tkinter-grid布局详解
前文tkinter-pack布局详解介绍了pack布局,相信对tkinter的布局套路有了一定的了解。本文将介绍另一种布局类grid。
文章目录
- grid
-
- 默认分布
- column
- row
- columnspan
- rowspan
- ipadx
- ipady
- padx
- pady
- sticky
grid
grid从字面意思上可以推断,这种布局方式就像网格一样来分布控件。那么具体会呈现什么样的效果,要怎么编码控制呢。同样的套路,通过实例来进行直观的讲解。
widget.grid(cnf={}, **kw)
默认分布
from tkinter import (Tk, Button)
from tkinter.constants import RIGHT, LEFT, X, Y, BOTH
main_win = Tk()
main_win.title('渔道的pack布局')
width = 300
height = 300
main_win.geometry(f'{width}x{height}')
# print(main_win.keys())
apple_color = 'Crimson'
banana_color = 'Yellow'
orange_color = 'Orange'
grape_color = 'Purple'
fruit = {
'apple':'Crimson', 'banana':'Yellow', 'orange':'Orange', 'grape':'Purple'}
# 默认显示效果
for k,v in fruit.items():
bt = Button(main_win, text=k, fg='black', bg=v)
bt.grid()
print(bt.grid_info())
main_win.mainloop()
print函数的打印信息如下:
可以看出4个按钮默认分布在第0列(column属性),然后依次分布在第0-3行(row属性),列间隔(columnspan)为1,行间隔(rowspan)为1,sticky属性相当于pack的anchor属性但是不完全相同,后面会具体讲解。

从上面的例子可以看出,使用grid布局时,可以想象,在主窗口上 隐式的布满网格(cell),子控件(如,按钮)就会被放在这些网格中。
column
指定控件所在的列
i = 0
for k,v in fruit.items():
bt = Button(main_win, text=k, fg='black', bg=v)
bt.grid(column=i)
i += 1
print(bt.grid_info())
从打印信息中可以看出,apple在第0列第0行;banana在第1列第1行;orange在第2列第2行;grape在第3列第3行。下图的实际呈现效果和打印中的行列信息一致。

row
指定控件所在的行
i = 0
for k,v in fruit.items():
bt = Button(main_win, text=k, fg='black', bg=v)
bt.grid(row=0, column=i)
i += 1
print(bt.grid_info())
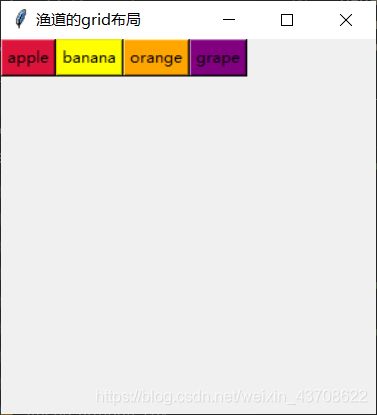
代码中,我将4个按钮的行都指定为第0行,那么,这四个按钮应该是在第0行紧挨着排列,我们来看下实际效果:

columnspan
指定每个控件横跨的列数
i = 0
for k,v in fruit.items():
bt = Button(main_win, text=k, fg='black', bg=v)
bt.grid(column=i, columnspan=3)
i += 1
print(bt.grid_info())
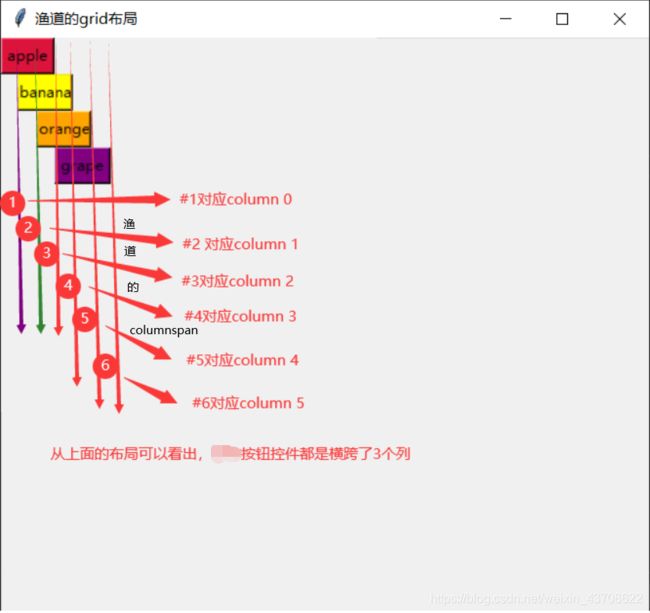
代码中,我将4个按钮的columnspan都指定为3,那么,每个按钮应该是横跨3列,我们来看下实际效果:

rowspan
指定每个控件横跨的行数
i = 0
for k,v in fruit.items():
bt = Button(main_win, text=k, fg='black', bg=v)
bt.grid(column=i, rowspan=3)
i += 1
print(bt.grid_info())
代码中,我将4个按钮的rowspan都指定为3,那么,每个按钮应该是横跨3列,从上面的打印信息中其实可以判断,每个按钮都横跨了3行,我们来看下实际效果:

ipadx
水平方向内边距
for k,v in fruit.items():
bt = Button(main_win, text=k, fg='black', bg=v)
bt.grid()
print(bt.grid_info())
for k,v in fruit.items():
bt = Button(main_win, text=k, fg='black', bg=v)
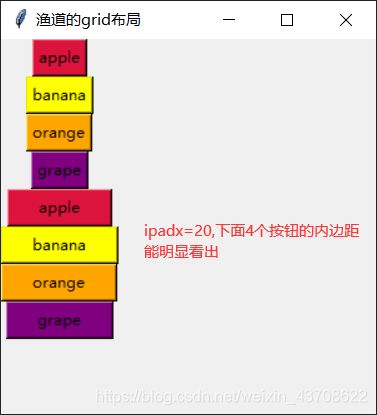
bt.grid(ipadx=20)
print(bt.grid_info())
ipady
垂直方向内边距
for k,v in fruit.items():
bt = Button(main_win, text=k, fg='black', bg=v)
bt.grid()
print(bt.grid_info())
for k,v in fruit.items():
bt = Button(main_win, text=k, fg='black', bg=v)
bt.grid(ipady=20)
print(bt.grid_info())
padx
水平方向外边距
i = 1
for k,v in fruit.items():
bt = Button(main_win, text=k, fg='black', bg=v)
if i%2 == 0:
bt.grid(padx=20, column=1)
else:
bt.grid(padx=20)
i += 1
print(bt.grid_info())
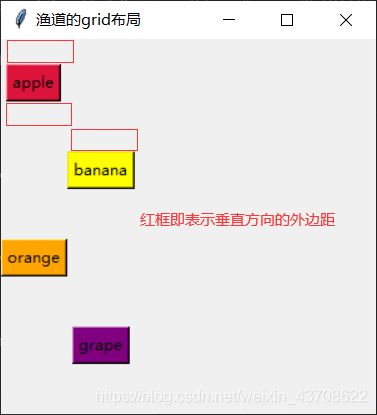
pady
垂直方向外边距
i = 1
for k,v in fruit.items():
bt = Button(main_win, text=k, fg='black', bg=v)
if i%2 == 0:
bt.grid(pady=20, column=1)
else:
bt.grid(pady=20)
i += 1
print(bt.grid_info())
sticky
sticky类似于pack的anchor,决定控件在cell中锚点,也就是控件在cell中的起始位置,可设置的值为’n’, ‘ne’, ‘e’, ‘se’, ‘s’, ‘sw’, ‘w’, ‘nw’; ‘e’、‘w’、‘s’、'n’分别表示东西南北。
for k,v in fruit.items():
bt = Button(main_win, text=k, fg='black', bg=v)
bt.grid()
print(bt.grid_info())
for k,v in fruit.items():
bt = Button(main_win, text=k, fg='black', bg=v)
bt.grid(sticky='nw')
print(bt.grid_info())
在第二组按钮中,将sticky设置为’nw’,也就是以cell的左上方为起始显示。

好了,grid的属性就介绍到这里。是不是非常简单呢!