ItemDecoration解析(一) getItemOffsets
介绍
An ItemDecoration allows the application to add a special drawing and layout offset to specific item views from the adapter's data set. This can be useful for drawing dividers between items, highlights, visual grouping boundaries and more.
All ItemDecorations are drawn in the order they were added, before the item views (in onDraw() and after the items (in onDrawOver(Canvas, RecyclerView, RecyclerView.State).
上面这段话是官方文档对ItemDecoration的定义,贴出来不是为了装逼,而是google的定义非常的精确,基本上介绍了ItemDecoration的用途。
根据自己的理解,简单的翻译下:
ItemDecoration 允许应用给具体的View添加具体的图画或者layout的偏移,对于绘制View之间的分割线,视觉分组边界等等是非常有用的。
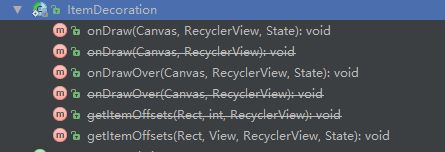
所有的ItemDecorations按照被添加的顺序在itemview之前(如果通过重写`onDraw()`)或者itemview之后(如果通过重写 `onDrawOver(Canvas, RecyclerView, RecyclerView.State)`)绘制。先看看ItemDecoration中的方法
除去被标记为过时的外,只剩如下三个方法:
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state)
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state)
public void onDrawOver(Canvas c, RecyclerView parent, RecyclerView.State state)getItemOffests可以通过outRect.set(l,t,r,b)设置指定itemview的paddingLeft,paddingTop,paddingRight,paddingBottomonDraw可以通过一系列c.drawXXX()方法在绘制itemView之前绘制我们需要的内容。onDrawOver与onDraw类似,只不过是在绘制itemView之后绘制,具体表现形式,就是绘制的内容在itemview上层。
调用RecyclerView的addItemDecoration()方法就可以给RecyclerView添加ItemDecoration了,注意这里是add并不是set,这意味着是可以给一个RecyclerView设置多个ItemDecoration的。
// 添加ItemDecoration
public void addItemDecoration(ItemDecoration decor) {
addItemDecoration(decor, -1);
}
// 添加ItemDecoration
public void addItemDecoration(ItemDecoration decor, int index) {
if (mLayout != null) {
mLayout.assertNotInLayoutOrScroll("Cannot add item decoration during a scroll or"
+ " layout");
}
if (mItemDecorations.isEmpty()) {
setWillNotDraw(false);
}
if (index < 0) {
mItemDecorations.add(decor);
} else {
mItemDecorations.add(index, decor);
}
markItemDecorInsetsDirty();
requestLayout();
}
// onLayout 最终会调用到此方法
Rect getItemDecorInsetsForChild(View child) {
....
final int decorCount = mItemDecorations.size();
for (int i = 0; i < decorCount; i++) {
...
mItemDecorations.get(i).getItemOffsets(mTempRect, child, this, mState);
...
}
...
}
@Override
public void onDraw(Canvas c) {
super.onDraw(c);
final int count = mItemDecorations.size();
for (int i = 0; i < count; i++) {
mItemDecorations.get(i).onDraw(c, this, mState);
}
}
@Override
public void draw(Canvas c) {
super.draw(c);
final int count = mItemDecorations.size();
for (int i = 0; i < count; i++) {
mItemDecorations.get(i).onDrawOver(c, this, mState);
}
}从源码可以看出,事实确实如此,ItemDecoration会被add到集合中,然后RecyclerView会根据add的顺序依次调用(getItemOffsets->onDraw->onDrawOver)的方法,因此,ItemDecoration的使用也变得更加灵活。
使用
介绍了这么多,是时候写点代码用用它了。
比如,给RecyclerView的每个Item设置间隔,这里我们要区分下RecyclerView的LayoutManager的类型,以及orientation类型。
LinearLayoutManger
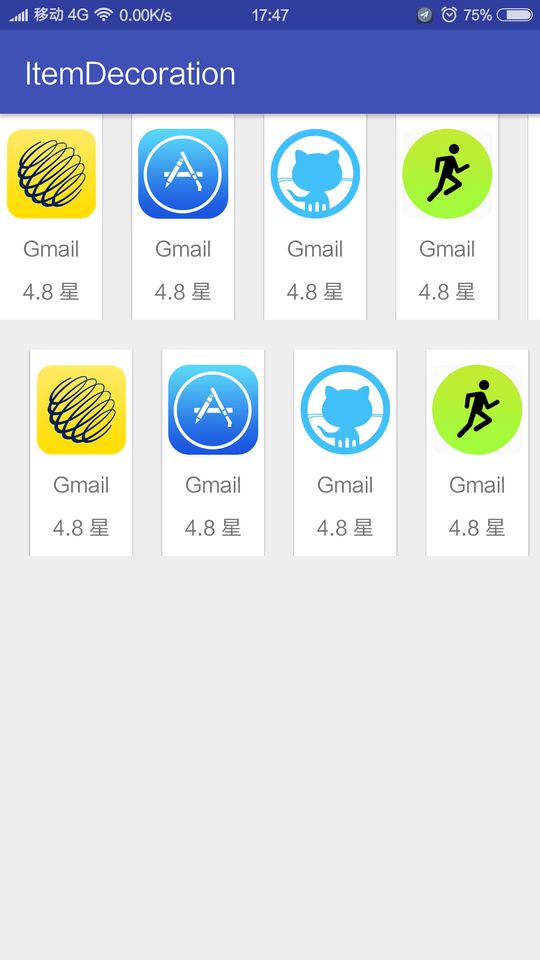
一般情况下,设计稿会有下面两种样子的情形(先考虑HORIZONTAL的情况,VERTICAL处理起来原理也一样)
- 第一排(recyclerview1) 第一个item,最后一个item没有边距
- 第二排(recyclerview2) 第一个item和最后一个item有边距
在没有ItemDecoration之前,我们一般都是在xml布局中调整Padding或者是Margin,然后在代码中根据position来控制,这样一来的话ViewHolder中会多出一些看上去很臃肿的代码。对于第二种情况我们也可以通过设置RecyclerView的paddingLeft以及paddingRight并设置clipToPadding为fasle来实现,但是滑动到边缘的时候,感觉会有点怪怪的。
如果我们使用ItemDecoration,将这部分的逻辑抽离出来,这样的代码不仅看起来,用起来更舒服,也更加符合面向对象的思想。
首先我们定义一个类继承RecyclerView.ItemDecoration,通过构造方法传入item间的间距mSpace以及边距mEdgeSpace。
/**
* @param mSpace item间的间距 默认没有边距
*/
public OffestDecoration(int mSpace, Context ctx) {
this(mSpace, 0, ctx);
}
/**
* @param mSpace item间的间距
* @param mEdgeSpace 边距(padding)
*/
public OffestDecoration(int mSpace, int mEdgeSpace, Context ctx) {
this.mSpace = (int) (TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, mSpace, ctx.getResources().getDisplayMetrics()) + 0.5f);
this.mEdgeSpace = (int) (TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, mEdgeSpace, ctx.getResources().getDisplayMetrics()) + 0.5f);
}重写getItemOffsets方法判断layoutManager,orientation,通过outRect.set()设置每个Item的padding。orientation为HORIZONTAL时,第一个item需要额外设置左边距的值,最后一个item需要设置右边距的值,其他的item只需要设置paddingRight,orientation为VERTICAL时, 只需要把left,right换成top,bottom就ok了。
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
Log.i(TAG, "getItemOffsets");
RecyclerView.LayoutManager manager = parent.getLayoutManager();
int childPosition = parent.getChildAdapterPosition(view);
int itemCount = parent.getAdapter().getItemCount();
if (manager != null) {
if (manager instanceof GridLayoutManager) {
// 待会再处理
} else if (manager instanceof LinearLayoutManager) {
setLinearOffset(((LinearLayoutManager) manager).getOrientation(), outRect, childPosition, itemCount);
}
}
}
private void setLinearOffset(int orientation, Rect outRect, int childPosition, int itemCount) {
if (orientation == LinearLayoutManager.HORIZONTAL) {
if (childPosition == 0) {
// 第一个要设置PaddingLeft
outRect.set(mEdgeSpace, 0, mSpace, 0);
} else if (childPosition == itemCount - 1) {
// 最后一个设置PaddingRight
outRect.set(0, 0, mEdgeSpace, 0);
} else {
outRect.set(0, 0, mSpace, 0);
}
} else {
if (childPosition == 0) {
// 第一个要设置PaddingTop
outRect.set(0, mEdgeSpace, 0, mSpace);
} else if (childPosition == itemCount - 1) {
// 最后一个要设置PaddingBottom
outRect.set(0, 0, 0, mEdgeSpace);
} else {
outRect.set(0, 0, 0, mSpace);
}
}
}GridLayoutManager
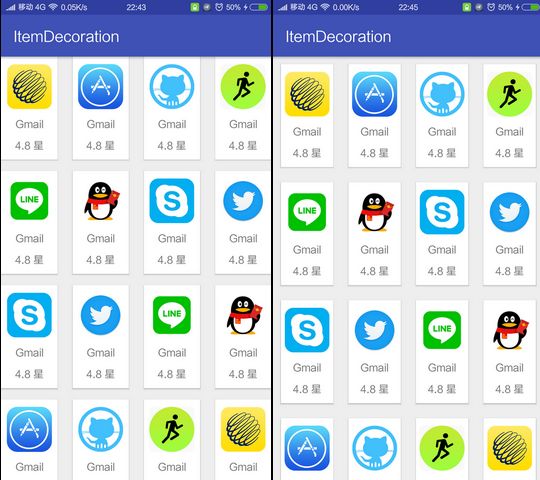
很多情况下,我们需要实现GridView样式的RecyclerView,也分有边距和没边距的情况,如下图:
为了保证每个itemView在水平方向(orientation为vertical时)或者垂直方向(orientation为horizon时)均分,那么必须让每个itemview的paddingleft+paddingRight(orientation为vertical时)或者paddingTop+paddingBottom(orientation为horizon时)相等,如下图,每个红色框框的尺寸是相等的,但每个itemview的paddingLeft和paddingRight不同。
当orientation为vertical时,我们需要在getItemOffsets方法中计算每个Item的PaddingLeft,以及PaddingRight,保证每个Item的paddingLeft+paddingRight相等,这样才能达到均分的目的。由于距离智商巅峰期(高三)已经很久了,对数字也不敏感,我们不妨用最简单粗暴的方法来找到其中的规律——套数字。
无边距
假如 mSpace(间距)等于14,spanCount等于4,mEdgeSpace(边距)等于0,那么
totalSpace = mSpace * (itemCount-1) + EdgeSpace * 2 = 42 // space总和
eachSpace = totalSpace / itemCount = 10.5 // 每个item的leftPadding+rightPadding的和列出每一列的paddingLeft以及paddingRight:
| colunm | L | R |
|---|---|---|
| 0 | EdgeSpace(0) | eachSpace-L0(10.5) |
| 1 | mSpace-R0(3.5) | eachSpace-L1 (7) |
| 2 | mSpace-R1(7) | eachSpace-R2(3.5) |
| 3 | mSpace-R2(10.5) | EdgeSpace(0) |
可以看出
Left是从 0 到 eachSpace 等差数列
Right用eachSpace -Left算出有边距
假如 mSpace(间距)等于14,spanCount等于4,mEdgeSpace(边距)等于12,那么
totalSpace = mSpace * (itemCount-1) + EdgeSpace * 2 = 66 // space总和
eachSpace = totalSpace / itemCount= 16.5 // item的leftPadding+rightPadding的和列出每一列的paddingLeft以及paddingRight:
| colunm | L | R |
|---|---|---|
| 0 | EdgeSpace(12) | eachSpace-L0(4.5) |
| 1 | mSpace-R0(9.5) | eachSpace-L1 (7) |
| 2 | mSpace-R1(7) | eachSpace-R2(9.5) |
| 3 | mSpace-R2(4.5) | EdgeSpace(12) |
可以看出
Left是从 EdgeSpace 到 (eachSpace - EdgeSpace) 等差数列
Right用eachSpace -Left算出计算
根据上面得出的规律,paddingLeft都是等差数列,而且我们已知$a_1$以及$a_n$,根据等差数列的公式$a_n = (n-1)d + a_1$,很容易计算出公差d:
当边距为0时,d = $\frac{eachSpace}{spanCount-1}$ ,当边距不为0时,d = $\frac{eachSpace - EdgeSpace-EdgeSpace}{spanCount-1}$ ;
所以$paddingLeft_n = colunm*d$; $paddingRight_n = eachSpace-paddingLeft_n$ ;
列数$column\equiv childPosition\quad(mod\quad spanCount):$
上面的分析并没有考虑orientation为horizontal的情况,其实只需要把top,bottom与left,right对调下就行了,最后贴下代码:
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
RecyclerView.LayoutManager manager = parent.getLayoutManager();
int childPosition = parent.getChildAdapterPosition(view);
int itemCount = parent.getAdapter().getItemCount();
if (manager != null) {
if (manager instanceof GridLayoutManager) {
// manager为GridLayoutManager时
setGridOffset(((GridLayoutManager) manager).getOrientation(), ((GridLayoutManager) manager).getSpanCount(), outRect, childPosition, itemCount);
} else if (manager instanceof LinearLayoutManager) {
// manager为LinearLayoutManager时
setLinearOffset(((LinearLayoutManager) manager).getOrientation(), outRect, childPosition, itemCount);
}
}
}
/**
* 设置GridLayoutManager 类型的 offest
*
* @param orientation 方向
* @param spanCount 个数
* @param outRect padding
* @param childPosition 在 list 中的 postion
* @param itemCount list size
*/
private void setGridOffset(int orientation, int spanCount, Rect outRect, int childPosition, int itemCount) {
float totalSpace = mSpace * (spanCount - 1) + mEdgeSpace * 2; // 总共的padding值
float eachSpace = totalSpace / spanCount; // 分配给每个item的padding值
int column = childPosition % spanCount; // 列数
int row = childPosition / spanCount;// 行数
float left;
float right;
float top;
float bottom;
if (orientation == GridLayoutManager.VERTICAL) {
top = 0; // 默认 top为0
bottom = mSpace; // 默认bottom为间距值
if (mEdgeSpace == 0) {
left = column * eachSpace / (spanCount - 1);
right = eachSpace - left;
// 无边距的话 只有最后一行bottom为0
if (itemCount / spanCount == row) {
bottom = 0;
}
} else {
if (childPosition < spanCount) {
// 有边距的话 第一行top为边距值
top = mEdgeSpace;
} else if (itemCount / spanCount == row) {
// 有边距的话 最后一行bottom为边距值
bottom = mEdgeSpace;
}
left = column * (eachSpace - mEdgeSpace - mEdgeSpace) / (spanCount - 1) + mEdgeSpace;
right = eachSpace - left;
}
} else {
// orientation == GridLayoutManager.HORIZONTAL 跟上面的大同小异, 将top,bottom替换为left,right即可
left = 0;
right = mSpace;
if (mEdgeSpace == 0) {
top = column * eachSpace / (spanCount - 1);
bottom = eachSpace - top;
if (itemCount / spanCount == row) {
right = 0;
}
} else {
if (childPosition < spanCount) {
left = mEdgeSpace;
} else if (itemCount / spanCount == row) {
right = mEdgeSpace;
}
top = column * (eachSpace - mEdgeSpace - mEdgeSpace) / (spanCount - 1) + mEdgeSpace;
bottom = eachSpace - top;
}
}
outRect.set((int) left, (int) top, (int) right, (int) bottom);
}getItemOffsets的用法基本介绍完了,下一章节再探讨探讨onDraw以及onDrawOver的用法。
作者:static_sadhu
链接:http://www.jianshu.com/p/e742df6f59e2
來源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。