代码评审
1、 title
“擒贼先擒王”而这个王就是网站的 title,网站最关键的就是一个页面中的 TITLE,注意,在自己的网站上所有的 TITLE不要一模一样,如果是一个栏目,就让TITLE是栏目名,如果是文章,就让TITLE 是文章名,不要有太多的页面 TITLE 相同。TITLE 是 SEO 的重中之重,搜索引擎主要是靠 TITLE 来索引你 的页面。要在 TITLE 的前面十来个字符,放上最能标志你这个页面内 容的主题词。TITLE 的优化,在这个 CMS 中,有一个 TITLE 标签,这个标签,能设置首页,内容页,栏目页显示不同的内容,首页显示为网站名字,栏目名,自动取栏目的内容,内容页自动取文章的标题, 还可以另外设置特定的前缀或后缀,作得非常到位。
2、链接和路径
对于链接就要看我们怎么去看待这些链接,特别是内部链接,这对于网站也是非常重要的,而对于有条件的组织网站的连接,让网站的所有页面,都通过URL连接,合理有效的交织在一起,让搜索引擎的蜘蛛程序,能从一个入口,寻着URL,收录完所有的页面。但是有的网站的路径太长也会影响蜘蛛的爬行,就像我们网站在我刚做这个网站时间基本上每天根本就没有蜘蛛的爬行, 这个原因就是网站的路径过长造成蜘蛛爬行时不能识别路径, 最终导致网站的收录很少,这就需要我们对路径进行优化,我们可以利用二级域名来减短路径的长度,这样会对收录起到很好的作用。
3、Keywords 和 Description
这两个就相当于一个网站灵魂了,Keywords 是我们搜索时所要输入的词,而 Description 却是搜索到想要的内容时第一眼看到,从这里可以看出它们的重要性。 再次就是 Description 在我看来描述就像是一篇好的文章的中心思想,我们在做的时间一定要把握中心,然后就是再加上自己的一点点的创新,写出吸引人的网站描述。 最后就是 Keywords Description 自动优化,系统有一个专门的 SEO 标签,首页的可以手工设置这个,栏目页的系统会自动取栏目中设置好的关键字和简介,如果没有设置,可以设置为取特定编写的字符,在内容页时,会自动取文章的关键字,自动过滤文章内容的 HTML 后,取前 150 个字符作 Description。
网站测试
功能测试(Function test)
0. 什么都不输入,点击提交按钮,看提示信息。(非空检查)
1.输入正确的用户名和密码,点击提交按钮,验证是否能正确登录。(正常输入)
2.输入错误的用户名或者密码, 验证登录会失败,并且提示相应的错误信息。(错误校验)
3.登录成功后能否能否跳转到正确的页面(低)
4.用户名和密码,如果太短或者太长,应该怎么处理(安全性,密码太短时是否有提示)
5.用户名和密码,中有特殊字符(比如空格),和其他非英文的情况(是否做了过滤)
6.记住用户名的功能
7.登陆失败后,不能记录密码的功能
8.用户名和密码前后有空格的处理
9.密码是否加密显示(星号圆点等)
10.登录页面中的注册、忘记密码,登出用另一帐号登陆等链接是否正确
界面测试(UI Test)
1.布局是否合理,2个testbox 和一个按钮是否对齐
2.testbox和按钮的长度,高度是否复合要求
3. 界面的设计风格是否与UI的设计风格统一
4. 界面中的文字简洁易懂,没有错别字。
性能测试(performance test)
1.打开登录页面,需要几秒
2.输入正确的用户名和密码后,登录成功跳转到新页面,不超过5秒
安全性测试(Security test)
1.登录成功后生成的Cookie,是否是httponly (否则容易被脚本盗取)
2.用户名和密码是否通过加密的方式,发送给Web服务器
3.用户名和密码的验证,应该是用服务器端验证, 而不能单单是在客户端用javascript验证
4.用户名和密码的输入框,应该屏蔽SQL注入攻击
5.用户名和密码的的输入框,应该禁止输入脚本 (防止XSS攻击)
6.错误登陆的次数限制(防止暴力破解)
7. 考虑是否支持多用户在同一机器上登录;
8. 考虑一用户在多台机器上登录
可用性测试(Usability Test)
1. 是否可以全用键盘操作,是否有快捷键
2. 输入用户名,密码后按回车,是否可以登陆
3. 输入框能否可以以Tab键切换
兼容性测试(Compatibility Test)
1.主流的浏览器下能否显示正常已经功能正常(IE,6,7,8,9, Firefox, Chrome, Safari,等)
2.不同的平台是否能正常工作,比如Windows, Mac
3.移动设备上是否正常工作,比如Iphone, Andriod
4.不同的分辨率
本地化测试(Localization test)
1. 不同语言环境下,页面的显示是否正确。
软件辅助性测试 (Accessibility test)
软件辅助功能测试是指测试软件是否向残疾用户提供足够的辅助功能
2. 高对比度下能否显示正常 (视力不好的人使用)
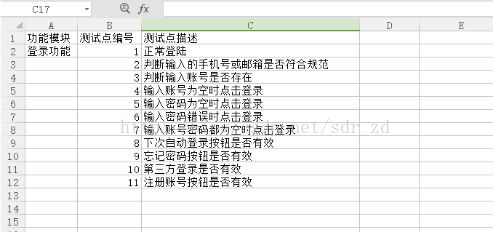
测试样例