javascript+C# 前后端连接(一)http
一.C#
1、建立web空项目
文件——新建——项目:Visual C#——Web——ASP.NET Web应用程序——空


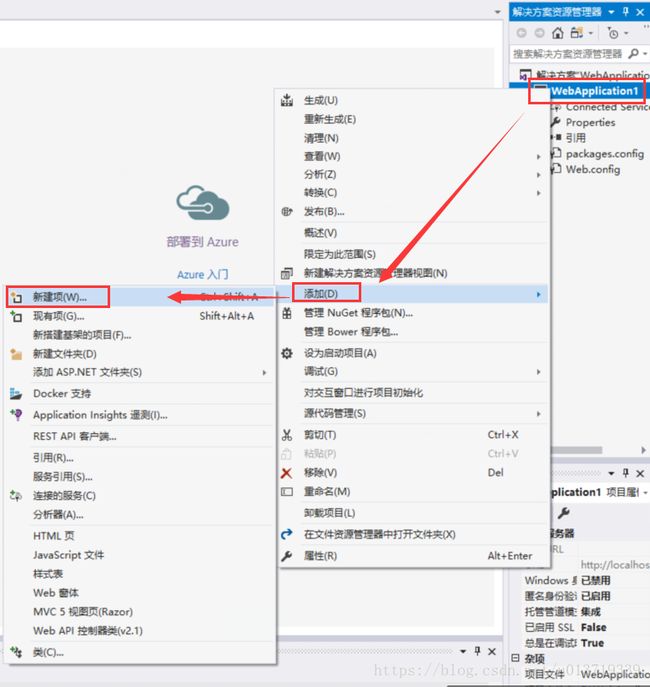
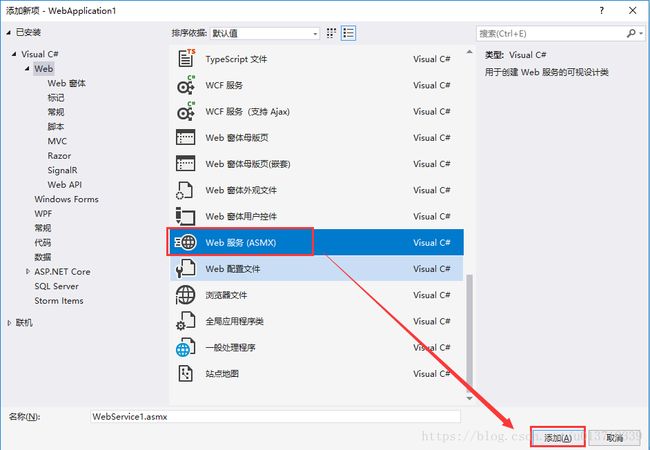
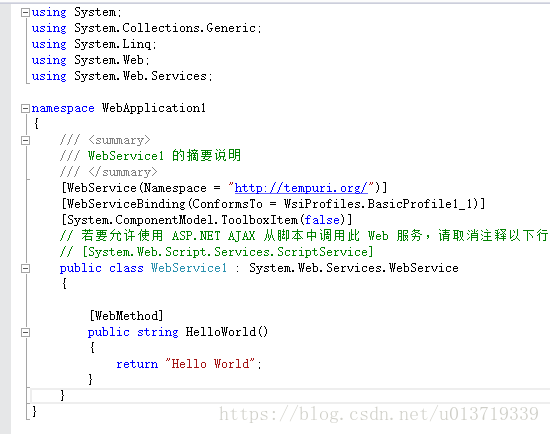
2、添加web服务
3、调试
点击工具栏里的浏览器进行调试,可以看到第一个helloword()的运行结果:

在运行时出现了一个错误:“无法启动程序“http://localhost:13342” 操作在当前状态中是非法的”
这可能是因为防火墙被修改了,把防火墙改回"使用推荐设置",再重新打开工程,就运行成功了。参考VS2017 启动调试出现 无法启动程序“http://localhost:15613” 操作在当前状态中是非法的。 同时附加进程也是错误的解决方法
4、修改配置文件web.config
由于Js设置了跨域限制,因此需要进行配置。具体可参考JavaScript跨域总结与解决办法和JavaScript 跨域访问的问题和解决过程。
在
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Methods" value="OPTIONS,POST,GET"/>
<add name="Access-Control-Allow-Headers" value="x-requested-with,content-type"/>
<add name="Access-Control-Allow-Origin" value="*"/>
customHeaders>
httpProtocol>
system.webServer>
5、自定义配置文件config.xml(可选)
由于有时候需要访问一些内其他文件,但这些文件名称或存放路径经常修改,因此可以自定义一个配置文件,需要修改这些文件名或路径时,直接修改配置文件即可,就不需要修改程序里其他信息:
假设工程需要读取工程存放路径project_path,由于每个人存放的位置不一样,因而就需要对这个变量进行修改,工程才能正常运行。
(1)在bin目录下创建一个config.xml文件(打开文件夹,在文件夹中新建,工程目录会自动显示它),可做如下编写:
<config>
<project_path>
<value>E:\WebApplication1value>
project_path>
config>
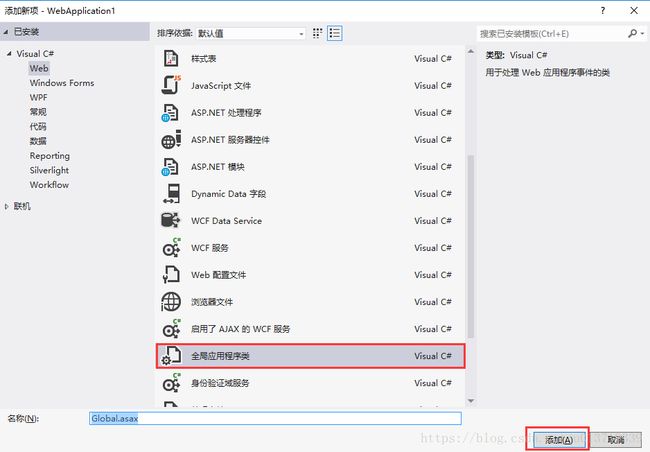
(2)右键项目名称——添加——新建项:全局应用程序类Global.asax:

(3)双击新建的Global.asax,在Application_Start()中读取配置文件信息:
using System.Xml;
using System.IO;
protected void Application_Start(object sender, EventArgs e)
{
XmlDocument configXml = new XmlDocument();
string strPath = Path.Combine(AppDomain.CurrentDomain.BaseDirectory, "bin", "config.xml");// 上面新建的"config.xml";
if (File.Exists(strPath))
{
//加载xml文件并且读取文件根节点(每个xml文件有且仅有一个根节点)
configXml.Load(strPath);
XmlNode root = configXml.SelectSingleNode("config");
//读取config.xml文件里的project_path
XmlNodeList project_path = root.SelectNodes("project_path");
string abc = ((XmlElement)project_path.Item(0)).ChildNodes.Item(0).InnerText;
}
}
(4)对于配置文件config.xml来说,文件的内容是随时可变的,属于动态变量。但是对于C#工程来说,它读取的永远都是config.xml的节点,节点名是不变的,它是静态变量。也即是只要程序运行,Global.asax里读取的值就不会改变,程序里引用的这个对应值不会改变。如果要改变程序里的值,只有停止程序,修改后重新运行才会成功。
为了使结构清晰,新建一个类,在类中定义静态变量,作为程序在运行时的变量名。这样,读取配置文件的结构就是:config.xml(可随时修改的配置文件)——Global.asax(读取配置文件的值)——类Config.cs定义值对应的变量名,以供程序使用。config.xml和Config.cs的名字可以修改,Global.asax最好不要修改。
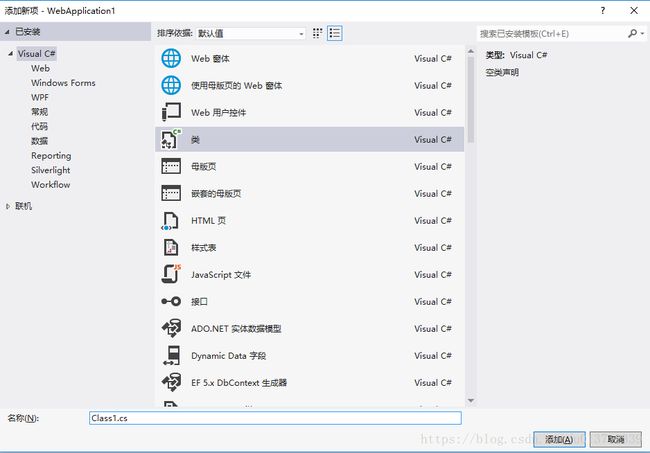
因此根据上面的例子,就需要添加一个类Config.cs替代上面的变量abc:右键项目名称——添加——类:

在Config.cs里写:
public static string project_path;
然后修改上一步的最后一句为:
//把string abc 改为已经定义好的变量Config.project_path
Config.project_path = ((XmlElement)project_path.Item(0)).ChildNodes.Item(0).InnerText;
在其他地方需要使用project_path时直接就使用config.project_path即可。
需要注意的是,引用类时必须是在相同的命名空间下,如果是不同的命名空间,需要使用“using namespace”引用命名空间,或者使用“命名空间.类名.函数名/方法名/变量名”来引用其他命名空间的方法。具体看C++:#include和using namespace
二.JS
1、不传值,直接调用方法
例如,需要调用上面的Helloword()方法,那么在需要的地方写上:
//url为http://localhost:13342/WebService1.asmx+HelloWorld,前一部分为运行后工程的地址,可看第三步图片地址栏里的地址,后一部分为函数名称
var URL = "http://localhost:13342/WebService1.asmx/HelloWorld";
var xmlhttp = new createXMLHTTP();
xmlhttp.open("POST", URL, false);
xmlhttp.onreadystatechange = function () {
//响应成功
if (xmlhttp.readyState == 4) {
alert("helloword!");
}
};
xmlhttp.send(null);
2、使用json传值,字符、字符串、数组、对象等
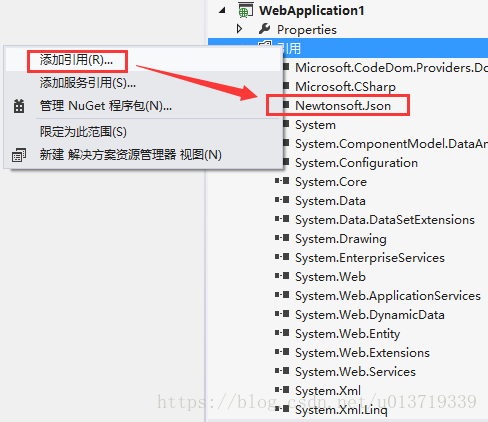
在js和c#中传值都是使用json,需要先引用Newtonsoft.Json.dll,我的电脑中路径为C:\Program Files\Microsoft SDKs\Azure.NET SDK\v2.9\bin\plugins\Diagnostics\Newtonsoft.Json.dll
右键引用——添加引用——浏览——找到该.dll文件并在前方方框内打勾。

以一个案例来看如何进行连接:实现一个方法,前端向后端传值1,2,[3,4],后端合并值,把结果返回前端。
首先,在JS中传值:
var a = 1;
var b = 2;
var c = [3, 4];
var jsontext = encodeURI('{"functionname":"test","a":"' + a + '","b":"' + b + '","c":"' + c.toString() + '"}');
var URL = "http://localhost:13342/WebService1.asmx/HelloWorld2?JsontoLogic=" + jsontext;
var xmlhttp = new createXMLHTTP();
xmlhttp.open("POST", URL, false);
xmlhttp.onreadystatechange = function () {
//响应成功
if (xmlhttp.readyState == 4) {
//接收返回值并解json
var res = xmlhttp.responseText;
var json = $.parseJSON(res);
alert(json);
}
};
xmlhttp.send(null);
然后,在C#中新建一个类,类中写合并值的方法:
//引用json
using Newtonsoft.Json;
using Newtonsoft.Json.Linq;
namespace WebApplication1
{
public class Class1
{
public string Add(string json)
{
//解json并将所有值放入数组中
JObject jsonDB = new JObject();
jsonDB = (JObject)JsonConvert.DeserializeObject(json);
string a = jsonDB["a"].ToString();
string b = jsonDB["b"].ToString();
string array = jsonDB["c"].ToString();
string[] c = array.Split(',');
string retxt = a + b + c[0] + c[1];
return retxt;
}
}
}
最后,在C#中添加一个[WebMethod],函数设为HelloWorld2。
//引用json
using Newtonsoft.Json;
using Newtonsoft.Json.Linq;
[WebMethod]
public void HelloWorld2()
{
//接收前端传的值
string jsonwebtext = HttpContext.Current.Request.QueryString["JsontoLogic"];
JObject jsonWeb = new JObject();
jsonWeb = (JObject)JsonConvert.DeserializeObject(jsonwebtext);
//定义str,获取functionname对应的值test,根据test,选择调用的方法
//所有的函数都写在类中,然后使用switch语句,根据functionname对应的值来选择调用的方法,则只需要一个[WebMethod]即可
string str = jsonWeb["functionname"].ToString();
string resultjson = null;
switch (str)
{
case "test":
Class1 cl = new Class1();
resultjson = cl.Add(jsonwebtext);
break;
default:
break;
}
//向前端返回值
HttpContext.Current.Response.Write(resultjson);
}
C#页面显示在WebService1.asmx.cs界面,然后运行,调用这个JS函数再运行html,即可看到弹出的结果为"1234"。
3、传递文件图片等
参考WebUploader、javascript+C#本地大文件上传到服务器方法(WebUploader)、JS+WebService 大文件分片上传代码及解析。