Echarts的一些基本属性
Echarts的简单属性记录
这几天工作刚用到Echarts,知道的只有这么多,等有新收获时在补充,所以记录下来,以便后续参考
下面说一个简单的Echarts图形(刚接触,难的也不会)------折线图堆叠
Echarts最基本的只要下面三个就能展示出来
option = {
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五'],
},
yAxis: {
type: 'value'
},
series: [
{
name:'邮件营销',
type:'line',
//stack: '总量',
data:[20, 13, 10, 14, 9]
},
{
name:'联盟广告',
type:'line',
//stack: '总量',
data:[20, 18, 19, 23, 20]
},
]
};
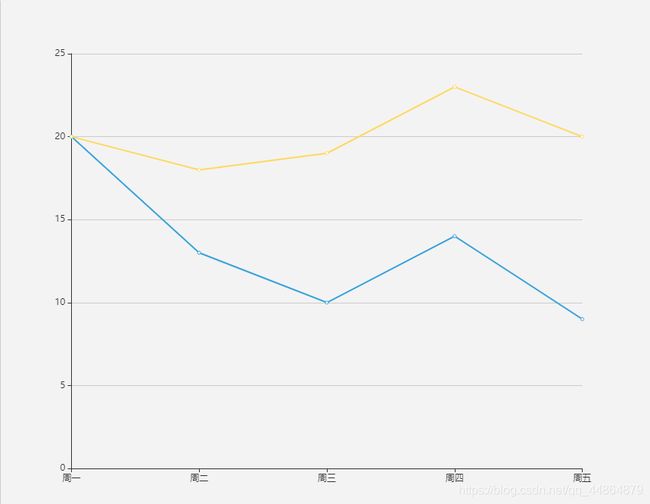
展示效果如下:

可在实际中,我们的数据来自数据库,不是写死的数据,下面说一下页面具体的展示
1.首先在页面上创建个div,样式自己定义就行(我这里带着有样式)
tips:div样式随便,这里把 id 写好,等会儿要用
<div class="content-box " style="height:400px;">
<div style="height:390px;width:100%;margin-top:20px;float:left;background-color:#fff" >
<div id="main2" style="width:100%;height:100%"></div>
</div>
</div>
2.写页面的option
option1 = {
title: {
//标题
text: '折线图堆叠',
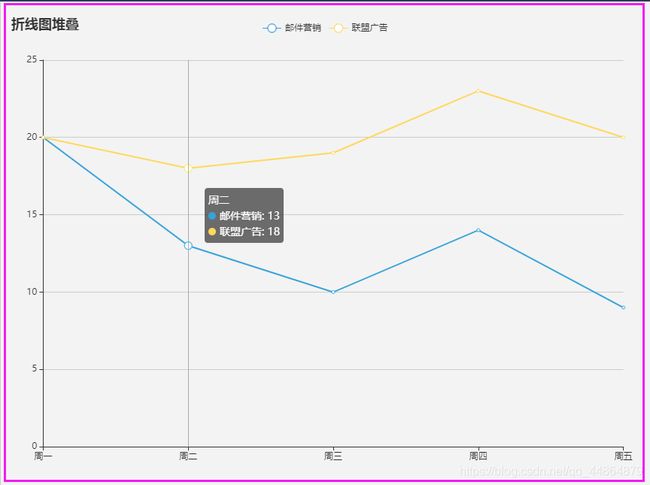
top: '1%', //Echarts图是放在div里的,见下图,把红色框看成div框,这里top的意思是距离div 1%的间距
//还有其他的属性见代码下面几行
},
tooltip: {
//鼠标放上去会跟随一个小框来展示信息,见演示图
trigger: 'axis'
},
legend: {
//图例,见演示图“折现图堆叠”几个字的右边
top: '2%',
data:['邮件营销','联盟广告']
},
grid: {
//图形的整体位置 相对于div框的
top: '10%',
left: '3%',
right: '3%',
bottom: '10%', //上面3个不说了,bottom是距离下面的间距
containLabel: true //目前没弄明白,待探索
},
xAxis: {
//这里是X轴的数据
type: 'category',
boundaryGap: false,
// data: ['周一','周二','周三','周四','周五'],
data: [
<#list qylb as item>
<#if item_index+1 == getFormValue(qylbsize)>
'${getFormValue(item.CONTENT)}'
<#else>
'${getFormValue(item.CONTENT)}',
</#if>
</#list>
],
},
yAxis: {
type: 'value'
},
series: [
//{
//name:'邮件营销',
//type:'line',
//stack: '总量',
//data:[20, 13, 10, 14, 9]
//}
//之前是写死的数据,展示到页面不合适,实际中数据从数据库中查出来的,只需将数据遍历出来即可,之所以要用if和else判断,为了让数据规范点,
//注意观察上面“周一”~“周五”,最后一条数据“周五”后面没有逗号“,”的,这里也是如此,好像最后main一条数据有没有“,”都能展示,这里为了规范写了
<#list qylb_echarts as item1>
<#if item1_index+1==getFormValue(qylb_echartssize)> //遍历最后一条数据
{
name:'${getFormValue(item1.CONTENT)}',
type:'line',
data[${
getFormValue(item1.NUM5)},${
getFormValue(item1.NUM4)}]
}
<#else>
{
name: '${getFormValue(item1.CONTENT)}',
type:'line',
data:[${
getFormValue(item1.NUM5)},${
getFormValue(item1.NUM4)}]
},
</#if>
</#list>
]
};
// 基于准备好的dom,初始化echarts实例
var myChart1 = echarts.init(document.getElementById('main1')); //main1 是页面div的id
myChart1.setOption(option1);
如果你的数据都没问题的话,就可以看到Echarts生成的图形了,下面,看下我的演示图,图中的一些解释看代码的注释吧

能力有限,知道的只有这些了,后续会继续补充。