VUE基础语法(带扩展):axios异步请求&事件绑定&事件修饰符&按键修饰符&数据显示&列表渲染&条件渲染&生命周期
1 Vue概述
1.1 VueJS介绍
Vue.js是一个构建数据驱动的 web 界面的渐进式框架。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。它不仅易于上手,还便于与第三方库或既有项目整合。
官网:https://cn.vuejs.org/
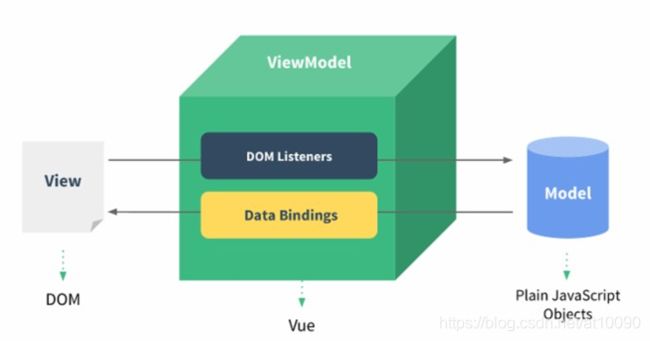
1.2 MVVM模式
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。
MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model)
Vue.js 是一个提供了 MVVM 风格的双向数据绑定的 Javascript 库,专注于View 层。它的核心是 MVVM 中的 VM ,也就是 ViewModel。
ViewModel负责连接 View 和 Model,保证视图和数据的一致性,这种轻量级的架构让前端开发更加高效、便捷

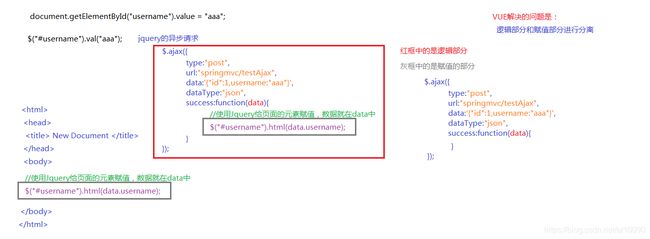
分析:

2、Vue的快速入门
<html>
<head>
<meta charset="utf-8"/>
<title>快速入门title>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="app">
{
{message}}
div>
body>
<script>
//view model
//创建Vue对象
new Vue({
el: "#app",//vue接管id为app区域
data: {
message: "Hello Vue! EESY"//注意:此处不要加分号
}
});
script>
html>
3、Vue的语法
3.1 插值表达式
数据绑定 常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值,Mustache 标签将会被替代为对应数据对象上属性的值。无论何时,绑定的数据对象上属性发生了改变,插值处的内容都会更新。
Vue.js 都提供了完全的 JavaScript 表达式支持。
{
{
number + 1}}
{
{
ok ? 'YES' : 'NO' }}
这些表达式会在所属 Vue 实例的数据作用域下作为 JavaScript 被解析。有个限制就是,每个绑定都只能包含单个表达式,所以下面的例子都不会生效。
{
{var a=1;}}
{
{if(a=10){}}
{
{ if(ok) {return message }}
3.2 事件的绑定
3.2.1 v-on
可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码
格式:v-on:事件或@事件
3.2.2.1 v-on:click
- 点击事件
<html> <head> <meta charset="utf-8"/> <title>v-on:clicktitle> <script src="js/vuejs-2.5.16.js">script> head> <body> <div id="app"> { {message}} <button v-on:click="fun1('good')">vue的onclickbutton> div> body> <script> //view model new Vue({ el:"#app",//表示当前vue对象接管了div区域 data:{ message:'hello world'//注意不要写分号结尾 }, methods:{ fun1:function (msg) { this.message=msg; } } }) script> html>
3.2.2.2 v-on:keydown
- 按键按下事件
<html> <head> <meta charset="utf-8"/> <title>v-on:keydowntitle> <script src="js/vuejs-2.5.16.js">script> head> <body> <div id="app"> Vue:<input type="text" v-on:keydown="fun($event)"> <hr/> 传统js:<input type="text" onkeydown="showKeyCode()"> div> body> <script> //view model new Vue({ el: "#app", methods: { fun: function (event) { var keyCode = event.keyCode; if (keyCode < 48 || keyCode > 57) { event.preventDefault(); } } } }); //传统js的键盘按下事件 function showKeyCode() { //event对象和我们的document对象以及window对象是一样,可以不用定义直接使用 var keyCode = event.keyCode; if (keyCode < 48 || keyCode > 57) { event.preventDefault(); } // alert(keyCode); // if(event.keyCode==13){ // alert("你按的是回车") // } } script> html>
3.2.2.3 v-on:mouseover
- 表示鼠标移入事件
- 进行鼠标移入提醒,并去div的除传播行为
<html> <head> <meta charset="utf-8"/> <title>v-on:mouseovertitle> <style> #div { background-color: red; width: 300px; height: 200px; } style> <script src="js/vuejs-2.5.16.js">script> head> <body> <div id="app"> <div @mouseover="fun1" id="div"> <textarea @mouseover="fun2($event)">这是一个文件域textarea> div> div> body> <script> //view model /** * @事件名称 就是 v-on:事件名称的简写方式 * @mouseover它就等同于v-no:mouseover */ new Vue({ el:"#app", methods:{ fun1:function () { alert("鼠标移动到div上了") }, fun2:function (event) { alert("鼠标移动到了textarea上了"); event.stopPropagation(); } } }); // //传统的js方式 // function divmouseover() { // alert("鼠标移动到div上了"); // } // // function textareamouseover() { // alert("鼠标移动到了textarea上了"); // event.stopPropagation(); // } script> html>
注意:@是v-on:的简写方式
3.2.2 事件修饰符
Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:event.preventDefault() 或 event.stopPropagation()。 Vue.js通过由点(.)表示的指令后缀来调用修饰符。
.stop:停止传播.prevent:阻止行为.capture:捕获.self:本身触发(不从内部元素触发).once:只会触发一次.passive:先触发默认事件,然后触发调用的方法(移动端)
注意:修饰符可以串联,并且可以只有修饰符,不要把 .passive 和 .prevent 一起使用,因为 .prevent 将会被忽略
使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。因此,
用 v-on:click.prevent.self 会阻止所有的点击,
而 v-on:click.self.prevent 只会阻止对元素自身的点击。
官方事件修饰符教程链接
例子:进行阻止进行跳转
-
vue
<html> <head> <meta charset="utf-8"/> <title>v-on 事件修饰符title> <script src="js/vuejs-2.5.16.js">script> head> <body> <div id="app"> <form @submit.prevent action="http://www.itcast.cn" method="get"><input type="submit" value="提交"/>form> <div @click="fun1"><a @click.stop href="http://www.itcast.cn">itcasta>div> div> <script> new Vue({ el: '#app', //表示当前vue对象接管了div区域 methods:{ fun1:function(){ alert("hello itcast"); } } }); script> body> html> -
传统js
<html> <head> <meta charset="utf-8"/> <title>v-on:事件修饰符title> <script src="js/vuejs-2.5.16.js">script> head> <body> <div id="app"> <form action="http://www.ithiema.com" method="post" onsubmit="return checkForm()"> <input type="submit"> form> div> body> <script> //传统js function checkForm() { return false; } script> html>
3.2.3 按键修饰符
- Vue 允许为 v-on 在监听键盘事件时添加按键修饰符
全部的按键别名:.enter.tab.delete (捕获 "删除" 和 "退格" 键).esc.space.up.down.left.right.ctrl.alt.shift.meta等等
官方按键修饰符教程链接
- 实例
按下回车时弹出提示框<html> <head> <meta charset="utf-8"/> <title>v-on:按键修饰符title> <script src="js/vuejs-2.5.16.js">script> head> <body> <div id="app"> Vue:<input type="text" @keydown.enter="fun1"> div> body> <script> //view model new Vue({ el: "#app", methods: { fun1: function () { alert("按下的是回车") } } }) script> html>
3.3 数据的显示
3.3.1 v-text与v-html
- 对
innerHTML与innerText进行代替<html> <head> <meta charset="utf-8"/> <title>v-text与v-htmltitle> <script src="js/vuejs-2.5.16.js">script> head> <body> <div id="app"> vue <div v-text="message">div> <div v-html="message">div> <hr> 传统js <div id="div1">div> <div id="div2">div> div> body> <script> //view model new Vue({ el:"#app", data:{ message:"hello Vue
" } }); //传统js window.onload = function (ev) { document.getElementById("div1").innerHTML = "Hello
"; document.getElementById("div2").innerText = "Hello
"; } script> html>可以解决插值表达式,在网络速度慢的情况下,闪速的问题
3.3.2 v-bind
-
对属性进行动态绑定赋值,格式:
v-bind:属性或:属性<html> <head> <meta charset="utf-8"/> <title>v-bindtitle> <style type="text/css"> style> <script src="js/vuejs-2.5.16.js">script> head> <body> <div id="app"> <font size="5" :color="ys1">传智播客font> <font size="5" :color="ys2">黑马程序员font> div> body> <script> //view model //插值表达式不能用于html标签的属性取值 //要想给html标签的属性设置变量的值,需要使用v-bind //b-bind也可以简化写法 直接使用: new Vue({ el: "#app", data: { ys1: "red", ys2: "green" } }) script> html>注意:
插值表达式不能用于html标签的属性取值要想给html标签的属性设置变量的值,需要使用v-bindb-bind也可以简化写法 直接使用:
-
v-bind简写方式:
<a v-bind:href="url">...a> <a :href="url">...a>补充:
可以进行Class与Css的绑定官方文档链接
3.3.3 v-model
-
在data中
取出json数据进行赋值或进行表单输入绑定(双向数据绑定)<html> <head> <meta charset="utf-8"/> <title>v-modeltitle> <script src="js/vuejs-2.5.16.js">script> head> <body> <div id="app"> 姓名:<input type="text" name="username" v-model="user.username"><br> 密码:<input type="password" name="password" v-model="user.password"><br> div> body> <script> //view model new Vue({ el: "#app", data: { user: { username: "test", password: "1234" } } }) script> html>补充:可以进行表单的绑定官方表单输入绑定教程链接
注意:
只进行有输入框的进行双向数据绑定
3.4 逻辑判断和循环输出
- 官方名称:(条件渲染与列表渲染)
3.4.1 v-for (列表渲染)
-
进行数据遍历展示
-
数组
<html> <head> <meta charset="utf-8"/> <title>v-for遍历数组title> <script src="js/vuejs-2.5.16.js">script> head> <body> <div id="app"> <ul> <li v-for="(item,index) in arr">{ {item}}={ {index}}li> ul> div> body> <script> //view model new Vue({ el: "#app", data: { arr: [1, 2, 3, 4, 5] } }) script> html>arr:源数据数组
item:被迭代的数组元素的别名
index:当前项的索引
可以用 of 替代 in 作为分隔符,因为它更接近 JavaScript 迭代器的语法
"("与")"可以不写 -
对象
<html> <head> <meta charset="utf-8"/> <title>v-for遍历对象title> <script src="js/vuejs-2.5.16.js">script> head> <body> <div id="app"> <ul> <li v-for="(key,value) in product">{ {value}}==={ {key}}li> ul> div> body> <script> //view model new Vue({ el: "#app", data: { product: { id: 1, name: "笔记本电脑", price: 5000 } } }) script> html> -
对象数组
<html> <head> <meta charset="utf-8"/> <title>v-for遍历对象title> <script src="js/vuejs-2.5.16.js">script> head> <body> <div id="app"> <table border="1"> <tr> <td>序号td> <td>编号td> <td>名称td> <td>价格td> tr> <tr v-for="(product,index) in products"> <td>{ {index}}td> <td>{ {product.id}}td> <td>{ {product.name}}td> <td>{ {product.price}}td> tr> table> div> body> <script> //view model new Vue({ el: "#app", data: { products: [ { id: 1, name: "笔记本电脑", price: 5000}, { id: 2, name: "手机", price: 3000}, { id: 3, name: "电视", price: 4000} ] } }) script> html>补充:
可以提供第二个的参数为 property 名称 (也就是键名):<div v-for="(value, name) in object"> { { name }}: { { value }} div>官方列表渲染教程
3.4.2 v-if与v-show(条件渲染)
-
v-if是根据表达式的值来决定是否渲染元素
-
v-show是根据表达式的值来切换元素的display css属性
-
在使用两个几乎没有区别,
使用if切换时消失标签,而show只进行隐藏
切换显示还是不显示<html> <head> <meta charset="utf-8"/> <title>v-if与v-showtitle> <script src="js/vuejs-2.5.16.js">script> head> <body> <div id="app"> <span v-if="flag">传智播客span> <span v-show="flag">itcastspan> <button @click="toggle">切换button> div> body> <script> //view model new Vue({ el: "#app", data: { flag: false }, methods: { toggle: function () { this.flag = !this.flag; } } }) script> html> -
可以用
v-else添加一个“else 块”<h1 v-if="awesome">Vue is awesome!h1> <h1 v-else>Oh no ?h1>v-else元素必须紧跟在带v-if或者v-else-if的元素的后面,否则它将不会被识别 -
v-else-if,顾名思义,充当 v-if 的“else-if 块”,可以连续使用<div v-if="type === 'A'"> A div> <div v-else-if="type === 'B'"> B div> <div v-else-if="type === 'C'"> C div> <div v-else> Not A/B/C div>类似于
v-else,v-else-if也必须紧跟在带v-if或者v-else-if的元素之后。 -
v-show
- 另一个用于根据条件展示元素的选项是
v-show指令 - 不同的是带有
v-show的元素始终会被渲染并保留在 DOM 中。v-show只是简单地切换元素的 CSS 属性 display v-show不支持元素,也不支持v-else
- 另一个用于根据条件展示元素的选项是
-
v-show与v-if的区别
-
v-if是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。 -
v-if也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。 -
相比之下,
v-show就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。 -
一般来说,
v-if有更高的切换开销,而v-show有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用v-show较好;如果在运行时条件很少改变,则使用v-if较好。
-
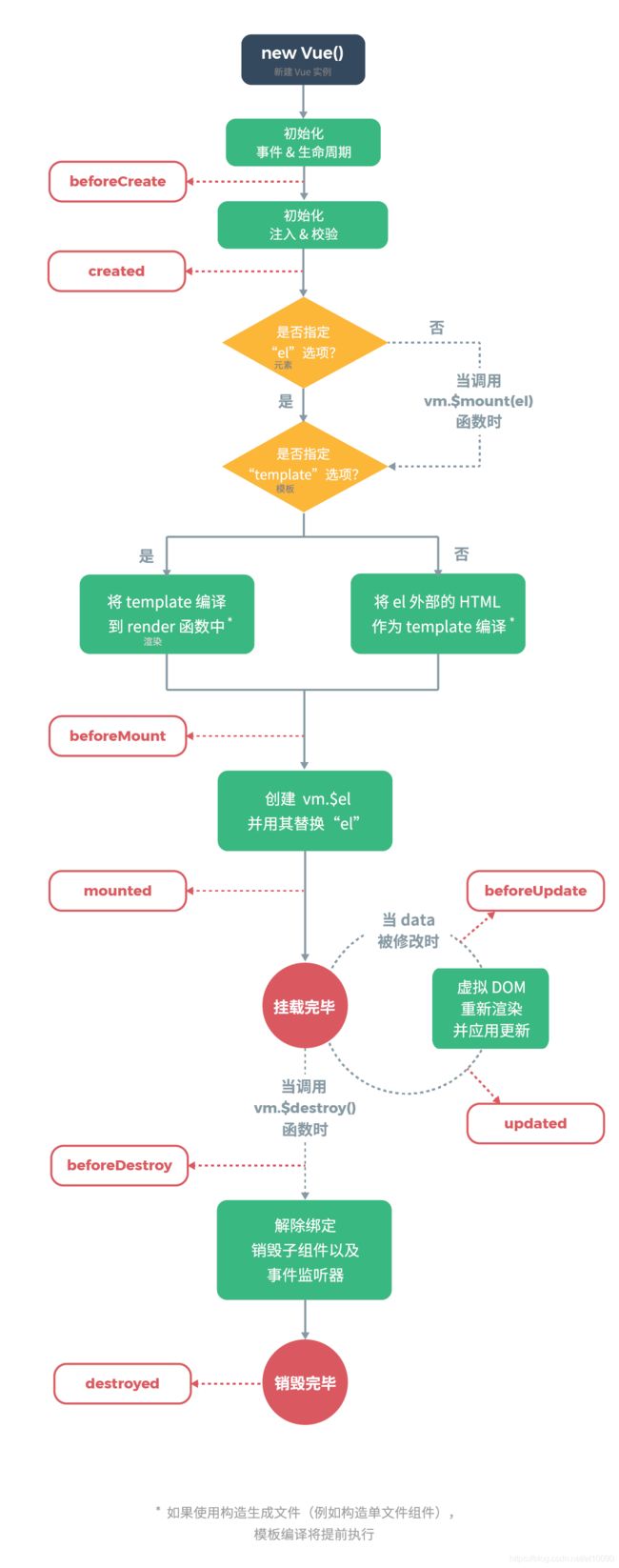
4、Vue的生命周期
每个 Vue 实例在被创建之前都要经过一系列的初始化过程
![]()
vue在生命周期中有这些状态, beforeCreate,created,beforeMount,mounted,beforeUpdate,updated,beforeDestroy,destroyed。Vue 在实例化的过程中,会调用这些生命周期的钩子,给我们提供了执行自定义逻辑的机会。那么,在这些vue钩子 中,vue实例到底执行了那些操作,我们先看下面执行的例子:
<html>
<head>
<meta charset="utf-8"/>
<title>生命周期title>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="app"> {
{message}}div>
<script> var vm = new Vue({
el: "#app", data: {
message: 'hello world'}, beforeCreate: function () {
console.log(this);
showData('创建vue实例前', this);
}, created: function () {
showData('创建vue实例后', this);
}, beforeMount: function () {
showData('挂载到dom前', this);
}, mounted: function () {
showData('挂载到dom后', this);
}, beforeUpdate: function () {
showData('数据变化更新前', this);
}, updated: function () {
showData('数据变化更新后', this);
}, beforeDestroy: function () {
vm.test = "3333";
showData('vue实例销毁前', this);
}, destroyed: function () {
showData('vue实例销毁后', this);
}
});
function realDom() {
console.log('真实dom结构:' + document.getElementById('app').innerHTML);
}
function showData(process, obj) {
console.log(process);
console.log('data 数据:' + obj.message)
console.log('挂载的对象:')
console.log(obj.$el)
realDom();
console.log('------------------')
console.log('------------------')
}
vm.message = "good...";
vm.$destroy(); script>
body>
html>
vue对象初始化过程中,会执行到beforeCreate,created,beforeMount,mounted 这几个钩子的内容
- beforeCreate :数据还没有监听,没有绑定到vue对象实例,同时也没有挂载对象
- created :数据已经绑定到了对象实例,但是还没有挂载对象
- beforeMount: 模板已经编译好了,根据数据和模板已经生成了对应的元素对象,将数据对象关联到了对象的 el属性,el属性是一个HTMLElement对象,也就是这个阶段,vue实例通过原生的createElement等方法来创 建这个html片段,准备注入到我们vue实例指明的el属性所对应的挂载点
- mounted:将el的内容挂载到了el,相当于我们在jquery执行了(el).html(el),生成页面上真正的dom,上面我们 就会发现dom的元素和我们el的元素是一致的。在此之后,我们能够用方法来获取到el元素下的dom对象,并进行各种操作 当我们的data发生改变时,会调用beforeUpdate和updated方
- beforeUpdate :数据更新到dom之前,我们可以看到$el对象已经修改,但是我们页面上dom的数据还 没有发生改变
- updated: dom结构会通过虚拟dom的原则,找到需要更新页面dom结构的小路径,将改变更新到 dom上面,完成更新
- beforeDestroy,destroed :实例的销毁,vue实例还是存在的,只是解绑了事件的监听还有watcher对象数据 与view的绑定,即数据驱动
- 总结:
8个生命周期的执行点 4个基本的 4个特殊的 - 中文图

5、axios的ajax异步请求
5.1 vue-resource
vue-resource是Vue.js的插件提供了使用XMLHttpRequest或JSONP进行Web请求和处理响应的服务。 当vue更新 到2.0之后,作者就宣告不再对vue-resource更新,而是推荐的axios,在这里大家了解一下vue-resource就可以。
vue-resource的github
5.2 axios
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js
axios的github
5.2.1 引入axios
首先就是引入axios,如果你使用es6,只需要安装axios模块之后
import axios from 'axios';
//安装方法
npm install axios
//或
bower install axios
当然也可以用script引入
<script src="https://unpkg.com/axios/dist/axios.min.js">script>
5.2.2 get请求
//通过给定的ID来发送请求
axios.get('/user?ID=12345').then(function (response) {
console.log(response);
}).catch(function (err) {
console.log(err);
}); //以上请求也可以通过这种方式来发送
axios.get('/user', {
params: {
ID: 12345}}).then(function (response) {
console.log(response);
}).catch(function (err) {
console.log(err);
});
5.2.3 post请求
axios.post('/user', {
firstName: 'Fred', lastName: 'Flintstone'}).then(function (res) {
console.log(res);
}).catch(function (err) {
console.log(err);
})
为方便起见,为所有支持的请求方法提供了别名
-
axios.request(config) -
axios.get(url[, config]) -
axios.delete(url[, config]) -
axios.head(url[, config]) -
axios.post(url[, data[, config]]) -
axios.put(url[, data[, config]]) -
axios.patch(url[, data[, config]])它和jquery的ajax比较相似
axios官方文档链接
6、综合案例
6.1 数据库设计与表结构
表
CREATE DATABASE vuejsdemo;
USE vuejsdemo;
CREATE TABLE USER (
id INT PRIMARY KEY AUTO_INCREMENT,
age INT,
username VARCHAR ( 20 ),
PASSWORD VARCHAR ( 50 ),
email VARCHAR ( 50 ),
sex VARCHAR ( 20 )
)
User类
public class User {
private Integer id;
private String username;
private String password;
private String sex;
private int age;
private String email;
省略getter/setter
}
6.2 服务器端
配置文件
-
pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0modelVersion> <groupId>com.itheimagroupId> <artifactId>day00_ee41_02vueuserartifactId> <version>0.0.1-SNAPSHOTversion> <packaging>warpackaging> <properties> <project.build.sourceEncoding>UTF-8project.build.sourceEncoding> <maven.compiler.source>1.8maven.compiler.source> <maven.compiler.target>1.8maven.compiler.target> <spring.version>5.0.2.RELEASEspring.version> <slf4j.version>1.6.6slf4j.version> <log4j.version>1.2.12log4j.version> <mybatis.version>3.4.5mybatis.version> properties> <dependencies> <dependency> <groupId>org.aspectjgroupId> <artifactId>aspectjweaverartifactId> <version>1.6.8version> dependency> <dependency> <groupId>org.springframeworkgroupId> <artifactId>spring-contextartifactId> <version>${spring.version}version> dependency> <dependency> <groupId>org.springframeworkgroupId> <artifactId>spring-context-supportartifactId> <version>${spring.version}version> dependency> <dependency> <groupId>org.springframeworkgroupId> <artifactId>spring-ormartifactId> <version>${spring.version}version> dependency> <dependency> <groupId>org.springframeworkgroupId> <artifactId>spring-testartifactId> <version>${spring.version}version> dependency> <dependency> <groupId>org.springframeworkgroupId> <artifactId>spring-webmvcartifactId> <version>${spring.version}version> dependency> <dependency> <groupId>org.springframeworkgroupId> <artifactId>spring-txartifactId> <version>${spring.version}version> dependency> <dependency> <groupId>junitgroupId> <artifactId>junitartifactId> <version>4.12version> <scope>testscope> dependency> <dependency> <groupId>javax.servletgroupId> <artifactId>javax.servlet-apiartifactId> <version>3.1.0version> <scope>providedscope> dependency> <dependency> <groupId>javax.servlet.jspgroupId> <artifactId>jsp-apiartifactId> <version>2.0version> <scope>providedscope> dependency> <dependency> <groupId>jstlgroupId> <artifactId>jstlartifactId> <version>1.2version> dependency> <dependency> <groupId>log4jgroupId> <artifactId>log4jartifactId> <version>${log4j.version}version> dependency> <dependency> <groupId>org.slf4jgroupId> <artifactId>slf4j-apiartifactId> <version>${slf4j.version}version> dependency> <dependency> <groupId>org.slf4jgroupId> <artifactId>slf4j-log4j12artifactId> <version>${slf4j.version}version> dependency> <dependency> <groupId>org.mybatisgroupId> <artifactId>mybatisartifactId> <version>${mybatis.version}version> dependency> <dependency> <groupId>org.mybatisgroupId> <artifactId>mybatis-springartifactId> <version>1.3.0version> dependency> <dependency> <groupId>c3p0groupId> <artifactId>c3p0artifactId> <version>0.9.1.2version> dependency> <dependency> <groupId>com.github.pagehelpergroupId> <artifactId>pagehelperartifactId> <version>5.1.2version> dependency> <dependency> <groupId>mysqlgroupId> <artifactId>mysql-connector-javaartifactId> <version>5.1.5version> dependency> <dependency> <groupId>com.fasterxml.jackson.coregroupId> <artifactId>jackson-coreartifactId> <version>2.9.0version> dependency> <dependency> <groupId>com.fasterxml.jackson.coregroupId> <artifactId>jackson-databindartifactId> <version>2.9.0version> dependency> <dependency> <groupId>com.fasterxml.jackson.coregroupId> <artifactId>jackson-annotationsartifactId> <version>2.9.0version> dependency> dependencies> <build> <finalName>vuejsDemofinalName> <pluginManagement> <plugins> <plugin> <artifactId>maven-clean-pluginartifactId> <version>3.0.0version> plugin> <plugin> <artifactId>maven-resources-pluginartifactId> <version>3.0.2version> plugin> <plugin> <artifactId>maven-compiler-pluginartifactId> <version>3.7.0version> plugin> <plugin> <artifactId>maven-surefire-pluginartifactId> <version>2.20.1version> plugin> <plugin> <artifactId>maven-war-pluginartifactId> <version>3.2.0version> plugin> <plugin> <artifactId>maven-install-pluginartifactId> <version>2.5.2version> plugin> <plugin> <artifactId>maven-deploy-pluginartifactId> <version>2.8.2version> plugin> plugins> pluginManagement> <plugins> <plugin> <groupId>org.apache.tomcat.mavengroupId> <artifactId>tomcat7-maven-pluginartifactId> <version>2.2version> plugin> plugins> build> project> -
web.xml
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" version="2.5"> <display-name>display-name> <context-param> <param-name>contextConfigLocationparam-name> <param-value>classpath:applicationContext.xmlparam-value> context-param> <listener> <listener-class> org.springframework.web.context.ContextLoaderListener listener-class> listener> <servlet> <servlet-name>springmvcDispatcherServletservlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServletservlet-class> <init-param> <param-name>contextConfigLocationparam-name> <param-value>classpath:springmvc.xmlparam-value> init-param> <load-on-startup>1load-on-startup> servlet> <servlet-mapping> <servlet-name>springmvcDispatcherServletservlet-name> <url-pattern>*.dourl-pattern> servlet-mapping> <filter> <filter-name>CharacterEncodingFilterfilter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilterfilter-class> <init-param> <param-name>encodingparam-name> <param-value>UTF-8param-value> init-param> <init-param> <param-name>forceEncodingparam-name> <param-value>trueparam-value> init-param> filter> <filter-mapping> <filter-name>CharacterEncodingFilterfilter-name> <url-pattern>/*url-pattern> filter-mapping> <welcome-file-list> <welcome-file>index.htmlwelcome-file> <welcome-file>index.htmwelcome-file> <welcome-file>index.jspwelcome-file> <welcome-file>default.htmlwelcome-file> <welcome-file>default.htmwelcome-file> <welcome-file>default.jspwelcome-file> welcome-file-list> web-app> -
springmvc.xml
<beans xmlns="http://www.springframework.org/schema/beans" xmlns:mvc="http://www.springframework.org/schema/mvc" xmlns:context="http://www.springframework.org/schema/context" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd"> <context:component-scan base-package="com.itheima"> <context:include-filter type="annotation" expression="org.springframework.stereotype.Controller"/> context:component-scan> <mvc:annotation-driven>mvc:annotation-driven> beans> -
applicationContext.xml
<beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:aop="http://www.springframework.org/schema/aop" xmlns:tx="http://www.springframework.org/schema/tx" xmlns:context="http://www.springframework.org/schema/context" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/tx http://www.springframework.org/schema/tx/spring-tx.xsd http://www.springframework.org/schema/aop http://www.springframework.org/schema/aop/spring-aop.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd"> <context:component-scan base-package="com.itheima"> <context:exclude-filter type="annotation" expression="org.springframework.stereotype.Controller"/> context:component-scan> <context:property-placeholder location="classpath:db.properties"/> <bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean"> <property name="dataSource" ref="dataSource"/> bean> <bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"> <property name="driverClass" value="${jdbc.driver}">property> <property name="jdbcUrl" value="${jdbc.url}">property> <property name="user" value="${jdbc.username}">property> <property name="password" value="${jdbc.password}">property> bean> <bean class="org.mybatis.spring.mapper.MapperScannerConfigurer"> <property name="basePackage" value="com.itheima.dao"/> bean> <tx:annotation-driven/> <bean id="transactionManager" class="org.springframework.jdbc.datasource.DataSourceTransactionManager"> <property name="dataSource" ref="dataSource"/> bean> <tx:advice id="txAdvice" transaction-manager="transactionManager"> <tx:attributes> <tx:method name="*" propagation="REQUIRED" read-only="false"/> <tx:method name="find*" propagation="SUPPORTS" read-only="true"/> tx:attributes> tx:advice> <aop:config> <aop:pointcut expression="execution(* com.itheima.service.impl.*.*(..))" id="pt1"/> <aop:advisor advice-ref="txAdvice" pointcut-ref="pt1"/> aop:config> beans> -
db.properties
jdbc.driver=com.mysql.jdbc.Driver jdbc.url=jdbc:mysql://localhost:3306/vuejsDemo jdbc.username=root jdbc.password=root
Controller
- 当返回的数据全部都需要写入响应体,在类上添加
@ResponseBody
注意:前端@RequestMapping("/user") @Controller @ResponseBody public class UserController { @Autowired private IUserService userService; @RequestMapping(value = "/findAll.do") public List<User> findAll() { return userService.findAll(); } @RequestMapping(value = "/findById.do") public User findById(Integer id) { return userService.findById(id); } @RequestMapping(value = "/update.do") public User update(@RequestBody User user) { return userService.update(user); } }axios发送的数据会自动转换为Json数据类型
Dao
- MyBatis进行注解开发,注意要在applicationComtest.xml中配置包扫描
public interface IUserDao { @Select("select * from user") public List<User> findAll(); @Select("select * from user where id=#{id}") User findById(Integer id); @Update("update user set username=#{username},password=#{password},sex=#{sex},age=# {age},email=#{email} where id=#{id}") void update(User user); }
6.3 客户端
-
user.html 页面
<html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>数据 - AdminLTE2定制版title> <meta name="description" content="AdminLTE2定制版"> <meta name="keywords" content="AdminLTE2定制版"> <meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport"> <script src="https: oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js">script> <script src="https: oss.maxcdn.com/respond/1.4.2/respond.min.js">script> <link rel="stylesheet" href="/vuejsDemo/plugins/bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" href="/vuejsDemo/plugins/font-awesome/css/font-awesome.min.css"> <link rel="stylesheet" href="/vuejsDemo/plugins/ionicons/css/ionicons.min.css"> <link rel="stylesheet" href="/vuejsDemo/plugins/iCheck/square/blue.css"> <link rel="stylesheet" href="/vuejsDemo/plugins/morris/morris.css"> <link rel="stylesheet" href="/vuejsDemo/plugins/jvectormap/jquery-jvectormap-1.2.2.css"> <link rel="stylesheet" href="/vuejsDemo/plugins/datepicker/datepicker3.css"> <link rel="stylesheet" href="/vuejsDemo/plugins/daterangepicker/daterangepicker.css"> <link rel="stylesheet" href="/vuejsDemo/plugins/bootstrap-wysihtml5/bootstrap3wysihtml5.min.css"> <link rel="stylesheet" href="/vuejsDemo/plugins/datatables/dataTables.bootstrap.css"> <link rel="stylesheet" href="/vuejsDemo/plugins/treeTable/jquery.treetable.css"> <link rel="stylesheet" href="/vuejsDemo/plugins/treeTable/jquery.treetable.theme.default.css"> <link rel="stylesheet" href="/vuejsDemo/plugins/select2/select2.css"> <link rel="stylesheet" href="/vuejsDemo/plugins/colorpicker/bootstrap-colorpicker.min.css"> <link rel="stylesheet" href="/vuejsDemo/plugins/bootstrap-markdown/css/bootstrapmarkdown.min.css"> <link rel="stylesheet" href="/vuejsDemo/plugins/adminLTE/css/AdminLTE.css"> <link rel="stylesheet" href="/vuejsDemo/plugins/adminLTE/css/skins/_all-skins.min.css"> <link rel="stylesheet" href="/vuejsDemo/css/style.css"> <link rel="stylesheet" href="/vuejsDemo/plugins/ionslider/ion.rangeSlider.css"> <link rel="stylesheet" href="/vuejsDemo/plugins/ionslider/ion.rangeSlider.skinNice.css"> <link rel="stylesheet" href="/vuejsDemo/plugins/bootstrap-slider/slider.css"> <link rel="stylesheet" href="/vuejsDemo/plugins/bootstrap-datetimepicker/bootstrapdatetimepicker.css"> head> <body class="hold-transition skin-purple sidebar-mini"> <div class="wrapper" id="app"> <header class="main-header"> <a href="all-admin-index.html" class="logo"> <span class="logo-mini"><b>数据b>span> <span class="logo-lg"><b>数据b>后台管理span> a> <nav class="navbar navbar-static-top"> <a href="#" class="sidebar-toggle" data-toggle="offcanvas" role="button"> <span class="sr-only">Toggle navigationspan> a> <div class="navbar-custom-menu"> <ul class="nav navbar-nav"> <li class="dropdown messages-menu"><a href="#" class="dropdown-toggle" data-toggle="dropdown"> <i class="fa fa-envelope-o">i> <span class="label label-success">4span> a> <ul class="dropdown-menu"> <li class="header">你有4个邮件li> <li> <ul class="menu"> <li> <a href="#"> <div class="pull-left"><img src="/vuejsDemo/img/user2-160x160.jpg" class="img-circle" alt="User Image">div> <h4> 系统消息 <small><i class="fa fa-clock-o">i> 5 分钟前small> h4> <p>欢迎登录系统?p>a>li> <li><a href="#"> <div class="pull-left"><img src="/vuejsDemo/img/user3-128x128.jpg" class="img-circle" alt="User Image">div> <h4> 团队消息 <small><i class="fa fa-clock-o">i> 2 小时前small> h4> <p>你有新的任务了p>a>li> <li><a href="#"> <div class="pull-left"> <img src="/vuejsDemo/img/user4-128x128.jpg" class="img-circle" alt="User Image">div> <h4> Developers <small><i class="fa fa-clock-o">i> Todaysmall> h4> <p>Why not buy a new awesome theme?p>a>li> <li><a href="#"> <div class="pull-left"><img src="/vuejsDemo/img/user3-128x128.jpg" class="img-circle" alt="User Image">div> <h4> Sales Department <small><i class="fa fa-clock-o">i> Yesterdaysmall> h4> <p>Why not buy a new awesome theme?p>a>li> <li><a href="#"> <div class="pull-left"><img src="/vuejsDemo/img/user4-128x128.jpg" class="img-circle" alt="User Image">div> <h4> Reviewers <small><i class="fa fa-clock-o">i> 2 dayssmall> h4> <p>Why not buy a new awesome theme?p>a>li> ul> li> <li class="footer"><a href="#">See All Messagesa>li> ul> li> <li class="dropdown notifications-menu"><a href="#" class="dropdown-toggle" data-toggle="dropdown"> <i class="fa fa-bell-o">i> <span class="label label-warning">10span> a> <ul class="dropdown-menu"> <li class="header">你有10个新消息li> <li> <ul class="menu"> <li><a href="#"> <i class="fa fa-users text-aqua">i> 5 new members joined today a>li> <li><a href="#"> <i class="fa fa-warning text-yellow">i> Very long description here that may not fit into the page and may cause design problems a>li> <li><a href="#"> <i class="fa fa-users text-red">i> 5 new members joined a>li> <li><a href="#"> <i class="fa fa-shopping-cart text-green">i> 25 sales made a> li> <li><a href="#"> <i class="fa fa-user text-red">i> You changed your username a> li> ul> li> <li class="footer"><a href="#">View alla>li> ul> li> <li class="dropdown tasks-menu"><a href="#" class="dropdown-toggle" data-toggle="dropdown"> <i class="fa fa-flag-o">i> <span class="label label-danger">9span> a> <ul class="dropdown-menu"> <li class="header">你有9个新任务li> <li> <ul class="menu"> <li> <a href="#"> <h3> Design some buttons <small class="pull-right">20%small> h3> <div class="progress xs"> <div class="progress-bar progress-bar-aqua" style="width: 20%" role="progressbar" aria-valuenow="20" ariavaluemin="0" aria-valuemax="100"><span class="sr-only">20% Completespan>div> div> a>li> <li> <a href="#"> <h3> Create a nice theme <small class="pull-right">40%small> h3> <div class="progress xs"> <div class="progress-bar progress-bar-green" style="width: 40%" role="progressbar" aria-valuenow="20" ariavaluemin="0" aria-valuemax="100"><span class="sr-only">40% Completespan>div> div> a>li> <li> <a href="#"> <h3> Some task I need to do <small class="pull-right">60%small> h3> <div class="progress xs"> <div class="progress-bar progress-bar-red" style="width: 60%" role="progressbar" aria-valuenow="20" ariavaluemin="0" aria-valuemax="100"><span class="sr-only">60% Completespan>div> div> a>li> <li> <a href="#"> <h3> Make beautiful transitions <small class="pull-right">80%small> h3> <div class="progress xs"> <div class="progress-bar progress-bar-yellow" style="width: 80%" role="progressbar" aria-valuenow="20" ariavaluemin="0" aria-valuemax="100"><span class="sr-only">80% Completespan>div> div> a>li> ul> li> <li class="footer"><a href="#">View all tasksa>li> ul> li> <li class="dropdown user user-menu"><a href="#" class="dropdown-toggle" data-toggle="dropdown"> <img src="/vuejsDemo/img/user2-160x160.jpg" class="user-image" alt="User Image"> <span class="hidden-xs">张猿猿span> a> <ul class="dropdown-menu"> <li class="user-header"><img src="/vuejsDemo/img/user2-160x160.jpg" class="img-circle" alt="User Image"> <p> 张猿猿 - 数据管理员 <small>后登录 11:20AMsmall> p> li> <li class="user-footer"> <div class="pull-left"><a href="#" class="btn btn-default btn-flat">修改密码a>div> <div class="pull-right"><a href="#" class="btn btn-default btn-flat">注销a> div> li> ul> li> ul> div> nav> header> <aside class="main-sidebar"> <section class="sidebar"> <div class="user-panel"> <div class="pull-left image"><img src="/vuejsDemo/img/user2-160x160.jpg" class="img-circle" alt="User Image">div> <div class="pull-left info"><p>张猿猿p> <a href="#"><i class="fa fa-circle text-success">i> 在线a>div> div> <ul class="sidebar-menu"> <li class="header">菜单li> <li id="admin-index"><a href="all-admin-index.html"><i class="fa fa-dashboard"> i> <span>首页span>a> li> <li class="treeview"><a href="#"> <i class="fa fa-folder">i> <span>用户管理span> <span class="pull-right-container"> <i class="fa fa-angle-left pull-right">i> span> a> <ul class="treeview-menu"> <li id="admin-login"><a href="all-admin-login.html"> <i class="fa fa-circle-o">i> 查询所有用户 a> li> ul> li> ul> section> aside> <div class="content-wrapper"> <section class="content-header"> <h1> 数据管理 <small>数据列表small> h1> <ol class="breadcrumb"> <li><a href="#"><i class="fa fa-dashboard">i> 首页a>li> <li><a href="#">数据管理a>li> <li class="active">数据列表li> ol> section> <section class="content"> <div class="box box-primary"> <div class="box-header with-border"><h3 class="box-title">列表h3>div> <div class="box-body"> <div class="table-box"> <div class="pull-left"> <div class="form-group form-inline"> <div class="btn-group"> <button type="button" class="btn btn-default" title="新建"><i class="fa fa-file-o">i> 新建 button> <button type="button" class="btn btn-default" title="删除"><i class="fa fa-trash-o">i> 删除 button> <button type="button" class="btn btn-default" title="开启"><i class="fa fa-check">i> 开启 button> <button type="button" class="btn btn-default" title="屏蔽"><i class="fa fa-ban">i> 屏蔽 button> <button type="button" class="btn btn-default" title="刷新"><i class="fa fa-refresh">i> 刷新 button> div> div> div> <div class="box-tools pull-right"> <div class="has-feedback"><input type="text" class="form-control input-sm" placeholder="搜 索"> <span class="glyphicon glyphicon-search form-control-feedback"> span>div> div> <table id="dataList" class="table table-bordered table-striped tablehover dataTable"> <thead> <tr> <th class="" style="padding-right:0px;"><input id="selall" type="checkbox" class="icheckbox_squareblue">th> <th class="sorting_asc">IDth> <th class="sorting_desc">用户名th> <th class="sorting_asc sorting_asc_disabled">密码th> <th class="sorting_desc sorting_desc_disabled">性别th> <th class="sorting">年龄th> <th class="text-center sorting">邮箱th> <th class="text-center">操作th> tr> thead> <tbody> <tr v-for="u in userList"> <td><input name="ids" type="checkbox">td> <td>{ {u.id}}td> <td>{ {u.username}}td> <td>{ {u.password}}td> <td>{ {u.sex}}td> <td>{ {u.age}}td> <td class="text-center">{ {u.email}}td> <td class="text-center"> <button type="button" class="btn bg-olive btn-xs">详情button> <button type="button" class="btn bg-olive btn-xs" @click="findById(u.id)">编辑 button> td> tr> tbody> <div class="tab-pane" id="tab-model"> <div id="myModal" class="modal modal-primary" role="dialog"> <div class="modal-dialog modal-lg"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" datadismiss="modal" aria-label="Close"><span aria-hidden="true">×span> button> <h4 class="modal-title">用户信息h4>div> <div class="modal-body"> <div class="box-body"> <div class="form-horizontal"> <div class="form-group"><label class="col-sm-2 controllabel">用户名:label> <div class="col-sm-5"><input type="text" class="formcontrol" v-model="user.username">div> div> <div class="form-group"> <label class="col-sm-2 controllabel">密码:label> <div class="col-sm-5"><input type="text" class="formcontrol" v-model="user.password">div> div> <div class="form-group"><label class="col-sm-2 controllabel">性别:label> <div class="col-sm-5"><input type="text" class="formcontrol" v-model="user.sex">div> div> <div class="form-group"><label class="col-sm-2 controllabel">年龄:label> <div class="col-sm-5"><input type="text" class="formcontrol" v-model="user.age">div> div> <div class="form-group"><label class="col-sm-2 controllabel">邮箱:label> <div class="col-sm-5"><input type="text" class="formcontrol" v-model="user.email">div> div> div> div> div> <div class="modal-footer"> <button type="button" class="btn btn-outline" data-dismiss="modal">关闭 button> <button type="button" class="btn btn-outline" data-dismiss="modal" @click="update">修改 button> div> div> div> div> div> table>
