css重点7:元素的隐藏、界面样式、vertical-align 垂直对齐、溢出的文字省略号显示、精灵技术、滑动门、三角形margin负值之美
1、元素的隐藏
(1)display ----隐藏后不占据空间
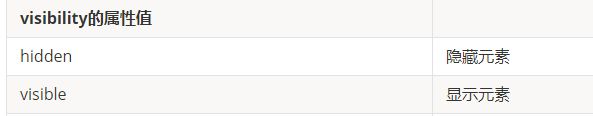
(2)visibility —隐藏后占据空间
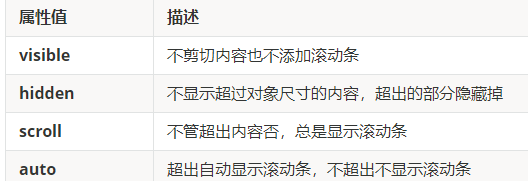
(3)overflow —只对超出的文本
(4)、当经过a链接时,a里面的元素进行的操作
.box a:hover .mask {
display:block;
}//鼠标经过a时,里面的mask显示出来
2、css用户界面样式
2.1 鼠标样式cursor
<ul>
<li style="cursor:default">我是小白</li>
<li style="cursor:pointer">我是小手</li>
<li style="cursor:move">我是移动</li>
<li style="cursor:text">我是文本</li>
<li style="cursor:not-allowed">我是文本</li>
</ul>
2.2 轮廓线 outline
一般设置为0;因为我们用边框,取消轮廓线
outline :none;
2.3 防止拖拽文本域resize
<textarea style="resize: none;"></textarea>
2.4样式总结
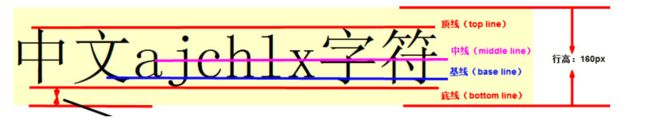
3. vertical-align 垂直对齐
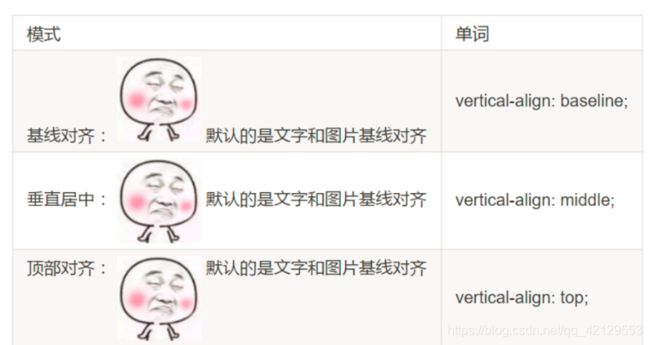
3.1 图片、表单和文字对齐(默认与基线对齐)
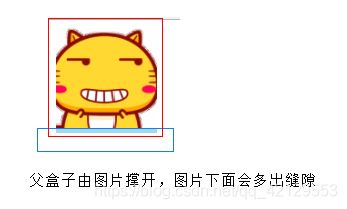
3.2 去除图片底侧空白缝隙
原因:图片或者表单等行内块元素,他的底线会和父级盒子的基线对齐。
就是图片底侧会有一个空白缝隙。(和底线对齐)

解决方法:
法1:改变默认的基线对齐,设置为bottom、middle、top对齐都可以(推荐用这个)
法2:将图片转为块级元素(因为垂直居中只对行内元素和行内块元素起作用,不过可能后续排版会出问题)
4. 溢出的文字省略号显示
**三步:
1)先将文字强制转为1行显示:white-space:nowrap
2)再将超出的文本隐藏:overflow:hidden
3)再将超出的文本用省略号显示:text-overflow:ellipsis**
4.1 white-space
4.2overflow
4.3 text-overflow文字溢出
5、精灵技术
5.1为什么用精灵技术?
为了减轻服务器的压力,所以将多个小的背景图放在一个图片上,然后我们使用时直接定位。
5.2如何使用精灵技术?
1)先在图片上精确测量该背景的宽和高,然后设置一个一样大小的盒子
2)定位时,要记住是负数开头的,因为刚开始是从左上角对齐。
5.3制作精灵图
6、滑动门
6.1为什么要滑动门
刚开始我在想,直接用一个背景图,不就行了,然后等我操作的时候,我发现,背景图的两边是固定死的,我设置背景时,只是乌黑黑的一片,我内容的宽度不足以来达到两个门的距离。例如:背景图的两门之间的宽度是100px;而我内容的宽度是10px,我背景图只能弄到一边,无法做到。
6.2如何做滑动门
思想:滑动门有两个门,一个左,一个右。也就是我们需要2个盒子,左边的盒子的背景是左门,右边的盒子的背景是右门。而且还需要将他们设置为行内块元素,宽度不用给,让内容自然撑开盒子。
两个左右门本是兄弟关系,可是我这里是将右门放在了左门里面,因为左门是链接,可以点到右门时,也是点到左门。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
a {
display: inline-block;
margin: 100px;
height: 30px;
background-color: pink;
padding-left: 15px;
/*直接用背景时,只会图片的一部分,
因为背景图是一个很长的图,无法做到由文字来控制长度。
所以可以说滑动门的背景是左右两个门分别拼凑出来的,不是一次性搞出来的。*/
background: url(images/ao.png) no-repeat;
color: #fff;
}
span {
display: inline-block;
height: 30px;
padding-left: 15px;
background: url(images/ao.png) no-repeat top right;
}
</style>
</head>
<body>
<a href="#">
<span>百度新wen</span>
</a>
<a href="#">
<span>百度新wen222222222</span>
</a>
</body>
</html>
7 margin负值之美
7.1绝对定位时的居中显示
left:50%;
margin-left: -(文本盒子的宽度的一半)
7.2 相邻盒子边的重叠
重叠起来是1+1=2,如果想要实现1+1=1的话,只需下面这个话:
margin-left: -1px;
7.3相邻盒子的重叠问题解决后,显示相邻边框有一边不显示
原理:
只是后一个盒子将前一个盒子的右边框给遮住了,我们移动到盒子的时候,需要将这个盒子的边框拿到最上面来。
解决办法:
因为只需要拿出来,我们需要用定位,标准流在海里,浮动在海面,定位在天上。
法1:
div {
float: left;
width: 300px;
height: 300px;
border: 1px solid #ccc;
margin-left: -1px;
margin-top: -1px;
}
div:hover {
/*标准流是最底层,浮动在表面,定位在天上,这些
边框不是没了,而是被相邻的盒子压住了,我们只需要
将该盒子提到最高处,也就是使用定位,定位是在所有盒子的最上面。
定位时,需要使用相对定位,因为需要占据空间,否则会被其他给占据*/
border: 1px solid #f40;
position: relative;
}
直接将这个盒子定位成相对定位,因为需要占有位置。当被经过的盒子设置为相对定位时,就会将这个边框显示出来
法2:
div {
float: left;
position: relative;
width: 300px;
height: 300px;
border: 1px solid #ccc;
margin-left: -1px;
margin-top: -1px;
}
div:hover {
/*标准流是最底层,浮动在表面,定位在天上,这些
边框不是没了,而是被相邻的盒子压住了,我们只需要
将该盒子提到最高处,也就是使用定位,定位是在所有盒子的最上面。
定位时,需要使用相对定位,因为需要占据空间,否则会被其他给占据*/
border: 1px solid #f40;
z-index: 1;
}
给父盒子设置为相对定位,给经过的盒子设置为绝对定位,并且还要用到z-index的属性。
记住:z-index的属性只能和定位使用。
8、css实现三角形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div {
width: 0;
height: 0;
border-top: 10px solid red;
border-left: 10px solid purple;
border-bottom: 10px solid pink;
border-right: 10px solid blue;
font-size: 0;
line-height: 0;
}
/*想要某个三角形时,设置其他边框为透明色即可*/
p {
width: 0;
height: 0;
border-style: solid;
border-width: 10px;
border-color: red transparent transparent transparent;
font-size: 0;
line-height: 0;
}
</style>
</head>
<body>
<div></div>
<p></p>
</body>
</html>
- 我们用css 边框可以模拟三角效果
- 宽度高度为0
- 我们4个边框都要写, 只保留需要的边框颜色,其余的不能省略,都改为 transparent 透明就好了
- 为了照顾兼容性 低版本的浏览器,加上 font-size: 0; line-height: 0;
8.1实现下图效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div {
position: relative;
width: 300px;
height: 300px;
background-color: pink;
margin: 100px auto;
}
p {
position: absolute;
top: -60px;
left: 50%;
margin-left: -30px;
width: 0;
height: 0;
font-size: 0;
line-height: 0;
border-style: solid;
border-width: 30px;
border-color: transparent transparent pink transparent;
}
</style>
</head>
<body>
<div>
<p></p>
</div>
</body>
</html>