Vue-后端开发快速入门
一、Vue.js
什么是 Vue
本节视频
- 【视频】Vue 渐进式 JavaScript 框架-Vue-MVVM 的实现者
简介
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架,发布于 2014 年 2 月。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库(如:vue-router,vue-resource,vuex)或既有项目整合。
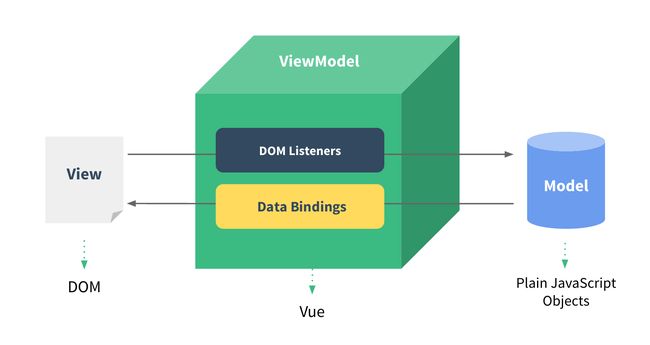
MVVM 模式的实现者
我们知道(不知道的请移步 【了解前端 MVVM 模式】) MVVM 表示如下:
- Model:模型层,在这里表示 JavaScript 对象
- View:视图层,在这里表示 DOM(HTML 操作的元素)
- ViewModel:连接视图和数据的中间件,Vue.js 就是 MVVM 中的 ViewModel 层的实现者
在 MVVM 架构中,是不允许 数据 和 视图 直接通信的,只能通过 ViewModel 来通信,而 ViewModel 就是定义了一个 Observer 观察者
- ViewModel 能够观察到数据的变化,并对视图对应的内容进行更新
- ViewModel 能够监听到视图的变化,并能够通知数据发生改变
至此,我们就明白了,Vue.js 就是一个 MVVM 的实现者,他的核心就是实现了 DOM 监听 与 数据绑定
其它 MVVM 实现者
- AngularJS
- ReactJS
- 微信小程序
为什么要使用 Vue.js
- 轻量级,体积小是一个重要指标。Vue.js 压缩后有只有 20多kb (Angular 压缩后 56kb+,React 压缩后 44kb+)
- 移动优先。更适合移动端,比如移动端的 Touch 事件
- 易上手,学习曲线平稳,文档齐全
- 吸取了 Angular(
模块化)和 React(虚拟 DOM)的长处,并拥有自己独特的功能,如:计算属性 - 开源,社区活跃度高
Vue.js 的两大核心要素
数据驱动
当你把一个普通的 JavaScript 对象传给 Vue 实例的 data 选项,Vue 将遍历此对象所有的属性,并使用 Object.defineProperty 把这些属性全部转为 getter/setter。Object.defineProperty 是 ES5 中一个无法 shim 的特性,这也就是为什么 Vue 不支持 IE8 以及更低版本浏览器。
这些 getter/setter 对用户来说是不可见的,但是在内部它们让 Vue 追踪依赖,在属性被访问和修改时通知变化。这里需要注意的问题是浏览器控制台在打印数据对象时 getter/setter 的格式化并不同,所以你可能需要安装 vue-devtools 来获取更加友好的检查接口。
每个组件实例都有相应的 watcher 实例对象,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的 setter 被调用时,会通知 watcher 重新计算,从而致使它关联的组件得以更新。
组件化
- 页面上每个独立的可交互的区域视为一个组件
- 每个组件对应一个工程目录,组件所需的各种资源在这个目录下就近维护
- 页面不过是组件的容器,组件可以嵌套自由组合(复用)形成完整的页面
第一个 Vue 应用程序
本节视频
- 【视频】Vue 渐进式 JavaScript 框架-Vue-第一个应用程序
兼容性
Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性。但它支持所有兼容 ECMAScript 5 的浏览器。
下载地址
- 开发版本
- 包含完整的警告和调试模式:https://vuejs.org/js/vue.js
- 删除了警告,30.96KB min + gzip:https://vuejs.org/js/vue.min.js
- CDN
第一个 Vue 应用程序
Vue.js 的核心是实现了 MVVM 模式,她扮演的角色就是 ViewModel 层,那么所谓的第一个应用程序就是展示她的 数据绑定 功能,操作流程如下:
创建一个 HTML 文件
<html>
<head>
<meta charset="UTF-8">
<title>第一个 Vue 应用程序title>
head>
<body>
body>
html>
引入 Vue.js
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
创建一个 Vue 的实例
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
message: 'Hello Vue!'
}
});
</script>
说明
el:'#vue':绑定元素的 IDdata:{message:'Hello Vue!'}:数据对象中有一个名为message的属性,并设置了初始值Hello Vue!
将数据绑定到页面元素
<div id="vue">
{
{message}}
div>
说明:只需要在绑定的元素中使用 双花括号 将 Vue 创建的名为 message 属性包裹起来,即可实现数据绑定功能,也就实现了 ViewModel 层所需的效果,是不是和 EL 表达式非常像?
###{message} => {
{message}}
完整的 HTML
<html>
<head>
<meta charset="UTF-8">
<title>第一个 Vue 应用程序title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
head>
<body>
<div id="vue">
{
{message}}
div>
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
message: 'Hello Vue!'
}
});
script>
body>
html>
注:我是在 IDEA 上创建的 HTML,并使用 IDEA 内置的 HTTP 服务器运行
测试 Vue
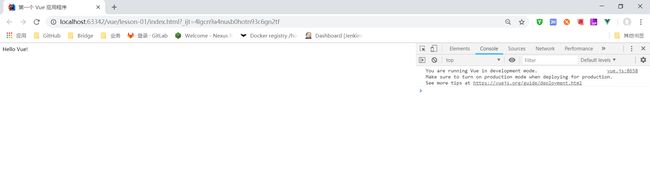
为了能够更直观的体验 Vue 带来的数据绑定功能,我们需要在浏览器测试一番,操作流程如下:
- 在
Chrome浏览器上运行第一个 Vue 应用程序,并按F12进入开发者工具
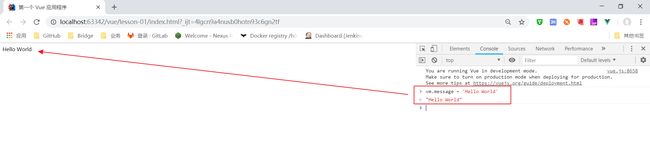
- 在控制台输入
vm.message = 'Hello World',然后回车,你会发现浏览器中显示的内容会直接变成Hello World
说明
在之前的代码中,我们创建了一个名为 vm 的 Vue 实例
var vm = new Vue({
el: '#vue',
data: {
message: 'Hello Vue!'
}
});
此时就可以在控制台直接输入 vm.message 来修改值,中间是可以省略 data 的,在这个操作中,我并没有主动操作 DOM,就让页面的内容发生了变化,这就是借助了 Vue 的 数据绑定 功能实现的;MVVM 模式中要求 ViewModel 层就是使用 观察者模式 来实现数据的监听与绑定,以做到数据与视图的快速响应。
附:Vue 实例的生命周期
什么是生命周期
Vue 实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载 DOM、渲染→更新→渲染、卸载等一系列过程,我们称这是 Vue 的生命周期。通俗说就是 Vue 实例从创建到销毁的过程,就是生命周期。
在 Vue 的整个生命周期中,它提供了一系列的事件,可以让我们在事件触发时注册 JS 方法,可以让我们用自己注册的 JS 方法控制整个大局,在这些事件响应方法中的 this 直接指向的是 Vue 的实例。
![]()
特别值得注意的是
created钩子函数和mounted钩子函数的区别
钩子函数的触发时机
beforeCreate
在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。
created
实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
beforeMount
在挂载开始之前被调用:相关的 render 函数首次被调用。
mounted
el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。
beforeUpdate
数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。 你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
updated
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。该钩子在服务器端渲染期间不被调用。
beforeDestroy
实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用。
二、语法篇
v-if,v-else
本节视频
- 【视频】Vue 渐进式 JavaScript 框架-Vue-语法篇-ifelse
条件判断语句
v-ifv-else
什么是条件判断语句,就不需要我说明了吧( ̄▽ ̄),直接看语法上效果
HTML
<div id="vue">
<h1 v-if="ok">YESh1>
<h1 v-else>NOh1>
div>
JavaScript
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
ok: true
}
});
</script>
测试效果
- 在
Chrome浏览器上运行,并按F12进入开发者工具
- 在控制台输入
vm.ok = false,然后回车,你会发现浏览器中显示的内容会直接变成NO
注:使用 v-* 属性绑定数据是不需要 双花括号 包裹的
完整的 HTML
<html>
<head>
<meta charset="UTF-8">
<title>语法篇 v-iftitle>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
head>
<body>
<div id="vue">
<h1 v-if="ok">YESh1>
<h1 v-else>NOh1>
div>
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
ok: true
}
});
script>
body>
html>
v-else-if
本节视频
- 【视频】Vue 渐进式 JavaScript 框架-Vue-语法篇-elseif
连续的条件判断语句
v-ifv-else-ifv-else
HTML
<div id="vue">
<h1 v-if="type === 'A'">Ah1>
<h1 v-else-if="type === 'B'">Bh1>
<h1 v-else-if="type === 'C'">Ch1>
<h1 v-else>你看不见我h1>
div>
注:=== 三个等号在 JS 中表示绝对等于(就是数据与类型都要相等)
JavaScript
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
type: 'A'
}
});
</script>
测试效果
- 在
Chrome浏览器上运行,并按F12进入开发者工具
- 分别观察在控制台输入
vm.type = 'B'、'C'、'D'的变化
完整的 HTML
<html>
<head>
<meta charset="UTF-8">
<title>语法篇 v-else-iftitle>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
head>
<body>
<div id="vue">
<h1 v-if="type === 'A'">Ah1>
<h1 v-else-if="type === 'B'">Bh1>
<h1 v-else-if="type === 'C'">Ch1>
<h1 v-else>你看不见我h1>
div>
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
type: 'A'
}
});
script>
body>
html>
v-for
本节视频
- 【视频】Vue 渐进式 JavaScript 框架-Vue-语法篇-for
循环遍历语句
v-for
HTML
<div id="vue">
<li v-for="item in items">
{
{ item.message }}
li>
div>
注:items 是源数据数组并且 item 是数组元素迭代的别名。是不是像极了 Thymeleaf
JavaScript
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
items: [
{
message: 'Foo'},
{
message: 'Bar'}
]
}
});
</script>
测试效果
- 在
Chrome浏览器上运行,并按F12进入开发者工具
- 在控制台输入
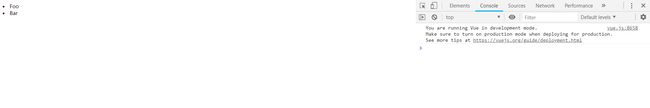
vm.items.push({message: 'Baz'}),尝试追加一条数据,你会发现浏览器中显示的内容会增加一条Baz
完整的 HTML
<html>
<head>
<meta charset="UTF-8">
<title>语法篇 v-fortitle>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
head>
<body>
<div id="vue">
<li v-for="item in items">
{
{ item.message }}
li>
div>
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
items: [
{
message: 'Foo'},
{
message: 'Bar'}
]
}
});
script>
body>
html>
三、事件篇
v-on
本节视频
- 【视频】Vue 渐进式 JavaScript 框架-Vue-事件篇-on
监听事件
v-on
HTML
<div id="vue">
<button v-on:click="sayHi">点我button>
div>
注:在这里我们使用了 v-on 绑定了 click 事件,并指定了名为 sayHi 的方法
JavaScript
方法必须定义在 Vue 实例的 methods 对象中
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
message: 'Hello World'
},
// 在 `methods` 对象中定义方法
methods: {
sayHi: function (event) {
// `this` 在方法里指向当前 Vue 实例
alert(this.message);
}
}
});
</script>
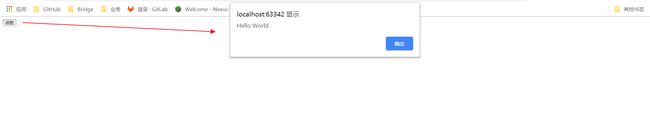
测试效果
完整的 HTML
<html xmlns:v-on="">
<head>
<meta charset="UTF-8">
<title>事件篇 v-ontitle>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
head>
<body>
<div id="vue">
<button v-on:click="sayHi">点我button>
div>
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
message: 'Hello World'
},
// 在 `methods` 对象中定义方法
methods: {
sayHi: function (event) {
// `this` 在方法里指向当前 Vue 实例
alert(this.message);
}
}
});
script>
body>
html>
四、网络篇
使用 Axios 实现异步通信
本节视频
- 【视频】Vue 渐进式 JavaScript 框架-Vue-网络篇-axios
什么是 Axios
Axios 是一个开源的可以用在浏览器端和 NodeJS 的异步通信框架,她的主要作用就是实现 AJAX 异步通信,其功能特点如下:
- 从浏览器中创建
XMLHttpRequests - 从
node.js创建http请求 - 支持
Promise API - 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换
JSON数据 - 客户端支持防御
XSRF(跨站请求伪造)
GitHub:https://github.com/axios/axios
为什么要使用 Axios
由于 Vue.js 是一个 视图层框架 并且作者(尤雨溪)严格准守 SoC (关注度分离原则),所以 Vue.js 并不包含 AJAX 的通信功能,为了解决通信问题,作者单独开发了一个名为 vue-resource 的插件,不过在进入 2.0 版本以后停止了对该插件的维护并推荐了 Axios 框架
第一个 Axios 应用程序
咱们开发的接口大部分都是采用 JSON 格式,可以先在项目里模拟一段 JSON 数据,数据内容如下:
{
"name": "广州千锋",
"url": "http://www.funtl.com",
"page": 88,
"isNonProfit": true,
"address": {
"street": "元岗路.",
"city": "广东广州",
"country": "中国"
},
"links": [
{
"name": "Google",
"url": "http://www.google.com"
},
{
"name": "Baidu",
"url": "http://www.baidu.com"
},
{
"name": "SoSo",
"url": "http://www.SoSo.com"
}
]
}
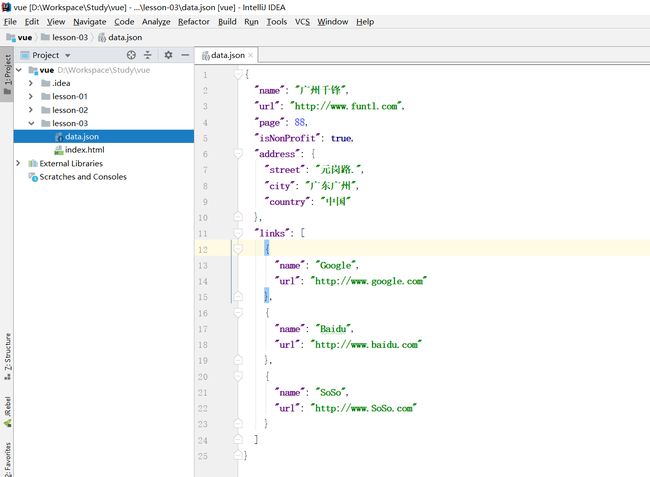
创建一个名为 data.json 的文件并填入上面的内容,放在项目的根目录下,如图所示:
创建 HTML
<div id="vue">
<div>名称:{
{info.name}}div>
<div>地址:{
{info.address.country}}-{
{info.address.city}}-{
{info.address.street}}div>
<div>链接:<a v-bind:href="info.url" target="_blank">{
{info.url}}a> div>
div>
注:在这里使用了 v-bind 将 a:href 的属性值与 Vue 实例中的数据进行绑定
引入 JS 文件
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<script src="https://unpkg.com/axios/dist/axios.min.js">script>
JavaScript
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data() {
return {
info: {
name: null,
address: {
country: null,
city: null,
street: null
},
url: null
}
}
},
mounted() {
axios
.get('data.json')
.then(response => (this.info = response.data));
}
});
</script>
使用 axios 框架的 get 方法请求 AJAX 并自动将数据封装进了 Vue 实例的数据对象中
数据对象
这里的数据结构与 JSON 数据结构是匹配的
info: {
name: null,
address: {
country: null,
city: null,
street: null
},
url: null
}
调用 get 请求
调用 axios 的 get 请求并自动装箱数据
axios
.get('data.json')
.then(response => (this.info = response.data));
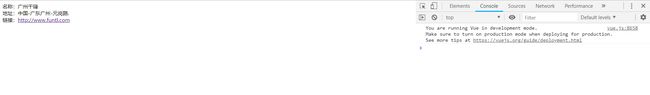
测试效果
完整的 HTML
<html>
<head>
<meta charset="UTF-8">
<title>网络篇 Axiostitle>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<script src="https://unpkg.com/axios/dist/axios.min.js">script>
head>
<body>
<div id="vue">
<div>名称:{
{info.name}}div>
<div>地址:{
{info.address.country}}-{
{info.address.city}}-{
{info.address.street}}div>
<div>链接:<a v-bind:href="info.url" target="_blank">{
{info.url}}a> div>
div>
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data() {
return {
info: {
name: null,
address: {
country: null,
city: null,
street: null
},
url: null
}
}
},
mounted() {
axios
.get('data.json')
.then(response => (this.info = response.data));
}
});
script>
body>
html>
五、布局篇
表单输入
本节视频
- 【视频】Vue 渐进式 JavaScript 框架-Vue-布局篇-表单输入
什么是双向数据绑定
Vue.js 是一个 MVVM 框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。这也算是 Vue.js 的精髓之处了。值得注意的是,我们所说的数据双向绑定,一定是对于 UI 控件来说的,非 UI 控件不会涉及到数据双向绑定。单向数据绑定是使用状态管理工具的前提。如果我们使用 vuex,那么数据流也是单项的,这时就会和双向数据绑定有冲突。
为什么要实现数据的双向绑定
在 Vue.js 中,如果使用 vuex,实际上数据还是单向的,之所以说是数据双向绑定,这是用的 UI 控件来说,对于我们处理表单,Vue.js 的双向数据绑定用起来就特别舒服了。即两者并不互斥,在全局性数据流使用单项,方便跟踪;局部性数据流使用双向,简单易操作。
在表单中使用双向数据绑定
你可以用 v-model 指令在表单 、