- Vue初步认识与Vue基础指令
amanohina
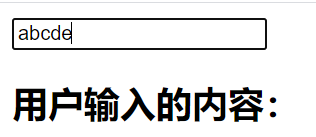
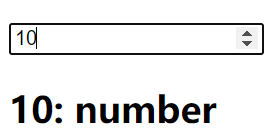
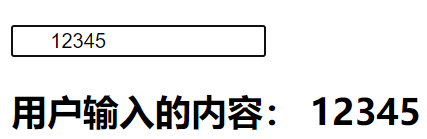
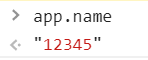
Vue.js简介先来谈谈传统网页开发传统开发的缺点:1.DOM操作频繁,代码繁杂2.DOM操作与逻辑代码混合,可维护性差3.不同功能区域书写在一起,可维护性低4.模块之间的依赖关系复杂Vue.js应运而生官网:https://cn.vuejs.orgVue.js核心特性数据驱动视图数据变化会自动更新到对应元素中,无需手动操作DOM,这种行为称作单向数据绑定。单向数据绑定对于输入框等可输入元素,可设
- Vue学习笔记 一
涔溪
vuevue.js学习笔记
Vue学习笔记1、Vue基础指令1.1什么是Vue?Vue.js是一套响应式的JavaScript开发库。Vue.js自问世以来所受关注度不断提高,在现在的市场上,Vue.js是非常流行的JavaScript技术开发框架之一。Vue是一款国产前端框架,它的作者尤雨溪(EvanYou)是一位美籍华人,2014年2月,尤雨溪开源了一个前端开发库Vue.js,2015年发布1.0.0版本,2016年4月
- Vue基础(day05)
菜先生…
前端vuewebpack
Vue.js(第五天)父子组件之间的传值这是子元素---{{parentmsg}}varcom1={template:'#tmp1',data(){return{msg:'给你一些钱,去挥霍吧!'}},props:['parentmsg'],methods:{sendMsg(){this.$emit('func',this.msg);}}}//创建Vue实例,得到ViewModelvarvm=ne
- vue 如何合并两个 项目_实例详解Vue基础学习之项目整合及优化
weixin_39690401
vue如何合并两个项目
Vue基础学习之项目整合及优化前言使用webpack构建过Vue项目的同学应该知道alias的作用,我们可以使用它将复杂的文件路径定义成一个变量来访问。在不使用alias的项目中,我们引入文件的时候通常会去计算被引入文件对于引入它的文件的相对路径,比如像这样importHelloWorldfrom'../../../../HelloWorld.vue'一旦相对层次结构较深,我们就很难去定位所引入文
- Vue基础-数据监测
RedOorange
Vuevue.jselementuijavascript
此篇文章为数据检测总结笔记Vue监视数据的原理:vue会监视data中所有层次的数据。案例:学生信息年龄+1岁添加性别属性,默认值:男修改性别在列表首位添加一个朋友修改第一个朋友的名字为:张三添加一个爱好修改第一个爱好为:开车过滤掉爱好中的抽烟姓名:{{student.name}}年龄:{{student.age}}性别:{{student.sex}}爱好:{{h}}朋友们:{{f.name}}-
- Vue基础Day04组件与cli脚手架
前端老邹_伯通
一.核心内容1.任务1:天知道任务1:天知道2.什么叫组件把某个界面或者说某个小功能,封装起来就叫组件(就是对htmlcssjs的一个综合封装),组件也是Vue的实例,所以它也有自己的data和methods以及生命周期钩子等组件开发特点:可复用,同时会简化代码结构,易于维护,同时利于多人协同开发等。3.安装单文件组件所需要依赖文档:【快速原型开发】3.1安装脚手架安装vue-cli脚手架在cmd
- Vue2知识总结
婷宝_知萌
前端前端
vue2复习回顾vue基础想让vue工作,就必须创建一个vue实例,并且传入一个配置对象【eldata】Hello,{{name.toUpperCase()}},{{address}}Vue.config.productionTip=false//阻止vue在启动时生成生产提示。Vue.js中的一个配置选项,用于关闭生产环境下的提示。//创建Vue实例newVue({el:'#demo',//el
- 个人简历补充
Xiaobaiforgod
个人简历补充全栈前端后端开发算法计算机
个人简历补充1.对工作的认识2.八股文和知识面3.框架/架构角度深扒3.1前端3.1.1mPaaS(移动领域)3.1.2普通前端项目框架3.1.3微前端3.2后端持续更新1.对工作的认识2.八股文和知识面前端(基础知识/开发能力/总结输出能力):前端技术知识(含八股)总结-持续更新中Vue基础学习总结js基础学习总结CSS基础学习总结HTML基础学习总结后端(基础知识/开发能力/总结输出能力):2
- 尚硅谷前端Vue2.0+Vue3.0
wqy19941008
Vue前端学习总结前端vue.jsjavascript
尚硅谷前端Vue2.0+Vue3.0简介VueVue基础Vue-cliVue-routerVuexelement-uivue3一套用于构建用户界面的渐进式JS框架。自底向上逐层的应用从简单到复杂引入各式各样的组件。尤雨溪。Vue2.02016-10-1Vue3.02020Vue特点:1组件化模式提高代码复用率代码更好维护2声明式编码让编码人员无需直接操作DOM提高研发效率3虚拟的DOM和优秀的Di
- 前端课2 vscode操作,vue基础
mask2012
vscode必要命令ctrl+p@打开文件/函数ctrl+shift+p命令ctrl+`cmd面板vscode必要插件ProjectManager项目管理select-Quotes引号括号选择SettingsSync同步vscode设置必要快捷操作ctrl+d多选ctrl+j合并ctrl+alt+f格式化ctrl+u上一个光标位置ctrl+shift+up上移一行下移一行alt+Q选择引号ctrl
- 【前端高频面试题--Vue基础篇】
码上有前
前端前端vue.jsjavascript
作者:“码上有前”文章简介:前端高频面试题欢迎小伙伴们点赞、收藏⭐、留言前端高频面试题--Vue基础篇Vue基本原理双向绑定与MVVM模型Vue的优点计算属性与监听属性计算属性监听属性计算属性与监听属性的区别与侧重Vue中key的作用插槽slot是什么?有什么作用,原理?过滤器Filters常见的事件修饰符及其作用vue中v-开头的指令及其作用v-if、v-show、v-html的原理v-if和v
- SSM+vue基础项目从零开始练习后端搭建
光顾着
javawindos10环境搭建javaideajava-ee
创建后端项目1、搭建maven工程直接把项目建立在仓库的根目录即可,当然我们也可以创建两个仓库,一个前端项目仓库,一个后端项目仓库:删除父工程下的src调整工程结构2、调整工程结构创建子工程system-adimin,删除掉父工程的src,将父工程的pom文件中的packaging改为pom,声明为一个父工程:3、配置tomcat4、加入以下依赖在父工程中加入以下依赖,进行依赖管理,每一个依赖的作
- 【Vue】Vue基础入门
五敷有你
前端vue.js前端javascript
个人主页:五敷有你系列专栏:Vue⛺️稳重求进,晒太阳Vue概念是一个用于构建用户界面的渐进式框架优点:大大提高开发效率缺点:需要理解记忆规则创建Vue实例步骤:准备容器引包创建Vue实例newVue()指定配置项eldata=>渲染数据el指定挂载点,选择器指定控制的是哪个盒子data:提供数据插值表达式插值表达式是一种Vue的模板语法作用:利用表达式进行插值,渲染到页面表达式:可以被求值的代码
- 【vue】笔记三:Vue基础语法以及数据绑定
网络真危险!!
#vue技术栈vue.jsjavascriptecmascript
Vue相关的所有语法及其数据绑定一、语法指令1.插值2.v-bind指令3.v-model指令4.计算属性5.监听器6.响应式数据7.生命周期钩子函数8.指令二、数据绑定1.单向数据绑定:2.双向数据绑定:一、语法指令1.插值Vue中最常用的语法之一就是插值(interpolation),可用于显示文本、HTML等。在Vue中,插值的语法是使用双大括号和v-bind指令进行插值。插值语法:{{me
- Vue基础(混入mixin、组件component、动态组件、组件通信传值/父子通信等、生命周期)
菜鸟_小卡酷谋
Vue—生命周期Vuevue
■目录混入(mixins)好处什么是组件,为什么要有组件&组件的好处(!!!)组件语法,创建父子组件组件传值/通信(!!!组件通信的语法(!!!生命周期&钩子函数概念&作用(!!!一、混入(Mixin!)明确需求说明:后期是多个页面,每个页面都newVue因此:就会出现举例普通方法冗余同一段代码写了多次解决:通过混入(mixin)从而提高代码复用性,减少冗余语法###局部const变量={data
- node+vue文档
程序僧
java
Vue基础-day01课程介绍NodeJS&npm(了解)ES6重要语法(掌握)Vue介绍(了解)Vue安装(掌握)MVVM架构详解(了解)Vue入门(掌握)Vue表达式(掌握)Vue指令(掌握)前端技术准备前端技术发展历史静态页面1990html操作dom1995javascprint动态网站Asp/jsp,php等,后台臃肿Ajax成为主流Html5春天了来了NodeJs爆发Node.js的出
- Vue基础入门(四)------ 动态组件 & 插槽 & 自定义指令
举一个栗子吖
前端框架Vuevue.js前端javascript
目录1.动态组件2.插槽插槽的基础用法具名插槽作用域插槽3.自定义指令全局自定义指令私有自定义指令1.动态组件动态组件指的是动态切换组件的显示与隐藏vue提供了一个内置的组件,专门用来实现动态组件的渲染使用keep-alive保持状态默认情况下,切换动态组件时无法保持组件的状态。此时可以使用vue内置的组件保持动态组件的状态。keep-alive对应的生命周期函数当组件被缓存时,会自动触发组件的d
- vue基础
6ee372d43592
讲师:陈潇冰课时1vue基础、常用指令1.官网下载:https://cn.vuejs.org/v2/guide/installation.html(也可以直接github)手册(api文档):https://cn.vuejs.org/v2/api/2.vueangular的区别官网中文,容易读;指令有相同有不同;vue个人维护angular由google维护;vue小巧适合移动端,angular1
- vue基础四(路由)
今天晚上一定要早睡
vuevue.js前端javascript
路由起步使用路由动态路由匹配(传参)使用props接收路由参数路径参数与查询参数this.$route的fullpath和path响应路由参数的变化匹配所有路径匹配优先级嵌套路由声明式导航编程式导航$router.push()$router.replace()$router.go(n)$router.go(n)简写方法命名路由命名视图重定向别名路由组件传参History模式$router和$rou
- Vue学习之vue基础学习1
ciku
Vue学习vue.js学习javascript
Vue学习之vue基础学习1下文将简述vue的基础知识包括声明式渲染、Attribute绑定、事件监听、表单绑定、条件渲染几个部分。声明式渲染Vue单文件组件(Single-FileComponent,缩写为SFC)。SFC是一种可复用的代码组织形式,它将从属于同一个组件的HTML、CSS和JavaScript封装在使用.vue后缀的文件中Vue的核心功能是声明式渲染:通过扩展于标准HTML的模板
- Vue基础篇(三)
缺月楼
第四章v-bind以及class与style的绑定应用场景:DOM元素经常会动态地绑定一些class类名或style样式了解v-bind指令—v-bind的复习链接的href属性和图片的src属性都被动态设置了,当数据变化时,就会重新渲染。在数据绑定中,最常见的两个需求就是元素的样式名称class和内联样式style的动态绑定,它们也是HTML的属性,因此可以使用v-bind指令。我们只需要用v-
- Vue.js快速入门
大家好我是Boger
Vue.js学习笔记vue.jsjavascript
以下为本人观看黑马程序员Vue框架学习视频所做的笔记视频连接:01.课程介绍_哔哩哔哩_bilibili目录Vue基础第一个Vue程序el挂载点data数据对象本地应用内容绑定和事件绑定v-textv-htmlv-on计数器显示切换和属性绑定v-showv-ifv-bind列表循环和表单元素绑定v-forv-onv-model网络应用axios的基本使用axios配合vueVue基础第一个Vue程
- 【Vue基础-实践】数据可视化大屏设计(林月明螺蛳粉文化公司单量数据大屏)
林月明
学习数字大屏vue3axiosecharts
目录一、知识整理1、页面自适应2、下载插件pxtorem&rpx3、关于padding与margin4、下载echarts5、下载axios6、experss官网接口创建7、创建路由8、api接口创建9、设置基准路径10、跨域设置11、图表设置12、地图数据引用13、设置地图效果二、文件说明三、效果展示四、问题解决1、在页面自适应下载阿里团队插件时遇问题httpsfetchGET2002、中途ct
- vue核心知识点
前端小天才
vue.js
一、Vue基础知识点总结开发vue项目的模式有两种:基于vue.js,在html中引入vue.js,让vue.js管理div#app元素。基于脚手架环境:通过vue脚手架环境可以方便的创建一个通用的vue项目框架的模板,在此基础之上开发vue项目更加便捷。适合工程化开发。制作web项目,需要安装vue脚手架环境VueCLI。需要先安装及配置该脚手架环境,并创建项目包。#配置npm源(国内npm镜像
- JavaEE学习笔记 2024-1-25 --VUE的入门使用
白斑马不是斑马
JavaEEjava-ee笔记vue.js
«上一篇个人整理非商业用途,欢迎探讨与指正!!文章目录14.VUE基础14.1VUE的入门使用14.2条件判断14.3循环渲染14.4v-bind绑定标签属性14.5v-model表单标签的双向绑定14.6事件处理14.7axios14.VUE基础前端框架UI框架:页面渲染Bootstrap,Layui...JS框架:数据渲染JQuery,React,angular,node.js,vue...1
- AI告诉你如何快速入门VUE
小嘤嘤怪学
vue.jsvue前端css
一、如何快速入门VUE1.学习HTML,CSS和JavaScript:Vue.js基于HTML,CSS和JavaScript,因此你需要熟悉这些基础知识。2.学习Vue基础知识:Vue的核心概念包括数据绑定、组件化、路由、状态管理等。你可以通过阅读Vue官方文档来学习。3.实践:理论学习的同时,你需要通过编写一些简单的Vue应用来提高你的技能。4.阅读Vue源码:如果你想深入了解Vue的工作原理,
- day1 vue(初识vue) @vue/cli脚手架的安装及vue基础指令
蒙奇-D-鑫伟
vue.js前端javascriptvue
Vue基本概念为什么学vuevue开发效率更高大厂公司企业都在用掌握技能拿高薪vue是什么是一个javascript渐进式框架什么是渐进式逐渐使用集成更多功能库和框架的区别库里面拥有许多属性和方法可以随意添加修改,规则性没有那么强框架的规则性很多是一套拥有自己规则的语法@vue/cli脚手架@vue/cli脚手架是什么有什么好处方便开发不用自己去配置开箱即用0配置webpackbabel支持css
- 【Java之Vue】
Bigcoding
#Java核心技术精选vue.jsjava前端
VueVue基础语法创建对象及插值表达式{{msg1+msg2}}//newVue创建一个Vue对象//一个Vue对象一旦创建,会立即检测自己的el属性,找到对应id的html作用域//和对应的作用域建立'绑定'关系//对应html作用域,就变成了html+vue语法域//对应的新'绑定'的语法域,要按照Vue语法重新解释//每个页面的根root只能有一个,vue对象也只能有一个newVue({e
- webpack5快速搭建Vue3项目
weiweivita
webpackvuewebpacktypescript
webpack5快速搭建Vue3项目基础环境搭建安装依赖webpack配置文件修改引入Vue基础环境搭建参考webpack5快速搭建HTML项目安装依赖vue:yarnaddvue-Svue-loader:yarnaddvue-loader-D,解析和转换.vue文件,提取出其中的逻辑代码script、样式代码style、以及HTML模版template,再分别把它们交给对应的Loader去处理。
- VUE基础:循环、判断、点击事件及表单验证双向绑定
GGYY丶
1.VUE一些基础用法:循环、判断、点击事件Document.red{color:red;}.font-size{font-size:30px;}-->{{msg}}-->{{msg}}-->{{msg.substring(0,4)}}-->学习java学习javaScript学习javaScript-->点我学习学习java学习javaScript学习语言加油学习前端加油学习后端{{item.t
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&