- <电子幽灵>前端第一件:HTML基础笔记下
靈镌sama
电子幽灵随手记前端html笔记
HTML基础笔记(下)介绍费曼学习法最重要的部分,即把知识教给一个完全不懂的孩子——或者小白。为了更好的自我学习,也为了让第一次接触某个知识范畴的同学快速入门,我会把我的学习笔记整理成电子幽灵系列。提示:文章的是以解释-代码块-解释的结构呈现的。当你看到代码块并准备复制复现的时候,最好先保证自己看过了代码块前后的解释。<电子幽灵>前端第一件:HTML基础笔记上中,最基础的一部分HTML标签和已经以
- 基于 Three.js 与 WebGL 的商场全景 VR 导航系统源码级解析
维小帮定位导航
javascriptvr前端开发场景优化WebGL物联网智慧商场
本文面向Web前端开发者、WebGL/Three.js爱好者、对VR/AR应用开发感兴趣的技术人员、智慧商场解决方案开发者。详细介绍如何利用WebGL(Three.js框架)构建高性能的商场全景VR环境,并实现精准的室内定位与3D路径规划导航功能。如需获取商场全景VR导航系统解决方案请前往文章最下方获取,如有项目合作及技术交流欢迎私信作者。一、商场全景VR导航的核心技术概述商场全景VR导航融合了全
- 基于 Vue + RuoYi 架构设计的商城Web/小程序实训课程
速易达网络
springbootuni-appvue.js
以下是基于Vue+RuoYi架构设计的商城Web/小程序实训课程方案,结合企业级开发需求与教学实践,涵盖全栈技术栈与实战模块:一、课程概述目标:通过Vue前端+RuoYi后端(SpringBoot)开发企业级电商系统,实现多终端(Web/H5/小程序)适配,覆盖从架构设计到部署上线的全流程。周期:8周(建议每日3小时)适合人群:具备基础Java/Vue知识的开发者,熟悉HTML/CSS/JavaS
- uniapp+vue写小程序页面,实现一张图片默认放大后,可以在容器内上下左右拖动查看
1.组件chargingimageViewerimport{ref,onMounted,computed}from'vue';constprops=defineProps({imageUrl:{type:String,required:true,},});//视图容器尺寸constVIEW_WIDTH=750;//微信小程序设计稿宽度constVIEW_HEIGHT=1800;//缩放限制cons
- tauri v2 开源项目学习(二)
前言:tauri2编程,前端部分和electron差不多,框架部分差别大,资料少,官网乱,AI又骗我所以在gitee上,寻找tauriv2开源项目,通过记录框架部分与rust部分的写法,对照确定编程方式tarui2插件,可以查看:https://github.com/tauri-apps/plugins-workspace1.EcoPastehttps://gitee.com/ayangweb/E
- tauri v2 开源项目学习(一)
前言:tauri2编程,前端部分和electron差不多,框架部分差别大,资料少,官网乱,AI又骗我所以在gitee上,寻找tauriv2开源项目,通过记录框架部分与rust部分的写法,对照确定编程方式提示:不要在VSCode里自动运行Cargo,在powershell里运行Cargobuild,不会卡住1.tauri-desktophttps://gitee.com/MapleKing/taur
- 前端与UI如何联手,让数字孪生走进现实生活?
贝格前端工场
前端ui
数字孪生(DigitalTwin)作为工业互联网的核心技术,正在通过前端技术与用户界面设计的深度协同,从实验室走向大规模应用场景。这种虚实映射系统要求前端框架突破传统二维界面限制,与UI设计思维共同构建三维可视化、实时交互的新型人机界面。本文将从技术融合、系统挑战、交互创新、场景实践和团队协作五个维度,解析数字孪生落地的关键路径。一、技术融合:可视化框架与UI设计工具链的协同进化现代数字孪生系统需
- 22-4 SQL注入攻击 - post 基于报错的注入
技术探索
Web安全攻防全解析sql数据库
1、post基于错误单引号注入回显分析注入点位置已经发生变化。在浏览器中,无法直接查看和修改注入点。不过,可以通过使用相应的插件来完成修改任务。修改方法:(一般是网站前端做了限制,我们才需要用到bp绕开限制)要修改Less11注入点的请求,可以使用BurpSuite工具来捕获请求包,并使用其中的"Repeater"功能来进行修改。具体操作步骤如下:首先打开BurpSuite并设置代理,然后在浏览器
- Chat-vue的几个版本
东方-教育技术博主
chatGPT赋能编程vue.jsjavascriptecmascript
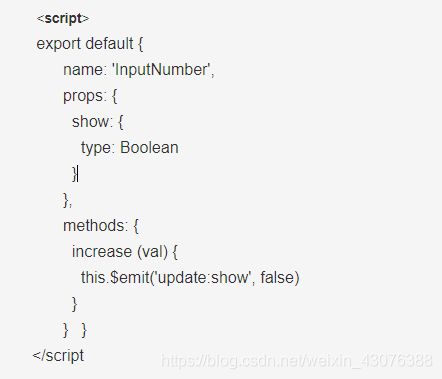
删除注释版<divclass
- SpringBoot返回文件让前端下载的几种方式
一朵梨花压海棠go
springboot前端后端
01背景在后端开发中,通常会有文件下载的需求,常用的解决方案有两种:不通过后端应用,直接使用nginx直接转发文件地址下载(适用于一些公开的文件,因为这里不需要授权)通过后端进行下载,同时进行一些业务处理本篇主要以方法2进行介绍,方法2的原理步骤如下:读取文件,得到文件的字节流将字节流写入到响应输出流中02一次性读取到内存,通过响应输出流输出到前端@GetMapping("/file/downlo
- Vue3.3 + TypeScript ,自主打造媲美 ElementPlus 的组件库之学习笔记
怪我冷i
大前端typescript学习笔记
Vue3.3+TS4,自主打造媲美ElementPlus的组件库第1章课程介绍1-1课程导学1-2代码库使用注意事项1-3项目演示地址:http://element.vikingship.xyz/第2章Typescript基础知识2-1什么是Typescript为什么要学习它2-2安装Typescript2-3原始数据类型和Any类型2-4数组和元组2-5Interface-接口初探2-6函数2-
- Swift concurrency 10 — AsyncStream 和 AsyncThrowingStream:用异步流优雅处理事件
技术拾光
SwiftConcurrencyswiftiosAsyncStream
SwiftConcurrency带来了现代化的异步编程体验。在处理异步事件流时,AsyncStream和AsyncThrowingStream提供了优雅的方式来消费和控制异步值序列。本文将全面讲解这两个API的用途、用法、底层机制和实战场景。什么是AsyncStream与AsyncThrowingStream?类型描述AsyncStream产生异步值序列,不支持抛出错误AsyncThrowingS
- 4,STM32CubeMX配置UART串口工程
1,前言单片机型号:STM32F407编程环境:STM32CubeMX+Keilv5硬件连接:PF9--->LED0,PF10--->LED1注:本工程在1,STM32CubeMX工程基础(配置Debug、时钟树)基础上完成。2,STM32CubeMX配置UART串口在Connectivity(1)中选择USART1(2)进行配置串口1,在Mode中下拉选择异步通信方式Asynchronous(3
- Vue 3 中 h 方法详解
yqcoder
前端javascript开发语言
在Vue3中,h方法是一个用于创建虚拟DOM节点的函数,它是创建渲染函数的核心工具。一、引入h方法import{h}from"vue";constMyComponent={render(){returnh("div","Hello,Vue3!");},};二、语法h(type,props?,children?)1.type必填参数,表示要创建的节点类型。字符串:表示HTML标签名,如'div'、'
- 使用vue-template-loader将模板编译成渲染函数的Webpack配置技巧
前端布洛芬
大白话前端八股vue.jswebpack前端
大白话使用vue-template-loader将模板编译成渲染函数的Webpack配置技巧引言:被模板编译逼疯的周三下午你是否也经历过这样的场景:deadline前的周三下午,咖啡因已经失效,屏幕上却跳出Templatecompilationfailed的红色报错。Vue单文件组件(SFC)的.vue格式用腻了,想试试把模板抽成单独的.html文件,结果webpack配置直接给你脸色看。作为每天
- ZYNQ MPSOC PL端DDR4读写--介绍(1)
LEEE@FPGA
FPGA高速接口开发fpga开发DDR4
1DDR4介绍DDR4SDRAM(Double-Data-RateFourthGenerationSynchronousDynamicRandomAccessMemory,简称为DDR4SDRAM),是一种高速动态随机存取存储器,它属于SDRAM家族的存储器产品,提供了相较于DDR3SDRAM更高的运行性能与更低的电压,并被广泛的应用于计算机的运行缓存。DDR4主要特点1)更高频率与带宽起步频率为
- window.accountCenterFeedback详细解析
前端页面仔
开发语言javascripthtmlwindowsvuereact
window.accountCenterFeedback表示访问浏览器全局对象window上的一个属性,通常用于管理账户中心(AccountCenter)的反馈功能。以下是详细解析:1.这是什么?定义:window.accountCenterFeedback是挂载在浏览器全局作用域(window)上的一个对象或方法,通常由前端代码或第三方SDK注入,用于控制账户中心的用户反馈功能(如弹窗、问卷、帮
- 《UNIX环境高级编程》笔记 第三章——文件IO(2)
day_day_hard_up
Linux系统编程笔记linuxc语言unix
1.简介本文是上一篇笔记文件IO(1)的续写,接下来继续补充一些文件IO特性以及介绍剩下的一些函数。文件IO的读写效率与调用时传入的buf大小有关,也与打开的文件描述标志有关(O_SYNC和O_DSYNC),影响效率IO效率的相关函数有sync、fsync和fdatasync。理解dup、dup2和fcntl函数的预前知识:(1)每个进在进程表中都有一个记录项,记录项包含一张打开的文件描述符表,每
- PHP后台代码解决跨域问题
Happiness&Rich
php跨域
在前端里面,解决跨域的时候总显得那么的恶心,什么jsonp啊,ajax啊,CORS啊什么的,总觉得是在钻空子进行跨域,其实在PHP文件里面只需要加一段代码就可以跨域了,前端你该怎么写还是怎么写,post,get随便用:header("Access-Control-Allow-Origin:*");header('Access-Control-Allow-Methods:POST');header(
- 在 Vue 中使用 jQuery-UI 的踩坑记
qmzhna_
vue.jsjqueryui
在使用leaflet开发的时候,有一个需求要在图层的popup上编辑信息,需要一个AutoComplete的组件。但是popup支持的是htmltemplate,只能通过js拼接HTML标签实现。不得已引入了jquery-ui中的AutoComplete组件来完成,在vue中使用jquery-ui过程中踩了不少坑。安装和引入jQuery和jQueryUI首先,我们需要在项目中安装jQuery和jQ
- 前端代码规范 及 最佳实践
forlong401
前端HTML5
http://coderlmn.github.io/code-standards/概述本文档包含了Isobar公司的创意技术部(前端工程)开发web应用的规范。现在我们把它开放给任何希望了解我们迭代过程最佳实践的人。编写本文档的主要驱动力是两方面:1)代码一致性以及2)最佳实践。通过保持代码风格和传统的一致性,我们可以减少遗留系统维护的负担,并降低未来系统崩溃的风险。而通过遵照最佳实践,我们能确保
- VUE 2+3
一只鱼^_
Webvue.js前端javascript数据结构算法前端框架
Vue是什么?概念:Vue是一个用于构建用户界面的渐进式框架构建用户界面:基于数据动态渲染页面Vue的两种使用方式:1.Vue核心包开发场景:局部模块改造2.Vue核心包&Vue插件工程化开发场景:整站开发注:Vuejs核心包(声明式渲染,组件系统)优点:大大提升开发效率----------------------------------------------------------------
- 前端领域:jQuery UI组件的使用指南_副本
大厂前端小白菜
前端开发实战前端jqueryuiai
前端领域:jQueryUI组件的使用指南关键词:jQueryUI、前端组件、交互效果、用户界面、使用指南摘要:本文旨在为前端开发者提供一份全面的jQueryUI组件使用指南。首先介绍了jQueryUI的背景,包括其目的、适用读者、文档结构和相关术语。接着详细阐述了jQueryUI的核心概念与联系,通过文本示意图和Mermaid流程图展示其架构。然后深入讲解了核心算法原理,并给出具体操作步骤和Pyt
- 【Django开发】前后端分离django美多商城项目第3篇:用户注册业务实现,用户注册前端逻辑【附代码文档】
教程总体简介:欢迎来到美多商城!项目需求分析1.项目主要页面介绍2.归纳项目主要模块3.知识要点项目架构设计1.项目开发模式2.项目运行机制项目介绍创建工程1.准备项目代码仓库3.创建美多商城工程配置开发环境1.新建配置文件2.指定开发环境配置文件配置Jinja2模板引擎1.安装Jinja2扩展包配置MySQL数据库3.安装PyMySQL扩展包配置Redis数据库1.安装django-redis扩
- Qt 图像显示
没学上了
qt开发语言
根据Qt前端开发-CSDN博客前文可以知道Qt部署界面的思路和复杂嵌套的核心,接下来为了实现在前端点击按钮触发信号显示图像的功能我们需要做几点工作首先触发信号,显示界面;触发信号我们用按钮来实现;其次显示界面,上一章我们右侧留有空白可以用作显示,我们先建立Qlabel用作显示图像,将他嵌套进右侧留白的Widge中,代码如下之后通过按钮来触发相关事件connect(Photo,&QPushButto
- Vue-16-前端框架Vue之应用基础集中式状态管理pinia(一)
皮皮冰燃
Vue前端框架vue.jsjavascript
文章目录1Pinia2示例效果2.1App.vue(根组件)2.2Count.vue2.3LoveTalk.vue(使用axios)3搭建pinia环境3.1main.ts3.2开发者工具4存储和读取数据4.1Count.ts4.2Count.vue4.3loveTalk.ts4.4LoveTalk.vue5修改数据的三种方式5.1第一种和第二种修改方式5.1.1Count.ts5.1.2Coun
- vue中的toRef
咔咔咔索菲斯
vue.js前端
在Vue中,toRef函数用于将响应式对象的属性转换为一个独立的ref对象,同时保持与原始属性的关联。其参数格式及用法如下:toRef的参数说明1.参数1:源对象(必须)-类型:Object(通常是通过reactive创建的响应式对象)。-作用:指定需要提取属性的原始对象。-示例:conststate=reactive({count:0});toRef(state,'count');//从stat
- 鸿蒙(影音娱乐类)APP开发——在线短视频流畅切换
CTrup
HarmonyOS鸿蒙开发移动开发harmonyos娱乐音视频移动开发鸿蒙开发组件化ArkUI
往期推文全新看点鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……简介为了帮助开发者解决在应用中在线短视频快速
- Vue Vue-route (2)
JSON_L
前端#Vuevue.jsjavascript前端
Vue渐进式JavaScript框架基于Vue2的学习笔记-Vue-route重定向和声明式导航目录Vue-route路由重定向首页默认访问不存在匹配声明式导航路由原理使用示例自定义class类Tag设置版本4路由改变示例总结Vue-route路由重定向首页默认访问希望访问网站域名时,直接访问film组件。在router/index.js中配置根路径默认组件.示例如下://配置表constrout
- 修饰符 Modifiers
翻滚吧键盘
vue前端javascript开发语言
好的,我们来详细讲解Vue中的修饰符(Modifiers)。修饰符是以点(.)开头的特殊后缀,用于告知指令(如v-on或v-model)应该以某种特殊的方式来绑定。它们极大地简化了代码,让我们不必在方法中编写大量的事件处理逻辑。Vue的修饰符主要分为三大类:事件修饰符(EventModifiers):用于v-on(简写为@)指令。v-model修饰符(v-modelModifiers):用于v-m
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方