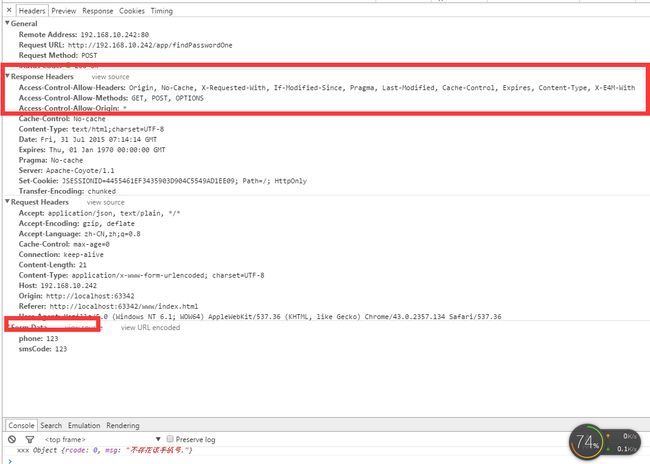
1,跨域:跟前端没多大关系的,后台没设置头而已。这时候如果你们后端太菜你可以叫他加上 每种语言
每种语言
都不同,但是里面的呢荣是一样的。具体跨域可以跳转这里http://www.cnblogs.com/dojo-lzz/p/4265637.html;
2、angularJS的$http.post请求,SpringMVC后台接收不到参数值的解决方案
(1) 创建一个全局的transformRequest function
然后为每一个方法或者创建一个全局的Content-Type header
$httpProvider.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded; charset=UTF-8';
测试成功,格式为formdata;当然 如果可以后台接受json格式
3.scope.$apply的使用
问题一般为:数据双向绑定失效,就是明明在controller里面给$scope.×××赋值了,在页面上xxx愣是显示不了,但是点击一下输入框或是form表单的提交按钮,xxx数据信息就显示了,是不是好坑啊。
解决方法 : 添加 $scope.$apply()
例如
$scope.$apply(function(){ $scope.xxx = “你赋的值”;});原因
一般情况下是不需要我们手动添加这一句代码的,因为angularJS本身在需要的时候调用,以达到我们所看到的数据双向绑定的效果。
但是你若是引用一个外部插件或者其他,在回调函数里创建或更新$scope.xxx的数据,因为外部插件本身已经脱离了angularJS的作用域,所以数据双向绑定在这里没有效果,只能手动添加$scope.$apply()来通知页面获取数据。