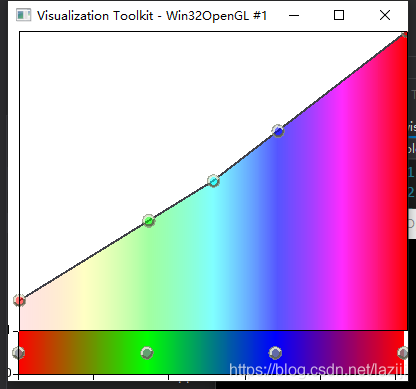
三维体渲染颜色不透明度调整
先上图片:
再上代码:
vtkSmartPointer< vtkRenderer > aRenderder = vtkSmartPointer< vtkRenderer >::New();
vtkSmartPointer< vtkRenderWindow > aRenWin = vtkSmartPointer< vtkRenderWindow >::New();
vtkSmartPointer< vtkRenderWindowInteractor > aInteractor = vtkSmartPointer< vtkRenderWindowInteractor >::New();
aRenWin->AddRenderer(aRenderder);
aInteractor->SetRenderWindow(aRenWin);
vtkSmartPointer mouseCallback = vtkSmartPointer::New();
aInteractor->AddObserver(vtkCommand::LeftButtonPressEvent, mouseCallback);
mouseCallback->SetClientData(NULL);
颜色条/
vtkSmartPointer scene1 = vtkSmartPointer::New();
vtkSmartPointer view =vtkSmartPointer::New();
view->GetRenderer()->SetBackground(1.0, 1.0, 1.0);
view->SetRenderWindow(aRenWin);
view->SetInteractor(aInteractor);
view->GetRenderWindow()->SetSize(400, 350);
vtkSmartPointer chart = vtkSmartPointer::New();
chart->SetLayoutStrategy(vtkChartXY::FILL_RECT);
chart->SetSize(vtkRectf(-22, -30, 505, 100));
view->GetScene()->AddItem(chart);
chart->GetAxis(0)->SetGridVisible(false);
vtkSmartPointer colorTransferFunction =
vtkSmartPointer::New();
colorTransferFunction->AddHSVSegment(0, 0., 1., 1., 85., 0.3333, 1., 1.);
colorTransferFunction->AddHSVSegment(85., 0.3333, 1., 1., 170., 0.6666, 1., 1.);
colorTransferFunction->AddHSVSegment(170., 0.6666, 1., 1., 255., 0., 1., 1.);
colorTransferFunction->Build();
vtkSmartPointer colorTransferItem =
vtkSmartPointer::New();
colorTransferItem->SetColorTransferFunction(colorTransferFunction);
chart->AddPlot(colorTransferItem);
vtkSmartPointer controlPointsItem =
vtkSmartPointer::New();
controlPointsItem->SetColorTransferFunction(colorTransferFunction);
controlPointsItem->SetUserBounds(0., 255., 0., 1.);
chart->AddPlot(controlPointsItem);
///梯度不透明度/
vtkNew chartx;
chartx->ForceAxesToBoundsOn();
chartx->SetAutoSize(true);
chartx->SetAutoAxes(false);
chartx->SetHiddenAxisBorder(0);
for (int i = 0; i < 4; ++i)
{
chartx->GetAxis(i)->SetVisible(true);
chartx->GetAxis(i)->SetNumberOfTicks(0);
chartx->GetAxis(i)->SetBehavior(2);
chartx->GetAxis(i)->SetLabelsVisible(false);
chartx->GetAxis(i)->SetMargins(1, 1);
chartx->GetAxis(i)->SetTitle("a" + i);
}
view->GetScene()->AddItem(chartx.GetPointer());
unsigned int nItem = view->GetScene()->GetNumberOfItems();
chartx->SetLayoutStrategy(vtkChartXY::FILL_RECT);
chartx->SetSize(vtkRectf(0, 50, 400, 300));
// 创建传输映射标量值到不透明度.
vtkNew opacityFunction;
opacityFunction->AddPoint(0.0, 0.1);
opacityFunction->AddPoint(0.5, 0.5);
// opacityFunction->AddPoint(0.6, 0.9);
opacityFunction->AddPoint(1., 1.);
// 创建标量值到颜色的传输映射 .
vtkNew colorTransferFunctionX;
colorTransferFunctionX->SetColorSpaceToHSV();
colorTransferFunctionX->HSVWrapOn();
colorTransferFunctionX->AddHSVSegment(0., 0., 1., 1., 0.3333, 0.3333, 1., 1.);
colorTransferFunctionX->AddHSVSegment(0.3333, 0.3333, 1., 1., 0.6666, 0.6666, 1., 1.);
colorTransferFunctionX->AddHSVSegment(0.6666, 0.6666, 1., 1., 1., 0., 1., 1.);
colorTransferFunctionX->Build();
vtkNew item;
item->SetColorTransferFunction(colorTransferFunctionX.GetPointer());
item->SetOpacityFunction(opacityFunction.GetPointer());
item->SetMaskAboveCurve(true);
chartx->AddPlot(item.GetPointer());
vtkNew controlPoints;
controlPoints->SetColorTransferFunction(colorTransferFunctionX.GetPointer());
controlPoints->SetOpacityFunction(opacityFunction.GetPointer());
controlPoints->SetEndPointsXMovable(false);
controlPoints->SetUseOpacityPointHandles(true);
controlPoints->SetEndPointsRemovable(false);
chartx->AddPlot(controlPoints.GetPointer());
//Finally render the scene and compare the image to a reference image
view->GetRenderWindow()->SetMultiSamples(0);
// recorder to play back previously events
vtkSmartPointer a = view->GetInteractor();
view->GetInteractor()->Initialize();
view->GetInteractor()->Start();
return EXIT_SUCCESS; 问题: 怎么把vtk的窗口与QT结合。就是让第一个窗口Win32OpenGL #1显示在一个QT控件中?