定位(相对、绝对)、z-index
技能目标
会使用position定位网页元素
会使用z-index属性调整定位元素的堆叠次序
定位在网页中的应用

什么是定位?
没有定位即以标准流方式显示,不使用样式默认的排列方式

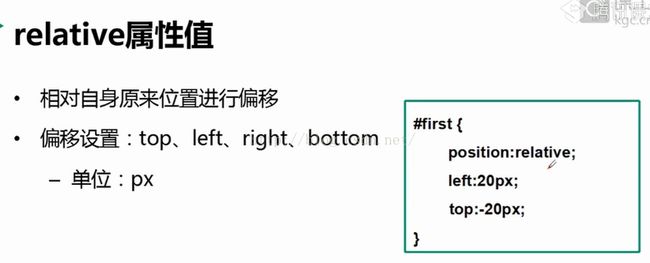
Left:20px 距离原来左侧增加20像素,即向右移动20像素
Top:20px 距离原来上侧增加20像素,即向下移动20像素
它自己原来占的物理空间有没有发生变化?它影不影响后面的元素?
不会发生变化。因为变化后的元素也为块级元素,长宽什么的并没有发生什么变化。不影响后面的元素,因为第二个div样式position默认值为static,后面的元素不会因为其他元素变化而变化(自己写的不知道对不对)
相对定位小结
1、设置相对定位的盒子会相对它原来的位置,通过指定偏移,到达新的位置
2、设置了相对定位的网页元素,无论是在标准中还是在浮动流中,都不会对它的父级
元素和相邻元素有任何影响,它只针对自身原来的位置进行偏移

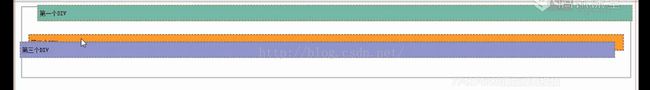
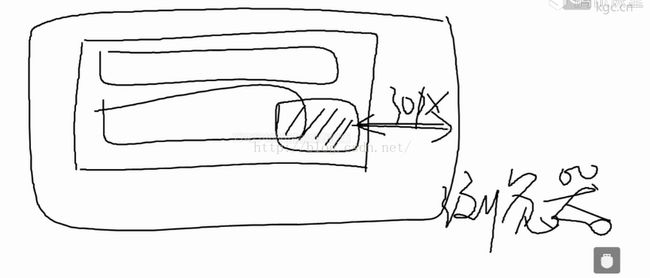
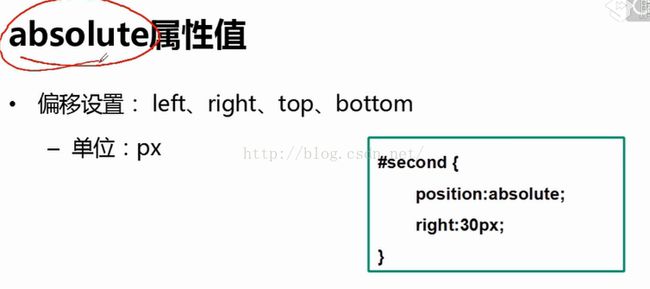
Boby里面有四个div(第一个大的div包含3个同等大小的div),这三个同等大小的div设置了背景颜色和边框,而对同等大小的第二个div设置绝对定位和向右偏移30像素是指距浏览器右侧30像素
假若我想偏移的这个div是针对父容器(即大的那个div)进行偏移呢?则需要在父容器的样式中加上position:非static即可
绝对定位小结
1、使用了绝对定位的元素以它最近的一个“已经定位”的“祖先元素”为基准进行偏移。如果没有已经定位的祖先元素,那么会以浏览器窗口为基准进行定位
2、绝对定位的元素从标准文档流中脱离,这以为着他们对其他元素的定位不会造成影响
Fixed 存在浏览器兼容的问题
Position:fixed 随着浏览器的拖动,这个固定元素不会被拖动。类似:一些膏药、漂浮的广告
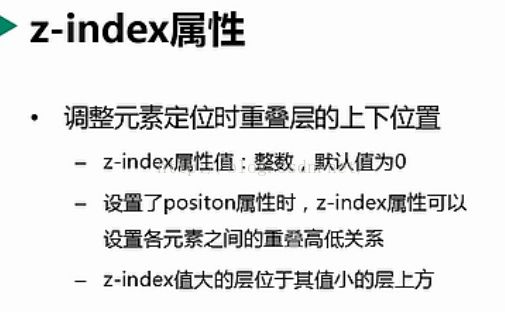
为什么要z-index 立体 叠放次序 index索引 高于平面(0)则大于0
注意:
1、单单给某一个元素样式添加position:absolute; 会呈现该元素脱离文档流,但位置不变,因为没有设置偏移量
2、要使用z-index属性之前必须要有position属性来设置相对或者绝对,固定的定位。通过设置z-index的值这样才能使原本元素默认值为0在不同的平面,达到上下层的效果即覆盖或者被覆盖的效果
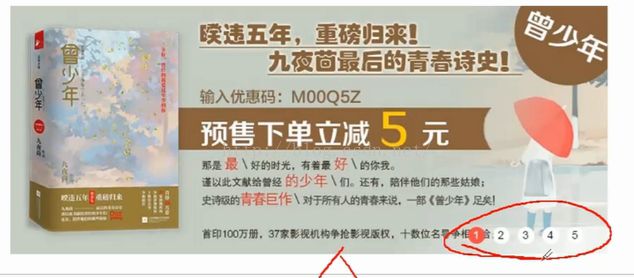
制作京东首页图片轮播效果

使用列表制作图片轮播数字按钮
使用position设置元素定位 或者 浮动也行
border-radius:50% 向div元素添加圆角边框
cursor:pointer 鼠标移动到该元素时,变成小手,成为可点击状态
H5+CSS3
酷炫网站制作
游戏开发
移动开发
应用开发
*{
Margin:0px;
Padding:0px;
} 整个网页上所有元素都把它默认的边界、填充清一下
background:url(img/ke.jpg) 0px 0px / 300px 437px no-repeat;
背景图片路径 背景图片的偏移量(即紧贴容器的边) 背景图片的宽高 背景图片不重复

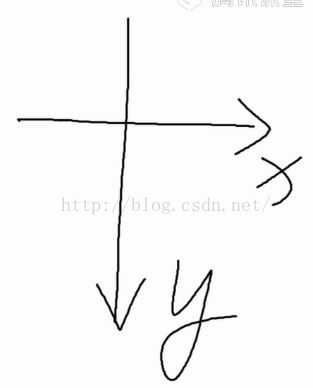
阴影 box-shadow:-7px 10px 10px #333; 水平阴影(x轴) 垂直阴影(y轴) 影子的模糊距离 影子颜色

transform: rotateX(60deg) rotateY(3deg) rotateZ(-25deg) 变形,变化:围着X、Y、Z轴转
transform-style:preserve-3d; 这个标签包含的那个标签实现3d效果(这个div的子元素)
perspective:1200px; 一般这两个属性结合使用,设置三维透视的距离,站在不同的位置(山上、山下)看到山的效果
.ke:hover{} class为ke,鼠标移动上去的效果
transition:all 1s ease-out; 过渡:所有属性 过渡时间 以慢速结束