
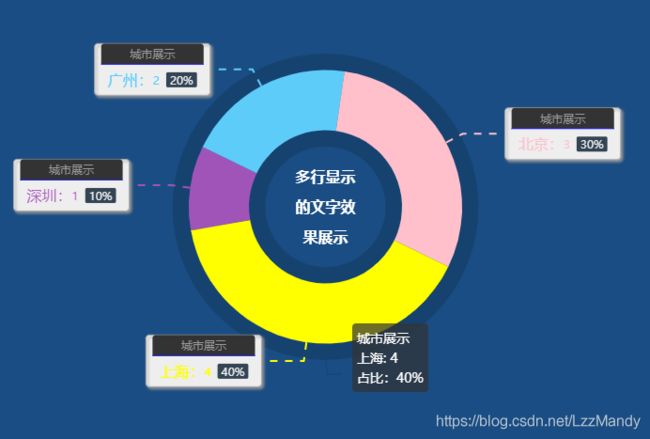
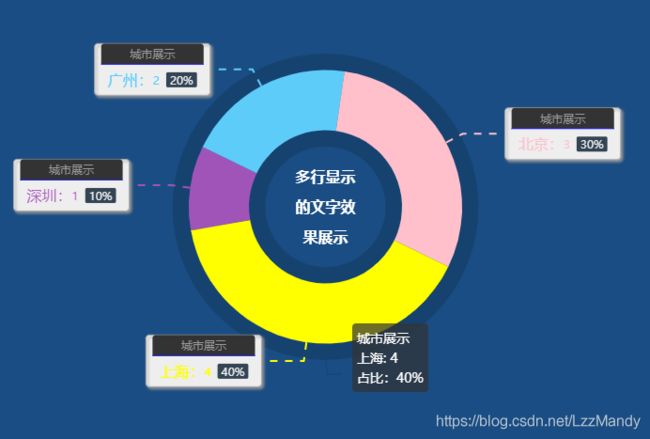
var midText = '多行显示的文字效果展示';
var _midText = showFontNum(midText);
var _value = [1, 2, 3, 4];
var _name = ["深圳", "广州", "北京", "上海"];
var _color = ['#a5be', '#5eccf8', 'pink', 'yellow'];
var pieData = []; //存储主导饼图的数据
for (var i = 0; i < _name.length; i++) {
var item = {
value: _value[i],
name: _name[i],
itemStyle: {
color: _color[i]
}
};
pieData.push(item);
}
var _rich = {
// 对【城市展示】的设置
a: {
color: '#999',
lineHeight: 22,
align: 'center'
},
// 对【城市展示】背景的设置
abg: {
backgroundColor: '#333',
width: '100%',
align: 'right',
height: 22,
borderRadius: [4, 4, 0, 0]
},
// 下划线的设置
hr: {
borderColor: 'blue',
width: '100%',
borderWidth: 0.5,
height: 0
},
// legend名称设置
b: {
fontSize: 16,
lineHeight: 33
},
// 百分比设置
per: {
color: '#eee',
backgroundColor: '#334455',
padding: [2, 4],
borderRadius: 2
}
};
option = {
backgroundColor: '#1A4D83',
graphic: [{ //2、中心的文字设置
type: 'text',
z: 100,
left: 'center',
top: 'middle',
style: {
x: 0,
y: 0,
fill: '#fff',
text: _midText,
font: 'bolder 16px "Microsoft YaHei", sans-serif',
textAlign: 'center', //3、居中显示
}
}],
tooltip: {
show: true,
trigger: 'item',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
},
formatter: "{a}{b}: {c}占比:{d}%"
},
legend: {
orient: 'vertical',
right: '0%',
bottom: '15%',
textStyle: {
fontWeight: 'normal',
fontSize: '16'
},
data: ['男男', '女女', '男女', '不详']
},
series: [{ //显示中间文字的辅助图1
type: 'pie',
radius: ['22%', '28%'], //28% 和主导图的左值一致
silent: true, //禁用鼠标悬浮效果
hoverAnimation: false,
itemStyle: {
normal: {
color: '#164270',
},
},
data: [2],
zlevel: 1,
},
{ //显示外部边框的辅助图2
type: 'pie',
radius: ['50%', '56%'], //50% 和主导图的右值一致
silent: true, //禁用鼠标悬浮效果
hoverAnimation: false,
itemStyle: {
normal: {
color: '#164270',
},
},
data: [2],
zlevel: 2,
},
{ //主导内容
name: '城市展示',
type: 'pie',
radius: ['28%', '50%'],
startAngle: 190, //设置起始的角度
avoidLabelOverlap: false,
hoverAnimation: false,
zlevel: 3,
label: {
normal: {
formatter: '{a|{a}}{abg|}\n{hr|}\n {b|{b}:}{c} {per|{d}%} ',
backgroundColor: '#eee',
borderColor: '#aaa',
borderWidth: 1,
borderRadius: 4,
shadowBlur: 3,
shadowOffsetX: 2,
shadowOffsetY: 2,
shadowColor: '#999',
padding: [0, 7],
rich: _rich,
}
},
labelLine: {
normal: {
show: true,
length: 20,
length2: 40,
lineStyle: {
type: 'dashed',
width: 2
}
}
},
data: pieData,
}
]
};
//文字显示函数
function showFontNum(midText) {
var newParamsName = ""; // 最终拼接成的字符串
var paramsNameNumber = midText.length; // 实际文字个数
var provideNumber = 4; // 每行能显示的字的个数
var rowNumber = Math.ceil(paramsNameNumber / provideNumber); // 换行的话,需要显示几行,向上取整
/**
* 判断标签的个数是否大于规定的个数, 如果大于,则进行换行处理 如果不大于,即等于或小于,就返回原标签
*/
if (paramsNameNumber > provideNumber) {
/** 循环每一行,p表示行 */
for (var p = 0; p < rowNumber; p++) {
var tempStr = ""; // 表示每一次截取的字符串
var start = p * provideNumber; // 开始截取的位置
var end = start + provideNumber; // 结束截取的位置
// 此处特殊处理最后一行的索引值
if (p === rowNumber - 1) {
// 最后一次不换行
tempStr = midText.substring(start, paramsNameNumber);
} else {
// 每一次拼接字符串并换行
tempStr = midText.substring(start, end) + "\n\n";
}
newParamsName += tempStr; // 最终拼成的字符串
}
} else {
newParamsName = midText;
}
return newParamsName;
}