vis.js network 教程一
我们使用visjs的网络图可以实现类似csdn知识库的功能。
首先我们先看一个官方的demo:
<%@ page contentType="text/html;charset=UTF-8" language="java" %></span>vis.js<span style="color:#e8bf6a;"> href="/css/vis.min.css" rel="stylesheet" type="text/css" />id="mynetwork">
完成一个最简单的网络图,需要两个资源文件:
vis.js
vis.css
下载地址:http://visjs.org/#download_install
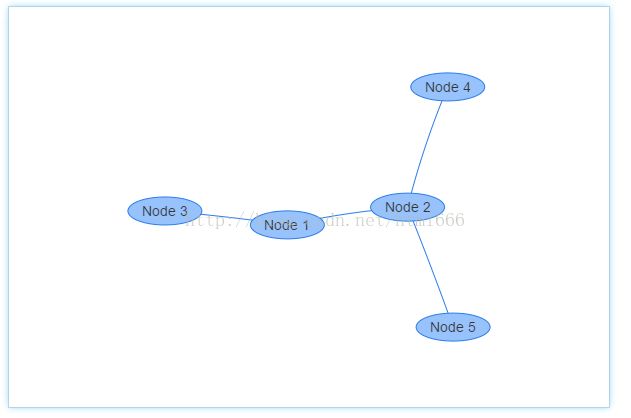
如上图所示,数据包括:nodes(节点)、edges(关系,英文直译为边缘、优势,这边我个人觉得关系比较贴切)
初始化网络图方法:
var network = new vis.Network(container, data, options);
其中,container为容器,data为数据,options为选项
而最终展示的图片实际上是在html5的画布上的。
1.模块
(1)配置
enabled:boolean型参数,默认为true。用于切换配置界面的开关。
filter:类型可以为String、array、boolean、function。如果为boolean型,那么所有选项会被显示,否则一个都不会显示。如果是一个String类型,那么可选项为nodes, edges, layout, interaction, manipulation, physics, selection, renderer。如果是一个数组,那么前面提到的字段可多选。如果是个方法,且返回true,那么选项就会被展示。
container:容器
showButton:boolean型,是否显示按钮。
将options替换如下
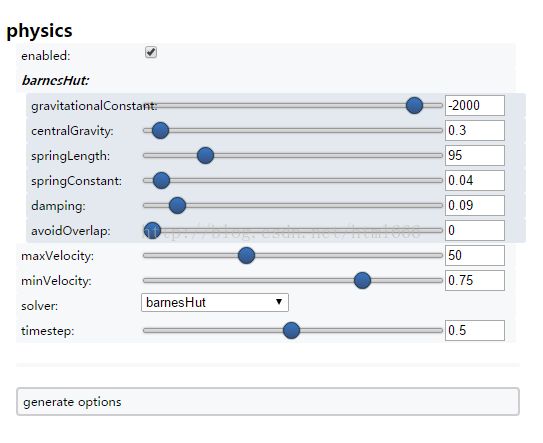
var options = { configure: { enabled: true, filter: 'physics', container: undefined, showButton: true } }
页面中会多出如下的配置:
(2)选项
autoResize:boolean,自适应大小,如果为真,则网络将自动检测其容器的大小,并自动重绘。如果为false,则可以使用redraw()和setSize()函数调整容器的大小后,网络会被强制重新绘制。
width:画布宽度
height:画布高度
locale:区域设置,默认为“en”
locales:可自定义
clickToUse:默认为false,当网络配置为clickToUse,它将仅在活动时对鼠标和触摸事件做出反应。激活时,网络周围会显示蓝色阴影边框。通过点击网络将网络设置为活动,然后通过点击网络外部或按ESC键将其更改为无效
当设置clickToUse为true时,点击节点画布会被选中,点击esc键可取消选中。
其他模块后续说明。