tinyMCE v5.4.2下的图片上传踩坑实录
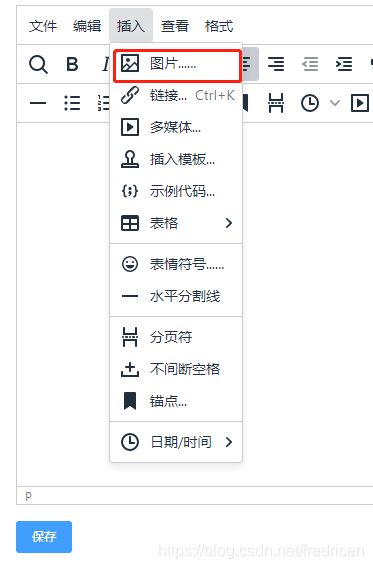
tinyMCE初始化
window.tinymce.init({
selector: `#${
this.tinymceId}`,
language: this.languageTypeList.zh,
height: this.height,
body_class: 'panel-body ',
object_resizing: false,
toolbar: this.toolbar.length > 0 ? this.toolbar : toolbar,
menubar: this.menubar,
plugins: plugins,
end_container_on_empty_block: true,
powerpaste_word_import: 'keep',
powerpaste_allow_local_images: true,
code_dialog_height: 450,
code_dialog_width: 1000,
advlist_bullet_styles: 'square',
advlist_number_styles: 'default',
imagetools_cors_hosts: ['www.tinymce.com', 'codepen.io'],
automatic_uploads: true,
images_reuse_filename: true,
default_link_target: '_blank',
link_title: false,
readonly: this.readonly,
branding: false, // remove logo
nonbreaking_force_tab: true, // inserting nonbreaking space need Nonbreaking Space Plugin
init_instance_callback: editor => {
if (_this.value) {
editor.setContent(_this.value)
}
_this.hasInit = true
editor.on('NodeChange Change KeyUp SetContent', () => {
this.hasChange = true
this.$emit('input', editor.getContent())
})
editor.uploadImages(function(success) {
console.log(success)
})
},
setup(editor) {
editor.on('FullscreenStateChanged', (e) => {
_this.fullscreen = e.state
})
},
convert_urls: false,
async images_upload_handler(blobInfo, success, failure, progress) {
const blob = blobInfo.blob()
try {
const res = await _this.$api.knowledge.uploadFile(_this.topicKey, blob)
success(_this.uploadPrefix + res.data)
} catch (e) {
console.log(e)
}
}
})
图片上传钩子
见初始化中的:
async images_upload_handler(blobInfo, success, failure, progress) {
const blob = blobInfo.blob()
try {
const res = await _this.$api.knowledge.uploadFile(_this.topicKey, blob)
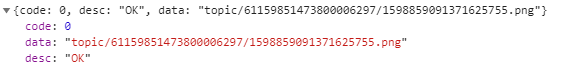
success(_this.uploadPrefix + res.data)
} catch (e) {
console.log(e)
}
图片上传
踩坑
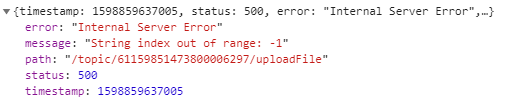
使用powerpaste插件,复制word中的图文,结果报错

以为是base64编码问题,查阅官方文档,说要在editor.uploadImages() 中执行可以阻止图片以base64编码,使用无果。咨询后端程序员,发现后端程序中判断文件类型是直接读取上传的文件的后缀名,纳尼?!复制图文的话,你怎么知道文件名是啥呢?复制的图片都是自动上传,以blob的形式上传,里面没有文件后缀。后端解析文件后缀是通过分隔符 “.” 来取后面那个后缀的。即fileName.type形式。复制的话,图片直接上传是只有文件名,没有后缀的,所以分割 “.” 取第二个部分就报越界错误了。直接让后端程序员更改解析方式,通过上传文件的"Content-Type"头,即可知道文件类型。问题解决。