ubuntu搭建nginx服务器实现视频直播点播
开发环境
Ubuntu 16.04
nginx的服务器的搭建
1.安装nginx的依赖库
sudo apt-get update
sudo apt-get install libpcre3 libpcre3-dev
sudo apt-get install openssl libssl-dev
2.安装ffmpag(视频点播,直播推流用)
$ add-apt-repository ppa:kirillshkrogalev/ffmpeg-next
$ apt-get update
$ apt-get install ffmpeg
3.安装vlc播放器(视频点播,直播拉流)
sudo apt-get install vlc
安装完成之后在ubuntu系统设置–详细详细–默认应用程序–视频选择VLC为默认视频播放器
4.建立源码编译的目录
$ mkdir nginx-src
$ cd nginx-src
5.下载源码仓库并解压
nginx源码
$ git clone https://github.com/nginx/nginx.git
nginx的rtmp模块源码
$ git clone https://github.com/arut/nginx-rtmp-module.git
(我下载的是nginx-1.8.1,nginx-rtmp-module)
下载完成后解压到 nginx-src
6.配置并编译nginx
使用nginx的默认配置,添加nginx的rtmp模块。
这里写图片描述
$cd nginx-1.8.1
$ sudo ./configure –add-module=../nginx-rtmp-module-master
$ sudo make
$ sudo make install
7.运行测试nginx
进入安装目录/usr/local/nginx,运行命令./sbin/nginx
$ cd /usr/local/nginx
$ sudo ./sbin/nginx
注意:以后所有的命令都在/usr/local/nginx目录运行,也nginx配置文件的相对目录。
如果对文件有修改需要重新启动一下nginx,在/usr/local/nginx目录
$ sudo ./sbin/nginx -s reload
打开浏览器在地址栏输入:localhost。如果,如下图显示那样就证明您的nginx服务器搭建成功了
![]()
8.配置直播,点播
$cd /usr/local/nginx/conf
可以用gedit或者vim编辑内容如下,ps:主要添加rtmp直播点播模块
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
rtmp {
server {
listen 1935;
chunk_size 4096;
publish_time_fix on;
application vod {
play /home/pangrui/Videos/;
}
# 推流其一
application live {
live on; #stream on live allow
allow publish all; # control access privilege
allow play all; # control access privilege
}
#推流其二
application hls_alic {
live on;
hls on;
hls_path /home/pangrui/hls;
hls_fragment 5s;
}
}
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}9.使用ffmpeg向服务器推送一个视频
我们重新启动一下nginx
$ sudo ./sbin/nginx -s reload
$ sudo ffmpeg -re -i /home/pangrui/Videos/mv-gee.mp4 -c copy -f flv rtmp://localhost:1935/live/film
推荐 可用于浏览器播放
$ sudo ffmpeg -re -i /home/pangrui/Videos/mv-gee.mp4 -c copy -f flv rtmp://localhost:1935/hls_alic/film

10.vlc拉流播放
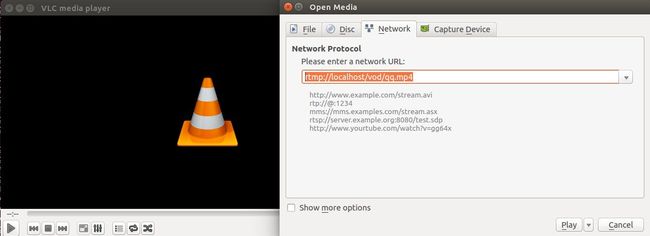
打开视频播放软件选用的是VLC media-> open network stream….
如图填写我们要点播的节目地址rtmp://localhost/vod/mv-gee.mp4 如图:

同理直播用
rtmp://localhost:1935/live/film
或者rtmp://localhost:1935/hls_alic/film
点击play即可播放!!!
注意,在hls_path的路径添加一个站点来访问即可!
推流还是用ffmpeg的命令来, 推流一段时间后, 你会发现在”/home/pangrui/hls”目录里, 有很多ts文件,
还有一个后缀”.m3u8”文件上面配置中的 server:8081 块, 就是为了能在外部能访问这些ts文件和m3u8文件。
如果是浏览器播放flv可参考如下代码:
<html>
<head>
<link rel="stylesheet" href="http://vjs.zencdn.net/5.10/video-js.css">
head>
<video id=example-video width=960 height=540 class="video-js vjs-default-skin" controls>
<source
src="film.m3u8"
type="application/x-mpegURL">
video>
<script src="http://vjs.zencdn.net/5.10/video.js">script>
<script src="https://npmcdn.com/videojs-contrib-hls@^3.0.0/dist/videojs-contrib-hls.js">script>
<script>
var player = videojs('example-video');
player.play();
script>
html>申明:本文参考如下文章,取其可用部分舍弃不靠谱部分,自己动手搭建得到本文,后续会将推拉流移植到android设备,感谢。
http://blog.csdn.net/kingroc/article/details/50839994
http://www.jianshu.com/p/f0bf83ca3ea3#