOS NEXT系列教程之列表切换案例数据管理详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表切换案例数据管理详解效果演示1.数据模型设计1.1ListInfo类@ObservedexportclassListInfo{//列表项数据结构icon:ResourceStr='';//图标资源name:Resource
- Python环境管理新利器:UV工具详解
云水木石
pythonuv开发语言
Python包和环境管理最好的工具无疑是Anaconda,但我在之前的一篇文章《注意,使用这款Python软件可能会带来麻烦》写过,个人使用完全没有问题。如果在公司内使用,就需要格外小心,可能会招来官司。在我们公司,Anaconda(包括Miniconda)就是禁止安装的软件之一。但是在工作中,确实又存在需要切换不同Python版本的需求,比如编译Chromium需要Python3.8以上的版本,
- linux脚本怎么访问http,如何使用现有的tcp连接从bash脚本访问http服务器?
玲珑阁玉韦
linux脚本怎么访问http
在bashshellscipt中,我使用几个命令行工具(wget,curl,httpie)来测试我的http服务器.当使用例如curl调用GET请求,我看到tcp连接打开到我的服务器并在http通信完成后立即关闭.$curlhttp://10.5.1.1/favicon.ico-o/dev/null为了更好地测试我的服务器的保持活动行为,我想在多个http请求/响应周期中保持tcp连接打开.我可以
- conda install 和 pip install 的区别
不知江月待何人..
深度学习
condainstall和pipinstall是两个常用的包安装命令,但它们在很多方面存在差异。1.所属管理系统不同1.1condainstallcondainstall是Anaconda和Miniconda发行版自带的包管理工具conda的安装命令。conda是一个跨平台的开源包管理系统和环境管理系统,它不仅可以管理Python包,还能管理其他语言(如R、C++等)的包。conda更侧重于数据科
- Conda常用命令汇总(持续更新中)
X-future426
condalinux运维
原文章:安装和使用Miniconda来管理Python环境-CSDN博客一、Miniconda的使用Miniconda没有GUI界面,只能通过conda命令对Python环境和软件包进行管理,所以这里主要介绍一下conda的常用命令。1.Conda相关(1)查询conda版本conda--version(2)更新conda版本condaupdateconda2.环境管理(1)查询已创建的虚拟环境c
- Deepseek API 调用
哦豁灬
LLM深度学习生产工具deepseekLLMAPI大模型
1获取APIKey目前比较知名的提供了DeepSeek的推理服务商包括硅基流动、阿里云、腾讯云等等。这些推理服务商一般是提供API接口,需要安装大模型客户端并配置API。获取API密钥,以硅基流动为例:前往硅基流动官方网站(https://cloud.siliconflow.cn)注册账号。在账户管理的API密钥中点击新建API密钥并复制。安装一个本地的第三方大模型客户并配置,常见的包括Chatb
- 【UI设计】一些好用的免费图标素材网站
IT古董
前端设计ui素材
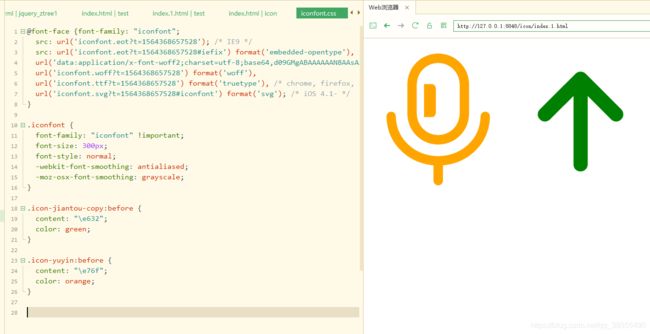
阿里巴巴矢量图标库https://www.iconfont.cn/国内最大的矢量图标库之一,拥有800万+图标资源。特色功能包括团队协作、多端适配、定制化编辑等,适合企业级项目、电商设计、中文产品开发等场景。IconParkhttps://iconpark.oceanengine.com/home字节跳动旗下的免费矢量图、图标库平台。提供超过2400+基础图标,29种图标分类,支持4种主题和在线换
- 鸿蒙开发:自定义一个Toast
egzosn
前言代码案例基于Api13。系统的toast已经可以满足大部分的场景了,而且使用起来也是十分的简单,可以修改很多的可配置属性,简单的使用代码如下:登录后复制promptAction.showToast({message:"toast提示"})1.但是偏偏有一点实现不了,那就是圆角度数的设置,还有就是和icon结合使用的场景也无法满足,为了更好的适配UI的设计图,那么自定义一个Toast是在所难免的
- DeepSeek-R1 API评测深度解析:揭秘7大常见误区
耶耶Norsea
网络杂烩服务器网络运维
摘要随着SiliconCloud等平台推出DeepSeek-R1服务,市场涌现出大量关于API评测的内容。然而,这些评测中存在7个常见误区,如测试方法缺陷和内容质量参差不齐等问题,影响了用户对DeepSeek-R1的准确理解。本文旨在揭示这些问题,帮助用户更全面地了解该服务。关键词DeepSeek-R1,API评测,常见误区,SiliconCloud,内容质量一、一级目录11.1DeepSeek-
- Spring系列学习之Spring Messaging消息支持
m0_74825488
面试学习路线阿里巴巴springlinqjava
英文原文:https://docs.spring.io/spring-boot/docs/current/reference/html/boot-features-messaging.html目录JMSActiveMQ支持Artemis支持使用JNDIConnectionFactory发送消息接收消息AMQPRabbitMQ支持发送消息接收消息ApacheKafka支持发送消息接收消息Kafka流
- Modbus最全最简单讲解
道传科技上位机
网络
一、什么是ModbusModbus是一种串行通信协议,最初由Modicon公司(现为施耐德电气的一部分)在1979年为使用其PLC(可编程逻辑控制器)而开发。Modbus已成为工业领域内广泛使用的一种通信协议,特别是对于监控和控制系统。Modbus协议支持多种通信方式,包括RTU(RemoteTerminalUnit,远程终端单元模式)、TCP/IP和ASCII(美国标准信息交换码)等。备注:C#
- python科学绘图-matplotlib中标记marker的使用方法
zhan114514
python科学绘图pythonmatplotlib开发语言
python使用matplotlib库,在绘制点图、线图的时候,标记初始的数据用图标记所有标记,可以拿出来对比使用代码:importmatplotlibimportnumpyasnpfrommatplotlibimportpyplotaspltimportmatplotlib.linesasmlinesmatplotlib.use("TkAgg")plt.rcParams['font.sans-s
- HTML网页图像标签
齐天大荒
HTMLhtml前端css
HTML网页图像标签常见的图像格式JPGGIFPNGBMP…一、标签的定义及用法在html中,标签是使用来在网页中嵌入一幅图像。从技术上讲,图像并不是插入到网页中,而是链接到网页中,标签的作用是为被引用的图像创建占位符。标签在网页中很常用,比如,引入一个logo图片、按钮背景图片、工具图标等等。只要是有图片的地方,源代码中基本都有标签(除一些背景图片以外)。二、标签语法格式说明:src属性是用来指
- 基于Qt的连连看游戏开发
CodeJolt
qt数据库javaQT
连连看是一种经典的益智游戏,它的目标是通过消除相同的配对图标来清空游戏界面。在本文中,我将向您展示如何使用Qt框架开发一个基于Qt的连连看小游戏。我们将使用C++编程语言和Qt库来实现游戏的逻辑和界面。首先,让我们创建一个新的Qt项目。在QtCreator中,选择"新建项目",然后选择"QtWidgets应用程序"模板。为项目指定一个名称,然后点击"下一步"。在下一个对话框中,您可以选择项目的位置
- Android Compose 图标按钮深度剖析:从源码到实践(四)
&有梦想的咸鱼&
Android开发大全AndroiodCompose原理android
AndroidCompose图标按钮深度剖析:从源码到实践一、引言在现代Android应用开发中,用户界面的交互性和美观性至关重要。图标按钮作为一种常见的UI元素,以其简洁直观的特点,在提升用户体验方面发挥着重要作用。AndroidCompose作为Google推出的新一代声明式UI工具包,为开发者提供了创建图标按钮的便捷方式。本文将深入AndroidCompose框架的图标按钮模块,从源码级别进
- 完全免费,涵盖所有格式转换,打工人必备!
一帆工具
音视频
今天为大家推荐一款超级实用的工具——格式工厂,它堪称文件格式转换领域的“老大哥”,功能强大到令人惊叹,而且完全免费,是办公和学习的必备神器!格式工厂的纯净版,完全无广告,使用起来非常畅快。无需安装,下载后直接解压即可使用。打开文件夹,找到箭头所指的图标,双击即可启动,操作极为简便!格式工厂的界面依旧熟悉,功能丰富多样,令人目不暇接。它支持视频、音频、图片和文档等多种格式的转换,几乎涵盖了我们日常学
- 【sglang】sglang出现如下报错sglang/srt/server.py“, line 631, in _wait_and_warmup assert res.status_code
深度求索者
python
sglang部署服务过程中如果出现如下报错:Initializationfailed.warmuperror:Traceback(mostrecentcalllast):[2025-03-1110:17:39]Initializationfailed.warmuperror:Traceback(mostrecentcalllast):File"/miniconda/envs/SGLang/lib/
- springboot使用163发送自定义html格式的邮件
星月前端
springboothtmljava
springboot使用163发送html格式的邮件效果:下面直接开始教学注册邮箱,生成授权码获取163邮箱的授权码,可以按照以下步骤操作:登录163邮箱打开浏览器,访问163邮箱登录页面。使用你的邮箱账号和密码登录。进入邮箱设置登录后,点击页面右上角的“设置”图标(通常是一个齿轮图标)。在菜单中选择“POP3/SMTP/IMAP”选项。开启SMTP服务在“POP3/SMTP/IMAP”设置页面中
- 实现高德地图自定义点标记跳动,点标记随缩放大小显示和隐藏
时光请留微笑
javascript前端vue.js
高德地图的自定义标记(Marker)添加一个循环动画效果,比如让图标上下跳动,你可以利用CSS动画或JavaScript动画库(如GSAP)。使用GSAP来创建动画,下面我将展示两种GSAP和CSS类来为Marker的内容添加循环动画。方法一:通过CSS动画实现图标上下跳动首先自定义点标记,在点标记显示内容content中自定义一个图标,这里我用的是element中的图标,给标签一个类名,如i-i
- Java IDEA中Gutter Icons图标的含义
路宇
java笔记javaintellij-idea开发语言gutter-icons图标Java开发工具
前些天发现了一个蛮有意思的人工智能学习网站,8个字形容一下"通俗易懂,风趣幽默",感觉非常有意思,忍不住分享一下给大家。点击跳转到教程前言:很多人刚开始用IDEA来学习编程,会发现下面这些图标。但是我们有时候并不知道它的含义和设置显示与隐藏,下面给大家讲解一下装订线图标位于左侧编辑器中。它们调用一些基本操作以及其他特定于框架和技术的功能。设置步骤File->Setting进到idea的设置页面。接
- 知识库在意图识别中扮演着**数据支撑**和**语义理解辅助**的双重角色
PersistDZ
大数据与AI人工智能
知识库在意图识别中扮演着数据支撑和语义理解辅助的双重角色,而训练智能客服的意图识别Agent需要结合知识库的结构化数据与机器学习技术。以下是详细解析:一、知识库在意图识别中的作用1.提供标注数据意图标签定义:知识库中存储了预先定义的意图分类体系(如“订单查询”“退换货”“投诉”等),为模型提供明确的训练目标。标注样本:知识库包含大量用户对话历史及其对应的意图标签,是训练监督学习模型的核心数据源。2
- 推荐一个开源的高效头像生成工具,支持API调用
计算机小手
经验分享开源软件
一、简介集成多种头像生成方案,包括:ugly-avatar、multiavatar、jdenticon、facesjs、dicebear等支持docker部署,支持API调用项目开源地址:GitHub-luler/hello_avatar:轻松搭建生成简易头像的api服务二、安装准备好docker、docker-compose环境新建docker-compose.yml,配置内容如下:versio
- QT引用资源qrc
我该叫什么名字好呢?
QT开发QTqtcreator文本编辑控件
1.在工程文件夹下面添加一个文件夹,如images,保存图标文件.2.在工程那里新建一个qrc文件,右键选择文本编辑器打开添加如下语句:images/file_128.icoimages/open_128.icoimages/save_128.ico这样工程就能读取到这些资源,在要设置图标的控件的icon选项,选择资源文件,就可以使用图标了。3.假如是利用QTcreator编写的,那就比较简单,直
- HTML:ul标签的作用
凭君语未可
Web开发html前端
ul标签解释解释举例效果分析``标签支持的属性1.`type`举例:效果:分析2.`class`举例:效果:分析解释在HTML中,标签表示无序列表(UnorderedList)。它用于创建一个项目列表,其中列表项通常以圆形、方形或none的图标(也称为列表项标记)进行标记。每个列表项都是使用(listitem)标签创建的。举例123效果分析在上面的例子中,我们创建了一个包含三个项目的无序列表,这些
- 为什么有免费 SSL 证书大家还用付费的
ssl证书数字证书
一、信任基石:权威与否大不同免费SSL证书通常由一些非权威的证书颁发机构提供,在浏览器地址栏中显示时,可能会出现诸如“不安全”的提示标识,容易引发用户对网站可信度的质疑。付费SSL证书多来自全球知名、广受认可的权威机构,这些大机构经过长期的行业深耕,有着严苛的审核流程,其颁发的证书能让网站瞬间提升“可信度”,用户看到熟悉且信任的锁形图标,更愿意放心地在网站上输入敏感信息,如登录密码、银行卡号等,这
- 一款适用于 Windows 、Mac 和 Linux 的屏幕录制与截图软件。
Mbblovey
开发语言开源软件电脑java
Screenrec是一款适用于Windows、Mac和Linux的屏幕录制与截图软件。软件本身可以免费使用,只需要登录即可使用全部功能。当咱们打开软件后,电脑右边就会出现一个小漂浮窗。点击上方的图标就能一键开启视频录制、截屏等功能。Screenrec很有意思的是可以在开始录制屏幕的同时录制咱们的网络摄像头视频和麦克风音频。在录制完成后大家可能会发现右下角软件会给大家发出一个提醒。这就是它的另一个特
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep