- ionic3 自定义图标及应用
咔簌
生成图标准备好项目需要使用的图标,需为svg格式https://icomoon.io/app/进入iconmoon网址点击左上角汉堡包按钮,新建一个空的项目image.png点击项目右侧汉堡包添加自定义的图标,第一项可修改项目名image.png选中所有图标,选中generatefont,image.png修改完图标的名字后,下载image.png下载后的文件中我们需要用到的是font以及styl
- ionic3打包APP
thisDong
ionicionic是一个强大的HTML5应用程序开发框架(HTML5HybridMobileAppFramework)。可以帮助您使用Web技术,比如HTML、CSS和Javascript构建接近原生体验的移动应用程序。ionic主要关注外观和体验,以及和你的应用程序的UI交互,特别适合用于基于Hybird模式的HTML5移动应用程序开发。ionic是一个轻量的手机UI库,具有速度快,界面现代化
- ionic3继续填坑ion-slides 由最后一张图片切换到第一张时突然反向滑动
Gavin222
在ionic3中使用ion-slides是设置loop=true,autoplay='2000'时每隔2s自动轮播,这时轮播图在原有基础上前后会自动各复制一个,由于只复制的元素没没有复制绑定事件会导致点击无效.详见上篇ionic3踩坑、ion-slides组件loop=true时有些点击事件无效;今天这篇是loop=true,autoplay="2000"时的另一个问题,这时手滑循环正常,但是自动
- Ionic3学习笔记(十六)上传头像至图床
Metaphors
本文为原创文章,转载请标明出处个人做的开源Demo登录注册模块采用的是Wilddog野狗通讯云的身份认证服务,不得不说各方面和Google收购的Firebase很像,十分简单易用。其中User有个photoURL字段是用来存放用户头像URL的,所以寻思着找了个免费的第三方图床(SM.MS)来存放用户头像。用到的Cordova插件是Camera和FileTransfer,分别用来拍照、相册选择和上传
- ionic3 angular项目目录结构解析
你也不会年轻太久
1.按照官网教程创建项目之后会生成如下结构树:2.目录hooks:编译cordova时自定义的脚本命令,方便整合到我们的编译系统和版本控制系统中node_modules:node各类依赖包resources:android/ios资源(更换图标和启动动画)src:开发工作目录,页面、样式、脚本和图片都放在这个目录下www:静态文件platforms:生成android或者ios安装包路径(plat
- ionic3 项目使用Cordova自定义插件
星辰大海_王
PS:Ionic为什么要用Cordova插件?先看下Ionic是什么?Ionic(ionicframework)一款开源的Html5移动App开发框架,是以AngularJS为基础的移动端解决方案,Ionic以流行的跨平台移动app开发框架phoengap为蓝本,让开发者可以通过命令行工具快速生成androidios移动app应用。phoengap又是什么?PhoneGap是ApacheCordo
- ionic3自定义图标之多路径图标的使用
咔簌
看这标题问题就来了,什么叫多路径图标呢?顾名思义就是当前svg的图标具有多个颜色或者由多个图层组成,如下:image.pngimage.png在ionic2+的项目中多路径图标在中是无法正常展示的,我的解决办法是:在非当前tabs页面时正常使用单路径的图标,而选中的tabs页面则将图标颜色设置成透明,将多路径的svg图标作为背景图片显示,如下代码:.tabbar{a:first-child[ari
- ionic3学习===>ios打包上架
彼岸的一株草
打包需要的工具申请苹果开发者帐号需要macos系统上打包mac需要安装Xcode(最好安装最新版本)至少一部iphone测试机申请证书申请打包证书挺麻烦可以参考下面的链接自己去配置。最新的iOS申请证书与发布流程(2016.12)这边我大概讲几个需要注意的点Xcode配置打开Xcode登陆开发者账号,下载证书描述文件到Xcode;设置对应证书的描述文件到对应的地方项目代码生成先保证项目是否可运行i
- ionic3 android打包
南京确善能
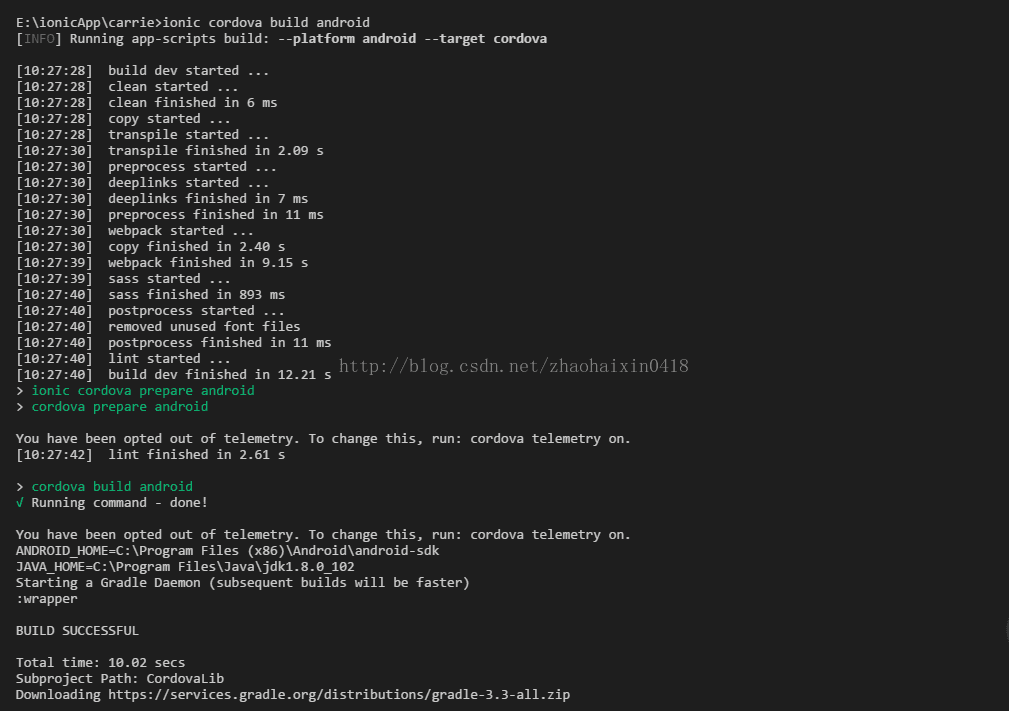
1打包ioniccordovabuildandroid--release--prod2生成签名keytool-genkey-v-keystore签名文件名称.keystore-alias签名文件别名.keystore-keyalgRSA-validity200003用签名打包jarsigner-verbose-keystorexxx.keystore(签名文件路径)-signedjarxxx.ap
- ionic3项目中调用手机摄像头,拍摄照片并上传
smile_e9d6
今天我在研究ionic3手机App开发时,需要调用手机自带的摄像头拍照上传,在百度了一上午之后,我发现:好多作者写的博客要么有头无尾,要么就是跟着操作一波后,代码报错了!!!!!!我的老天爷鸭,所以为了让跟我有相同经历的新手们更快的掌握怎样快速调用ionic摄像头接口,我吐血整理了下面这篇文章,让大家少走一些弯路。话不多说,直接上代码。哦,对了,我是下载了ionic3快速开发的模板来搭建的项目,小
- ionic android 闪退,ionic 插件Image Picker 安卓闪退问题
自闭成年人
ionicandroid闪退
缘由:针对ionic+cordova+angular开发APP时,当需要选择多个图片时,则需要ImagePicker插件。不过,安卓版本大于6.0的时候,改插件是需要授权的:相册权限和存储权限。若没有权限,则会闪退。一、ionic3(一)安装插件npm安装插件,命令语句cordovapluginaddcom.synconset.imagepicker@2.1.8cordovapluginaddco
- ionic3 使用 browsertab插件打开外部链接
flutter开发精选
详见https://github.com/google/cordova-plugin-browsertab需要系统安装了safari或chrome才生效1.安装插件$ioniccordovapluginaddcordova-plugin-browsertab$npminstall--save@ionic-native/browser-tab2.使用import{BrowserTab}from'@i
- ionic3 中文文档地址
无名程序猿
http://www.ionic.wang/article-articlelist-id-76.html
- 1.10 ionic3——悬浮按钮 ion-fab
杨啊杨_fb52
ion-fab类似于iOS设备上的悬浮按钮,点击以后会弹出隐藏起来的一些按钮,达到快捷的作用,在ionic官方文档为,https://ionicframework.com/docs/components/#fabs我直接贴源码了(1)悬浮按钮ion-fab(2)属性可以看到我用了right和middle两个属性,使得我的悬浮按钮位于屏幕右方的中间部位其他的属性有:top将悬浮按钮放在屏幕的顶部bo
- ionic3打一个android apk包的教程 2018-03-23
张益达_pearl
当我们在用ionic3搭建项目的并完成开发了想发布到自己手机上看的时候我们需要用我们的node去打一个包,下面就来记录下我在打包过程中的步骤和遇到的问题第一步:部署android打包环境输入命令:ioniccordovaplatformaddandroid(可能你在网上看到的一些命令让你用ionicplatformaddandroid这是ionic2版本的命令,ionic3的命令是上面的不然会报出
- ionic3 ts中引入第三方js文件详细教程[2018-01-20]
柳暗花明又一匪
http://blog.csdn.net/z_pigeon/article/details/79112108[1]放置文件把引入的文件放到www下的assets目录下,这里引入的文件在重新编译过程中是不会被覆盖的,所以引入文件放到这里[2]引入文件在index.html下引入文件,注意修改的是src目录下的index.html,不是www目录下的,如果修改成www下的,会被src下重新编译的ind
- ionic3 UIWebView 升级 为WKWebview
只会ctrl_c_v
官方文档主要步骤:操作前请备份好1、cordova-ios升级到最新版本,我当前升级为6.2.02、ioniccordovaplatformaddios3、添加ios平台后,全局搜索UIWebView,看看自己项目哪些插件plugins使用到UIWebView,如果有,就升级该插件。如:cordova-plugin-code-push、cordova-plugin-inappbrowser等等注意
- ionic3中通过service定义全局参数和方法
竹子_331a
为了方便管理,打算将GET和POST请求定义成一个公共方法来调用,另外调用的URL也可以定义到全局。废话不多说,看代码~1、首先定义一个service,我们命名为app.service.ts,放到app目录下即可。里面还有一些其他有用的方法,大家可以参考,当然也可以自己添加啦~import{LoadingController,AlertController,ToastController}from
- ionic3——ion-input存在底部边框问题
一只飞
.item-md.item-input.input-has-focus.item-inner{border-bottom-color:transparent!important;box-shadow:none!important;}.list-md.item-input.input-has-focus:last-child{border-bottom-color:transparent!impor
- ionic3——判断当所在前页面(app.component.ts or provider)
一只飞
在app.component.ts中判断是否在某个页面,从而执行不同操作:import{ViewChild}from'@angular/core';import{HomePage}from'../pages/home/home';..@ViewChild(Nav)nav:Nav;letactiveVC=this.nav.getActive();letpage=activeVC.instance;/
- ionic3学习安排
Gravel812
一、环境准备1.1、安装Node.js(Windows下安装)1.1.1、下载地址:https://nodejs.org/en/download/1.1.2、安装后命令行下执行:node--version出现版本号表示安装成功1.2、npm安装:执行:npminstallnpm-g命令1.3、ionic安装1.3.1、资源包下载地址:http://ionicframework.com/docs/o
- Ionic3开发教程 - 发布IOS版本(4)
IT飞牛
androidjavaioslinuxapp
Ionic3开发系列教程Ionic3开发教程-环境准备(1)Ionic3开发教程-开发(2)Ionic3开发教程-发布Android版本(3)Ionic3开发教程-发布IOS版本(4)Ionic3开发教程-更新(5)Ionic3常用命令行,所有命令都必须在项目根目录下执行ionicstartApp1tabsionicserveioniccordovaplatformrmios//移除android
- ionic3中ion-slides切换页面返回后自动轮播startAutoplay()
海上笙明玥
//页面进入时启动自动播放ionViewDidEnter(){this.slides.startAutoplay();}//页面离开时停止自动播放ionViewDidLeave(){this.slides.stopAutoplay();}
- ionic3不用插件用(html5)做的上传
亦久亦韭
page页面:这个是看到的要上传的图片pagecss:/*蓝色按钮,绝对定位*/.blueButton{position:absolute;display:block;width:100px;height:40px;text-decoration:none;text-align:center;font:normalnormalnormal16px/40px'MicrosoftYaHei';curs
- ionic3 angular 如何使用第三方js库
搬砖的哈哈
angular项目,ionic3+项目,如何使用第三方的js库;1.在npm官网去搜索该库找到后通过制定的方法去安装,一般都为npmi包名;2.TypeSearch检索TypeScript提供了一个叫TypeSearch网站,可以直接输入关键词检查是否包含该类库的声明文件。例如lodash可以在列表中点击会跳转至npm网站,并且会看到这样的一个命令:npminstall--save@type/lo
- 从node 6.9.1升级到node 8.16.2+ ionic 3.19.0 + cordova7.1.0环境配置
小周今天code了吗
angular前端框架
node8.16.2+ionic3.19.0+cordova7.1.0环境配置背景实施(1)安装ionic(2)安装cordova(3)运行项目ionicserve1、根据提示重新构造适用于node8的node-sass2、出现报错3、根据提示安装vcbuild:以管理员身份运行并打开命令行工具。在命令行工具中运行4、重新安装node-sass5、安装成功6、运行项目(4)优化eslint(5)报
- cordova Xcode打包ios以及发布流程(ionic3适用)
tzweilai
iosxcodecocoa
第一步1、申请iOS证书2、导入证书到钥匙串第二步1、xcode配置iOS证书1.1用Xcode打开你的项目(我的Xcode版本是新版)修改如下图回到基本信息设置界面,Bundie这项填写,最先创建的那个appid,跟创建iOS描述文件时选择的要一样。现在下面还有个错误提示,因为还没有导入iOS描述文件。这时候双击.mobileprovision描述文件(就是步骤1.2保存的有描述文件和证书),闪
- ionic3学习笔记(3)ionic+cordova支付宝支付(2)
夏日蔷薇666
1.支付宝客户端支付流程官方支付流程文档:https://docs.open.alipay.com/59/103658/2.准备已有的ionic项目安装插件1.准备已有的ionic项目2.找到插件地址https://github.com/hhjjj1010/cordova-plugin-alipay-v23.安装在线安装cordovapluginaddcordova-plugin-alipay-v
- ionic3 更换安卓包名
南京确善能
1.在工程中的config.xml中修改image.png2.重新生成原生工程ioniccordovaplatformaddxx
- ionic3 col-6属性不能用在这里
十八掌
是node_modules/ionic_angular/css少了文件应该有以下几个文件解决方法:把之前项目的拷贝过来。或是重新安装
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户